canvas介绍(画布)
canvas(画布)主要是位图 svg(矢量图)
canvas标签,必须要写的3个属性 id width height
为什么不再style中设置width和height呢?
因为这设置width和height话会有位移差;
位移差:在画布里面的元素有偏差;
js中每次使用canvas,都要设置一个绘图环境,然后会得到一个对象,然后对其进行操作;
var c=document.getElementById("") canvas标签的id值;
var d=c.getContext("2d") 设置绘图属性;
然后得到d这个对象,就可以对其进行操作元素里面的属性和方法;
方法和属性(带()的是方法,不带的是属性):
fillRect():绘制一个填充方块,默认颜色是黑色; 参数:x,y,w,h (坐标和宽高)
fillStyle:填充颜色 属性值:想要的颜色;
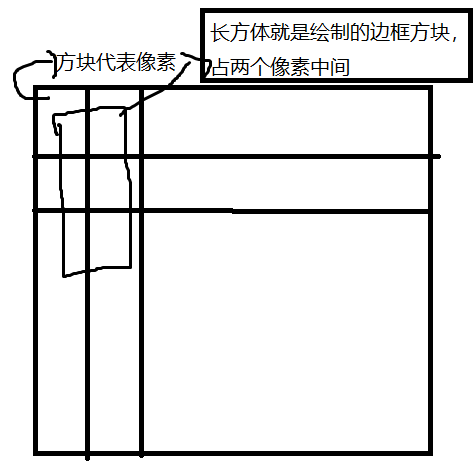
strokeRect():绘制边框的方框; (如果绘制边框的话,会有2px的偏差,所以设置坐标的话需要在原有的基础上加上0.5),参数同fillRect()

lineWidth:边框粗细;
strokeStyle:线条颜色;
lineJoin:边框圆角 属性值:round 圆,
lineCap:线条圆角;
绘制线条
moveTo():绘制线段的起点 参数 x,y 坐标位置;
lineTo():绘制线段的领点 参数 x,y 坐标位置 ; (最后一个lineTo就代表终点)
线条只能有一个moveTo(),但却可以有很多lineTo()
stroke() 绘制线段;
beginPath 开始路径 必须要写对应的关闭路径
closePath 关闭路径
两者同时出现,将绘制路径闭合,起始点和结尾点,首尾相连;
rect() 绘制方块,及不带填充色和线框;
fill() 填充颜色;
clearRect(x,y,width,height) 清除矩形区域
save() restore() 这两个方法成对出现,中间的属性样式,之影响内部,不影响外部;
画圆:
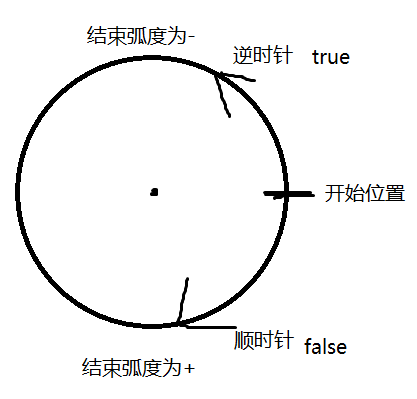
arc():参数(x,y,半径,开始弧度,结束弧度,时针方向);
x,y坐标 半径,圆的大小, 开始弧度,一般都是0,结束弧度,一般都是 (0-360)*Math.PI/180, 时针方向,true 逆时针,false 顺时针;

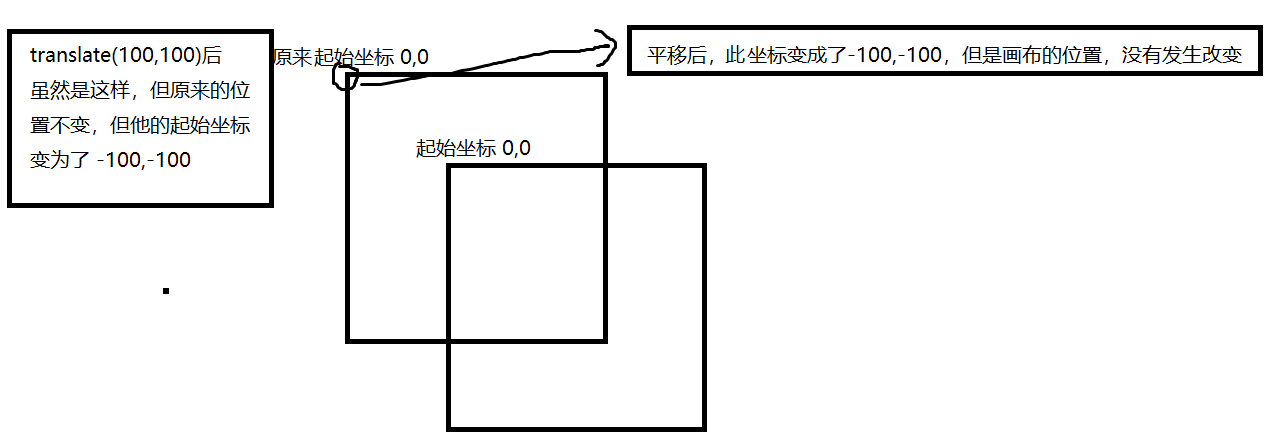
translate() 平移,画布大小位置不变,起始坐标变了 参数 x,y

旋转:rotate() 同translate原理;
需注意一点,需要先通过 translate() 确定起始坐标点,在来操作rotate会比较好
缩放:scale(0.5,0.5) 画布缩放,就是将画布向后移动,跟人的视距就远了,近大远小;
画布中插入图片;drawImage()
var img=new Image()
img.src="图片路径"
img.onload=function(){
d.drawImage(img,x,y,w,h) d就是画布对象,img图片对象,坐标宽高,drawImage()在画布中插入图片
}
插入文字:
strokeText() 插入的文字带边框 参数: "输入的内容" , x , y (坐标)
fillText() 不带边框 参数同strokeText()
textAlign:相对字体的起始点,水平居中
textBaseline:移到字体的起始点,垂直居中
font:字体大小和字形
canvas介绍(画布)的更多相关文章
- HTML5 Canvas(画布)实战编程初级篇:基本介绍和基础画布元素
欢迎大家阅读HTML5 Canvas(画布)实战编程初级篇系列,在这个系列中,我们将介绍最简单的HTML5画布编程.包括: 画布元素 绘制直线 绘制曲线 绘制路径 绘制图形 绘制颜色,渐变和图案 绘制 ...
- canvas介绍和用途
canvas介绍和用途 canvas(画布)主要是位图 svg(矢量图) canvas标签,必须要写的3个属性 id width height 为什么不在style中设置width和height呢? ...
- Android绘图基础Paint和Canvas介绍-android学习之旅(六十一)
canvas介绍 Paint类介绍 代码示例 效果图
- 安卓自定义View进阶-Canvas之画布操作 转载
安卓自定义View进阶-Canvas之画布操作 转载 https://www.gcssloop.com/customview/Canvas_Convert 本来想把画布操作放到后面部分的,但是发现很多 ...
- HTML5中canvas介绍
1.什么是Canvas canvas 是 HTML5 提供的一个用于展示绘图效果的标签 canvas 提供了一个空白的图形区域,可以使用特定的JavaScript API来绘画图形(canvas 2D ...
- Canvas对画布及文字控制基础API学习
这次纯API练习,比较简单,但是是为了之后的结合项目打基础的,所以也不能忽视它,下面开始: Canvas的平移.旋转.缩放 这里还是以上次画那个青春痘的DEMO为例[http://www.cnblog ...
- (网页)html5 canvas清空画布方法(转)
总结以下三种清空canvas画布的方式: 1. 最简单的方法:由于canvas每当高度或宽度被重设时,画布内容就会被清空,因此可以用以下方法清空: function clearCanvas() { v ...
- Wpf 之Canvas介绍
从这篇文章开始是对WPF中的界面如何布局做一个较简单的介绍,大家都知道:UI是做好一个软件很重要的因素,如果没有一个漂亮的UI,功能做的再好也无法吸引很多用户使用,而且没有漂亮的界面,那么普通用户会感 ...
- canvas:画布
画布有默认宽度,如果要自己设置宽带要写在属性上 列: <canvas id = "myCanvas" width = "600" height = &qu ...
随机推荐
- 卷积神经网络(ConvNets)中卷积的实现
#include <iostream> #include <sstream> #include <fstream> #include <algorithm&g ...
- 51nod 1963 树上Nim
这题还真就是树上玩 Nim... 相关知识点就是阶梯博弈,具体可以康这里 →_→ PS:手动搜索阶梯博弈 然后这题就转化为了多路径的阶梯博弈,这样的话咱定义根节点深度为 0,然后把所有奇数深度点的权值 ...
- PCIe事务层包TLP Header详解
1.事务层包的一般格式: 包的header为3DW(double word)或者4DW(一个DW代表4字节),数据负载为1~1024DW(即4~4096byte,最大4M),TLP Digest可选, ...
- 如何将DataTable转换成List<T>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.D ...
- 【问题解决方案】CentOS7替换yum的问题:使用yum makecache出现File contains no section headers
参考链接 CentOS7替换yum的问题:使用yum时出现File contains no section headers centos安装网络repo源及错误说明 一.centos替换yum的步骤 ...
- [七月挑选]树莓派Raspberrypi上配置Git
title: 树莓派Raspberrypi上配置Git 树莓派Raspberrypi上配置Git. 开始 首先你得有一树莓派!!! 过程 查看自己树莓派的版本 pi@raspberrypi:~ $ u ...
- ubuntu14.04首次安装.md
ubuntu14.04 安装后的工作 1.换软件源 sudo cp /etc/apt/sources.list /etc/apt/sources.list_backup 网易163更新服务器(广东广州 ...
- Qt项目中main主函数及其作用
http://c.biancheng.net/view/1821.html main.cpp 是实现 main() 函数的文件,下面是 main.cpp 文件的内容. #include "w ...
- Python format格式化时使用‘’{‘’或者‘’}‘’
用format格式化时,如果其中要用到‘’{‘’或者‘’}‘’,需要进行转义,否则报错 {{ ,}}使用同样的符号实现转义,而不是‘/’
- mysql 分页查询及优化
1.分页查询 select * from table limit startNum,pageSize 或者 select * from table limit pageSize offset star ...
