Typora + 七牛云图床快速配置,告别手动上传图片!
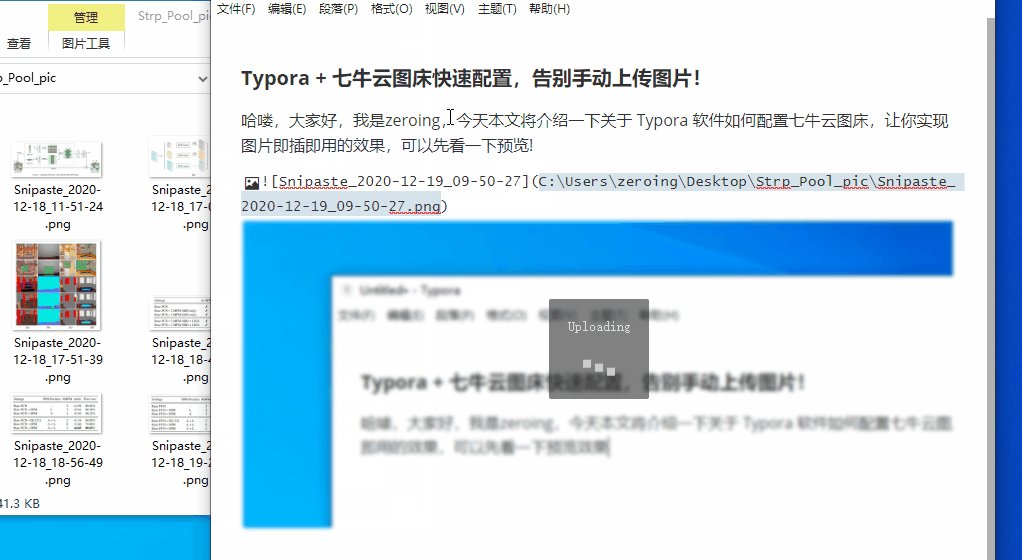
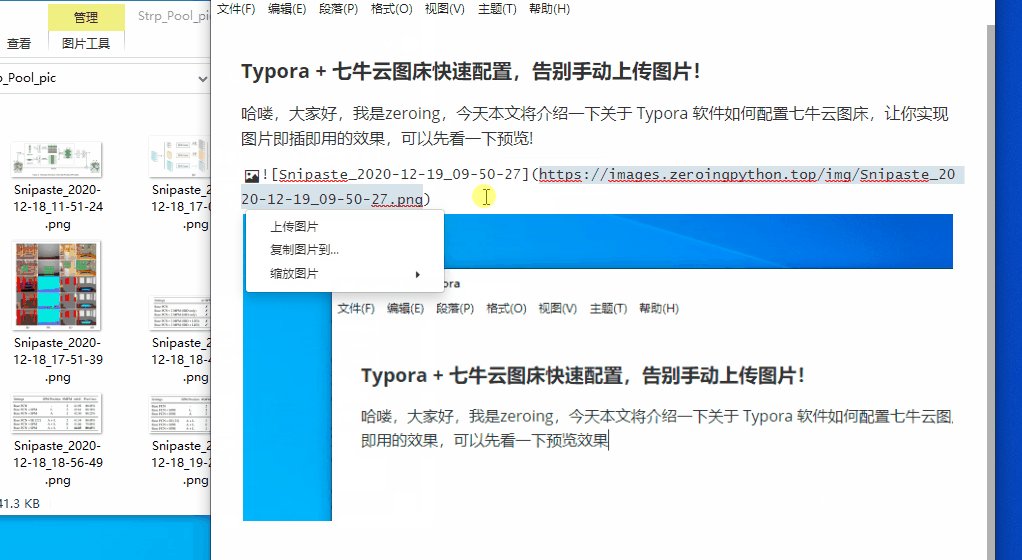
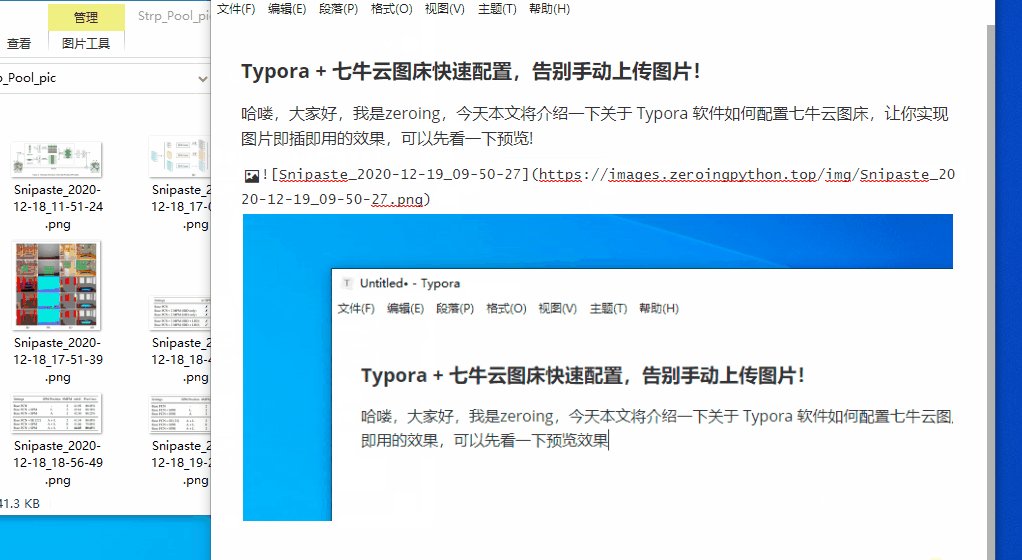
大家好,我是zeroing,本文将介绍关于 Typora 软件如何配置七牛云图床,实现图片即插即用,可以先看一下最终效果!

可以看到图片借助 Typora 软件自动将本地存储转化为第三方图片网络链接
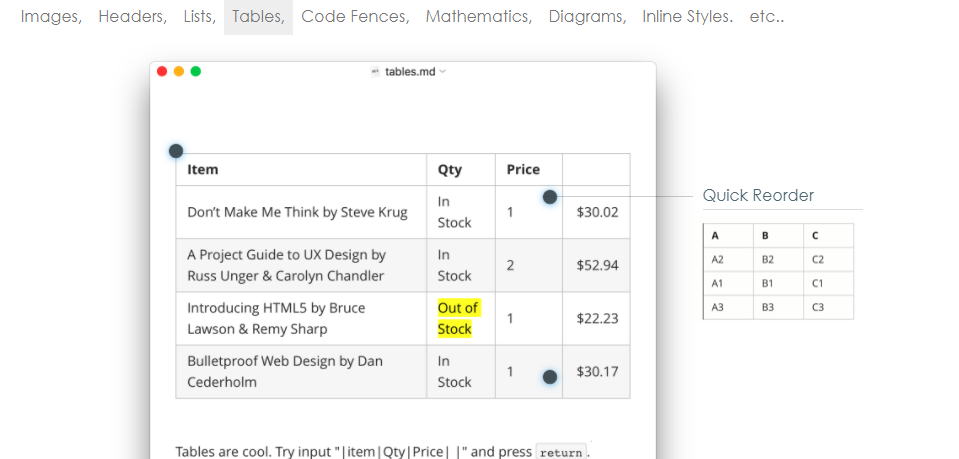
在开始教程之前,先介绍一下 Typora 和七牛云,Typora 是一个 Markdown编辑器,用于 Markdown 文档编辑阅读,该软件目前是我写文档常用的软件

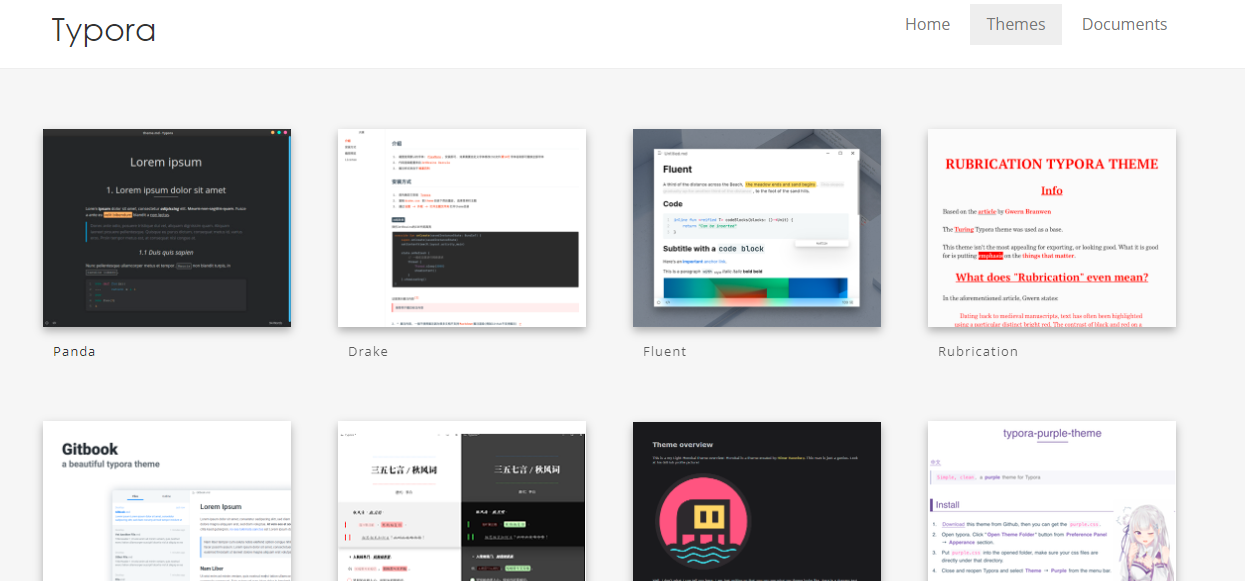
软件除了对 Markdown 基本语法支持之外,也提供了许多主题模板,结合提供的主题模板,无需手动排版,只需要更改主题模板中的 CSS 样式即可排出一篇好看文章,而且只需设置一次即可

关于 Markdown 语法不太清楚的小伙伴,可以百度了解一下
七牛云是一个企业级的云服务商,而本文只用到里面的图床工具,(图床一般指存储图片的服务器,把本地图片上传到服务器上生成 http/htpps 网页链接);使用时需要购买对应云服务商的云存储空间,七牛云每个账号每月会有 10G 大小的免费存储,只要正常使用 10G 的存储空间足够用了(当然排除上传高清图片情况,一张几 MB 的那种),不够的话后面可以购买
借助图床工具可将图片转化为网页链接,再利用 Markdown 语法将图片链接插入到文章中,不需要再把图片一张一张手动地上传到文章,节省了文章排版时间
为什么要选择七牛云呢?
其实选择阿里云、腾讯云云服务商也可以,只要服务器存储稳定就行;之前用的图床工具是借助谷歌的一个插件 新浪微博图床 ,这个插件是免费的(需要自己登录微博账号),借助它把图片拖进窗口,插件可以自动将图片转化为网页链接,工具小巧简单也是一个不错的图床工具

但这种工具存在下面几个缺点:
1,操作相对繁琐;例如我想上传一张图片我需要下面几个步骤:
1,打开插件,
2,拖动图片,
3,登录账号,
4,复制 Markdown 链接,
5,将步骤 4 中的链接粘贴到 Markdown 语法中;
上传一张图片我需要进行 5 个操作,但我希望只需一步就能完成,就是把图片拖进 Markdown 语法中能自动转化为网络链接,可惜目前这个插件实现不了此;
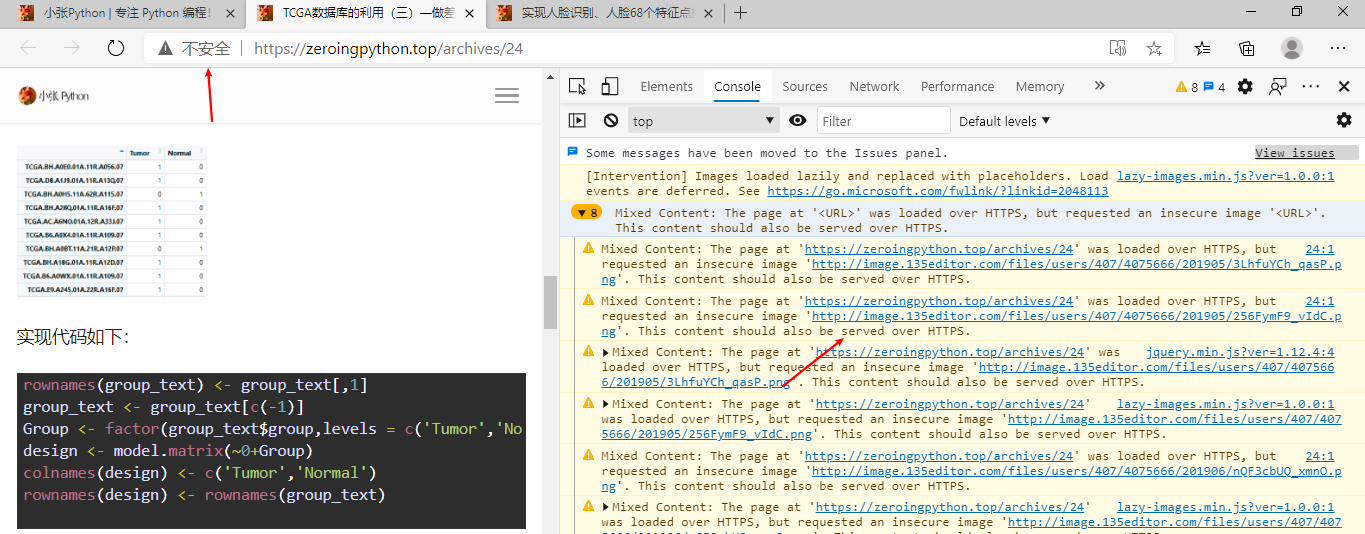
2,此插件不支持 https 协议网络链接,只支持 http 协议;https 要比 http 安全,经过加密处理;比如说在我个人网站中,如果文章中出现 http 链接的话,网页头导航信息处就会出现
不安全的标识
3,不稳定,图片是托管到了新浪图床的服务器中,你无法确定你的图片什么时候到期失效被删除;例如新浪微博图床开启一次防盗链,一大拨外联图片就无法正常使用;因此最稳健且实惠的方法是借助第三方平台自建一个存储对象
测试域名配置
以上啰嗦了这么多,主要对 Typora 与图床工具做了简单介绍,下面内容为正式配置教程
在开始配置之前,需满足以下要求(要求 3 非必须,但具备的话会更好,要求1,2仅仅只是为了测试七牛云图床工具的可用性)
- 1,Typora 0.9.96及以上版本(0.9.96以上版本才支持第三方平台图床配置);
- 2,七牛云账户注册并完成实名认证( 只有完成实名认证的账户才会有后面每个月10G 的免费存储空间);

- 3,一个经过备案后的域名(用于添加自定义域名,配置 HTTPS 协议用的);
七牛云
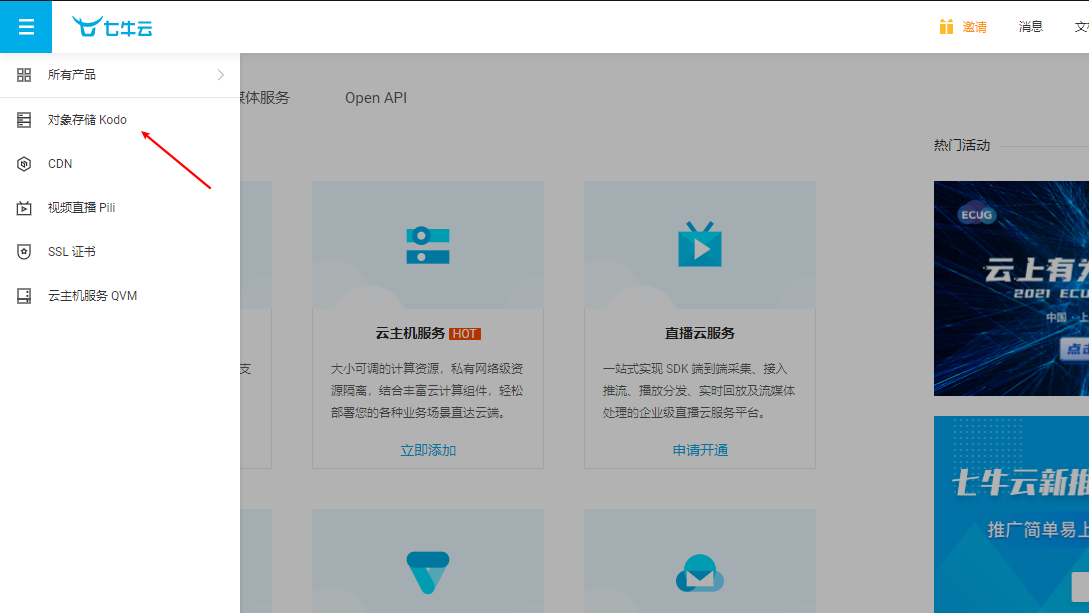
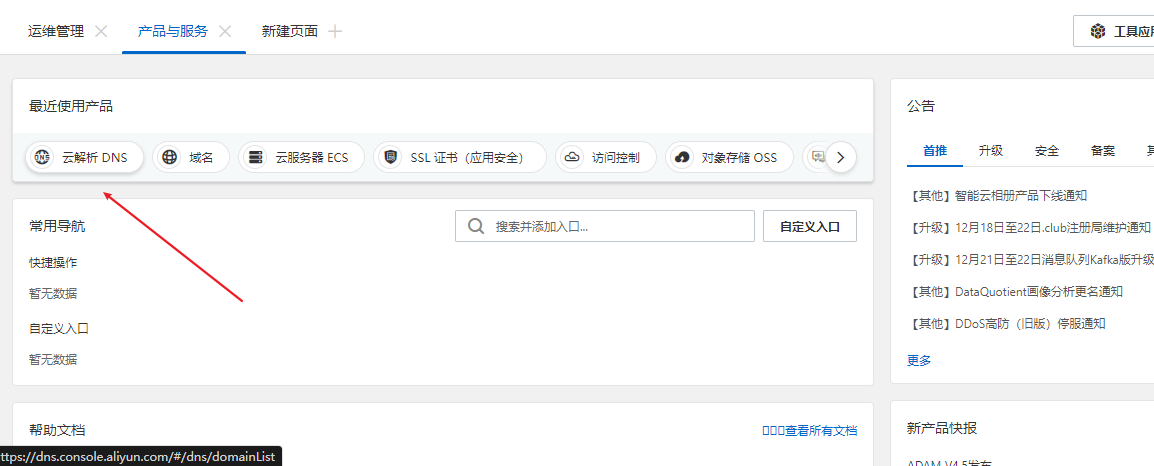
在进行下面操作之前,请确保上面的的要求 1 和 2 你已经能够满足;接下来首先登录七牛云,进入管理控制台
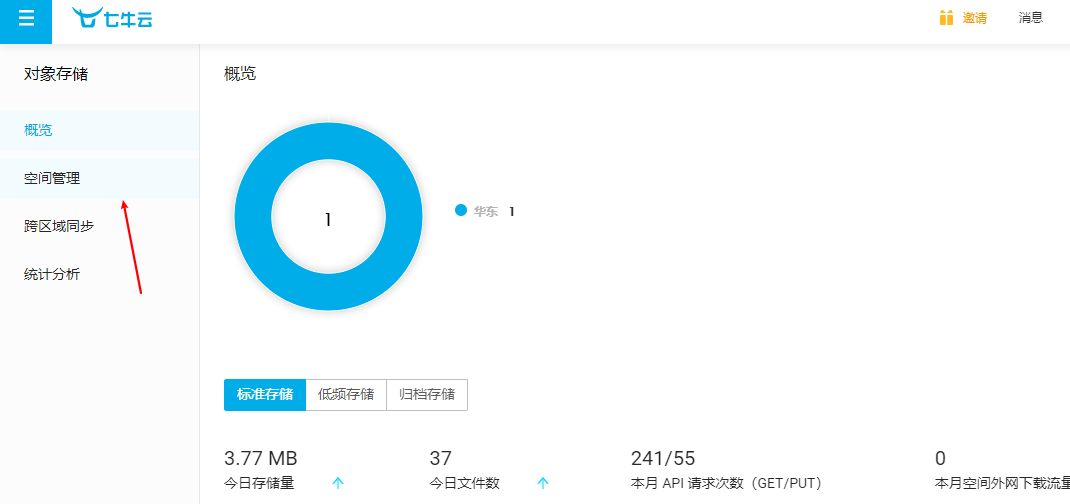
点击左侧栏的对象存储 Kodo

点击左侧的 空间管理
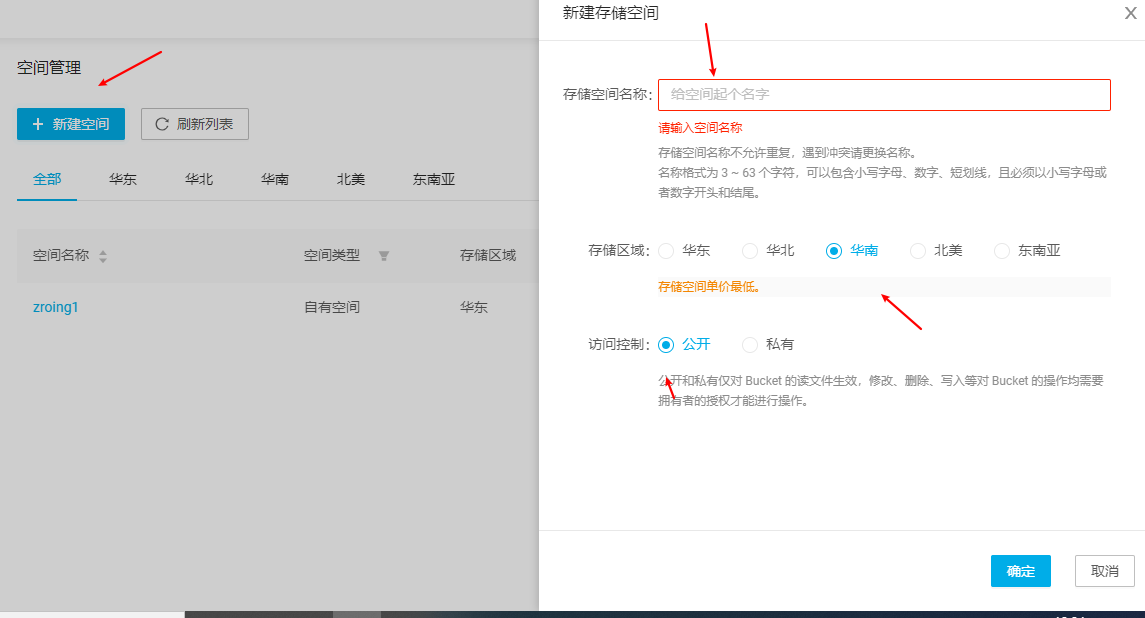
点击上方的新建空间,填写右侧的新建存储空间 的基本信息,
- 存储空间名称,自己随意命名;
- 存储区域:尽量选择
华东、华北、华南中的一个(这里需要记住区域对应编号,后面配置会用到华东-a0;华北-a1;华南-a2); - 访问控制: 公开;

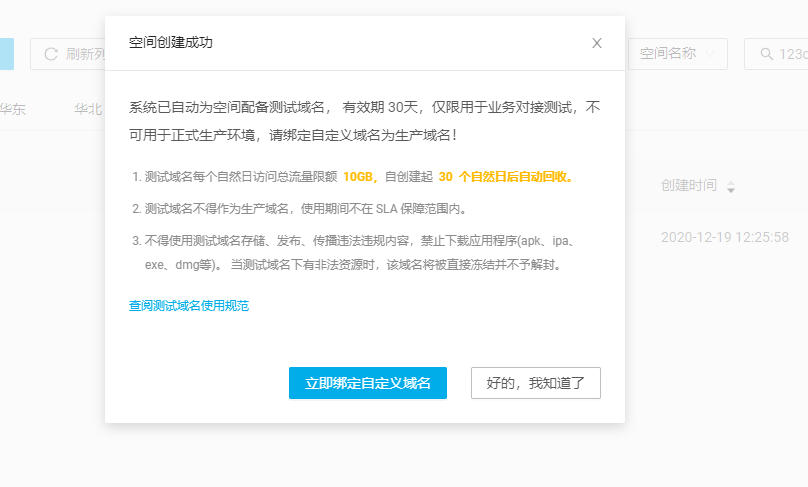
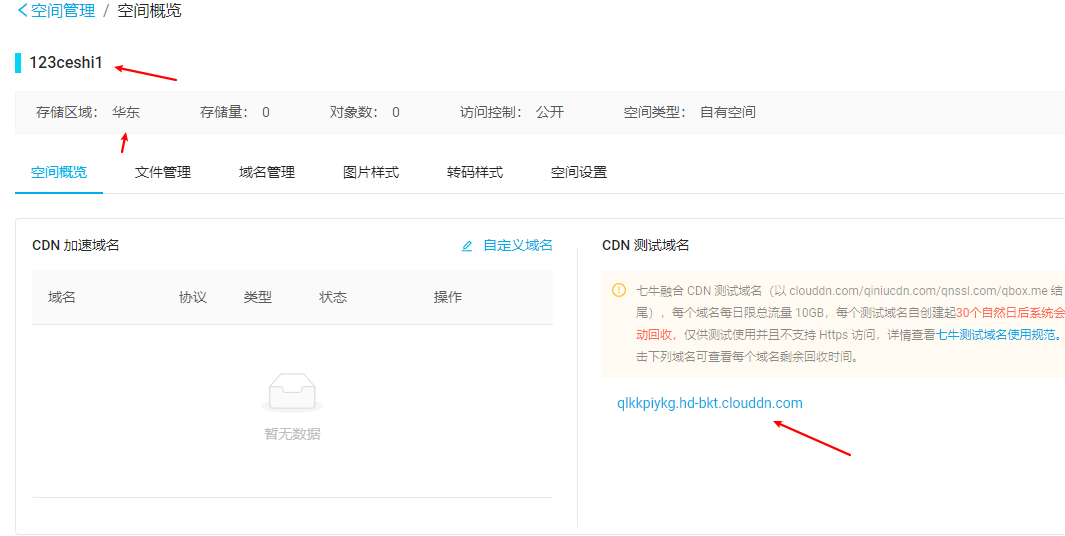
上面点击确定之后,后面会弹出来一个 空间创建成功的提醒,提示系统提供会自动配备测试域名,有效期30天,换句话说,这个测试域名只能用 30 天,30天后测试域名会被官网收回,也就是之前通过该域名上传的图片链接都会失效,所以在使用图床工具之前,尽量使用自己经过备案后的域名作为空间的配置域名

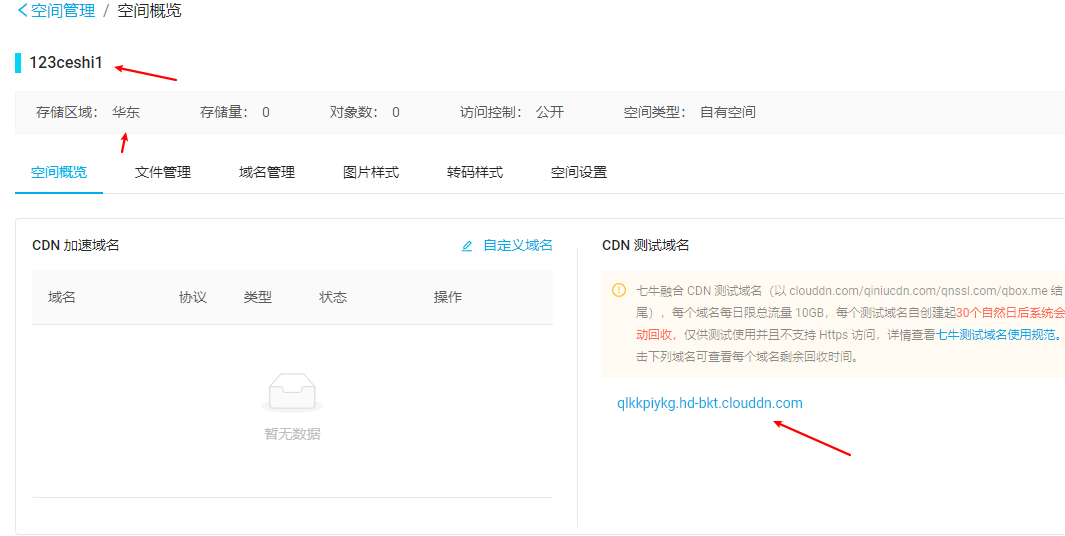
空间创建完毕之后,进入刚刚创建的空间概览,这里需要记得几个参数用于后面 Typora 软件配置
- 空间名称;
- CDN 测试域名;
- 存储区域对应的编号;

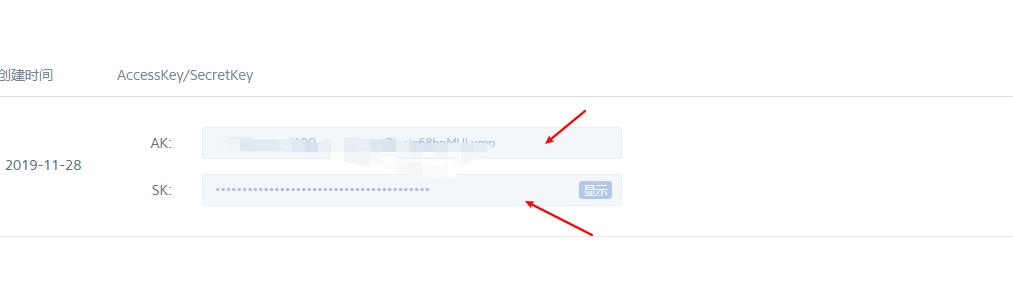
除了上面三个参数之外,还需要两个参数,进入用户中心的密匙管理;

记住里面的AK 和 SK 参数

Typora 配置
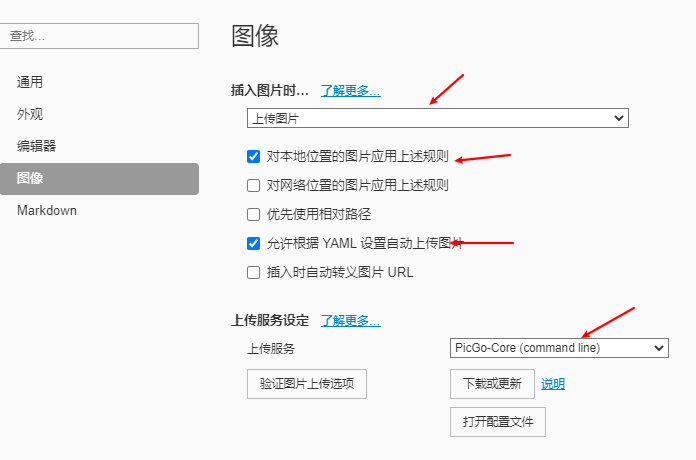
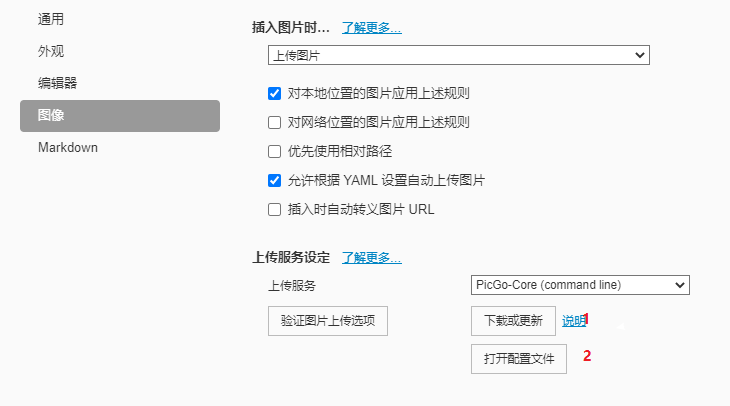
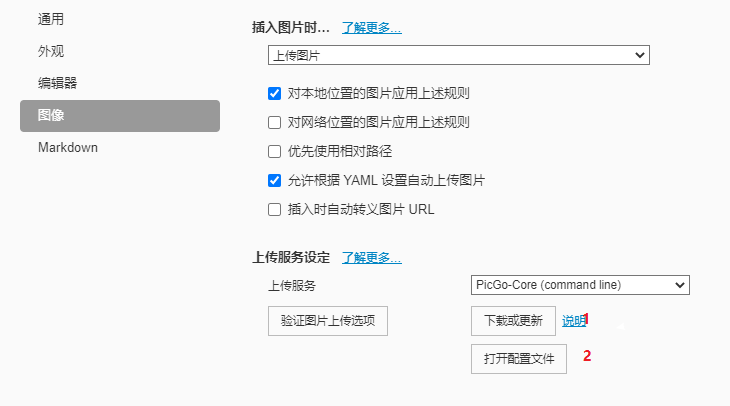
上面5个参数知道了之后,接下就需要把上面参数配置到 Typora 软件中,打开 Typora 软件,依次点击文件->偏好设置-> 图像,基本配置见下图;

点击图中的 下载与更新 ,等待下载更新,完成后点击 打开配置文件,

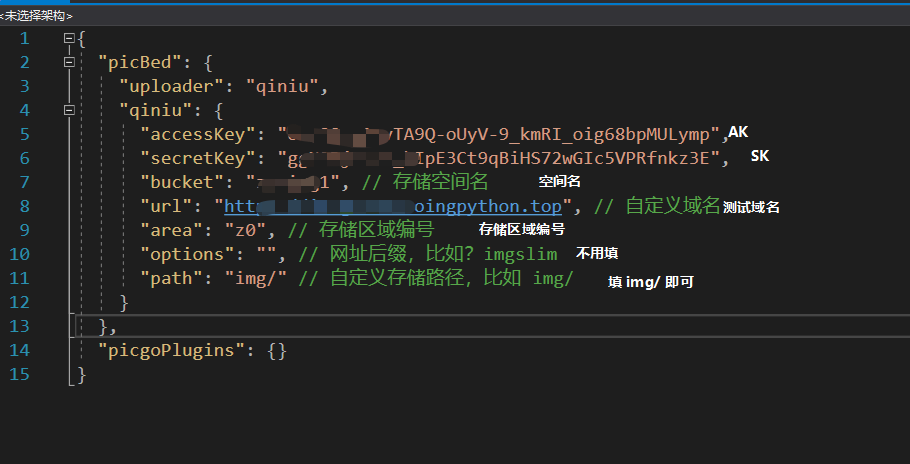
电脑会自动打开一个配置文件(开始时里面是空的),依次将上面提到的 5 个参数填入下面 json 字符对应位置

{
"picBed": {
"uploader": "qiniu",
"qiniu": {
"accessKey": "",
"secretKey": "",
"bucket": "", // 存储空间名
"url": "", // 自定义域名
"area": "", // 存储区域编号
"options": "", // 网址后缀,比如?imgslim
"path": "img/" // 自定义存储路径,比如 img/
}
},
"picgoPlugins": {}
}
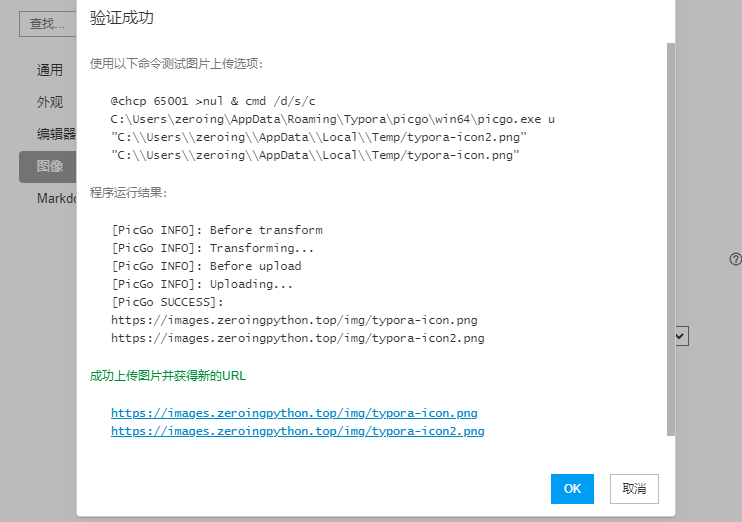
填写完毕,后 Ctrl+ S 快捷键保存即可,点击 上传设定服务 中的 验证图片上传选项,没有报错即代表配置成功


介绍到这里,typora 和 七牛云图床配置方法(基于七牛云的测试域名)基本算是结束了,通过图片拖拽就能实现图片网路链接自动转换!
添加自适应域名,设置HTTPS 协议
上面配置方法中提到了一点,以上配置过程中用到的是七牛云提供的测试链接,只有30天有效期,并且图片存储链接为 HTTP协议的,网页链接不安全的,可能会被部分网站拦截
想长时间稳定使用七牛云图床工具需要配置我们自己的域名,域名在阿里云、腾讯云云服务器商都可以买到,也很便宜一年几块钱;但配置的域名需要备案,下面一部分将介绍一下七牛云怎么添加自定义域名,及 怎么配置 HTTPS 协议
1,子域名SSL 证书申请
配置 HTTPS 协议时,后面需要 CNAME 解析(DNS 解析),但主域名一般用来建立个人网站或博客,创建网站时需要域名解析将域名转换到 IP 地址,解析过的域名再做七牛云的 CNAME 解析时会有冲突,因此这里需要借助一个未解析的二级域名,例如 images.xxx.com(xxx.com为备案后的主域名)

2,配置二级域名的 SSL 证书
在七牛云自定义域名配置 HTTPS 协议时,需要上传 SSL 证书,一个域名绑定一个 SSL 证书,阿里、腾讯等云服务器商提供的免费SSL 安全证书通常是非通配符域名 ,需要再申请一个搭配二级域名的 SSL 安全证书
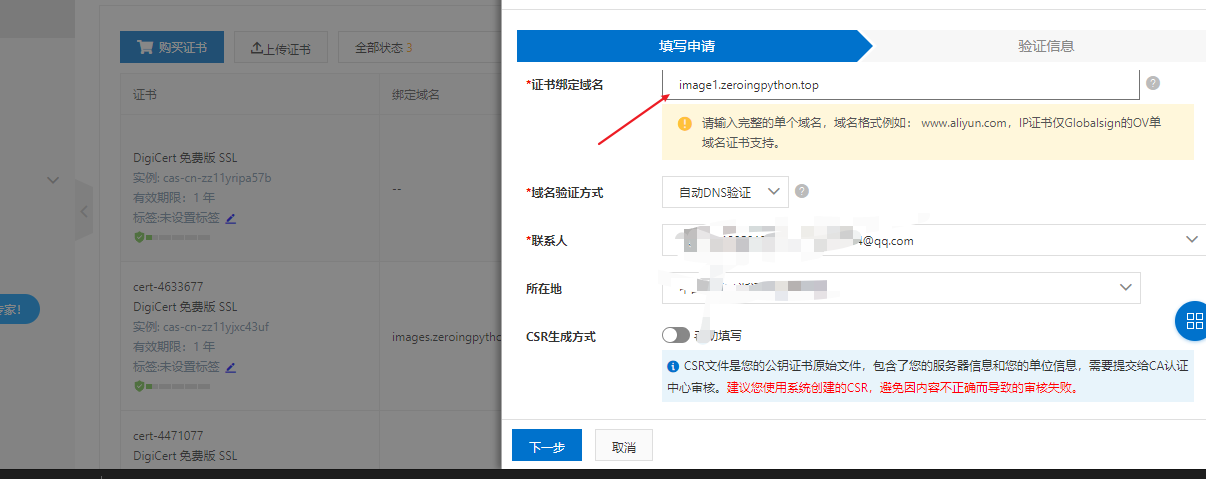
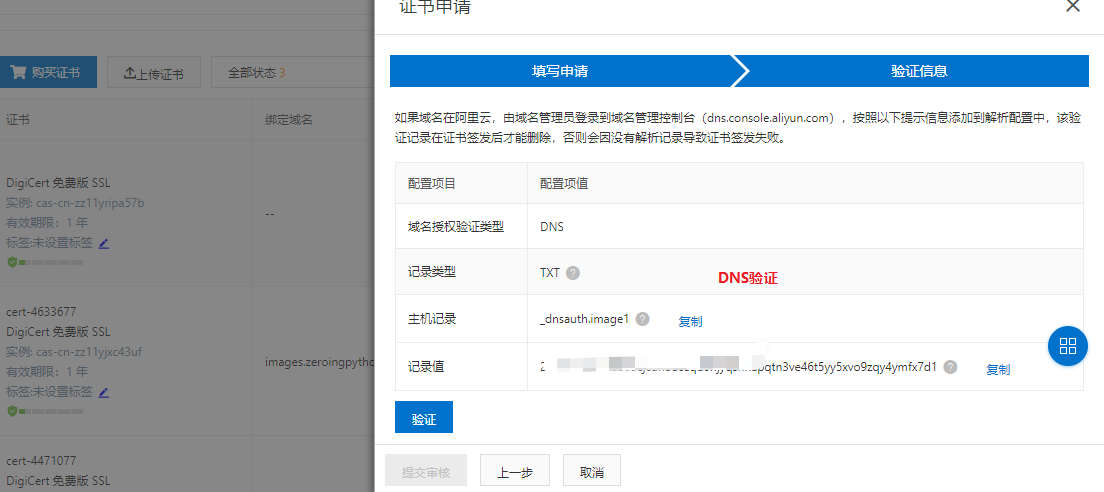
下面以阿里云为例,二级域名 SSL 证书申请配置过程如下:



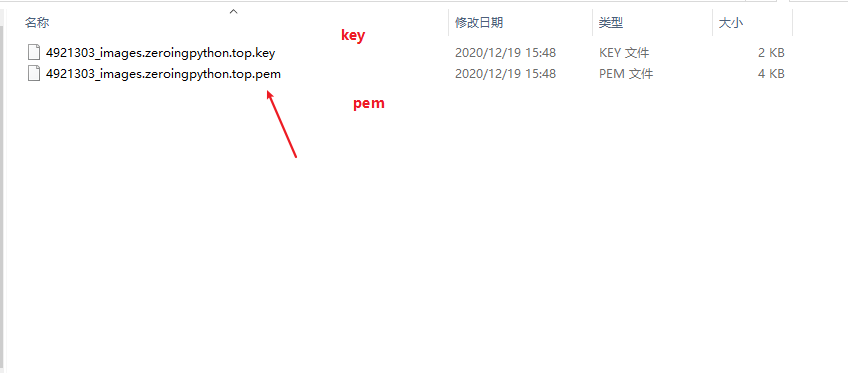
购买二级域名配置完成之后,把二级域名的SSL证书下载到本地中,一般是压缩包形式存储的,利用解压软件进行解压即可;
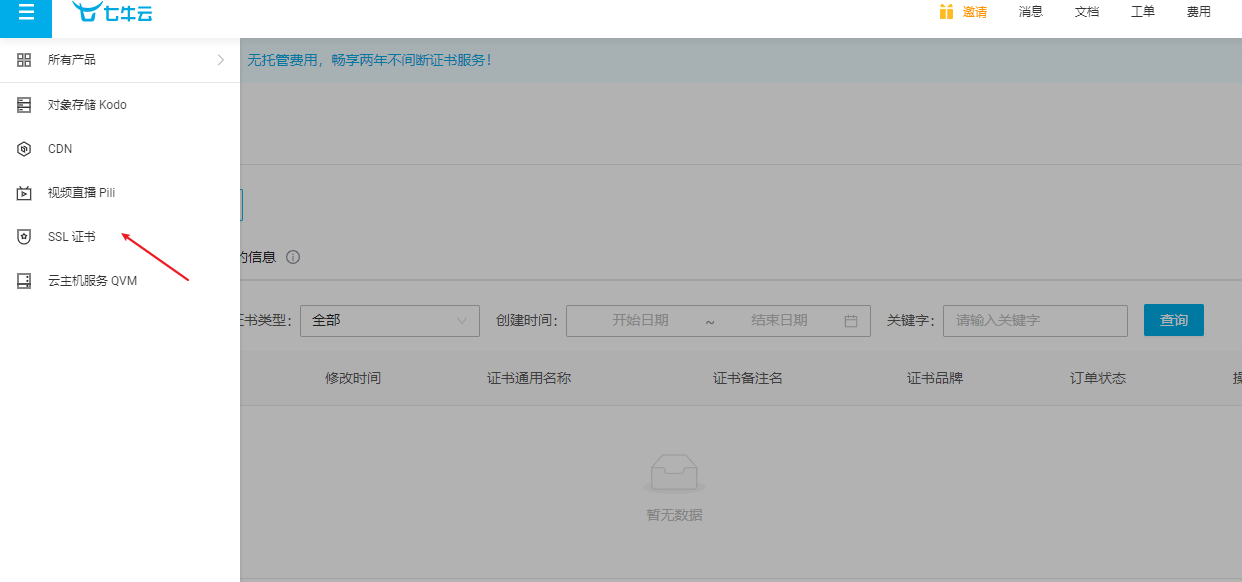
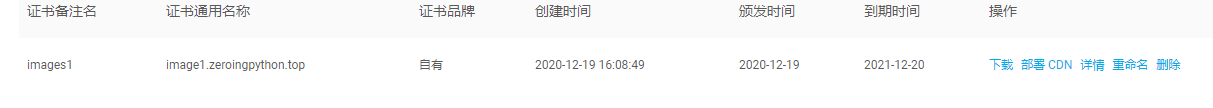
转到七牛云的  转到七牛云网站,进入 SSL 证书管理中心,添加本地SSL 证书
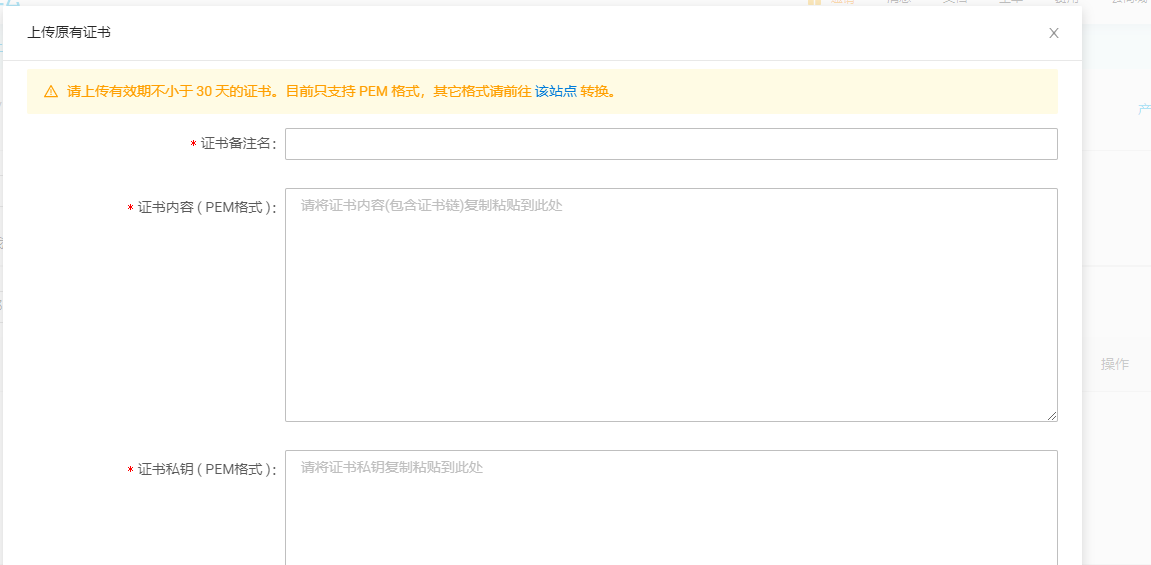
转到七牛云网站,进入 SSL 证书管理中心,添加本地SSL 证书



- 证书备注名,没有特殊要求随便取一个名字即可;
- 证书内容,对应下载 SSL 证书中的 pem 文件中的内容;
- 证书私匙 ,key 文件里面的内容,

3,自定义域名设置,HTTPs 协议配置
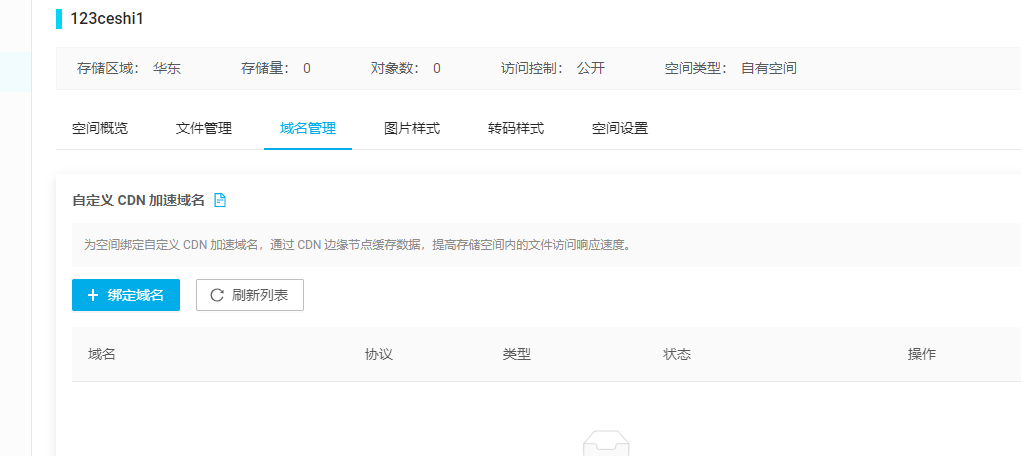
打开七牛云中创建的空间概览 ,点击域名管理,点击 绑定域名

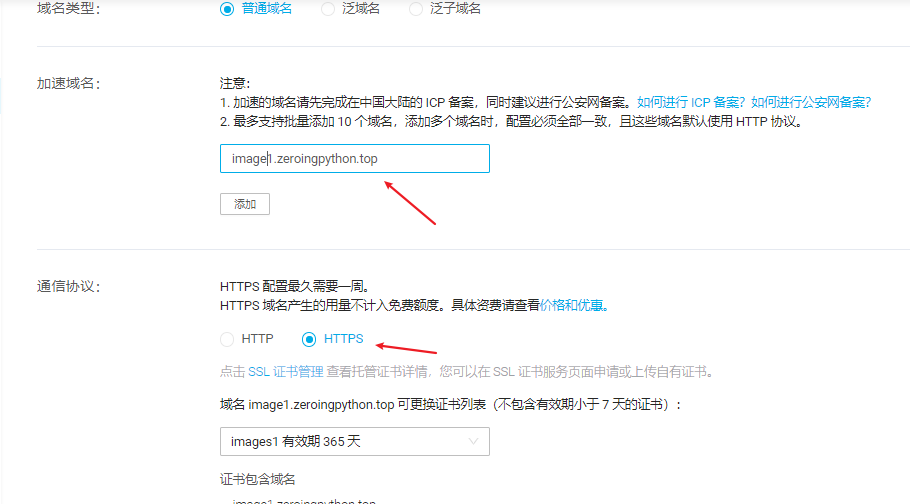
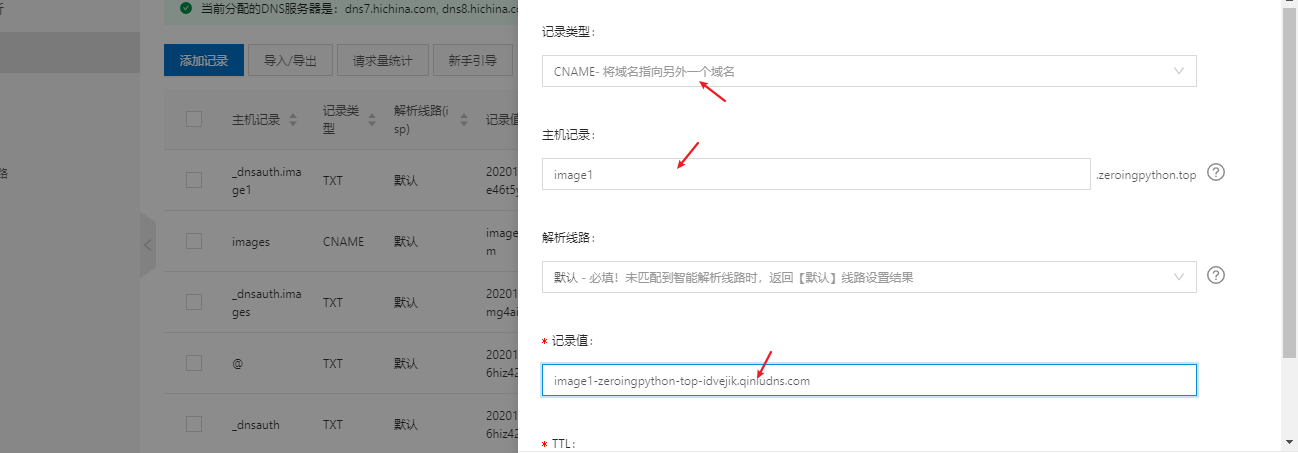
根据下面模板根据自己情况进行修改

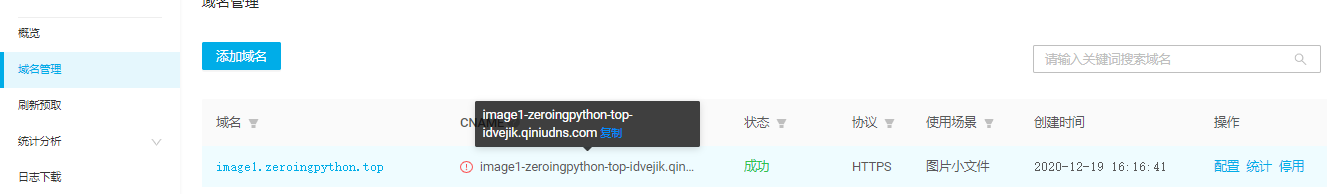
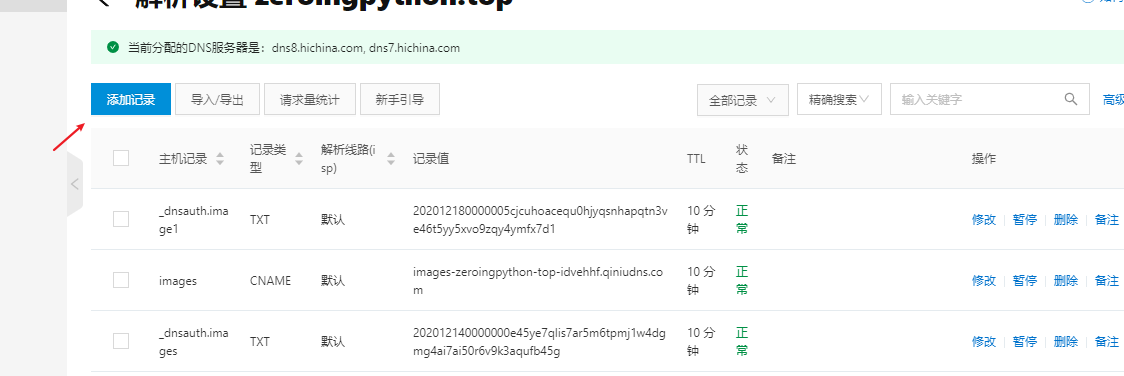
绑定完成之后,只差一步就是需要 CNAME 解析

将图中的 CNAME 内容复制一下,到云服务器商处进行 DNS解析 即可




DNS 解析完成之后,等待一段时间,出现下面效果,即代表配置成功!

绑定好自己的域名之后,修改 Typora 配置文件中的三个参数,分别为:域名、空间名称、及对应的存储区域编号三个参数,其他不变对配置文件进行保存,进行验证;验证成功之后就可以正常使用啦
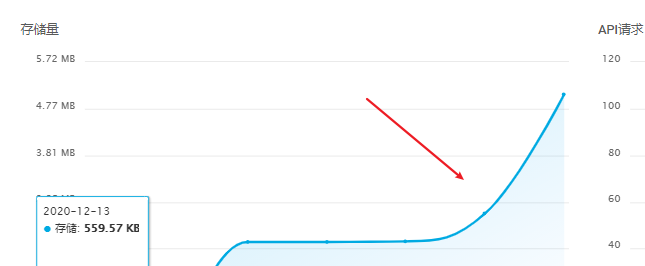
本来只是想简单介绍一下 Typora 与七牛云图床配置教程,写着写着发现需要写的点越来越多,然后就写到了这里;为了让写的东西让大家理解,里面插了许多配图,七牛云后台的图片存储量也是直线上升

所以建议大家在利用图床工具插入图片时,在没有特殊场景下尽量用截图代替高清图,虽然 10G 存储空间看上去很多,实际用的时候并不是,当然土豪的话完全可以忽略
好了,以上就是本篇文章的全部内容啦,觉得文章不错请不要吝啬你的双手,欢迎大家点赞、留言、转发,最后感谢大家阅读!
Typora + 七牛云图床快速配置,告别手动上传图片!的更多相关文章
- 配置七牛云图床 + Typora
配置七牛云图床工具 使用图床+Typora可以方便快捷的撰写图文博客 我这里以七牛云进行示例,讲解如何去配置 七牛云是属于收费图床,目前还在测试,不过对于使用量不大的我来说应该免费是足够了的,不过需要 ...
- 七牛云图床和Markdown使用
七牛云图床和Markdown使用 1.图床是什么? 图床一般是指储存图片的服务器,有国内和国外之分.国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度.国内也分为单线空间.多线空间和cdn ...
- 七牛云图床存储+Alfread工作流+使用QSHELL
layout: post title: 七牛云图床存储+Alfread工作流+使用QSHELL 来源:http://www.cnblogs.com/cmi-sh-love/p/8901620.html ...
- 解放双手,markdown文章神器,Typora+PicGo+七牛云图床实现自动上传图片
本文主要分享使用Typora作为Markdown编辑器,PicGo为上传图片工具,使用七牛云做存储来解放双手实现图片的自动化上传与管理.提高写作效率,提升逼格.用过 Markdown 的朋友一定会深深 ...
- 七牛云图床及MPIC工具使用
考虑到图片更容易被人接受,但是大量图片又会延迟博客加载速度.因此,个人感觉可以把静态文件资源托管在云端,这样加载的话就不至于太慢. 注册七牛云 实名验证通过 创建文件存储 内容管理-上传图片 下载Mp ...
- 使用Typora+EasyBlogImageForTypora写博客,无图床快速上传图片
如今,使用markdown攥写博客已成为主流,而Typora作为markdown的主流工具,广受大众好评,本文讲述从Typora的安装到快速将Typora写好的博文上传到博客园 Typora下载 Ty ...
- PicGo+Typora+Gitee设置图床
PicGo图床 使用 Typora 编辑 MarkDown 非常方便,但是图片插入后只能保存在本地,十分讨厌 所以,可以使用图床技术,将图片先保存到网络端,再应用到 Typora 中 PicGo应用获 ...
- Typora+PicGo+cos图床打造开发者文档神器
一.Typora简介 markdown简单.高效的语法,被每一个开发者所喜爱.Typora又是一款简约.强悍的实时渲染markdown编辑器.本文将介绍Typora搭配PicGo与腾讯cos对象存储( ...
- Typora使用Gitee图床
前言 现在比较流行的Markdown编辑器应该是Typora,但是Typora本身不支持本地上传图片的云端存储,所以当我们写博客的时候,需要上传图片,就得自己设置图床,今天给大家推荐一款免费的图床-G ...
随机推荐
- guitar pro系列教程(二十六):Guitar Pro教程之虚拟吉他功能讲解
上一章节我们讲述了Guitar Pro的组织小节的相关功能,那么本章节我们还是采用图文结合的方式为大家讲解关于guitar pro中一些虚拟的吉他功能一 一做出讲解,感兴趣的朋友可以一起进来学习了解哦 ...
- C语言讲义——内联函数
如果一些函数被频繁调用,不断地有函数入栈(Stack),会造成栈空间的大量消耗. 对应这种问题,可以使用内联函数(inline). 编译器会将内联函数的代码整段插入到调用的位置. #include & ...
- Kafka入门之producer
一些重要的参数: 1.acks指定了在给producer发送响应前,leader broker必须要确保已成功写入该消息的副本数.当前acks有3个取值,0,1,和all 2.buffer.memor ...
- dubbo 扩展点里自动包装
在看protrocol扩展点时,发现很费解的一点:当前invoker的url是register协议,在export的时候都会从qos->lister->filer这3个包装类开始,看了一下 ...
- 超稳攻略!Rancher 2.3手动轮换证书,保护集群安全!
本文转自Rancher Labs 前 言 Rancher 2.3正式发布已经一年,第一批使用Rancher 2.3的用户可能会遇到Rancher Server证书过期,但是没有自动轮换的情况.这会导致 ...
- JS代码下载百度文库纯文本文档
下载百度文库纯文本文档流程 1.按 F12 或 Ctrl+Shift+I打开后台(或点击右键,在点击检查)[建议使用谷歌浏览器] 2.切换到控制台,赋值粘贴以下js代码,回车后,浏览器将自动下载保存 ...
- MapReduce怎么优雅地实现全局排序
思考 想到全局排序,是否第一想到的是,从map端收集数据,shuffle到reduce来,设置一个reduce,再对reduce中的数据排序,显然这样和单机器并没有什么区别,要知道mapreduce框 ...
- 老猿学5G:融合计费场景的离线计费会话的Nchf_OfflineOnlyCharging_Update 更新操作过程
☞ ░ 前往老猿Python博文目录 ░ 一.Nchf_OfflineOnlyCharging_Update消息交互过程 Nchf_OfflineOnlyCharging_Update消息是是5G融合 ...
- 第7.13节 案例详解:Python类变量
第7.13节 案例详解:Python类变量 上节介绍了类变量的定义和使用方法,并举例进行了说明.本节将通过一个更完整的例子来说明. 一. 定义函数dirp def dirp(iter): ret ...
- 第四十章、PyQt显示部件:QGraphicsView图形视图和QGraphicsScene图形场景简介及应用案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一.概述 Designer中的Graphics V ...
