vuex 管理状态
来分析下vuex的管理状态吧,如果你用过react中的redux的管理树,那我觉得vuex对你来说很容易掌握
如果你还是不太熟悉vuex是什么,那先看下官网https://vuex.vuejs.org/zh-cn/intro.html,
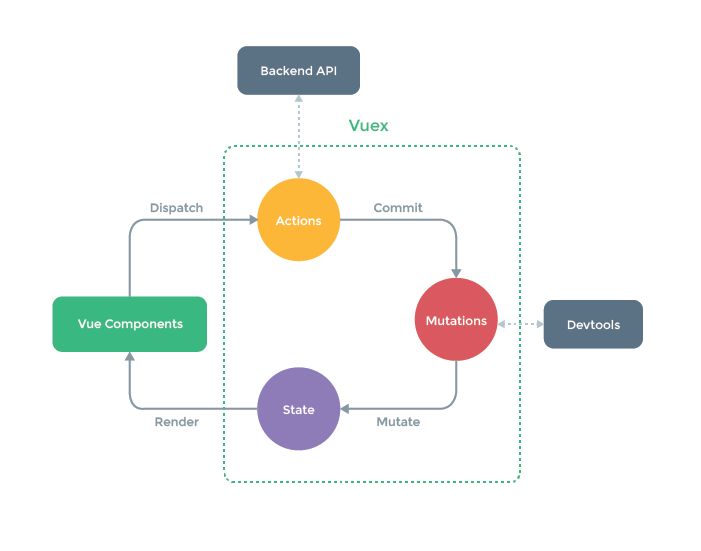
看下这张图:

下面就举个例子会比较容易理解:
就拿vue的分页组件来理解吧
1. 创建 pagination.vue 文件。
<template>
<div class="page-wrap">
<ul v-show="prePage" class="li-page" v-tap="{methods: goPrePage}">上一页</ul>
<ul>
<li v-for="i in showPageBtn" :class="{active: i === currentPage, pointer: i, hover: i && i !== currentPage}"
v-tap="{methods: goPage, i: i}">
<a v-if="i" class="notPointer">{{i}}</a>
<a v-else>···</a>
</li>
</ul>
<ul v-show="nextPage" class="li-page" v-tap="{methods: goNextPage}">下一页</ul>
</div>
</template>
2.组件的作用域是独立的,父组件通信通过 props 向其传递数据,分页组件通过 $emit 触发在父组件定义的事件实现和父组件的通信,因此预设从父组件获取到需显示的总数 num 为 20 , limit 为 5,当然你也可以随意设置这两个值~
let that
export default{
data(){
that = this
return{
num: 20,
limit: 5
}
}
}
3.计算几个变量,在这里可以使用 vue 的计算属性 computed
// 总页数 totalPage 应该等于需显示的总数除以每页显示的个数,并向上取整,这个很好理解。
computed: {
totalPage() {
return Math.ceil(that.num / that.limit)
}
}
// 偏移量 offset,因为点击上下页、制定页码均会改变 offset 变量,父组件也需要用到这个变量发送 ajax 请求,因此使用 vuex 存储 offset。
// pagination.vue
computed: {
offset() {
return that.$store.state.offset
}
}
// 当前页面 currentPage,当前页面是比较重要的一个变量,显示用户当前所处页数,已知偏移量和每页显示数量可以得出当前页面是二者的余数向上取整,因为页数不从0开始,因此
computed: {
currentPage() {
return Math.ceil(that.offset / that.limit) + 1
}
}
//跳转事件,分别点击上一页、下一页和指定页码
methods: {
goPage(params) {
if (params.i === 0 || params.i === that.currentPage) return
that.$store.commit('GO_PAGE', (params.i-1) * that.limit)
that.$emit('getNew')
},
goPrePage() {
that.$store.commit('PRE_PAGE', that.limit)
that.$emit('getNew')
},
goNextPage() {
that.$store.commit('NEXT_PAGE', that.limit)
that.$emit('getNew')
}
}
4.vuex 部分
- 在此介绍一下 vuex 部分的实现,在 src 目录下(和 components 目录平级),新建 store 目录,其中 index.js 文件传入 mutation,初始化 vuex;
// vuex �store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations' Vue.use(Vuex); const state = {
offset: 0
}; export default new Vuex.Store({
state,
mutations
})
- mutation-types.js 记录所有的事件名,其实这个文件最大的好处是能让我们更直观地管理所有的 vuex 方法,它的优点会在项目复杂后凸显出来,项目复杂时我们可能会使用 vuex 存储很多数据、定义很多方法,这时 mutation-types.js 就能更好更直观地管理这些方法。这也是一种设计理念嘛,有利于后期维护。
// mutation-types.js
export const PRE_PAGE = 'PRE_PAGE'
export const NEXT_PAGE = 'NEXT_PAGE'
export const GO_PAGE = 'GO_PAGE' - mutation.js 这是 vuex 的核心文件,注册了实现的所有事件,我们定义了点击上一页、下一页和跳转到指定页面的方法
// mutation.js
import * as types from './mutation-types' export default {
// 分页 上一页
[types.PRE_PAGE] (state, offset) {
state.offset -= offset
},
// 分页 下一页
[types.NEXT_PAGE] (state, offset) {
state.offset += offset
},
// 分页 跳转到指定页码
[types.GO_PAGE] (state, offset) {
state.offset = offset
}
};最后你想要监听store里的state的变化你可以用这个2个函数,在页面里 用computed和watch来
computed: {
initMovies() {
return this.$store.state.movies;
},
},
watch: {
initMovies(val) {
this.movies = val;
}
},
对了 你也可以用this.$store.dispatch来触发actions里面type,最后在mutation.js里改变state。
对于复杂的项目来说,用vuex来管理,是最好的选择。
vuex 管理状态的更多相关文章
- 理解vuex的状态管理模式架构
理解vuex的状态管理模式架构 一: 什么是vuex?官方解释如下:vuex是一个专为vue.js应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证以一种可预测的 ...
- Vuex 单状态库 与 多模块状态库
之前对 Vuex 进行了简单的了解.近期在做 Vue 项目的同时重新学习了 Vuex .本篇博文主要总结一下 Vuex 单状态库和多模块 modules 的两类使用场景. 本篇所有代码是基于 Vue- ...
- 《图解HTTP》读书笔记(三:无状态协议/cookie管理状态)
HTTP是一种不保存状态,即无状态(stateless)协议.HTTP协议自身不对请求和响应之间的通信状态进行保存. ——HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是引入了Co ...
- vuex 改变状态值得命名问题
今天在做vuex的状态的时候 发现了个奇葩的问题,后面解决了,在改变状态的值得时候 传值的名称 不要和定义的状态的名称值相同,要不然会报错,如图所示 也就是password的名称不能相同,要不监测不到 ...
- 使用vuex管理数据
src/vuex/store.js 组件里面使用引入store.js,注意路径 import store from 'store.js' 然后在使用的组件内data(){}同级放入store 三大常用 ...
- angular8 + redux 管理状态
1. angular8.1.1 ----- package.json { "name": "angular-demo", "version" ...
- Vue笔记:使用 vuex 管理应用状态
如果你在使用 vue.js , 那么我想你可能会对 vue 组件之间的通信感到崩溃 . 我在使用基于 vue.js 2.0 的UI框架 ElementUI 开发网站的时候 , 就遇到了这种问题 : 一 ...
- vuex vue状态管理
第一步安装vuex(安装在生产环境) npm install vuex 第二步 src下新建store文件夹 用来专门放状态管理,store文件夹下新建四个js文件 index.js actions ...
- vue2.0 仿手机新闻站(三)通过 vuex 进行状态管理
1.创建 store 结构 2.main.js 引入 vuex 3. App.vue 组件使用 vuex <template> <div id="app"&g ...
随机推荐
- Ubuntu系统挂载磁盘硬盘
在电脑(Ubuntu16.04)新装了一个硬盘,然后只有挂载了我们才能正常使用,下面总结一下挂载的过程. 首先,打开命令行输入命令: sudo fdisk -l 可以看到:磁盘格式化后 硬盘格式化 命 ...
- TIOBE11月份编程语言排行榜:C非常接近Java,分析下中美的就业情况
TIOBE公布11月份编程语言排行榜:C非常接近Java Swift挤进前10,分析下中美的就业情况. 我们先看看他们官方对数据的解读 本月TIOBE指数前20位出现了一些有趣的变动.首先,C语言现在 ...
- 双系统正确卸载Ubuntu系统
双系统正确卸载Ubuntu系统 安装系统后由于显卡驱动问题,无法开机,从而只能卸载重装,重装过程如下. 第一步:下载需要的工具包,这里我用的是MBRfix, 可以直接从我分享的网盘链接下载,密码gw ...
- ubuntu18.04安装Vulhub
环境 虚拟机vmware ubuntu18.04 已安装docker 1.安装docker-compose 前提:Docker-compose基于Python开发,需要pip Docker-compo ...
- [Vuejs] 给ref赋值需要注意的问题
1.简单赋值 <div ref="refCon"></div> 访问方式: this.$refs.refCon 2.循环赋值,相同名称 <div v- ...
- 第八周课程总结-实验报告六(Java异常)
理解异常的基本概念: 掌握异常处理方法及熟悉常见异常的捕获方法 实验要求 练习捕获异常.声明异常.抛出异常的方法.熟悉try和catch子句的使用. 掌握自定义异常类的方法 实验内容 编写一个类,在其 ...
- Ubuntu 19.04
Ubuntu 19.04自动挂载机械盘 创建要挂载的文件夹 sudo mkdir /home/soldier/SOLDIER 获取UUID sudo blkid 分区的TYPE是“ntfs” 编辑/e ...
- Vue.js官方文档学习笔记(一)起步篇
Vue.js起步 Vue.js介绍 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库 ...
- 列出连通集(DFS及BFS遍历图) -- 数据结构
题目: 7-1 列出连通集 (30 分) 给定一个有N个顶点和E条边的无向图,请用DFS和BFS分别列出其所有的连通集.假设顶点从0到N−1编号.进行搜索时,假设我们总是从编号最小的顶点出发,按编号递 ...
- 解决移动端浏览器 HTML 音频不能自动播放的三种方法
https://blog.csdn.net/PY0312/article/details/90349386 由于Android,IOS移动端的浏览器以及微信自带的浏览器为了用户更好的体验,规定不自动播 ...
