在vue移动端使用lib-flexible和px2remLoader适配屏幕
在对移动端的适配过程中,之前一直用的rem来进行,通过自己封装一个rem的计算函数来对整个项目进行适配。现在发现了一种更为简单,也更加方便的方式来对移动端进行屏幕的适配。
- 下载lib-flexible
cnpm i lib-flexible --save -dev
- 在整个项目的入口文件引入lib-flexible
import 'lib-flexible'
- 安装px2rem-loader
cnpm install px2rem-loader --save -dev
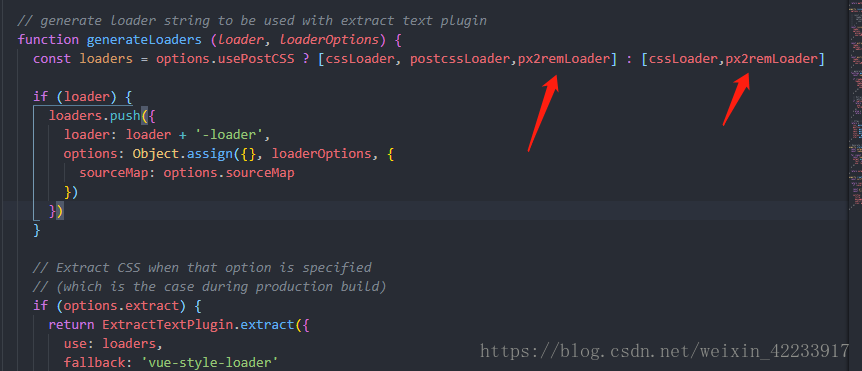
- 在webpack中进行配置,扎到项目build/utils.js文件进行修改
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
} const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 //默认换算为1rem为75px,可根据你的原型图修改
} }
- 到这里我们的工作就完成了,你可以根据设置的换算大小来直接项目中使用px作为单位
在vue移动端使用lib-flexible和px2remLoader适配屏幕的更多相关文章
- vue移动端h5页面根据屏幕适配的四种方案
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块 ...
- 了解css中px、em、rem的区别并使用Flexible实现vue移动端的适配
本人java菜鸟一名,若有错误,还请见谅. 1.px和em和rem的定义和区别 px:px像素,是相对单位,相对于屏幕的分辨率而言,也就是说,当屏幕的分辨率不同那么px相同,实际看到的大小也会不同. ...
- 从零开始搭建vue移动端项目到上线的步骤
初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack myproject(项目目录 ...
- h5移动端flexible源码适配终端解读以及常用sass函数
;(function(win, lib) { var doc = win.document;// win = window,lib = window.lib; var docEl = doc.docu ...
- 从零开始搭建vue移动端项目到上线
先来看一波效果图 初始化项目 1.在安装了node.js的前提下,使用以下命令 npm install --g vue-cli 2.在将要构建项目的目录下 vue init webpack mypro ...
- 移动端自适应:flexible.js可伸缩布局使用
http://caibaojian.com/flexible-js.html 阿里团队开源的一个库.flexible.js,主要是实现在各种不同的移动端界面实现一稿搞定所有的设备兼容自适应问题. 实现 ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- vue 的rem 配置和flexible.js的应用
1.环境的配置: C:\Windows\System32\drivers\etc 2.多行注释: 光标放在函数中间,连按两次:“Ctrl+Alt+D”,就会出现以下的内容 3.总结使用过程:vue移动 ...
- 转载:移动端自适应:flexible.js可伸缩布局使用
阿里团队开源的一个库.flexible.js,主要是实现在各种不同的移动端界面实现一稿搞定所有的设备兼容自适应问题. 实现方法: 通过JS来调整html的字体大小,而在页面中的制作稿则统一使用rem这 ...
随机推荐
- 使用 QQ 邮箱发送邮件报错:java.net.SocketTimeoutException: Read timed out. Failed messages: javax.mail.MessagingException: Exception reading response
使用 QQ 邮箱发送邮件报错:java.net.SocketTimeoutException: Read timed out. Failed messages: javax.mail.Messagin ...
- python programming作业10(仍有一点点小bug)
# -*- coding: utf-8 -*- import os import platform import sys from PyQt5.QtCore import * from PyQt5.Q ...
- 车载导航应用中基于Sketch UI主题实现
1.导读 关于应用的主题定制,相信大家或多或少都有接触,基本上,实现思路可以分为两类: 内置主题(应用内自定义style) 外部加载方式(资源apk形式.压缩资源.插件等) 其实,针对不同的主题定制实 ...
- python学习——数据结构
数据结构简介 1,数据结构 数据结构是指相互之间存在着一种或多种关系的数据元素的集合和该集合中数据元素之间的关系组成.简单来说,数据结构就是设计数据以何种方式组织并存贮在计算机中.比如:列表,集合与字 ...
- 【.NET】Browser Link: Failed to deserialize JSON in Browser Link call
问题 VS2013中调试程序发现,在浏览器控制台输出如下截图代码:
- 【.NET】CS0016: 未能写入输出文件“c:\Windows\Microsoft.NET\Framework64\v4.0.30319\Temporary ASP.NET Files\root\d29b5393\123c3a1c\App_Code.odl3w4o6.dll”--“拒绝访问。 ”
IIS部署网站或者Webservice时,出现以下问题: CS0016: 未能写入输出文件“c:\Windows\Microsoft.NET\Framework64\v4.0.30319\Tempor ...
- YAML基础知识及搭建一台简洁版guestbook
一,前言 前面我们已经搭建过简易版k8s集群了,在此基础上可以搭建一个简洁版guestbook ,以便来学习k8s创建pod的整个过程. 二,在此之前,我们还需要学习一下YAML基础知识 YAML 基 ...
- 从 SPIR-V 到 ISPC:将 GPU 计算转化为 CPU 计算
游戏行业越来越多地趋向于将计算工作转移到图形处理单元 (GPU) 中,导致引擎和/或工作室需要开发大量 GPU 计算着色器来处理不同的计算任务.但有时候在 CPU 上运行这些计算着色器非常方便,不必重 ...
- Ubuntu下借助URLOS实现快速安装DzzOffice企业办公套件
如今,越来越多的个人.团队甚至企业都在使用GSuite或者Office365等网络办公套件,为什么人们越来越喜爱使用网络办公套件?一方面是考虑数字资产的安全性以及管理效率,另一方面则是日益增大的协同办 ...
- 【神经网络与深度学习】GLOG介绍
一.安装配置 1.简介 google 出的一个C++轻量级日志库,支持以下功能: ◆ 参数设置,以命令行参数的方式设置标志参数来控制日志记录行为: ◆ 严重性分级,根据日志严重性分级记录日志: ◆ 可 ...
