CSS3 Transform实例
移动translate <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background:rosybrown;
color:blueviolet;
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
}
</style>
</head> <body>
<div class="wrapper">
<div>我向右向下移动</div>
</div>
</body>
</html

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background:rosybrown;
color:blueviolet;
-webkit-transform: translate(-50px);
-moz-transform:translate(-50px);
transform: translate(-50px);
}
</style>
</head> <body>
<div class="wrapper">
<div>我向左移动</div>
</div>
</body>
</html>
效果:

CSS3变形--旋转 rotate()
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
background: blueviolet;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
</style>
</head> <body>
<div class="wrapper">
<div></div>
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg); }
</style>
</head> <body>
<div class="wrapper">
<div></div>
</div>
</body>
</html>
演示结果 
CSS3中的变形--缩放 scale()
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style> .wrapper {
width: 200px;
height: 200px;
border:2px dashed red;
margin: 100px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
background: orange;
text-align: center;
color: #fff;
}
.wrapper div:hover {
opacity: .;
-webkit-transform: scale(1.5);
-moz-transform:scale(1.5)
transform: scale(1.5);
}
</style>
</head> <body>
<div class="wrapper">
<div>我将放大1.5倍</div>
</div>
</body>
</html>
演示结果

CSS3中的变形--矩阵 matrix()
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style> .wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 40px auto;
}
.wrapper div {
width:200px;
height: 200px;
background: blueviolet;
-webkit-transform: matrix(,,,,,);
-moz-transform:matrix(,,,,,);
transform: matrix(,,,,,);
}
</style>
</head> <body>
<div class="wrapper">
<div></div>
</div>
</body>
</html>
演示结果:

matrix(scaleX(),skewX(),skewY(),scaleY(),translateX(),translateY()); 扭曲缩放加位移
X轴缩放,X轴扭曲,Y轴扭曲,Y轴缩放,X轴位移,Y轴位移
a为元素的水平伸缩量,1为原始大小;
b为纵向扭曲,0为不变;
c为横向扭曲,0不变;
d为垂直伸缩量,1为原始大小;
e为水平偏移量,0是初始位置;
f为垂直偏移量,0是初始位置
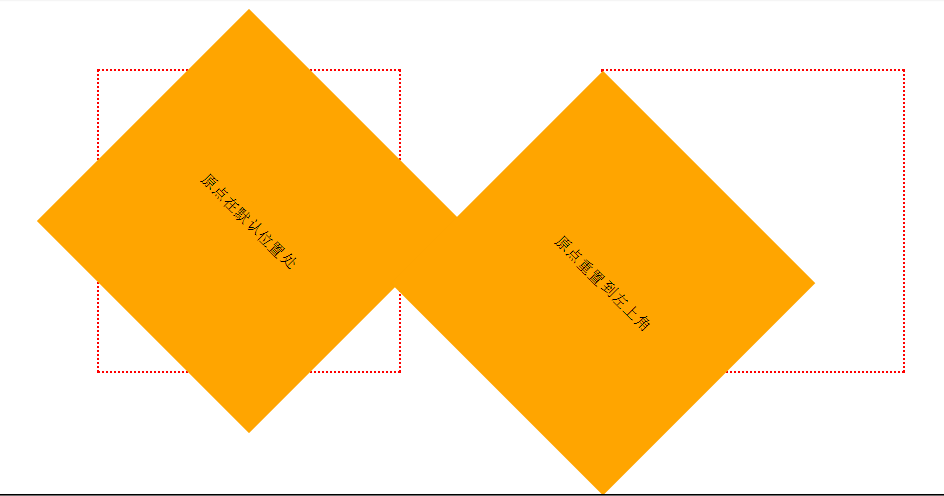
CSS3中的变形--原点 transform-origin
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.wrapper {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
}
</style>
</head> <body>
<div class="wrapper">
<div>原点在默认位置处</div>
</div>
<div class="wrapper transform-origin">
<div>原点重置到左上角</div>
</div>
</body>
</html>
演示结果:

CSS3中的变形--扭曲 skew()
HTML代码:
<div class="wrapper">
<div>我变成平形四边形</div>
</div>
CSS代码:
.wrapper {
width: 300px;
height: 100px;
border: 2px dotted red;
margin: 30px auto;
}
.wrapper div {
width: 300px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background: orange;
-webkit-transform: skew(45deg);
-moz-transform:skew(45deg)
transform:skew(45deg);
}
演示结果

CSS3 Transform实例的更多相关文章
- 【CSS3】 理解CSS3 transform中的Matrix(矩阵)
理解CSS3 transform中的Matrix(矩阵) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu ...
- 理解CSS3 transform中的Matrix(矩阵)
一.哥,我被你吓住了 打架的时候会被块头大的吓住,学习的时候会被奇怪名字吓住(如“拉普拉斯不等式”).这与情感化设计本质一致:界面设计好会让人觉得这个软件好用! 所以,当看到上面“Matrix(矩阵) ...
- 理解CSS3 transform中的Matrix(矩阵)——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2427 一.哥,我被你 ...
- CSS3 Transform变形理解与应用
CSS3 Transform变形理解与应用 Transform:对元素进行变形:Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动画.但只有两个关键贞.开 ...
- css3 transform中的matrix矩阵
CSS3中的矩阵CSS3中的矩阵指的是一个方法,书写为matrix()和matrix3d(),前者是元素2D平面的移动变换(transform),后者则是3D变换.2D变换矩阵为3*3, 如上面矩阵示 ...
- 小心 CSS3 Transform 引起的 z-index "失效"
https://www.douban.com/note/343402554/ http://www.jb51.net/css/255811.html 最后我直接removeClass;把transfo ...
- CSS3 transform rotate(旋转)锯齿的解决办法
-moz-transform: rotate(5deg);-webkit-transform: rotate(5deg); 把图片旋转了5度.本以为轻而易举,可遇到了问题.在Fireofx中显示正常, ...
- CSS3 transform对普通元素的N多渲染影响
一.一入transform深似海 一个普普通通的元素,如果应用了CSS3 transform变换,即便这个transform属性值不会改变其任何表面的变化(如scale(1), translate(0 ...
- CSS3 transform 属性
CSS3 transform 属性 语法: transform: none|transform-functions; 值 描述 none 定义不进行转换. matrix(n,n,n,n,n,n) 定义 ...
随机推荐
- Python List 列表list()方法
Python基础数据类型之一列表list,在python中作用很强在,列表List可以包含不同类型的数据对像,同时它是一个有序的变量集合,每个变量可以存储一个地址.所有序列能用到的标准操作方法,列表也 ...
- 解决axios异步问题
- cookie格式化
#coding=utf- import requests url = 'http://www.baidu.com' f=open(r'cookies.txt','r') cookies={} for ...
- RAM: Residual Attention Module for Single Image Super-Resolution
1. 摘要 注意力机制是深度神经网络的一个设计趋势,其在各种计算机视觉任务中都表现突出.但是,应用到图像超分辨领域的注意力模型大都没有考虑超分辨和其它高层计算机视觉问题的天然不同. 作者提出了一个新的 ...
- 【HTML】<!DOCTYPE html>作用
1.定义: DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档. <!DOCTYPE> 声明 ...
- AssertionError: View function mapping is overwriting an existing endpoint function: insertCase
首先,理解这个错误是什么意思,以及出现的原因: 使用Flask定义URL的时候,如果出现"AssertionError: View function mapping is overwriti ...
- hbase报错之 Master is initializing
报错日志 ERROR: org.apache.hadoop.hbase.PleaseHoldException: Master is initializing at org.apache.hadoop ...
- web service接口 wsdl和asmx有什么区别
没有区别,只是后缀名的区别.Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量级的独立 ...
- 第四周课程总结&试验报告
实验二 Java简单类与对象 实验目的 掌握类的定义,熟悉属性.构造函数.方法的作用,掌握用类作为类型声明变量和方法返回值: 理解类和对象的区别,掌握构造函数的使用,熟悉通过对象名引用实例的方法和属性 ...
- Redis集合的常用操作指令
Redis集合的常用操作指令 Sets常用操作指令 SADD 将指定的元素添加到集合.如果集合中存在该元素,则忽略. 如果集合不存在,会先创建一个集合然后在添加元素. 127.0.0.1:6379&g ...
