自己用ul模拟实现下拉多选框,
模拟实现下拉多选框
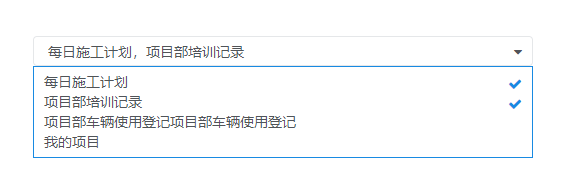
效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="../js/plugins/layui/css/layui.css"/>
<!-- 字体图标 -->
<link rel="stylesheet" href="../assets/styles/style.css">
<style>
.main{
padding: 100px;
height: 500px;
background-color: #fff;
}
.content{
width: 400px;
}
.duoxuan{
height: 30px;
line-height: 30px;
padding: 0 20px 0 14px;
width: 500px;
border: 1px solid #e5e7e9;
border-radius: 4px;
cursor: pointer;
position: relative;
}
.duoxuan > span{
display: inline-block;
width: 100%;
/* width: 300px; */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.duoxuan > i {
position: absolute;
right: 10px;
top: 5px;
}
.select-main{
width: 500px;
padding: 5px 0;
border: 1px solid #188AE2;
background-color: #fff;
position: absolute;
top: 130px;
left: 100px;
z-index: 9999;
display: none;
}
.select-main > li{
position: relative;
cursor: pointer;
padding: 0 10px;
}
.select-main >li.checked{
/* color: red; */
}
.select-main > li:hover{
background-color: #188AE2;
}
.select-main > li > span{
}
.select-main > li > i{
display: none;
position: absolute;
top: 5px;
right: 10px;
color: #188AE2;
}
.select-main >li.checked > i{
display: block;
}
</style>
</head>
<body>
<div class="main">
<div class="content">
<div class="duoxuan">
<span>张三</span>
<i class="fa fa-sort-desc"></i>
</div>
<ul class="select-main">
<li>
<span>每日施工计划</span>
<i class="fa fa-check"></i>
</li>
<li>
<span>项目部培训记录</span>
<i class="fa fa-check"></i>
</li>
<li>
<span>项目部车辆使用登记项目部车辆使用登记</span>
<i class="fa fa-check"></i>
</li>
<li>
<span>我的项目</span>
<i class="fa fa-check"></i>
</li>
</ul>
</div>
</div>
<script src="../assets/scripts/jquery.min.js"></script>
<script>
/**
*
* 自己模拟select实现下拉多选
*/
function stopPropagation(e) {
if (e.stopPropagation)
e.stopPropagation();//停止冒泡 非ie
else
e.cancelBubble = true;//停止冒泡 ie
}
$('.duoxuan').bind('click', function (e) {
$(this).siblings('.select-main').show();
//写要执行的内容....吥啦不啦
stopPropagation(e);//调用停止冒泡方法,阻止document方法的执行
});
$(document).bind('click', function () {
$('.select-main').hide();
});
$('.select-main >li').on('click',function (e) {
$(this).toggleClass('checked');
// var lis = $('.select-main >li.checked >span');
var lis = $(this).parent('.select-main').children('li.checked').find('span');
var val='';
for(var i = 0;i<lis.length;i++){
val += lis[i].innerHTML+',';
}
console.log(val);
val = val.slice(0, -1);
$(this).parent(".select-main").siblings('.duoxuan').children('span').html(val)
stopPropagation(e);
})
$('body').click(function () {
$('select-main').hide()
})
</script>
</body>
</html>
自己用ul模拟实现下拉多选框,的更多相关文章
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
- 使用jQuery为文本框、单选框、多选框、下拉框、下拉多选框设值及返回值的处理
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- angular2.x 下拉多选框选择组件
angular2.x - 5.x 的下拉多选框选择组件 ng2 -- ng5.最近在学angular4,经常在交流群看见很多人问 下拉多选怎么做... 今天就随便写的个. 组件源码 百度云 链接: ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- jquery--获取多选框的值、获取下拉多选框的值
获取多选框的值 var packageCodeList=new Array(); $('#server_id:checked').each(function(){ packageCodeList.pu ...
- 自定义实现 PyQt5 下拉复选框 ComboCheckBox
一.前言 由于最近的项目需要具有复选功能,但过多的复选框会影响界面布局和美观,因而想到把 PyQt5 的下拉列表和复选框结合起来,但在 PyQt5 中并没有这样的组件供我们使用,所以想要自己实现一个下 ...
- 联合县城市,采用ajax,而使用ul模拟select下拉
接待处代码 js //采用jquery展示鼠标放到省ul下拉显示 $("#province").hover(function(){ ...
- selectpicker下拉多选框ajax异步或者提前赋值=》默认值
Bootstrap select多选下拉框赋值 success: function (data) { var oldnumber = new Array(); $.each(data, functio ...
- Extjs下拉多选框
//------录入时间,下拉列表框------ var inputTimeRow = new Ext.data.Record.create([ { name : 'value' },{ name : ...
随机推荐
- $q服务——angular
$q是做为angular的一个服务而存在的,只是对promise异步编程模式的一个简化实现版,源码中剔除注释实现代码也就二百多行,下面开始介绍$q的API. 一.defer对象(延迟对象)可以通$q. ...
- 关于token的理解
什么是token token的意思是“令牌”,是服务端生成的一串字符串,作为客户端进行请求的一个标识. 当用户第一次登录后,服务器生成一个token并将此token返回给客户端,以后客户端只需带上这个 ...
- LeetCode.977-排序数组的平方(Squares of a Sorted Array)
这是悦乐书的第369次更新,第397篇原创 01看题和准备 今天介绍的是LeetCode算法题中Easy级别的第231题(顺位题号是977).给定一个整数数组A按有序递增顺序排序,返回每个数字的平方, ...
- C++ 多文件编译简述:头文件、链接性、声明与定义
目录 Commen Sense 头文件 链接性 static 与链接性控制 extern 与外部链接性 Reference Commen Sense C++ 在编译时对每个翻译单元(Translati ...
- 【FFMPEG】网络流媒体协议
目录(?)[-] RTP RTCP SRTP SRTCP RTSP RTSP 和RTP的关系 SDP RTMPRTMPS mms HLS RTP 参考文档 RFC3550/RFC3 ...
- Linux集群之间配置NTP时间同步ntp
NTP时间同步 注意事项 要注意的是,ntpd 有一个自我保护设置: 如果本机与上源时间相差太大, ntpd 不运行. 所以新设置的时间服务器一定要先 ntpdate 从上源取得时间初值, 然后启动 ...
- String,StringBuffer,StringBulider 三者的区别
1.String 是字符串常量,StringBuffer 和StringBuilder 是字符串变量. 2.运行速度 StringBuilder > StringBuffer > Stri ...
- [转帖]虚拟内存探究 -- 第二篇:Python 字节
虚拟内存探究 -- 第二篇:Python 字节 http://blog.coderhuo.tech/2017/10/15/Virtual_Memory_python_bytes/ 是真看不懂哦 ...
- 面试官:new一个对象有哪两个过程?
Java在new一个对象的时候,会先查看对象所属的类有没有被加载到内存,如果没有的话,就会先通过类的全限定名来加载.加载并初始化类完成后,再进行对象的创建工作. 我们先假设是第一次使用该类,这样的话n ...
- springboot基于CORS处理跨域问题
1. 为什么有跨域问题 跨域不一定都会有跨域问题. 因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击. 因此:跨域问 ...
