7.css3表格、列表、边框的样式设置--list/border
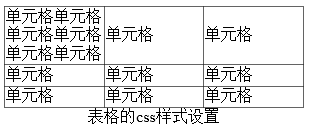
1.css表格:
①Border-collapse是否把表格边框合并为单一的边框。Separate默认值,collapse合并。
②Border-spacing分割单元格边框的距离。
③Caption-side设置表格标题的位置。Top默认值,bottom在表格下方。
④Empty-cells是否显示表格中的空单元格。Show默认,hide不显示。
⑤Table-layout设置显示宽度是否随内容拉伸。Auto默认,fixed不拉伸(列宽由表格宽度和列宽度设定)。


2.css列表:
①List-style可以把所有属性写在一起。
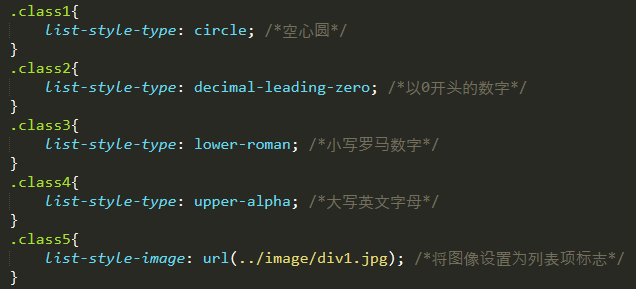
②List-style-type设置列表标志的类型。
⑴disc默认实心圆,None无标记,circle空心圆,square实心方块。
⑵Decimal数字,decimal-leading-zero以0开头的数字。
⑶Lower-roman小写罗马数字,upper-roman大写罗马数字。
⑷Lower-alpha小写英文字母,upper-alpha大写英文字母。
③List-style-position设置列表项标志的位置。Outside默认,inside标志在列表内。
④List-style-image将图像设置为列表项标志。List-style-image(url:../image/1.jpg)。






3.css边框:
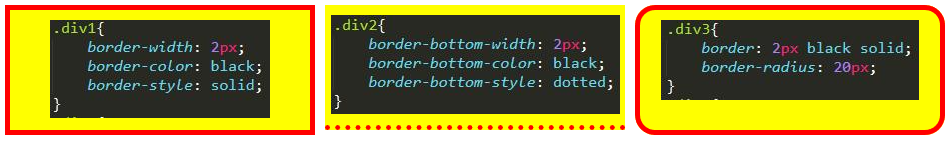
①Border可以把所有属性写在一起。
②Border-width设置边框宽度。
③Border-style设置边框样式。
None无边框。
Dotted点状边框。
Dashed虚线。
Solid实线。
Double双线。(边框宽度至少大于3px)
Groove定义3d凹槽边框。
Ridge定义3d垄状边框。
Inset定义3d inset边框。
outset定义3d outset边框。
④Border-color设置边框颜色。
⑤Border-bottom/top/left/right设置具体每个边的边框属性。
Border-bottom-width
Border-bottom-color
Border-bottom-style
⑥Border-radius圆角边框属性.
Border-top-left-radius:2px 4px左上圆角边框(圆角半径一个是2一个是4)
Border-top-right-radius右上圆角边框
Border-bottom-left-radius左下圆角边框
Border-bottom-right-radius右下圆角边框
⑦Border-image边框用图像来填充。
Border-image-source图像来源路径。
border-image-slice图像分割方式。
Border-image-width边框厚度。
Border-image-outset图像的扩展。(边框图像区域超出边框的量)
Border-image-repet图像的平铺方式。Stretch拉伸,repeat重复铺满,round重复铺 满并对图片进行调整。
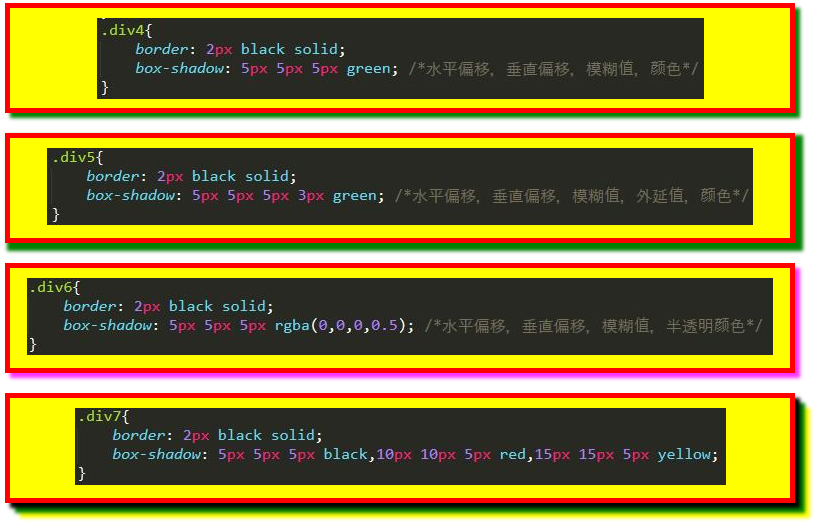
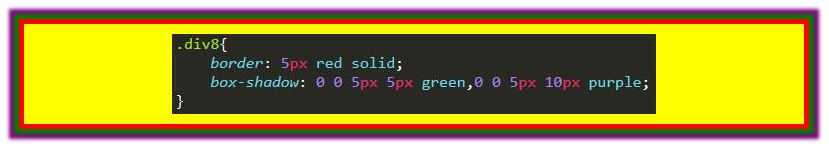
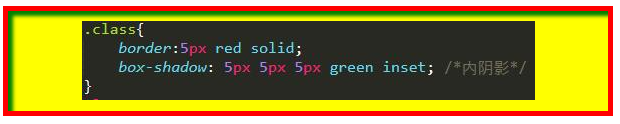
⑧Box-shadow向边框添加一个或多个阴影。





7.css3表格、列表、边框的样式设置--list/border的更多相关文章
- css3背景与边框相关样式
background-attachment 背景图像是否固定或者随着页面的其余部分滚动 background-color 设置元素的背景颜色 b ...
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- QListWidget与QTableWidget的使用以及样式设置
QListWidget和QTableWidget的使用和属性,QTableWidget和QListWidget样式表的设置,滚动条的样式设置 一.QListWidget的使用 //一.QListWid ...
- table--边框样式设置
Table的一些设置(自适应以及溢出) table的两个属性 单行溢出点点显示 表格的宽度设置 双栏自适应连续连续英文符换行 1.table重置的两个属性: ①border-collapse: c ...
- HTML+CSS样式设置——CSS一学就会
HTML+CSS样式设置 CSS:(Cascading Style Sheets)层叠样式设置表. 网页的展示效果跟其排版有非常大的关系.排版则主要依靠CSS来设置.调节. 以下说CSS与HTML的联 ...
- CSS3主要的几个样式笔记
1.边框:border-color: 设置对象边框的颜色. 使用CSS3的border-radius属性,如果你设置了border的宽度是X px,那么你就可以在这个border上使用X ...
- CSS操作表格的边框和表格的属性示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- __x__(40)0909第五天__表格 table 的 css 样式 美化
如果就向下面的代码那样,不写 tbody , 则浏览器自添加 tbody , 并将所有的 tr 移入 tbody 意味着 tr 并非 table 的子元素,而是 tbody 的子元素. 所以 以后编写 ...
- html常用样式margin、border怎么使用
html常用样式margin.border怎么使用 一.总结 一句话总结:1.margin:auto配合width才能居中:2.border的三个属性依次是边框宽度,边框样式,边框颜色 1.html中 ...
随机推荐
- 1.8 全新日期api
/** * * @note * @author zhouyy <br> * Apr 14, 2017 5:21:12 PM * @version */ package com.bytter ...
- 第四周总结 & 实验报告(二)
第四周课程总结 一.String类 1.实例化 (1)直接赋值 public class Xxxx{ public static void main(String args[]){ String a ...
- SQL Server新老版本CE区别
对比CE7和2014 CE12的区别: 1.表连接中连接列估算方式 老CE对所有参与连接列的统计信息step进行逐个估算.新CE只对于最大和最小step统计信息进行收集估算,在连接列的值分布不均匀的时 ...
- leetcode-mid-sorting and searching - 33. Search in Rotated Sorted Array
mycode class Solution(object): def search(self, nums, target): """ :type nums: List[i ...
- ES6字符串的拓展
字符串的遍历接口 for...of循环遍历. for (let codePoint of 'foo') { console.log(codePoint) } // "f" // & ...
- Delphi XE2 之 FireMonkey 入门(36) - 控件基础: TForm
Delphi XE2 之 FireMonkey 入门(36) - 控件基础: TForm 当我第一次读取 Form1.StyleLookup 并期待出现 "formstyle" 时 ...
- 阶段3 1.Mybatis_04.自定义Mybatis框架基于注解开发_1 今日课程内容介绍
- 测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便 看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新 准备一 ...
- 【奇技淫巧】过滤了字母和数字,如何写 shell
日期:2018-08-13 11:56:26 作者:Bay0net 介绍:金融行业正式比赛的一个题目 0x01.题目信息 文中给了一个代码 <?php include 'flag.php'; i ...
- Python学习之==>json处理
json是一种所有语言都通用的Key-Value数据结构的数据类型,很像Python中的字典,在Python中可以通过json模块对json串和字典进行转换. 1.把字典转换成json串 import ...
