JS中对数组元素进行增、删、改、查的方法,以及其他方法
前言
昨天联调一个页面,看着就一个页面,接口倒是不少。
热点问题配置测试联调完成(同步异步接口共11个)
1.配置新增
2.配置编辑
3.配置删除
4.热点问题新增
5.热点问题编辑
6.热点问题删除
7.热点问题上移
8.热点问题下移
9.热点问题保存
10.热点问题校验
11.热点问题列表
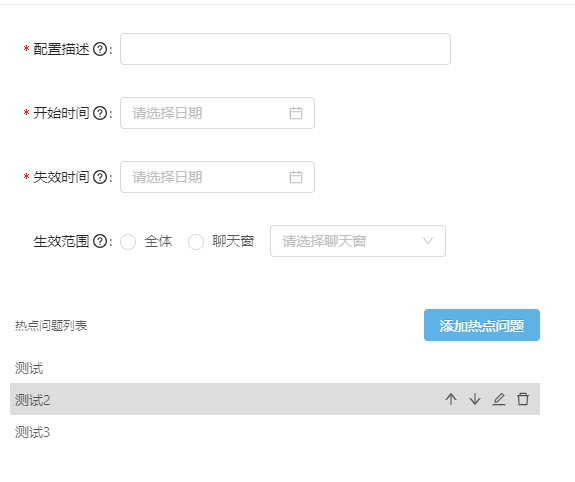
下图这一块是最麻烦的,调用的其他部分的组件,为了能复用,联调了很久。
之前封装的组件每一个动作是调接口的异步行为,此时改成同步的,最后保存一起提交。
那么在同步处理的时候,用到了很多数组的增删改,index索引值的变更。

下面,我首先总结一下数组处理的所有方法,再把在此处会用到的方法贴出来。
一.增加元素
1.push():push可接收任意数量的参数,把它们逐个添加至数组末尾,并且可以返回修改后数组的长度。
var sports = ['soccer', 'baseball'];
var total = sports.push('football', 'swimming'); console.log(sports); // ['soccer', 'baseball', 'football', 'swimming']
console.log(total); // 4
2.unshift() :与push()类似,也可接收任意数量的参数,只不过是将参数逐个添加至数组最前面而已,同样返回新数组长度。
const array1 = [1, 2, 3];
console.log(array1.unshift(4, 5));
// expected output: 5
console.log(array1);
// expected output: Array [4, 5, 1, 2, 3]
3.concat() :该方法与push()方法有点类似,同样是将元素添加至数组末尾,只不过这个数组已经不是原来的那个数组了,而是其副本,所以concat()操作数组后会返回一个新的数组。
特性:
- 不传参数,返回当前数组副本
- 传递非数组参数,这些参数就会被直接添加到结果数组的末尾
- 传递数组参数,将数组每一个元素,添加新的数组中
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f']; console.log(array1.concat(array2));
// expected output: Array ["a", "b", "c", "d", "e", "f"]
4.splice(): 功能很强大,划重点
前面的三个方法都具有很大局限性,因为不是添加到数组前就是数组后,而splice()它非常灵活,它可以添加元素到数组的任意位置。
它除了可以添加元素之外还具有删除和替换元素的功能。
splice()可以向数组指定位置添加任意数量的元素。
需要传入至少3个参数:splice(a, b, c, d, ......)
- 1、a 起始元素的位置
- 2、b 要删除的元素个数,从起始元素开始算
- 3、c后面的是要插入的元素,可以是数组
总结一下,原理就是,在规定的起始位置a,删除b个,如果后面需要塞进去新元素就加到cd...的位置,如果不加就是删除了,splice实质上是通过删除元素来实现插入、删除、替换的
4.1 splice 删除
写法
array.splice(index,n);
参数含义
index:数组中需要删除数据的起始位置;
n:需要删除的元素,数据的个数;
4.2 splice 插入
写法
array.splice(index,0,data1,data2,....);
参数
index:数组中需要插入数据的起始位置;
0:删除的个数为0;
data1,data2:需要插入的元素,用逗号隔开
4.3 splice 替换
写法
array.splice(index,n,data1,data2,......);
参数
index:需要替换的元素的起始位置;
n:需要替换的元素的个数,实质是删除;
data1,data2:需要插入元素,用逗号隔开;
二、删除元素
1.pop() :与push()方法配合使用可以构成后进先出的栈,该方法可从数组末尾删除最后一项并返回该项
const plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato']; console.log(plants.pop());
// expected output: "tomato" console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage", "kale"] plants.pop(); console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage"]
2.shift(): 与push()方法配合使用可以构成先进先出的队列,该方法可删除数组第一项并返回该项。
const array1 = [1, 2, 3]; const firstElement = array1.shift(); console.log(array1);
// expected output: Array [2, 3] console.log(firstElement);
// expected output: 1
3.slice(): 该方法同concat()一样是返回一个新数组,不会影响原数组,只不过slice()是用来裁剪数组的,返回裁剪下来的数组。
slice()方法可以接受一或两个参数,
1、一个参数,返回从该参数指定位置开始到当前数组末尾的所有项。
2、两个参数,返回起始和结束位置之间的项,但不包括结束位置的项。
const animals = ['ant', 'bison', 'camel', 'duck', 'elephant']; console.log(animals.slice(2));
// expected output: Array ["camel", "duck", "elephant"] console.log(animals.slice(2, 4));
// expected output: Array ["camel", "duck"] console.log(animals.slice(1, 5));
// expected output: Array ["bison", "camel", "duck", "elephant"]
4、splice(): 它除了可以添加元素之外还具有删除和替换元素的功能。 详细看以上例子
三、查找元素
indexOf() 和 lastIndexOf()
这两个方法都接收两个参数:
1、要查找的项
2、表示查找起点位置的索引。(可选的)
indexOf() 从数组的开头(位置0)开始向后查找。
lastIndexOf() 从数组的末尾开始向前查找。
两个方法,当找不到该元素时,都返回 -1
var arr = [1,2,3,4,5,2]; var index = arr.indexOf(2); console.log(index); // index = arr.indexOf(2, 0);
console.log(index); // index = arr.indexOf(2, 2);
console.log(index); // index = arr.indexOf(6);
console.log(index); // -1
其它方法:
1.join():该方法用来将数组转换为字符串,不改变原数组,返回转换后的字符串
const elements = ['Fire', 'Air', 'Water']; console.log(elements.join());
// expected output: "Fire,Air,Water" console.log(elements.join(''));
// expected output: "FireAirWater" console.log(elements.join('-'));
// expected output: "Fire-Air-Water"
2.sort(): 按ascii码排序,改变原数组,返回排序后的数组
const months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months);
// expected output: Array ["Dec", "Feb", "Jan", "March"] const array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1);
// expected output: Array [1, 100000, 21, 30, 4]
3.reverse() :用于颠倒数组中元素的顺序。返回的是颠倒后的数组,会改变原数组。
const array1 = ['one', 'two', 'three'];
console.log('array1:', array1);
// expected output: "array1:" Array ["one", "two", "three"] const reversed = array1.reverse();
console.log('reversed:', reversed);
// expected output: "reversed:" Array ["three", "two", "one"] /* Careful: reverse is destructive. It also changes
the original array */
console.log('array1:', array1);
// expected output: "array1:" Array ["three", "two", "one"]
4.filter():返回数组中满足条件的元素组成的新数组,原数组不变(筛选,过滤)
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']; const result = words.filter(word => word.length > 6); console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]
5.map() :map() 方法来根据需求格式化原数组,返回格式化后的数组。原数组不变。可以传入三个值,分别是(当前元素,索引index,map的原数组)
var arr = [1,2,3,4,5,2];
var arr2 = arr.map(function(current, index, array){
console.log("当前元素current="+current + "索引index="+index +"数组array="+array)
return "$"+current
})
console.log(arr) //[1, 2, 3, 4, 5, 2]
console.log(arr2) //["$1", "$2", "$3", "$4", "$5", "$2"]
6.every() :对数组的每一项都运行给定的函数,若每一项都返回 ture,则返回 true($$)
const isBelowThreshold = (currentValue) => currentValue < 40; const array1 = [1, 30, 39, 29, 10, 13]; console.log(array1.every(isBelowThreshold));
// expected output: true
7.some():对数组的每一项都运行给定的函数,若存在一项或多项返回 ture,否则返回 false(||)
const array = [1, 2, 3, 4, 5]; // checks whether an element is even
const even = (element) => element % 2 === 0; console.log(array.some(even));
// expected output: true
8.forEach() :遍历整个数组,不中断,可以传入三个值,分别是(当前元素,索引index,原数组)
const array1 = ['a', 'b', 'c']; array1.forEach(element => console.log(element)); // expected output: "a"
// expected output: "b"
// expected output: "c"
forEach和map很相似,很多地方用两个其中一种都行
相同点:
- 都是只能遍历数组
- 都有三个返回值(当前元素,索引index,原数组)
- 都是循环遍历数组每一项
区别是:
map,有返回值,可以return出来
forEach,没有返回值。forEach()返回值是undefined,不可以链式调用。
没有办法终止或者跳出forEach()循环,除非抛出异常,所以想执行一个数组是否满足什么条件,返回布尔值,可以用一般的for循环实现,或者用Array.every()或者Array.some();
关于以上区别的笔试题
["1", "2", "3"].map(parseInt); //结果 [1, NaN, NaN] 如果想得到[1, 2,3]应该这么做
function returnInt(element){
return parseInt(element,10);
}
["1", "2", "3"].map(returnInt);
这主要是因为 parseInt()默认有两个参数,第二个参数是进制数。当parsrInt没有传入参数的时候,而map()中的回调函数时候,会给它传三个参数,第二个参数就是索引,明显不正确,所以返回NaN了。
另,写map需要注意的点:
写到这里,发现这篇文章好长啊,已经写了一个小时了。不知道为什么博客园不能只用一种代码引入样式,两种弄的眼花缭乱,你们将就看吧。
下面贴一下实现最上面项目功能的store代码(技术栈react+mobx)
// 新增一个空的热点问题
@action addHotItem = (obj) => {
const { handledHotTopicContext } = this.currentItem;
const { list } = handledHotTopicContext
this.currentItem = {
...this.currentItem,
handledHotTopicContext: { ...handledHotTopicContext, list: [...list, obj], selectedItem: null }
};
} // 保存一个热点问题(新增或修改)
@action saveHotItem = (param, index) => {
const { id } = param;
const { handledHotTopicContext } = this.currentItem;
const { list } = handledHotTopicContext
// 编辑
if (id !== undefined) {
list.splice(id, 1, param);
this.currentItem = {
...this.currentItem,
handledHotTopicContext: { ...handledHotTopicContext, list: [...list], selectedItem: null }
};
// 新增
} else {
const leg = list.length - 1
const { name } = param
const addObj = { id: leg, name: name }
list.splice(leg, 1, addObj);
// list.push(addObj)
this.currentItem = {
...this.currentItem,
handledHotTopicContext: { ...handledHotTopicContext, list: [...list], selectedItem: null }
};
}
} // 删除一个热点问题
@action delHotItem = (param) => {
const { id } = param;
const { handledHotTopicContext } = this.currentItem;
const { list } = handledHotTopicContext
list.splice(id, 1);
this.currentItem = {
...this.currentItem,
handledHotTopicContext: { ...handledHotTopicContext, list: [...list], selectedItem: null }
};
} // 上移下移一个热点问题
@action moveHotItem = (item, key) => {
let temp = null;
const { id } = item;
let index = 0;
const { handledHotTopicContext } = this.currentItem;
const { list } = handledHotTopicContext
index = list.findIndex(ele => ele.id === item.id); if (key === 'up') {
temp = { ...list[index - 1] };
list[index - 1] = { ...list[index] };
list[index] = temp;
this.currentItem = {
...this.currentItem,
handledHotTopicContext: { ...handledHotTopicContext, list: [...list], selectedItem: null }
}; } else {
temp = { ...list[index + 1] };
list[index + 1] = { ...list[index] };
list[index] = temp;
this.currentItem = {
...this.currentItem,
handledHotTopicContext: { ...handledHotTopicContext, list: [...list], selectedItem: null }
};
}
}
JS中对数组元素进行增、删、改、查的方法,以及其他方法的更多相关文章
- JS中对数组元素进行增删改移
在js中对数组元素进行增删改移,简单总结了一下方法: 方法 说明 实例 push( ); 在原来数组中的元素最后面添加元素 arr.push("再见58"); unshift( ) ...
- js数组的管理[增,删,改,查]
今天在设计表单的时候遇到对数组的一些处理的问题,比如说怎么创建一个数组,然后牵扯到数组的增删改查的方法.请看API FF: Firefox, N: Netscape, IE: Internet Exp ...
- 怎样从C#中打开数据库并进行 增 删 改 查 操作
首先 在C#中引用数据库的操作! (因为我们用的是SQLserver数据库,所以是SqlClient) using System.Data.SqlClient; 1:要实现对数据库的操作,我们必须先登 ...
- JDBC中执行sql语句的 增 , 删 , 改 , 查 的方法
executeQuery() : 执行 SELECT 语句,它几乎是使用最多的 SQL 语句 executeUpdate() : 执行 INSERT.UPDATE 或 DELETE 语句以及 S ...
- 好用的SQL TVP~~独家赠送[增-删-改-查]的例子
以前总是追求新东西,发现基础才是最重要的,今年主要的目标是精通SQL查询和SQL性能优化. 本系列主要是针对T-SQL的总结. [T-SQL基础]01.单表查询-几道sql查询题 [T-SQL基础] ...
- iOS FMDB的使用(增,删,改,查,sqlite存取图片)
iOS FMDB的使用(增,删,改,查,sqlite存取图片) 在上一篇博客我对sqlite的基本使用进行了详细介绍... 但是在实际开发中原生使用的频率是很少的... 这篇博客我将会较全面的介绍FM ...
- iOS sqlite3 的基本使用(增 删 改 查)
iOS sqlite3 的基本使用(增 删 改 查) 这篇博客不会讲述太多sql语言,目的重在实现sqlite3的一些基本操作. 例:增 删 改 查 如果想了解更多的sql语言可以利用强大的互联网. ...
- django ajax增 删 改 查
具于django ajax实现增 删 改 查功能 代码示例: 代码: urls.py from django.conf.urls import url from django.contrib impo ...
- ADO.NET 增 删 改 查
ADO.NET:(数据访问技术)就是将C#和MSSQL连接起来的一个纽带 可以通过ADO.NET将内存中的临时数据写入到数据库中 也可以将数据库中的数据提取到内存中供程序调用 ADO.NET所有数据访 ...
随机推荐
- BZOJ1460: Pku2114 Boatherds
题目链接:点这里 题目描述:给你一棵n个点的带权有根树,有p个询问,每次询问树中是否存在一条长度为Len的路径,如果是,输出Yes否输出No. 数据范围:\(n\le1e5\,,p\le100\,,长 ...
- 【CF1252L】Road Construction(基环树,最大流)
题意:给定一张n点n边无重边自环的无向图,刚开始每条边都没有被选择,每条边上有一个颜色集合,必须从中选择一种 有K个工人,每个工人有颜色a[i],需要把工人分配到与其颜色相同的边上 问是否能有一种使得 ...
- Python与CSV文件(CSV模块)
Python与CSV文件(CSV模块) 1.CSV文件 CSV(逗号分隔值)格式是电子表格和数据库最常用的导入和导出格式.没有“CSV标准”,因此格式由许多读写的应用程序在操作上定义.缺乏标准意味 ...
- 从零开始,编写简单的课程信息管理系统(使用jsp+servlet+javabean架构)
一.相关的软件下载和环境配置 1.下载并配置JDK. 2.下载eclipse. 3.下载并配置apache-tomcat(服务器). 4.下载MySQL(数据库). 5.下载Navicat for M ...
- Katalon Studio用迅雷快速下载历史版本方法
一.下载说明 官网正版--历史版本下载地址: https://github.com/katalon-studio/katalon-studio/releases 说明1:这里需要注册账户才可以下载,但 ...
- sqli-lab(13)
Double Injection- String- with twist(双注入 - 字符型 - 变形) 来进行我们的注入测试 直接闭合,用户名和密码输入“ ‘) or (‘1’) = (‘1%23 ...
- 聊聊spring-boot-starter-data-redis的配置变更
本文主要研究一下spring-boot-starter-data-redis的配置变更 配置变更 以前是spring-boot的1.4.x版本的(spring-data-redis为1.7.x版本), ...
- mysql workbench中PK,NN,UQ,BIN,UN,ZF,AI字段类型标识说明
PK:primary key 主键 NN:not null 非空 UQ:unique 唯一索引 BIN:binary 二进制数据(比text更大) UN:unsigned 无符号(非负数) ZF:ze ...
- 待处理bug
https://laravel-china.org/docs/laravel/5.1/installation/1039#installation composer 下载laravel 有问题
- 安装mysql数据库要注意的
只安装基本功能即可,以后要的话可以加 需要配置环境变量 最好不要将数据存放在c盘,默认在 C:\ProgramData\MySQL\MySQL Server 5.6 里面存放建的表和存放的数据
