cookie,localStorage和sessionStorage
一、Cookie
Cookie 是小甜饼的意思。cookie 非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记住密码”,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。
cookie以文本的方式存于客户端,由于http协议是无状态的,只要客户端与服务端数据交换完,就会断掉链接,如果再请求就再次链接,而服务器是无法保存这种链接的状态,只有不停地链接、断链接,所以需要cookie来做一个身份认证,再次请求的时候服务器会根据这个身份id进行用户判断。
但要注意cookie是不可跨域的,他会根据域名来区分向哪个服务器发送数据。
其次,cookie不能存一些敏感信息, 因为通过浏览器获取cookie很方便,很容易泄露一些个人信息,如果想存最好是对数据进行加密。
使用
保存cookie值:
var dataCookie='110';
document.cookie = 'token' + "=" +dataCookie;
获取指定名称的cookie值:
function getCookie(name) { //获取指定名称的cookie值
// (^| )name=([^;]*)(;|$),match[0]为与整个正则表达式匹配的字符串,match[i]为正则表达式捕获数组相匹配的数组;
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if(arr != null) {
console.log(arr);
return unescape(arr[2]);
}
return null;
}
var cookieData=getCookie('token'); //cookie赋值给变量。
二、localStorage
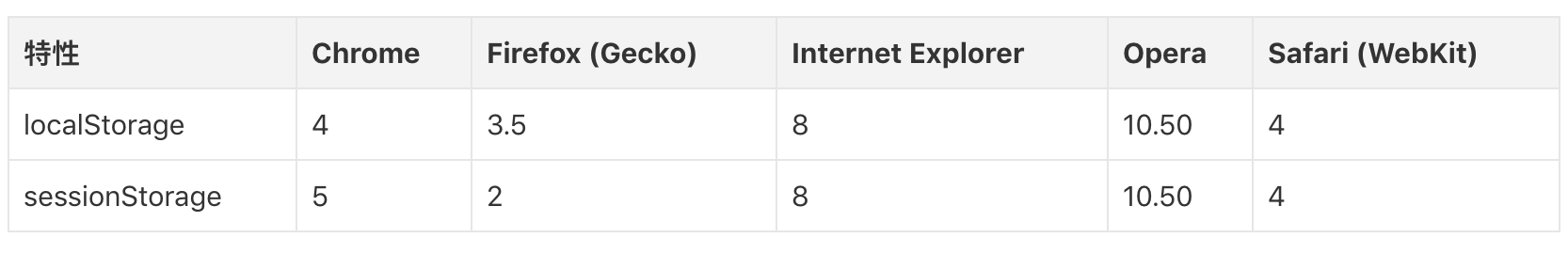
localStorage 是 HTML5 标准中新加入的技术,它并不是什么划时代的新东西。早在 IE 6 时代,就有一个叫 userData 的东西用于本地存储,而当时考虑到浏览器兼容性,更通用的方案是使用 Flash。而如今,localStorage 被大多数浏览器所支持。

三、sessionStorage
sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage不同。sessionStorage它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空。
使用
localStorage和sessionStorage所使用的方法是一样的,下面以sessionStorage为例子:
var name='sessionData';
var num=120;
sessionStorage.setItem(name,num);//存储数据
sessionStorage.setItem('value2',119);
let dataAll=sessionStorage.valueOf();//获取全部数据
console.log(dataAll,'获取全部数据');
var dataSession=sessionStorage.getItem(name);//获取指定键名数据
var dataSession2=sessionStorage.sessionData;//sessionStorage是js对象,也可以使用key的方式来获取值
console.log(dataSession,dataSession2,'获取指定键名数据');
sessionStorage.removeItem(name); //删除指定键名数据
console.log(dataAll,'获取全部数据1');
sessionStorage.clear();//清空缓存数据:localStorage.clear();
console.log(dataAll,'获取全部数据2');
四、三者的异同

五、应用场景
而另一方面 localStorage 接替了 Cookie 管理购物车的工作,同时也能胜任其他一些工作。比如HTML5游戏通常会产生一些本地数据,localStorage 也是非常适用的。如果遇到一些内容特别多的表单,为了优化用户体验,我们可能要把表单页面拆分成多个子页面,然后按步骤引导用户填写,这时候 sessionStorage 的作用就发挥出来了。
cookie,localStorage和sessionStorage的更多相关文章
- Cookie, LocalStorage 与 SessionStorage
Cookie, LocalStorage 与 SessionStorage相同点 都是储存在用户本地的数据. 意义在于避免数据在浏览器和服务器间不必要地来回传递. 三者的特点 同属于html5 ...
- 区分 Cookie, LocalStorage 与 SessionStorage
基本概念 Cookie Cookie 的大小限制为4KB左右,是网景公司的前雇员 Lou Montulli 在1993年3月的发明.它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记住密码 ...
- 详说 Cookie, LocalStorage 与 SessionStorage
本文最初发布于我的个人博客:咀嚼之味 最近在找暑期实习,其中百度.网易游戏.阿里的面试都问到一些关于HTML5的东西,问题大多是这样开头的:“你用过什么HTML5的技术呀?” 而后,每次都能扯到 Co ...
- cookie,localStorage和sessionStorage区别
三者的异同 特性 Cookie localStorage sessionStorage 数据的生命期 一般由服务器生成,可设置失效时间.如果在浏览器端生成Cookie,默认是关闭浏览器后失效 除非被清 ...
- Cookie, LocalStorage 与 SessionStorage说明
一.Cookie Cookie 大小限制为4KB左右,不适合大量数据的存储.因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高.它的主要用途有保存登录信息,比如你 ...
- cookie,localStorage和sessionStorage的区别
cookie已经很久没有用过了,一直觉得session Storage和local Storage更加好用一些.
- 深入了解浏览器存储:对比Cookie、LocalStorage、sessionStorage与IndexedDB
摘要: 对比Cookie.LocalStorage.sessionStorage与IndexedDB 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 随着移动网络的发展与演化,我 ...
- 简单说下cookie,LocalStorage与SessionStorage.md
最近在网上看到有人讨论这三个的一些概念与区别,发现自己也一直没有较好的总结,所以查阅了一些资料来阐述一下. 基本概念 cookie cookie英文意思是小甜饼,是原来的网景公司创造,目前是在客户端存 ...
- cookie, localStorage, sessionStorage区别
cookie 有过期时间,默认是关闭浏览器后失效,4K,兼容ie6,不可跨域,子域名会继承父域名的cookielocalStorage 永不过期,除非手动删除,5M,兼容IE8,不可跨域,子域名不能继 ...
- cookie、localStorage、sessionStorage之间的区别
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web请求之间保存数据.有了本地数据,就可以避免数据在浏览器和服务器间不必 ...
随机推荐
- python3.7--pycharm selenium自启360浏览器/360极速浏览器方法
写于:2019.01.02(实测日) 参考文档:https://blog.csdn.net/five3/article/details/50013159 一.下载360浏览器或360极速浏览器的Chr ...
- yii2.0 curd操作数据写法
一.执行原生sql查询,创建yii\db\Command insert(),update(),delete()直接构建,相应的sql语句 查: 1.查询一条 \Yii::$app-&g ...
- 图的普里姆(Prim)算法求最小生成树
关于图的最小生成树算法------普里姆算法 首先我们先初始化一张图: 设置两个数据结构来分别代表我们需要存储的数据: lowcost[i]:表示以i为终点的边的最小权值,当lowcost[i]=0说 ...
- js 扫码枪的输入
关于js 获取扫码枪的输入获取方式,之前在网上搜了好多,都是大同小异的,都是说扫码枪输入的时间间隔不会超过30毫秒.但事实上我拿了几台电脑测试的结果是,有的时间间隔甚至超过了100毫秒,所以用时间间隔 ...
- ubuntu 18.04 gcc g++降级4.8版
$ sudo apt-get install -y gcc-4.8 $ sudo apt-get install -y g++-4.8 $ cd /usr/bin $ sudo rm gcc $ su ...
- Docker容器技术入门
独立容器分开的条件: 1.Namespace命名空间 1.主机名和域名,UTS 2.文件系统,mount 3.进程间通信,IPC 4.独立的进程树PID 5.独立的用户User 6.独立的IP地址tc ...
- iOS常用加密之RSA加密解密
前言: iOS常用的加密有很多种,前两天在工作中遇到了RSA加密,现在把代吗分享出来. RSA基本原理 RSA使用"秘匙对"对数据进行加密解密.在加密解密数据前,需要先生成公钥(p ...
- day66—angularJS学习笔记-表达式
转行学开发,代码100天——2018-05-21 angular的变量数据初始化: ng-init="quantity=1;cost=30;student={firstName:'李',la ...
- pycharm2018.2安装
1.官网下载安装包 https://www.jetbrains.com/pycharm/download/#section=windows (下载2018.2版本,进行破解) 2.参考其他博主安装破解 ...
- CF 686D. Kay and Snowflake
给你一个树N个点,再给出Q个询问,问以x为根的子树中,重心是哪个?2≤n≤300000,1≤q≤30000 Sol:从下到上,根据性质做一下.1:如果某个点x,其子树y的大小超过总结点个数一半,则重心 ...
