一篇文章带你了解JavaScript中的语法,数据类型,流程控制语句以及函数

作者 | Jeskson
来源 | 达达前端小酒馆
1
JavaScript有多重要啊,才能让我说说一下,其中的语法,操作符,数据类型,内置功能等。
语法:
在JavaScript中的变量,函数名和操作符都是区分大小写的,所以变量名Da和变量名da分别为两个不同的变量。
标识符:
什么是标识符?它是指变量,函数,属性的名称,以及函数的参数。
标识符的规则:
一:第一个字符必须是,一个字母,下划线,或者是,一个美元符号
二:后面的字符,可以是字母,下划线,或是数字。
在JavaScript中标识符采用驼峰大小写格式,第一个字母为小写,其他后面的每个单词的开头首字母都是大写。
注解:
// 单行注解
/ *
* 多行注解
*
*/
严格模式:
"use strict";
ECMAScript5引入了严格模式的概念,为JavaScript定义了一种不同的解析和执行模型。
这段代码表示它是一个编译指示,也可以在函数中执行严格模式:
function daDa(){
"use strict";
// 函数体
}
关键字和保留字
ECMAScription的全部关键字:
break、else、new、var、 case、
finally 、 return、 void 、
catch 、for 、switch 、
while 、 continue、 function 、
this 、 with 、default 、 if 、
throw 、 delete 、 in 、 try 、
do 、 instranceof、 typeof
ECMA第3版定义的全部保留字:
abstract 、 enum 、int 、
short 、 boolean 、export 、
interface、 static、 byte 、
extends 、 long 、 super 、 char 、
final 、native 、synchronized 、 class 、
float 、 package 、throws 、 const 、
goto 、private 、transient 、 debugger 、
implements 、protected 、 volatile 、
double 、import 、public
Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。
JavaScript保留关键字:
abstract,arguments,boolean,break,byte
case,catch,char,class,const
continue,debugger,default,delete,do
double,else,enum,eval,export,
extends,false,final,finally,float,
for,function,goto,if,implements
import,in,instanceof,int,interface
let,long,native,new,null
package,private,protected,public,return
short,static,super,switch,synchronized
this,throw,throws,transient,true
try,typeof,var,void,volatile
while,with,yield
JavaScript对象,属性和方法
Array,Date,eval,function,hasOwnProperty
Infinity,isFinite,isNaN,isPrototypeOf,length
Math,NaN,name,Number,Object
prototype,String,toString,undefined,valueOf
变量:
变量就是一个用于保存值的占位符,定义变量的关键字为var
var dada;
一个关键字,一个标识符
一个变量可以保存任何值,如果没有进行初始化,那么变量会保存一个特殊的值为undefined。
var dada = "dada";
定义变量的同时,可以进行初始化变量,赋予值,初始化的过程就是一个简单的赋予一个值的过程,所以可以在修改值的同时,一起修改值的类型。
var dada = "dada";
dada = 12;
这种行为是可行的,但是不建议这样做。
示例:
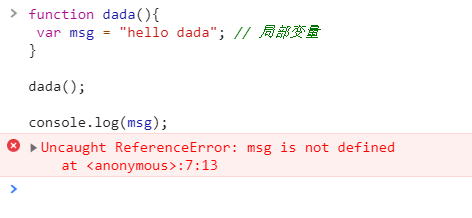
function dada(){
var msg = "hello dada"; // 局部变量
}
dada();
console.log(msg);


这个函数里的变量,使用var定义msg,赋值为hello dada。
当调用这个函数时,就会创建 var msg = "hello dada",创建变量并赋值。记住:局部变量的定义只在它的作用域里有效,不在里面时,这个变量就会被销毁。
那么如何解决这样的情况呢?
有局部变量,就有个全局变量,即局部变量作用域和全局变量作用域
创建一个全局变量的作用域:
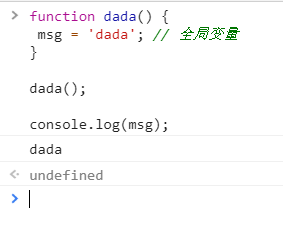
function dada() {
msg = 'dada'; // 全局变量
}
dada();
console.log(msg);

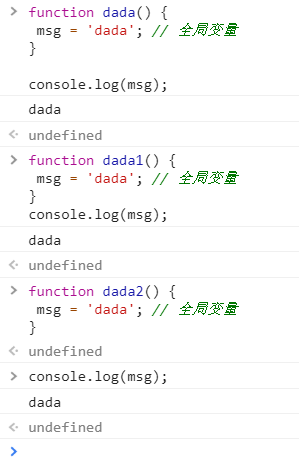
这是为什么呢?看到没有我这里没有加上var关键字操作符。这个时候的msg就是全局变量,可以在函数外部的如何地方被调用。

省略了var操作符还是不对的,不建议这样做,如果给没有声明的变量赋值,在严格模式下就会导致错误,抛出ReferenceError错误。
介绍一下,变量还可以使用一条语句定义多个变量,如下:
var dada = "da", da2 = "da2", age = 12;
2
数据类型:

Object为复杂的数据类型:本质上是一组无序的键值对组成。
typeof操作符
typeof操作符用来判断变量的数据类型

typeof null
"object"
// object这个值是对象或null
undefined类型
undefined类型是一个值,即为undefined。如果使用var声明变量时,没有进行初始化,那么这个变量的值为undefined。


使用undefined值显式初始化了变量,比较两个是否相等,可以看出,da变量默认就是在没有初始化时就是undefined。

输出一个声明但是未初始化的变量,取值为undefined,而对没有声明的变量就会报错。

Null类型
null值表示一个空对象的指针,所以:

var da = null;
console.log(da);
VM1174:2 null
undefined
console.log(typeof da);
VM1243:1 object
undefined
if (dashu != null) {
// null 一个空指针的对象
}
如果一个变量预判断是一个保存对象的,可以直接检查null值
你去打印,会发现:

因为,undefined值是派生自null值的。
如何区别null值和undefined值?
undefined值,一个变量还没有初始化时,默认为undefined值,没有必要去显式地设置为undefined值,但是,对于null来说,null值是一个空对象的指针,如果意在变量保存的是对象,但还没有真正的保存对象,就可以先让变量保存null值先。
Boolean类型:
boolean类型有两个字面值,一种为true,一种为false。

各种类型转换为Boolean值,调用Boolean()函数:
String 任何非空的字符串 为 true
"" 空字符串 为 false

Number 任何非零数字值 为 true
0和NaN 为 false

Object 任何对象都为 true
null 为 false


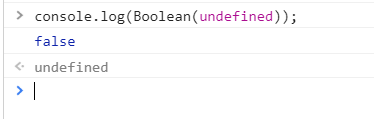
console.log(Boolean(undefined));
VM2052:1 false
Number类型:
八进制字面值第一位必须是0,然后是0到7,八进制在严格模式下是无效的,16进制前两位必须是0x,后面是0到9,以及A到F。所有的八进制和十六进制在运算时都转换为十进制数值。

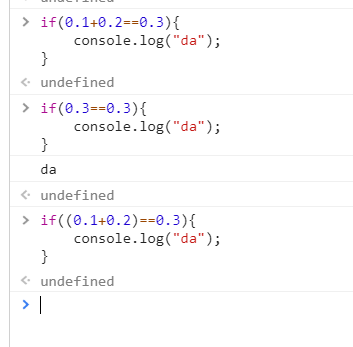
if(0.1+0.2==0.3){
console.log("da");
}
undefined
if(0.3==0.3){
console.log("da");
}
VM2148:2 da
undefined
if((0.1+0.2)==0.3){
console.log("da");
}
undefined
注意不要使用浮点数值计算,会产生舍入误差问题,有的会有的不会。
数值范围:

Number.MIN_VALUE
5e-324
Number.MAX_VALUE
1.7976931348623157e+308
超出部分,自动转换为Infinity值
正无穷Infinity,负无穷-Infinity,它们都不能参与计算的,如何判断数值在其范围内,使用isFinite()函数。

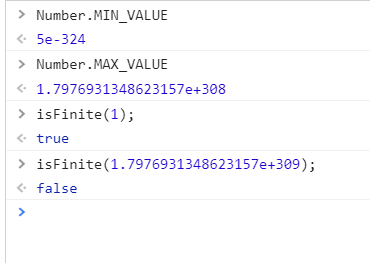
Number.MIN_VALUE
5e-324
Number.MAX_VALUE
1.7976931348623157e+308
isFinite(1);
true
isFinite(1.7976931348623157e+309);
false
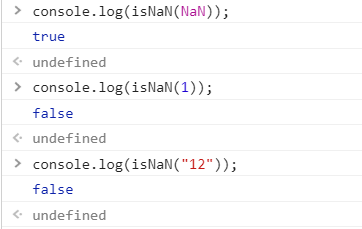
NaN非数值,任何和NaN的操作,都返回NaN,NaN与任何值都不相等,包括自己,返回false。
常用的函数判断是否为数值,isNaN()函数用来判断这个参数是否“不是数值”。


数值转换:
Number()函数用于把任何数据类型转换为数值。
parseInt()函数和parseFloat()函数把字符串转换为数值。
字符字面量,转义字符:
\n
换行
\t
制表
\b
退格
\r 回车
\\
斜杠
\'
单引号
\"
双引号
toString()函数转换为字符串,通过指定基数,改变输出的值
da.toString();
toString()不包含null和undefined
String()函数能将任何类型的值转换为字符串
包括null和undefined

3
Object类型
var dada = new Object;

Object每个实例中的方法和属性:
constructor,保留着用于创建当前对象的函数,constructor构造函数就是Object()。
hasOwnProperty(propertyName),用于检查给定的属性在当前对象实例汇总是否存在。
da.hasOwnProperty("name")
isPrototypeOf(object),用于检查传入的对象是否是当前对象的原型。
toLocaleString(),返回对象的字符串表示,该字符串与执行环节的地区对应。
toString(),返回对象的字符串表示。
valueOf(),返回对象的字符串,数值或是布尔值的表示。
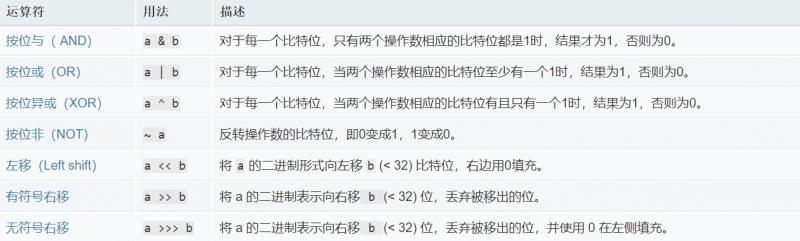
操作符:

按位操作符(Bitwise operators) 将其操作数(operands)当作32位的比特序列(由0和1组成),而不是十进制、十六进制或八进制数值。例如,十进制数9,用二进制表示则为1001。按位操作符操作数字的二进制形式,但是返回值依然是标准的JavaScript数值。
与(&)、非(~)、或(|)、异或(^)

<< (左移)
9 (base 10): 00000000000000000000000000001001 (base 2)
--------------------------------
9 << 2 (base 10): 00000000000000000000000000100100 (base 2) = 36 (base 10)
>> (有符号右移)
9 (base 10): 00000000000000000000000000001001 (base 2)
--------------------------------
9 >> 2 (base 10): 00000000000000000000000000000010 (base 2) = 2 (base 10)
-9 (base 10): 11111111111111111111111111110111 (base 2)
--------------------------------
-9 >> 2 (base 10): 11111111111111111111111111111101 (base 2) = -3 (base 10)
面试题:
乘法,如果有一个操作符为NaN,结果都是NaN;如果是Infinity与0相乘,结果为NaN;如果Infinity与非0数值相乘,则结果是Infinity或-Infinity,屈居于有符号操作数的符号,Infinity与Infinity相乘结果是Infinity。
加法,Infinity加Infinity,结果Infinity;如果-Infinity加-Infinity结果是-Infinity;Infinity加-Infinity结果是NaN;+0加+0为+0;-0加-0为-0;+0加-0,结果为+0。
减法,Infinity减Infinity结果为NaN,-Infinity减-Infinity结果为NaN,Infinity减-Infinity结果为Infinity,-Infinity减Infinity结果为-Infinity。
三元运算符:
var da == "da" == "da" ? "1" : "2";
流程控制语句:
if(){
}else if(){
}else{
}
do {
}while();
while(){
}
for(var i=0;i<count;i++){
}
for(var item in list){
}
label语句用来在代码中添加标签的:
label: statement
start: for(var i=0; i<count; i++){
}
break语句的使用,立即退出循环,continue退出当前循环,进行下一次的循环。
switch(i){
case 1:
break;
case 2:
// ...
break;
default:
//...
}
函数:
function da(arg0, arg1,...agen){
//...
}

注: 现在八进制数要用,0o前缀
数字以0为前缀严格模式要报错
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客

一篇文章带你了解JavaScript中的语法,数据类型,流程控制语句以及函数的更多相关文章
- 一篇文章带你了解JavaScript中的变量,作用域和内存问题
1 在JavaScript中的变量分别区分为两种: 一种为基本类型值,一种为应用类型值. 基本类型值指的是简单的数据段 引用类型值为可能由多个值组成的对象 引用类型的值是保存在内存中的对象,JavaS ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
- MYSQL(基本篇)——一篇文章带你走进MYSQL的奇妙世界
MYSQL(基本篇)--一篇文章带你走进MYSQL的奇妙世界 MYSQL算是我们程序员必不可少的一份求职工具了 无论在什么岗位,我们都可以看到应聘要求上所书写的"精通MYSQL等数据库及优化 ...
- MYSQL(进阶篇)——一篇文章带你深入掌握MYSQL
MYSQL(进阶篇)--一篇文章带你深入掌握MYSQL 我们在上篇文章中已经学习了MYSQL的基本语法和概念 在这篇文章中我们将讲解底层结构和一些新的语法帮助你更好的运用MYSQL 温馨提醒:该文章大 ...
- 一篇文章带你掌握主流数据库框架——MyBatis
一篇文章带你掌握主流数据库框架--MyBatis MyBatis 是一款优秀的持久层框架,它支持自定义 SQL.存储过程以及高级映射. 在之前的文章中我们学习了MYSQL和JDBC,但是这些东西远远不 ...
- 一篇文章带你掌握主流基础框架——Spring
一篇文章带你掌握主流基础框架--Spring 这篇文章中我们将会介绍Spring的框架以及本体内容,包括核心容器,注解开发,AOP以及事务等内容 那么简单说明一下Spring的必要性: Spring技 ...
- 一篇文章带你掌握主流服务层框架——SpringMVC
一篇文章带你掌握主流服务层框架--SpringMVC 在之前的文章中我们已经学习了Spring的基本内容,SpringMVC隶属于Spring的一部分内容 但由于SpringMVC完全针对于服务层使用 ...
- 一篇文章带你掌握主流办公框架——SpringBoot
一篇文章带你掌握主流办公框架--SpringBoot 在之前的文章中我们已经学习了SSM的全部内容以及相关整合 SSM是Spring的产品,主要用来简化开发,但我们现在所介绍的这款框架--Spring ...
- 一篇文章带你掌握MyBatis简化框架——MyBatisPlus
一篇文章带你掌握MyBatis简化框架--MyBatisPlus 我们在前面的文章中已经学习了目前开发所需的主流框架 类似于我们所学习的SpringBoot框架用于简化Spring开发,我们的国人大大 ...
随机推荐
- 四:flask-URL两种传参方式(路径传参和get传参)
新建一个视图 第一种:路径传参:url/参数:<参数名>,然后再视图函数中接收参数 也可以指定数据类型 string:默认使用此数据类型,接收没有任何斜杠"\/"的文本 ...
- kubernets监控
Weave Scope 容器地图 创建 Kubernetes 集群并部署容器化应用只是第一步.一旦集群运行起来,我们需要确保一起正常,所有必要组件就位并各司其职,有足够的资源满足应用的需求.Kub ...
- 【Linux开发】如何更改linux文件的拥有者及用户组(chown和chgrp)
本文整理自: http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/ http://ydlmlh.iteye.c ...
- js中 json对象的转化 JSON.parse()
JSON.parse() 方法用来解析JSON字符串,json.parse()将字符串转成json对象.构造由字符串描述的JavaScript值或对象.提供可选的reviver函数用以在返回之前对所得 ...
- TortoiseSVN-1.9.7 对应 eclipse svn 插件的 更新
用TortoiseSVN在文件夹导入项目之后,用eclipse 导入发现没有SVN信息,无法同步工程.出现这个情况先不管 TortoiseSVN的版本,直接把eclipse的svn版本升级到最新. H ...
- Maven 项目中的groupId和artifactId
maven进行项目管理,如果我们要将项目加入到maven到本地仓库中,则需要对项目进行唯一性标示,而groupId和artifactId就起到这样对作用. groupId为项目组织对唯一标识符,可以理 ...
- [LeetCode] 95. 不同的二叉搜索树 II
题目链接 : https://leetcode-cn.com/problems/unique-binary-search-trees-ii/ 题目描述: 给定一个整数 n,生成所有由 1 ... n ...
- 清理Windows图标缓存 | 懒人屋
原文:清理Windows图标缓存 | 懒人屋 文章背景 这是一个抄袭的文章,原文在参考资料中 运行环境 操作系统:Windows 10 x64(1903) 清理脚本 @echo off rem 关闭W ...
- C# 同比缩放图片
/** * 无损缩放图片 * bitmap 需要缩放的图片 * w 需要缩放的宽度 * h 需要缩放的高度 * */ public static System.Drawing.Bitmap TBSca ...
- POI读取文件的最佳实践
POI是 Apache 旗下一款读写微软家文档声名显赫的类库.应该很多人在做报表的导出,或者创建 word 文档以及读取之类的都是用过 POI.POI 也的确对于这些操作带来很大的便利性.我最近做的一 ...
