测开之路一百零五:bootstrap的两种引用方式
一:下载到本地引用:
3.3.7版本:https://getbootstrap.com/docs/3.3/getting-started/#download

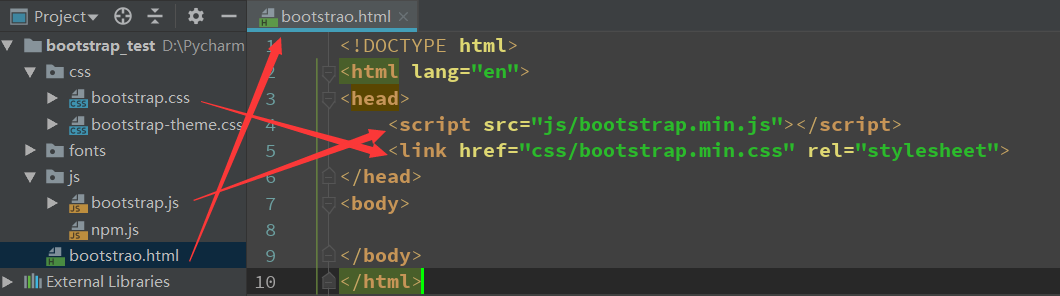
下载后解压到本地项目中引用


第二种,cdn标签引用:https://www.bootcdn.cn/twitter-bootstrap/
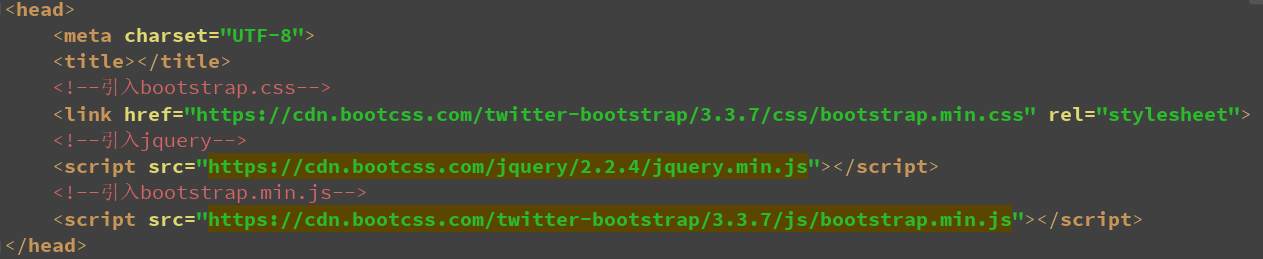
为了稳定,找3.3.7版本,min.css,复制标签:<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">

min.js,复制标签:<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>

在脚本中引入

测开之路一百零五:bootstrap的两种引用方式的更多相关文章
- 测开之路一百零九:bootstrap列表
bootstrap列表 引入bootstrap标签 原本的效果 水平显示 bootstrap列表 列表组合框 在组合框后面加备注 突出显示 a标签列表 <!DOCTYPE html>< ...
- 测开之路一百零七:bootstrap排版
引入bootstrap和jquery 标题 对齐 正文强调 引言 <!DOCTYPE html><html lang="en"><head> & ...
- 测开之路一百零六:bootstrap布局
可以在html的head里面加一些说明 <meta http-equiv="X-UA-Compatible" content="IE=edge">& ...
- 测开之路一百零四:jquery操作样式
jquery操作样式 添加样式.删除样式 切换样式 css("属性","值") css("属性","值"), 修改多个 ...
- 测开之路一百零三:jquery元素和标签的插入与删除
标签内插入 标签外插入 给标签加标签 !DOCTYPE html><html lang="en"><head> <meta charset=&q ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
- 测开之路一百零一:jquery文字特效、动画、方法链
文字特效 html内容 1.卷起/展开 2.隐藏/显示 3.淡入淡出 <!DOCTYPE html><html lang="en"><head> ...
- 记Bootstrap Table两种渲染方式
这里主要区别两种Bootstrap Table的数据渲染方式,一.属性渲染方式,二.JS渲染方式 工作直接接手前人的,之前都直接在table标签上渲染属性,后面因为项目需要,同一页面的表格,需要申请不 ...
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
随机推荐
- go & Windows Service
相关库 https://godoc.org/golang.org/x/sys/windows/svc https://github.com/kardianos/service https://gith ...
- SQL Server to MySQL
使用 Navicat 导入向导迁移 会遇到以下问题 SQL Server 中的 GUID 类型字段会变成 {guid} 多个外层花括号, 导致程序问题. 部分字段类型长度不大一致, 需要手工调整. . ...
- Docker:删除images报错(Error response from daemon: conflict: unable to delete 6885a5e3712a (must be forced) - image is being used by stopped container 0cf27d7d29c7)
1.进入root权限 sudo su 2.停止所有的container,这样才能够删除其中的images: docker stop $(docker ps -a -q) 如果想要删除所有contain ...
- pip和pip3的区别
安装了python3之后,会有pip3 1. 使用pip install XXX 新安装的库会放在这个目录下面 python2.7/site-packages 2. 使用pip3 install XX ...
- ambari 2.5.0源码编译安装
参考:https://www.ibm.com/developerworks/cn/opensource/os-cn-bigdata-ambari/index.html Ambari 是什么 Ambar ...
- [七月挑选]IntelliJ IDEA常用设置
title: IntelliJ IDEA常用设置 设置idea的类注释快捷键 File -> Settings -> Live Templates 1.右边的 + -> Templa ...
- [七月挑选]写个定时任务,从github下载代码到阿里ECS服务器上
title: 写个定时任务,从github下载代码到阿里ECS服务器上 根据前几篇博客中能自己创建一个博客,并在github.io上访问到自己的博客,但是如果自己有服务器,那怎么能定时获取github ...
- 牛客练习赛14 D比较月亮大小 (实现)
链接:https://ac.nowcoder.com/acm/contest/82/D来源:牛客网 题目描述 点点是一名出色的狼人.众所周知,狼人只有在满月之夜才会变成狼. 同时,月亮的大小随着时间变 ...
- 将数据转为tfrecord格式
假设emo文件夹下,有1,2,3,4等文件夹,每个文件夹代表一个类别 import tensorflow as tf from PIL import Image from glob import gl ...
- pip install mysql_python报错解决办法
首先请注意,mysql_python只支持Python2,所以假如你是python3,就直接用python-connector去吧.下面这一条命令就可以了 pip install mysql-conn ...
