sessionStorage、localStorage与cookie
sessionStoage:容量大、安全、临时存储,跨页面
localStorage: 容量大、安全、永久存储、跨页面
应用:
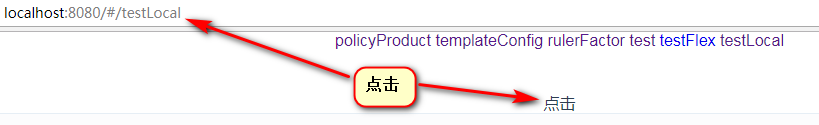
<!-- 存储页面 test-local -->
<template>
<div>
<a @click="toAnother()">点击</a>
</div>
</template>
<script>
export default {
methods: {
toAnother() {
// session 添加session
sessionStorage.code = 90088
sessionStorage.setItem('page', 1)
// local 添加local
localStorage.age = 27
localStorage.setItem('passcode', 12345)
this.$router.push(`/testLocalTo`)
}
}
}
</script>
<!-- 跳转页面 test-local-to -->
<template>
<div></div>
</template>
<template>
<div></div>
</template>
<script>
export default{
created() {
this._getLocalData()
},
methods: {
_getLocalData() {
// session 获取session
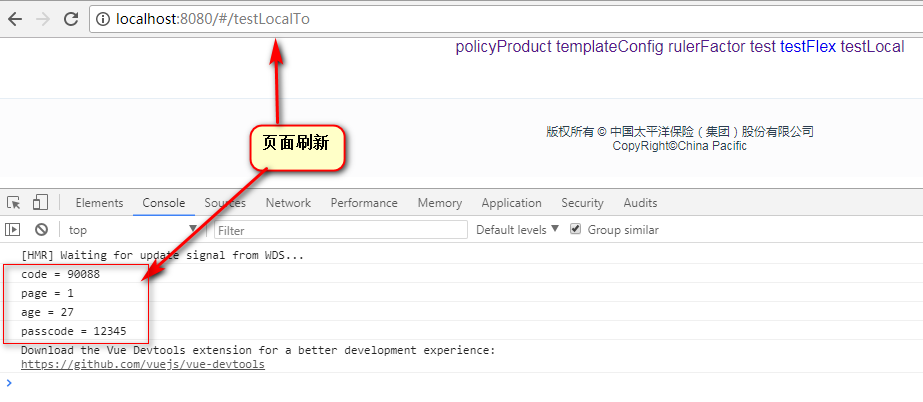
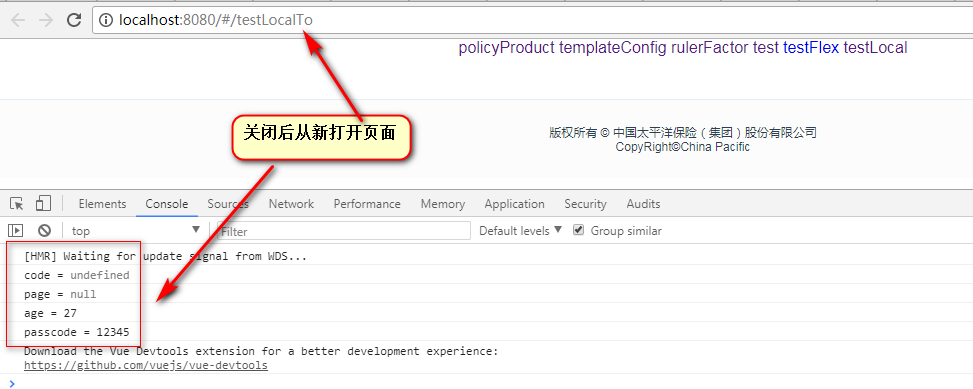
let code = sessionStorage.code
console.log('code =', code)
let page = sessionStorage.getItem('page')
console.log('page =', page)
// local 获取local
let age = localStorage.age
console.log('age =', age)
let passcode = localStorage.getItem('passcode')
console.log('passcode =', passcode)
}
}
}
</script>


页面刷新依旧显示

关闭当前页面,再次打开后,sessionStorage消失;localStorage依旧有

cookie与sessionStorage/localStorage机制不一样,这里单聊
cookie:容量小、不安全、有时间期限、跨页面
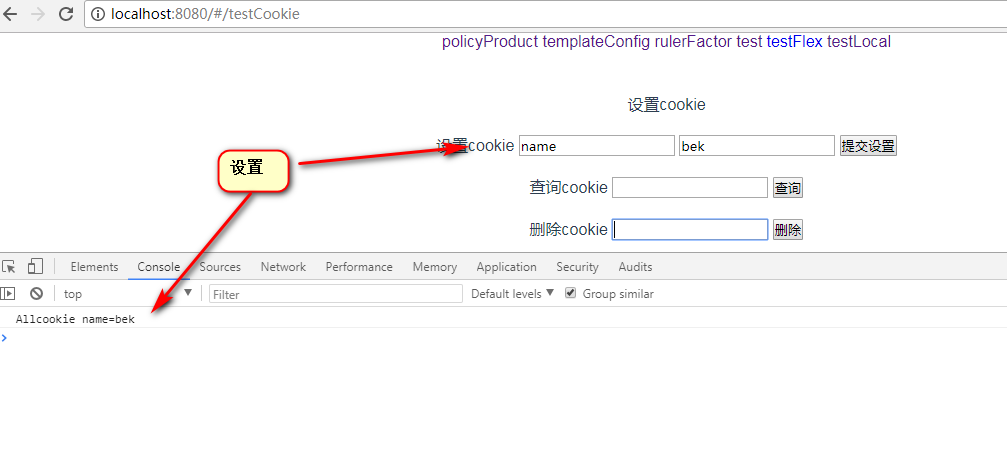
<template>
<div>
<a @click="setOneCookie()">设置cookie</a>
<div class="set">
<span>设置cookie</span>
<input type="text" v-model="key">
<input type="text" v-model="val">
<input type="submit" @click="setOneCookie()" value="提交设置">
</div>
<div class="find">
<span>查询cookie</span>
<input type="text" v-model="query">
<input type="submit" @click="getOneCookie()" value="查询">
</div>
<div class="find">
<span>删除cookie</span>
<input type="text" v-model="deleteName">
<input type="submit" @click="removeCookie(deleteName)" value="删除">
</div>
</div>
</template>
<script>
export default {
data() {
return {
key: '',
val: '',
days: 5,
query: '',
deleteName: ''
}
},
methods: {
// 查询一个cookie
getOneCookie() {
let getCookieVal = this.getCookie(this.query)
console.log('getCookieVal', getCookieVal)
},
// 设置一个cookie事件
setOneCookie() {
// console.log('key', typeof (this.key), 'val', typeof (this.key))
this.setCookie(this.key, this.val, this.days)
},
// 设置cookie
setCookie(key, val, exdays) {
// 获取当前时间 格式:Thu Mar 22 2018 16:05:32 GMT+0800 (中国标准时间)
let now = new Date()
// getDate()获取天数 exdays增加的天数
// now.setDate(now.getDate() + exdays) 转化为毫秒数(1970 年 1 月 1 日至今的毫秒数)
now.setDate(now.getDate() + exdays)
// 设置cookie key val expires
document.cookie = key + '=' + val + ';expires=' + now
console.log('Allcookie', document.cookie)
},
// 获取cookie
getCookie(key) {
let keyName = key + '='
// arr 数据
let arr = document.cookie.split(';')
console.log(arr)
for (var i = 0; i < arr.length; i++) {
let el = arr[i].trim()
console.log(el)
// el.substring(keyName.length, el.length)获取等号后面的val值
if (el.indexOf(keyName) === 0) return el.substring(keyName.length, el.length)
}
return ''
},
// 移除cookie
removeCookie(key) {
// 时间设为-1即可
this.setCookie(key, '', -1)
console.log('Allcookie', document.cookie)
}
}
}
</script>
<style lang="scss" scoped>
.set,.find{
margin: 20px 20px;
}
</style>
添加cookie

查询cookie

删除cookie

sessionStorage、localStorage与cookie的更多相关文章
- sessionStorage localStorage 和 cookie 之间的区别转
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web请求之间保存数据.有了本地数据,就可以避免数据在浏览器和服务器间不必 ...
- 彻底弄清楚session,cookie,sessionStorage,localStorage的区别及应用场景(面试向)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_94 客户端状态保持是一个老生常谈的问题了,归根结底追踪浏览器的用户身份及其相关数据无非就是以下四种方式:session,cooki ...
- sessionStorage 、localStorage 与cookie 的异同点
cookie 容量4kb,默认各种浏览器都支持,缺陷就是每次请求,浏览器都会把本机存的cookies发送到服务器,无形中浪费带宽.userdata,只有ie支持,单个容量64kb,每个域名最多可存10 ...
- sessionStorage & localStorage & cookie
sessionStorage & localStorage & cookie 概念 html5中的Web Storage包括了两种存储方式:sessionStorage和localSt ...
- sessionStorage 、localStorage 和 cookie 之间的区别
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web请求之间保存数据.有了本地数据,就可以避免数据在浏览器和服务器间不必 ...
- sessionStorage 、localStorage 和 cookie 之间的区别(转)
essionStorage .localStorage 和 cookie 之间的区别(转) 2012-05-08 14:29:19| 分类: HTML5CSS3WEBAPP|举报|字号 订阅 ...
- 本地存储sessionStorage 、 localStorage 、cookie整理
sessionStorage . localStorage .cookie 的区别 sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可 ...
- sessionStorage、localStorage、cookie
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web请求之间保存数据.有了本地数据,就可以避免数据在浏览器和服务器间不必 ...
- sessionstorage,localstorage和cookie之间的区别以及各自的用法
由于年前辞了自己的工作,年后又开始重新找工作,参加了好几次面试,居然都遇到了同样的面试题:sessionstorage,localstorage和cookie之间的是区别? 当然,在面试的时候答的也不 ...
- sessionStorage 、localStorage 和 cookie
localStorage 和 sessionStorage HTML5 提供了两种在客户端存储数据的新方法:localStorage 和 sessionStorage: 两者都是仅在客户端(即浏览器) ...
随机推荐
- docker网络 macvlan
docker 还开发了另一个支持跨主机容器网络的 driver:macvlan. macvlan 本身是 linxu kernel 模块,其功能是允许在同一个物理网卡上配置多个 MAC 地址,即多个 ...
- 2019牛客暑期多校训练营(第七场) - C - Governing sand - 平衡树
5 1 1 1 2 2 2 3 3 3 4 4 4 5 5 5 感觉该出14才对,取前k小写成了取前k大. 5 1 5 4 2 5 3 3 5 2 4 5 1 6 5 5 suf=55 res=0 a ...
- PowerDesigner 使用说明
1. 附加:工具栏不见了 调色板(Palette)快捷工具栏不见了PowerDesigner 快捷工具栏 palette 不见了,怎么重新打开,找回来呢 上网搜索了一下"powerdesig ...
- 高端编程之DOM
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 13、前端知识点--ajax原理以及实现过程
一.简略版的 Ajax简介 Ajax(Asyncchronous JavaScript and Xml),翻译过来就是说:异步的javaScript和xml, Ajax不是新的编程语言,而是一种使用现 ...
- load 和 initialize 的区别
官方文档 Apple的官方文档很清楚地说明了 initialize 和 load 的区别在于: load 是只要类所在文件被引用就会被调用,而 initialize 是在类或者其子类的第一个方法被调用 ...
- 线程局部变量ThreadLocal实现原理
ThreadLocal,即线程局部变量,用来为每一个使用它的线程维护一个独立的变量副本.这种变量只在线程的生命周期内有效.并且与锁机制那种以时间换取空间的做法不同,ThreadLocal没有任何锁机制 ...
- 2018-8-10-win10-uwp-读写XML
title author date CreateTime categories win10 uwp 读写XML lindexi 2018-08-10 19:16:51 +0800 2018-2-13 ...
- JS window对象 返回前一个浏览的页面 back()方法
JS window对象 返回前一个浏览的页面 back()方法,加载 history 列表中的前一个 URL. 语法: window.history.back(); 返回前一个浏览的页面 back ...
- Linux性能优化从入门到实战:01 Linux性能优化学习路线
我通过阅读各种相关书籍,从操作系统原理.到 Linux内核,再到硬件驱动程序等等. 把观察到的性能问题跟系统原理关联起来,特别是把系统从应用程序.库函数.系统调用.再到内核和硬件等不同的层级贯 ...
