React Native商城项目实战02 - 主要框架部分(tabBar)
1.安装插件,cd到项目根目录下执行:
$ npm i react-native-tab-navigator --save


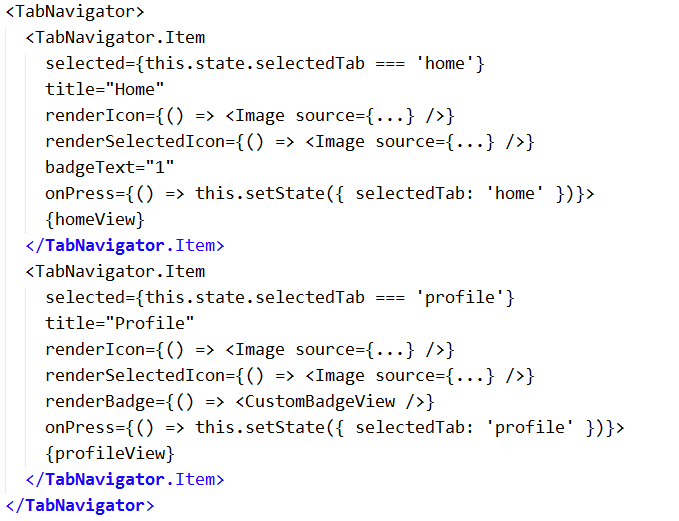
2.主框架文件Main.js
/**
* 主页面
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
Platform //判断当前运行的系统
} from 'react-native'; /*=============导入外部组件类==============*/
import TabNavigator from 'react-native-tab-navigator';
var Home = require('../Home/Home');
var Shop = require('../Shop/Shop');
var Mine = require('../Mine/Mine');
var More = require('../More/More'); // ES5
var Main = React.createClass({
// 初始化函数(变量是可以改变的,充当状态机的角色)
getInitialState(){
return{
selectedTab:'home' // 默认选中的tabBar
}
}, render() {
return (
<TabNavigator>
{/*--首页--*/}
<TabNavigator.Item
title="首页"
renderIcon={() => <Image source={{uri:'icon_tabbar_homepage'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_homepage_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
selected={this.state.selectedTab === 'home'}
onPress={() => this.setState({ selectedTab: 'home' })}
>
<Home />
</TabNavigator.Item>
{/*--商家--*/}
<TabNavigator.Item
title="商家"
renderIcon={() => <Image source={{uri:'icon_tabbar_merchant_normal'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_merchant_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
selected={this.state.selectedTab === 'shop'}
onPress={() => this.setState({ selectedTab: 'shop' })}
>
<Shop />
</TabNavigator.Item>
{/*--我的--*/}
<TabNavigator.Item
title="我的"
renderIcon={() => <Image source={{uri:'icon_tabbar_mine'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_mine_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
selected={this.state.selectedTab === 'mine'}
onPress={() => this.setState({ selectedTab: 'mine' })}
>
<Mine />
</TabNavigator.Item>
{/*--更多--*/}
<TabNavigator.Item
title="更多"
renderIcon={() => <Image source={{uri:'icon_tabbar_misc'}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:'icon_tabbar_misc_selected'}} style={styles.selectedIconStyle} />}
badgeText="1"
onPress={() => this.setState({ selectedTab: 'more' })}
selected={this.state.selectedTab === 'more'}
>
<More />
</TabNavigator.Item>
</TabNavigator>
);
}
}); const styles = StyleSheet.create({
iconStyle:{
width: Platform.OS === 'ios' ? 30 : 25,
height:Platform.OS === 'ios' ? 30 : 25,
},
selectedIconStyle:{
width:Platform.OS === 'ios' ? 30 : 25,
height:Platform.OS === 'ios' ? 30 : 25,
},
}); // 输出
module.exports = Main;
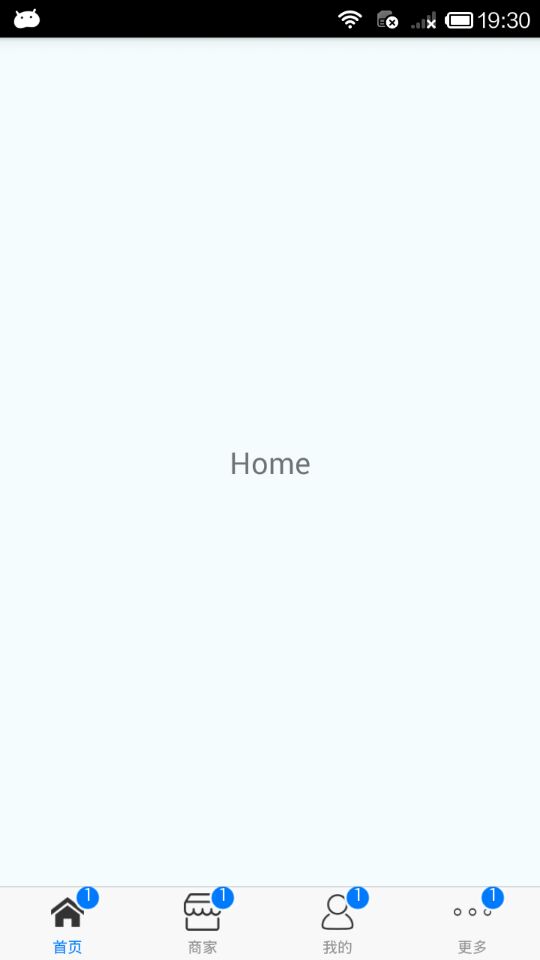
3.预览效果


React Native商城项目实战02 - 主要框架部分(tabBar)的更多相关文章
- React Native商城项目实战04 - 封装TabNavigator.Item的创建
1.Main.js /** * 主页面 */ import React, { Component } from 'react'; import { StyleSheet, Text, View, Im ...
- React Native商城项目实战01 - 初始化设置
1.创建项目 $ react-native init BuyDemo 2.导入图片资源 安卓:把文件夹放到/android/app/src/main/res/目录下,如图: iOS: Xcode打开工 ...
- React Native商城项目实战11 - 个人中心头部内容
1.创建MineHeaderView.js /** * 个人中心头部内容 */ import React, { Component } from 'react'; import { AppRegist ...
- React Native商城项目实战10 - 个人中心中间内容设置
1.新建一个MineMiddleView.js,专门用于构建中间的内容 /** * 个人中心中间内容设置 */ import React, { Component } from 'react'; im ...
- React Native商城项目实战07 - 设置“More”界面导航条
1.More/More.js /** * 更多 */ import React, { Component } from 'react'; import { AppRegistry, StyleShee ...
- React Native商城项目实战05 - 设置首页的导航条
1.Home.js /** * 首页 */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Te ...
- React Native商城项目实战06 - 设置安卓中的启动页
1.Main 目录下新建LaunchImage.js: /** * 启动页 */ import React, { Component } from 'react'; import { AppRegis ...
- React Native商城项目实战03 - 包装Navigator
1.在Home目录下新建首页详细页HomeDetail.js /** * 首页详情页 */ import React, { Component } from 'react'; import { App ...
- React Native商城项目实战16 - 购物中心详细页
逻辑分析: 首页(Home)加载的购物中心组件(ShopCenter),传递url数据: ShopCenter里根据url加载购物中心详细页组件(ShopCenterDetail), ShopCent ...
随机推荐
- RabbitMQ入门教程(六):路由选择Routing
原文:RabbitMQ入门教程(六):路由选择Routing 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog. ...
- C#/.NET/.NET Core定时任务调度的方法或者组件有哪些--Timer,FluentScheduler还是...
原文:C#/.NET/.NET Core定时任务调度的方法或者组件有哪些--Timer,FluentScheduler还是... 原文由Rector首发于 码友网 之 <C#/.NET/.NET ...
- 解决 SQLPlus无法登陆oracle,PLSql可以登陆,报错ORA-12560
使用Oracle 11g 64位服务器,安装64位.32位客户端,出现SQLPlus无法连接数据库,PLSql可以连接问题. 网上查了很多,都不能解决问题,在下面提供一种. 环境变量 右击计算机属性- ...
- 定义一个接口CanFly,描述会飞的方法public void fly();
1.使用类与接口的知识完成如下要求:(1)定义一个接口CanFly,描述会飞的方法public void fly();(2)分别定义类飞机和鸟,实现CanFly接口.(3)定义一个测试类,测试飞机和鸟 ...
- 微信小程序环境搭建(本地,测试,生产)
1.本地 官网文档链接:https://cloud.tencent.com/document/product/619/11442#.E6.9C.AC.E5.9C.B0.E5.A6.82.E4.BD.9 ...
- vue项目1-pizza点餐系统2-配置路由跳转
功能目标:点击导航栏中的菜单.主页.路由跳转到不同的组件,点击谁就在在导航栏下展示谁. 1.在router文件夹中(在用脚手架cli搭建项目时,有个couter的选yes)的index.js中,导入如 ...
- jfinal layui 多选传值问题整理
使用layui在显示数据表格进行多选的时候遇到的几个问题: 1.增加监听,让你的数据表格可以进行复选. layui.use('table', function(){ var $ = layui.jqu ...
- 关于mysql的查询优化
由于工作原因,最近甲方客户那边多次反应了他们那边的系统查询速度慢,经过排除之后,发现他们那边的数据库完全没有用到索引,简直坑得一笔,通过慢查询日志分析,为数据表建立了适当的索引之后,查询速度明显的提高 ...
- Maven项目构建利器04——Maven的一些核心概念
1.坐标 1)数学上的坐标: [1].在平面上. 使用X,Y两个向量可以唯一的定位平面上的任意一个点 [2]在空间中, 使用X,Y,Z三个向量可以唯一的定位空间中的任何一个点 2)Maven中的坐标: ...
- Java并发编程实战 第6章 任务并行 第7章 取消与关闭
ExecutorCompletionService CompletionService用来接收一个Executor的执行结果,将已经完成任务,放置在可使用 take 访问的队列上. 大概用法: Exe ...
