表单序列化+ajax跨域提交






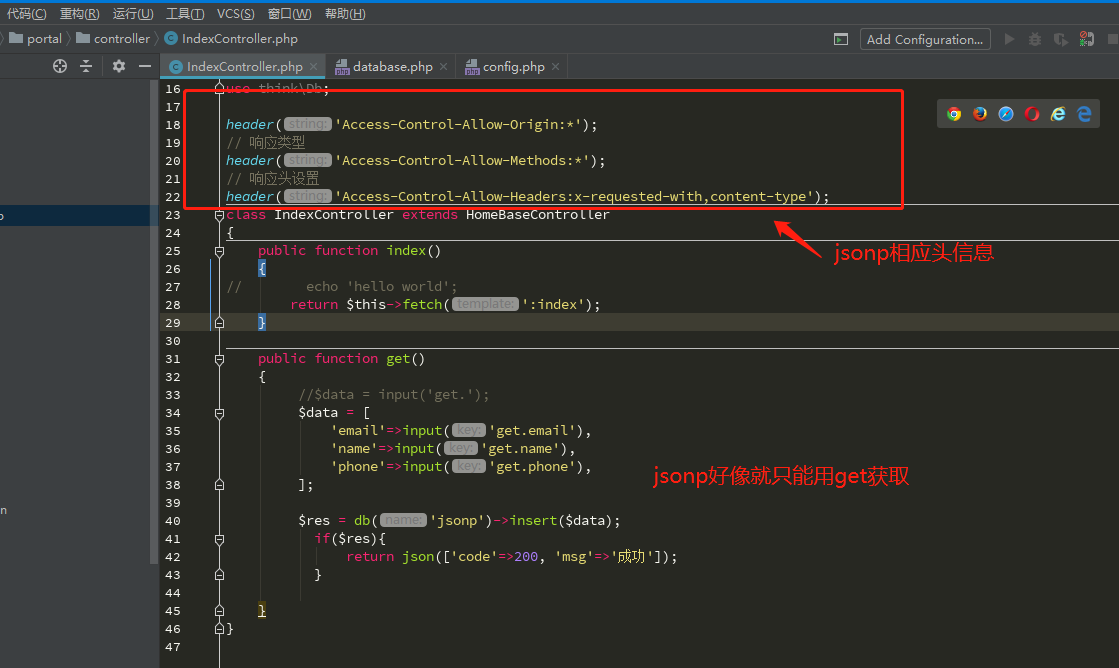
php后台代码:
use cmf\controller\HomeBaseController;
use think\Db; header('Access-Control-Allow-Origin:*');
// 响应类型
header('Access-Control-Allow-Methods:*');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with,content-type');
class IndexController extends HomeBaseController
{ public function get()
{
//$data = input('get.');
$data = [
'email'=>input('get.email'),
'name'=>input('get.name'),
'phone'=>input('get.phone'),
]; $res = db('jsonp')->insert($data);
if($res){
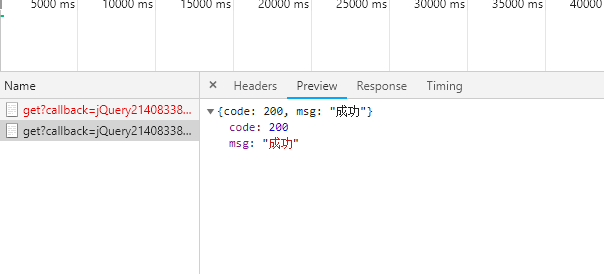
return json(['code'=>200, 'msg'=>'成功']);
} }
}
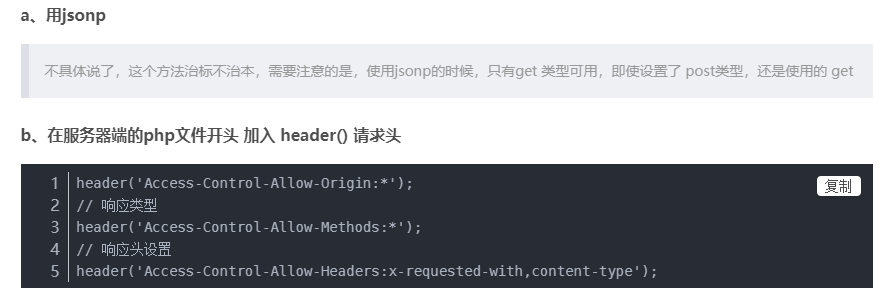
jsonp跨域请求响应头:
header('Access-Control-Allow-Origin:*');
// 响应类型
header('Access-Control-Allow-Methods:*');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with,content-type');
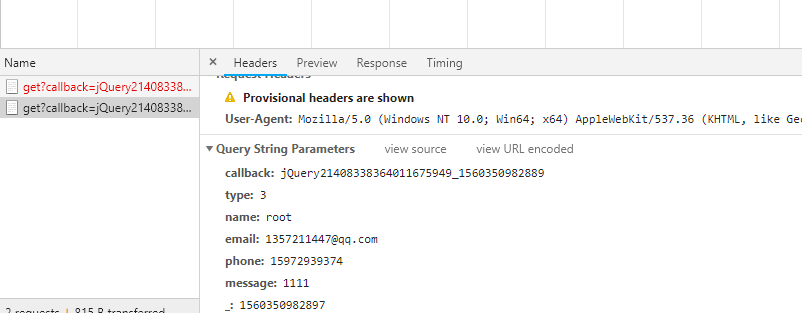
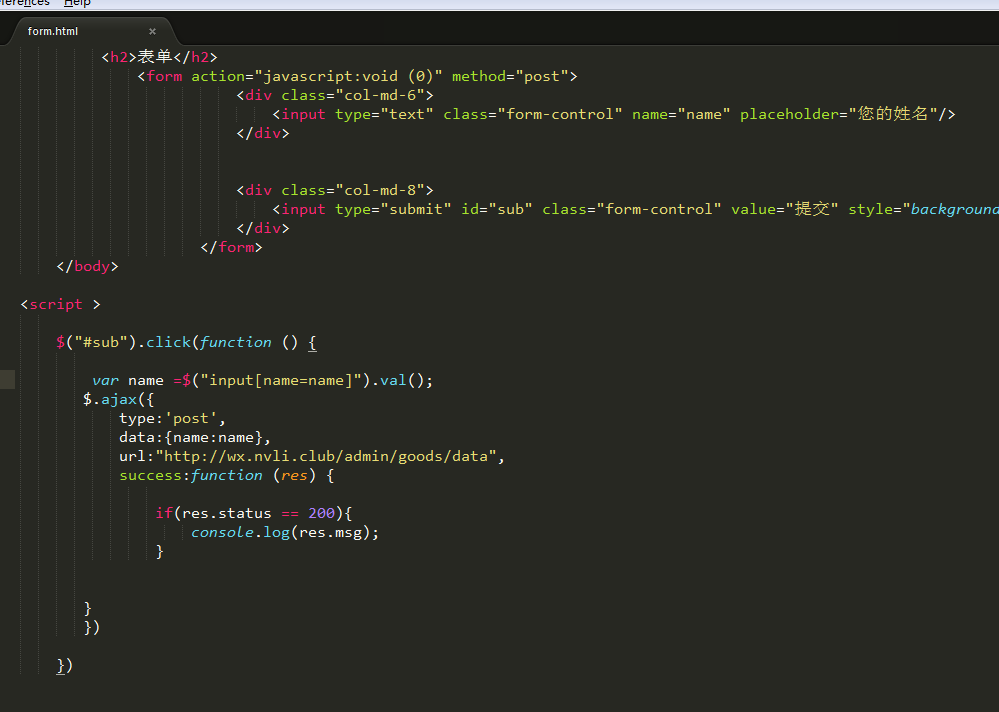
也是跨域,表单提交

------------------------------------------------------成功案例----------------------------------------------------




------------------------------------------------------------------------------------------------------------------------------------------------------------
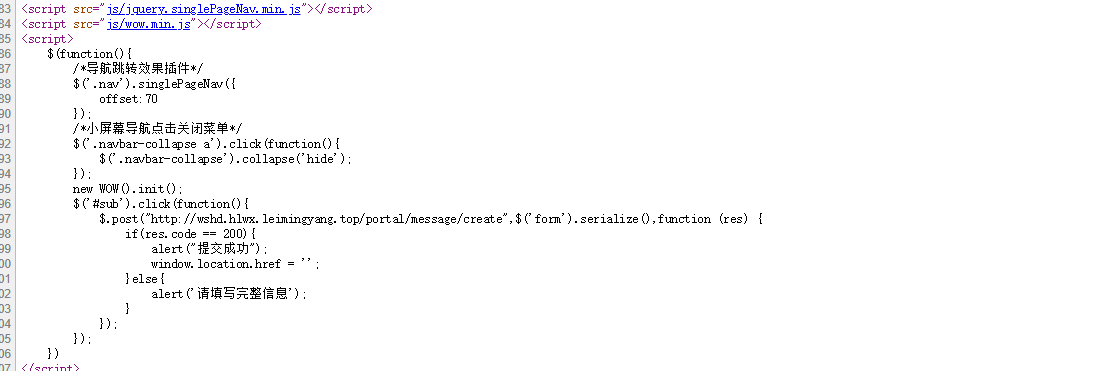
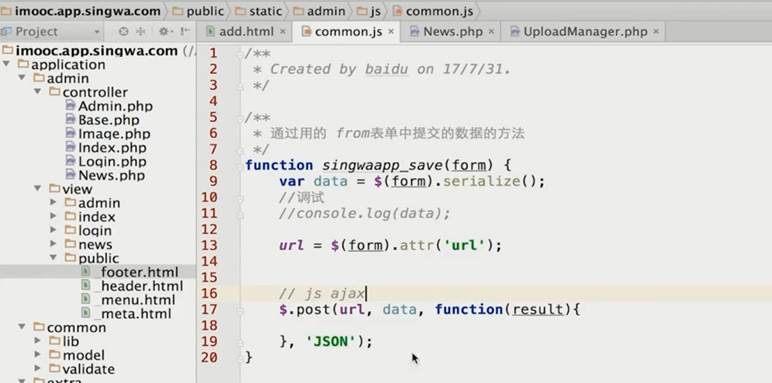
表单序列化提交:



表单序列化+ajax跨域提交的更多相关文章
- ajax跨域提交
ajax跨域提交 如果在两个网站之间进行异步互动想要通过ajax时不可能的,因为header不支持xmlhttprequest这种方式的跨域提交. 但是jquery的ajax同时还提供了jso ...
- 将任意一个jQuery对象进行表单序列化,免除了提交请求时大量拼写表单数据的烦恼,支持键值对<name&value>格式和JSON格式。
http://zhengxinlong.iteye.com/blog/848712 将任意一个jQuery对象进行表单序列化,免除了提交请求时大量拼写表单数据的烦恼,支持键值对<name& ...
- jQuery实现form表单基于ajax无刷新提交方法详解
本文实例讲述了jQuery实现form表单基于ajax无刷新提交方法.分享给大家供大家参考,具体如下: 首先,新建Login.html页面: <!DOCTYPE html PUBLIC &quo ...
- Ajax 跨域提交表单
跨域提交表单,前端ajax不用做任何修改, 只需要在后端调用的方法里面添加一行代码即可. .NET 版 HttpContext.Response.AddHeader("Access-Cont ...
- ajax 跨域提交数据
$.ajax({ url:"http://my.demo.com/jsonp/server.php",//不同域的文件; cache: false, //是否使用缓存; error ...
- jquery中ajax跨域提交的时候会有2次请求
我们平时在同域中请求页面什么的时候不会有这种情况,这种情况大多发生在移动端的跨域请求中发生的. 解决方法就是在服务端中加一层过滤HTTP请求的类型,把OPTION等不用的类型过滤掉.就是当请求为非 H ...
- jquery ajax 跨域提交(附IE浏览器解决方案)
后台输出内容之前需要指定header("Access-Control-Allow-Origin: *"); post 之前 jQuery.support.cors = true; ...
- 织梦自定义表单通过ajax提交的实现方法
自定义表单通过ajax判断,提交不用跳转页面,提高用户体验.具体方法如下: html表单代码部分,就提交按钮改成botton,,添加onclick事件 表单代码: <form action=&q ...
- ajax实现跨域提交
因为现在一直用的mvc,所以就以mvc来说说ajax跨域提交. 首先说说跨域,简单说就是不同域名访问,比如在aaa.com访问bbb.com. 就拿招聘网站来说,分为两种用户,求职者和企业,求职者端是 ...
随机推荐
- 函数————count
count和count_if函数是计数函数,先来看一下count函数:count函数的功能是:统计容器中等于value元素的个数. count(first,last,value); first是容器的 ...
- 接口测试——postman安装
http://www.jianshu.com/p/dd0db1b13cfc postman的视频终于过审了,https://ke.qq.com/course/229839#tuin=1eb87ef,大 ...
- php自带函数大全
php自带函数大全 http://blog.csdn.net/hopewtc/article/details/6797326 Abs: 取得绝对值.Acos: 取得反余弦值.ada_afetch: ...
- ORA-06550/PLS-00103
原因是单引号‘是需要加转义字符的(即‘—>“)
- ng-repeat高级用法
ng-repeat高级用法: 遍历数组: <li ng-repeat="item in array">{{item}}</li> 遍历对象: key:对象的 ...
- 防止重复提交 aspx.net
:服务器控制.后台生成一个token,存入session或者其他缓存里面.渲染表单时,给form一个隐藏的token(令牌).用户提交表单时:先判断表单里面的token是否存在,不存在拒绝接受此数据: ...
- Mybatis缓存1----系统缓存及简单配置介绍
mybatis缓存 系统缓存:常用的一级缓存和二级缓存 一级缓存 一级缓存是SqlSession级别的缓存,在操作数据库时需要构建SqlSession对象,在对象中有一个数据结构用于存储缓存数据. ...
- mysql全局权限账户%登录不上ERROR 1045 (28000): Access denied for user 'zzq'@'localhost' (using password: YES)
mysql中有新建了一个%(允许所有主机连接)和ALL权限的账户.但是竟然连不上.用root或者其他localhost的用户却可以登录.首先检查下防火墙打开了没,可以用service iptables ...
- springboot多数据库及分布式事务配置
1.导入相应的jar包依赖 <!-- 集成mybatis --> <dependency> <groupId>org.mybatis.spring.boot< ...
- MockServer
基于Flask实现的一个简易Mock平台,使用标准json结构体编写Mock Api https://github.com/yinquanwang/MockServer Key Features ...
