Vue混入:全局混入
一 项目结构

二 main.js
import Vue from "vue";
import App from "./App.vue"; Vue.config.productionTip = false; Vue.mixin({
created() {
console.log("混入的created钩子");
},
methods: {
hello() {
console.log("混入的hello方法");
}
}
}); new Vue({
render: h => h(App)
}).$mount("#app");
三 App.vue
<template>
<div id="app">
<button @click="hello">按钮</button>
</div>
</template> <script> export default {
name: "app"
};
</script> <style>
</style>
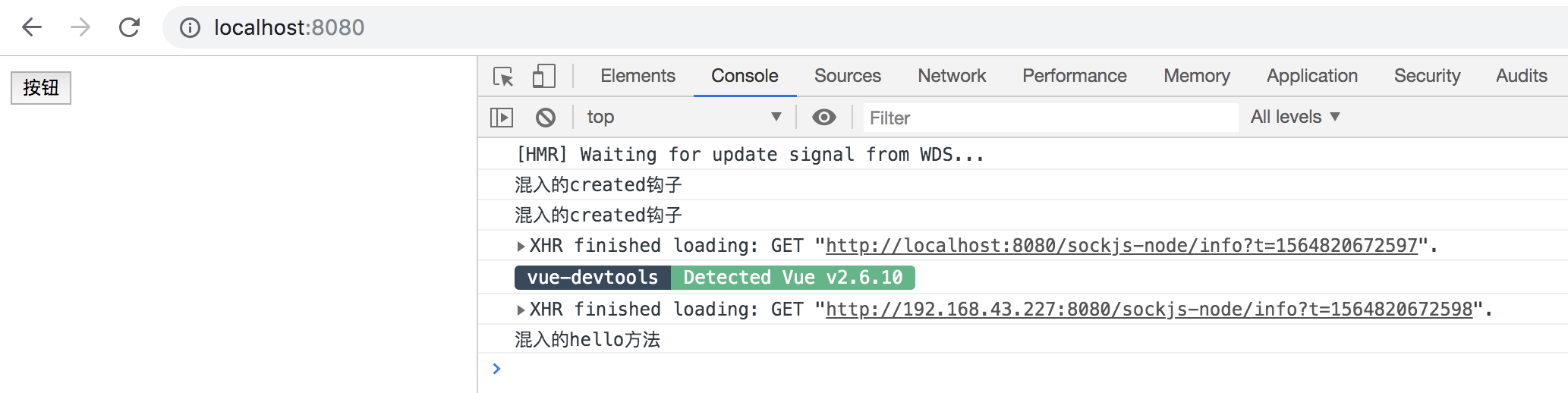
四 运行效果

Vue混入:全局混入的更多相关文章
- 应用三:Vue之混入(mixin)与全局混入
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的) 首先介绍一下混入mixin的概念: 官方文档:混入提供了一种非常灵活的方式,来分发 Vu ...
- Vue之混入(mixin)与全局混入
Vue之混入(mixin)与全局混入 接下来通过一个简单的例子看看混入的基础用法: 首先新建一个mixin.js文件,添加以下代码. let mixin = { data() { return { m ...
- Vue全局混入
混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项. 数据对象合并 数据对象在 ...
- 在小程序中实现全局混入,以混入的形式扩展小程序的api
GitHub: https://github.com/WozHuang/mp-extend 相关文章: 小程序全局状态管理,在页面中获取globalData和使用globalSetData 通过页面预 ...
- Vue.js Mixins 混入使用
Mixins一般有两种用途: 1.在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染. 2.很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重 ...
- vue入门全局配置
全局配置 Vue.config 是一个对象,包含 Vue 的全局配置.可以在启动应用之前修改下列属性: silent 类型:boolean 默认值:false 用法: Vue.config.silen ...
- vue的全局指令
vue有四个全局指令:directive.extent.set.component directive:自定义指令 //写一个改变颜色的指令 Vue.directive('amie',function ...
- vue 定义全局函数,监听android返回键事件
vue 定义全局函数,监听android返回键事件 方法一:main.js 注入(1)在main.js中写入函数Vue.prototype.changeData = function (){ aler ...
- 生命周期函数以及vue的全局注册
beforeCreate 在创造实例之前 created 创造实例以后 beforeMount 在挂载前 render 渲染节点到页面上 //将虚拟dom数组渲染出来 mounted 挂载以后 bef ...
- vue 自定义全局方法
import {myfun} from '../static/js/test.js' //se6的正确写法export default {methods:{ diyfun:function () { ...
随机推荐
- 使用class 自动创建设备节点
#include <linux/init.h>// __init __exit #include <linux/module.h> // module_init module_ ...
- python 二维数组转一维数组
三种方法 比如 a = [[1, 2], [3, 4], [5, 6]] 列表推导式 [i for j in a for i in j] 库函数 from itertools import chain ...
- js中跳出forEach循环
缘由:近期在项目中使用lodash.js中的_.foreach方法处理数据,需要在满足条件时结束循环并不执行后面的js代码. 因为foreach中默认没有break方法.在尝试中使用了return f ...
- Java虚拟机——Class类文件结构
Class文件格式采用一种类似C语言结构体的结构来存储数据,这种数据结构只有两种数据类型:无符号数和表. 无符号数属于基本的数据类型,数据项的不同长度分别用u1, u2, u4, u8表示, ...
- [SDOI2015]寻宝游戏(LCA,set)
[SDOI2015]寻宝游戏 题目描述 小B最近正在玩一个寻宝游戏,这个游戏的地图中有N个村庄和N-1条道路,并且任何两个村庄之间有且仅有一条路径可达.游戏开始时,玩家可以任意选择一个村庄,瞬间转移到 ...
- mysql数据按条件导出
仅导出部分数据: mysqldump -hlocalhost -uuser -p --skip-triggers --no-create-info dbname tbname -w "id ...
- 理解Promise (3)
在promise 的then 中我们不仅有 成功状态 失败状态,可能还有等待状态,所以我们要对等待状态进行处理 function Promise(executor) { let self = th ...
- 37行代码构建无状态组件通信工具-让恼人的Vuex和Redux滚蛋吧!
状态管理的现状 很多前端开发者认为,Vuex和Redux是用来解决组件间状态通信问题的,所以大部分人仅仅是用于达到状态共享的目的.但是通常Redux是用于解决工程性问题的,用于分离业务与视图,让结构更 ...
- Python---基础---常用的内置模块(Github、P有charm、math数学模块和random随机数模块,做一些简单的练习)
2019-05-24 ----------------------------------
- tensorflow图像处理函数(1)
1.tensorflow中对jpeg格式图像的编码/解码函数: import matplotlib.pyplot as plt import tensorflow as tf image_raw_da ...
