bootstrap 的 datetimepicker,同时有日期和时间, 且开始时间要早于结束时间
首先,引入jquery, bootstrap 和 bootstrap-datetimepicker
datetimepicker的下载地址: http://www.bootcss.com/p/bootstrap-datetimepicker, bootstrap 和jquery直接搜官网即可,然后把文件放在static路径下
<link href="static/bootstrapv3/bootstrap/css/bootstrap.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="static/bootstrapv3/jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/bootstrapv3/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
然后写html里,开始时间和结束时间的选择
<div class="form-group">
<label class="col-md-2 control-label">开始时间</label>
<div class="input-group date form_datetime col-md-5" id="start_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="start_datetime_input" name="start_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
</div> <div class="form-group">
<label class="col-md-2 control-label">结束时间</label>
<div class="input-group date form_datetime col-md-5" id="end_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="end_datetime_input" name="end_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
<span id='end_validator' style="color: red">hello</span>
</div>
javascript代码,主要是使用datetimepicker的 setStartDate和setEndDate两个函数来设置显示。
$('.form_datetime').datetimepicker({
//language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
const dateOptions = {
language: 'zh-CN',
format: 'yyyy-mm-dd HH:ii',
minuteStep: 1,
autoclose: true
};
$('#start_datetime').datetimepicker(dateOptions).on('show', function () {
const endTime = $('#end_datetime_input').val();
console.log('endTime')
console.log(endTime)
if (endTime !== '') {
$(this).datetimepicker('setEndDate', endTime);
} else {
$(this).datetimepicker('setEndDate', null);
}
});
$('#end_datetime').datetimepicker(dateOptions).on('show', function () {
const startTime = $('#start_datetime_input').val();
if (startTime !== '') {
$(this).datetimepicker('setStartDate', startTime);
} else {
$(this).datetimepicker('setStartDate', null);
}
});
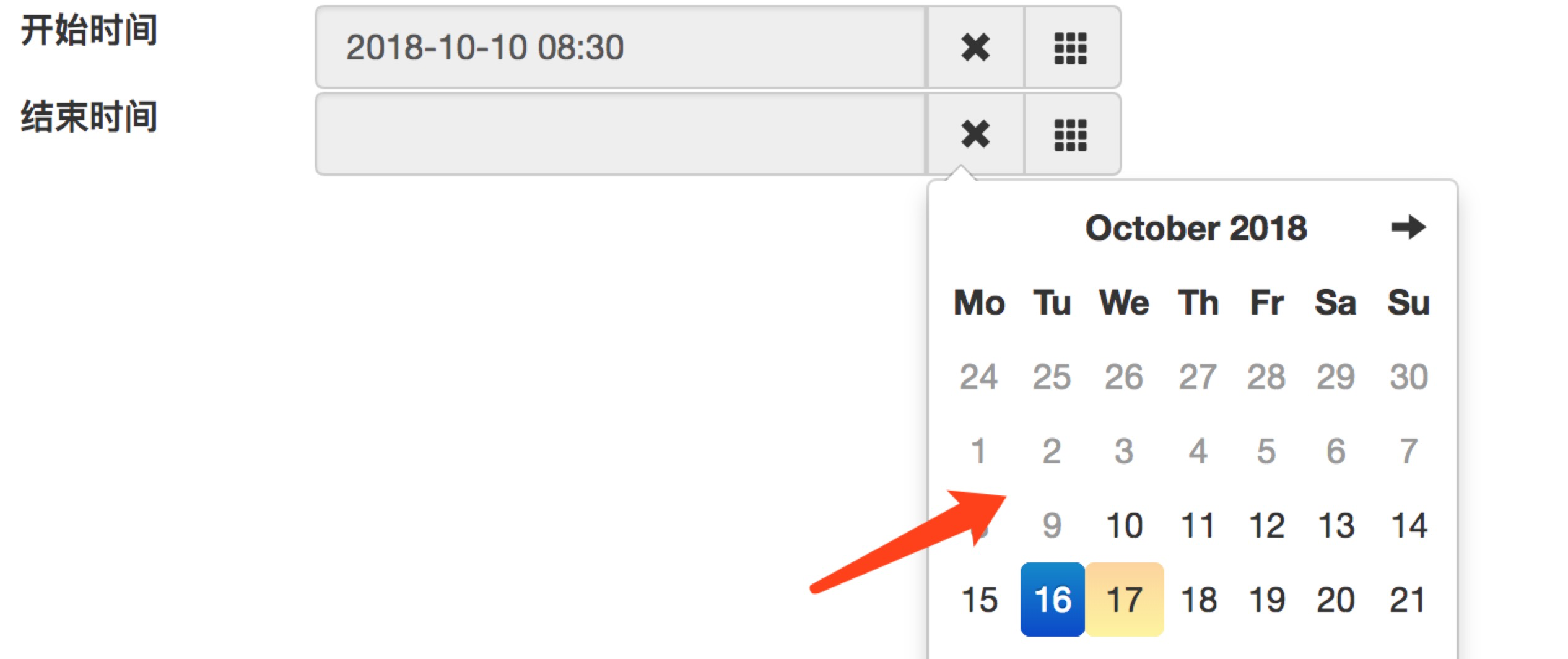
效果如下:先选择开始日期,再选择结束日期时,会发现前边的日期都变为灰色,不能选中。 先选择结束日期再选开始日期也会有约束,这里没有截图。
1) 选择日期的时候
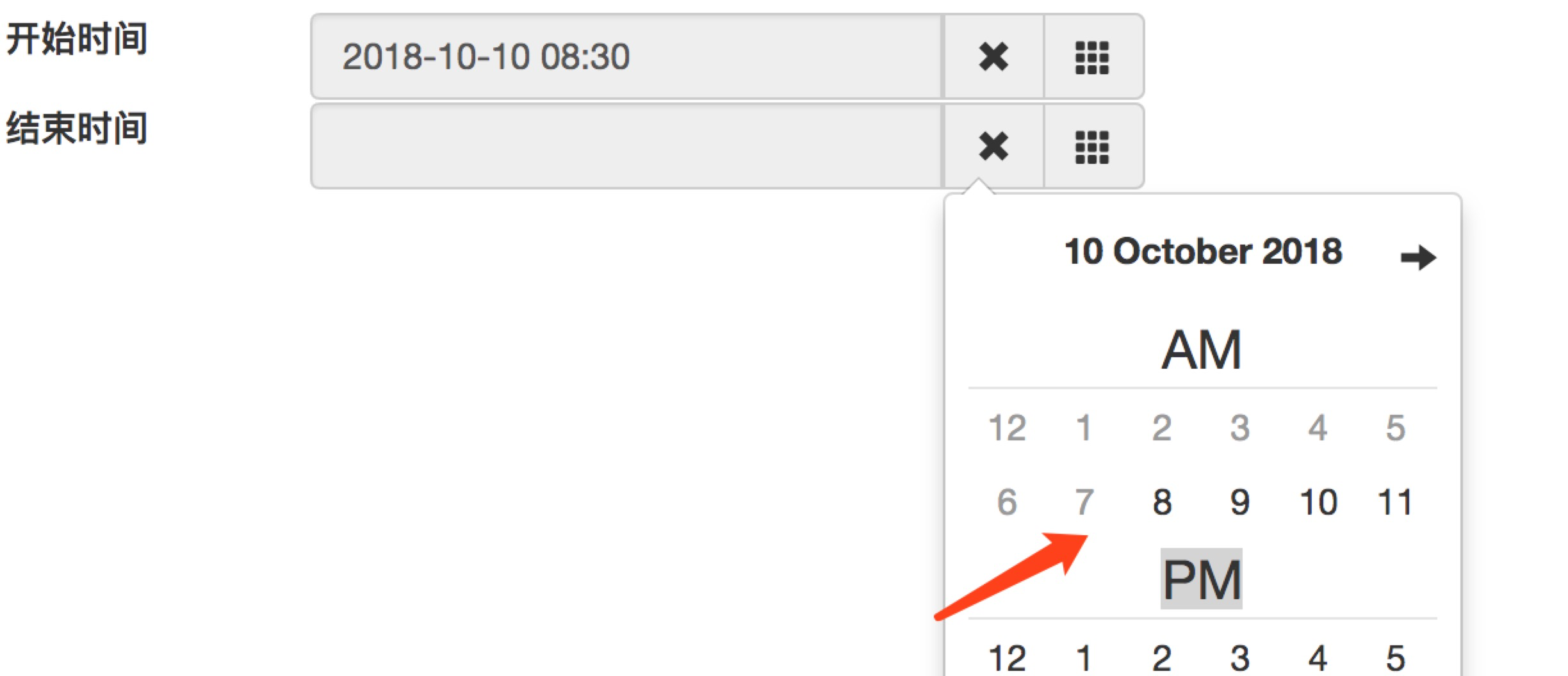
2)选择时间的时候

bootstrap 的 datetimepicker,同时有日期和时间, 且开始时间要早于结束时间的更多相关文章
- Mysql查找所有项目开始时间比之前项目结束时间小的项目ID
这是之前遇到过的一道sql面试题,供参考学习: 查找所有项目开始时间比之前项目结束时间小的项目ID mysql> select * from t2; +----+---------------- ...
- C# 获取两个时间段之间的所有时间与获取当前时间所在的季度开始和结束时间
一:C# 获取两个时间段之间的所有时间 public List<string> GetTimeList(string rq1, string rq2) { List<string&g ...
- JS判断开始时间不能大于检查结束时间
//用来检验检查开始时间不能大于检查结束时间 function checkDate(date){ var startDate = $("#jcrwModel_rwfqsj").va ...
- Oracle日期周具体解释以及周開始结束时间计算
1 ORACLE中周相关知识描写叙述 1.1 日期格式化函数 TO_CHAR(X [,FORMAT]):将X按FORMAT格式转换成字符串. X是一个日期,FORMAT是一个规定了 ...
- 019、MySQL取本季度开始时间和本季度结束时间
SELECT QUARTER ( adddate( dy, ) ) QTR, date_add( dy, INTERVAL MONTH ) Q_start, adddate( dy, ) Q_end ...
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
项目里有些不同页面间的日期显示格式是不同的, 第一个问题: 比如我用日期控件WdatePicker.js导包后只需在input标签里加上onClick="WdatePicker()" ...
- java根据开始时间结束时间计算中间间隔日期
public static void main(String[] args) throws Exception { String beginDate = "2016-07-16"; ...
- myDate97 设置开始时间和结束时间
myDate97 设置开始时间和结束时间 CreationTime--2018年8月28日16点46分 Author:Marydon 1.简单示例 第一步:引入My97DatePicker/Wda ...
- 设置两个WdatePicker的开始时间小于结束时间,结束时间大于开始时间
contract_start_date_id为开始时间ID contract_end_date_id为结束时间ID $("#contract_start_date_id").bin ...
随机推荐
- delphi 使电脑睡眠代码
//提升进程令牌函数 function AdjustProcessPrivilege(ProcessHandle:THandle;Token_Name:Pchar):boolean; var Toke ...
- nginx添加一个server
nginx添加一个server server { listen 80; server_name dev.pccb.com; index index.html index.htm; # rewrite ...
- Mysql全文索引的使用
前言 在MySQL 5.6版本以前,只有MyISAM存储引擎支持全文引擎.在5.6版本中,InnoDB加入了对全文索引的支持,但是不支持中文全文索引.在5.7.6版本,MySQL内置了ngram全文解 ...
- [STemWin教程入门篇] 第一期:emWin介绍
转自:http://bbs.armfly.com/read.php?tid=1544 SEGGER公司介绍 了解emWin之前,先了解一下SEGGER这家公司,了解生产商才能对emWin有更加全面的认 ...
- Openstack组件部署 — 将一个自定义 Service 添加到 Keystone
目录 目录 Keystone 认证流程 让 Keystone 为一个新的项目 Service 提供验证功能 最后 Keystone 认证流程 User 使用凭证(username/password) ...
- Linux中的特殊权限s、t、i、a
文件权限除了r.w.x外还有s.t.i.a权限:s:文件属主和组设置SUID和GUID,文件在被设置了s权限后将以root身份执行.在设置s权限时文件属主.属组必须先设置相应的x权限,否则s权限并不能 ...
- js少写if语句
1.if else if (bool) { a =1; } else { a = 2 } // 简写 a = bool ? 1 : 2: 2.if if (bool) { a = fn() } //简 ...
- LOJ #103. 子串查找 (Hash)
题意 给定两个字符串 \(A\) 和 \(B\),求 \(B\) 在 \(A\) 中的出现次数. 思路 这是一道 \(KMP\) 的模板题. 不过 \(Hash\) 是个好东西,可以用 \(Hash\ ...
- git操作的日常用法
参考博客: https://blog.csdn.net/afei__/article/details/51567155# 最近一段时间总结一些git在个人日常开发当中用到的方法, 并记录下来, 同时 ...
- Java 实例 - 方法重载
先来看下方法重载(Overloading)的定义:如果有两个方法的方法名相同,但参数不一致,哪么可以说一个方法是另一个方法的重载. 具体说明如下: 方法名相同 方法的参数类型,个数顺序至少有一项不同 ...