vue2中$emit $on $off实现组件之间的联动,绝对有你想了解的
在vue2开发中,你肯定会遇到组件之间联动的问题,现在我们就来说说哪个神奇的指令可以满足我们的需求。
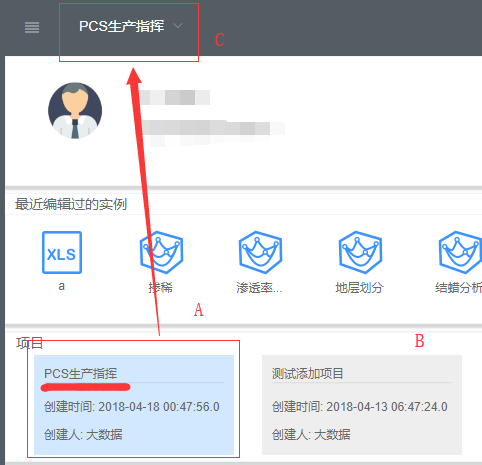
一、先上实例:
需求:点击A组件或者B组件可以使C组件的名称相应发生改变,同样,点击A组件也会使对应的B或者C组件显示选中状态。

二、说一说$emit、 $on 、$off
1、vm.$on( event, callback )
监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
2、vm.$emit( event, […args] )
触发当前实例上的事件。附加参数都会传给监听器回调,如果没有参数,形式为vm.$emit(event)
3、vm.$off( [event, callback] )
移除自定义事件监听器。
- 如果没有提供参数,则移除所有的事件监听器;
- 如果只提供了事件,则移除该事件所有的监听器;
- 如果同时提供了事件与回调,则只移除这个回调的监听器。
三、图示代码实现
点击A组件,B或C组件相应改变(请注意代码中的EventBus对象,文末会进行解释,听哀家一句劝,少踩十年坑)
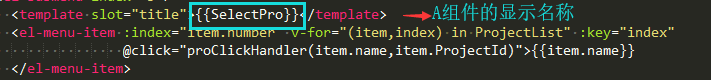
A组件部分代码:
A组件HTML

<el-submenu index="3">
<template slot="title">{{SelectPro}}</template>
<el-menu-item :index="item.number" v-for="(item,index) in ProjectList" :key="index"
@click="proClickHandler(item.name,item.ProjectId)">{{item.name}}
</el-menu-item>
</el-submenu>
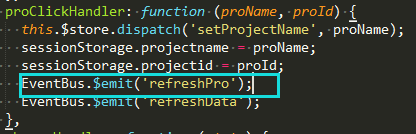
A组件js

1 EventBus.$emit('refreshPro');
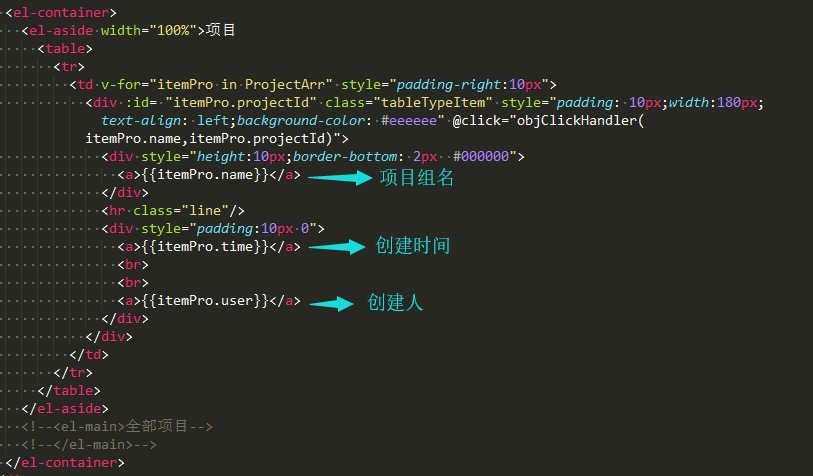
B组件部分代码:
B组件HTML

1 <el-container>
2 <el-aside width="100%">项目
3 <table>
4 <tr>
5 <td v-for="itemPro in ProjectArr" style="padding-right:10px">
6 <div :id= "itemPro.projectId" class="tableTypeItem" style="padding: 10px;width:180px;text-align: left;background-color: #eeeeee" @click="objClickHandler(itemPro.name,itemPro.projectId)">
7 <div style="height:10px;border-bottom: 2px #000000">
8 <a>{{itemPro.name}}</a>
9 </div>
10 <hr class="line"/>
11 <div style="padding:10px 0">
12 <a>{{itemPro.time}}</a>
13 <br>
14 <br>
15 <a>{{itemPro.user}}</a>
16 </div>
17 </div>
18 </td>
19 </tr>
20 </table>
21 </el-aside>
22 <!--<el-main>全部项目-->
23 <!--</el-main>-->
24 </el-container>
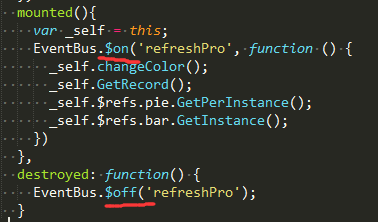
B组件js

1 mounted(){
2 var _self = this;
3 EventBus.$on('refreshPro', function () {
4 _self.changeColor();
5 _self.GetRecord();
6 _self.$refs.pie.GetPerInstance();
7 _self.$refs.bar.GetInstance();
8 })
9 },
10 destroyed: function() {
11 EventBus.$off('refreshPro');
12 }
点击B或者C组件,A组件相应改变:
实现原理为将A组件的数据放到vuex中进行状态管理,当vuex中的数据改变时,computed的钩子函数触发自定义的SelectPro()方法改变A组件的显示名称。
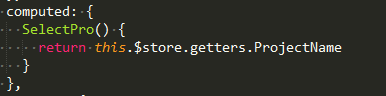
A组件代码

1 computed: {
2 SelectPro() {
3 return this.$store.getters.ProjectName
4 }
5 }
四、切勿忘记的公共实例,大坑,勿踩!
网上百度千篇一律全是使用$emit来实现,但是有一个大坑没有给别人说明,开始我都按照搜索的结果进行操作,都会出现子组件$emit后父组件没有监听到函数的变化,研究了好久才发现$emit和$on的事件必须使用一个空的 Vue 实例作为中央事件总线的实例上,才能够触发。即上述代码中的EventBus。
代码: eventbus.js
1 import Vue from 'vue'
2
3 //消息总线
4 export default new Vue();
A、B组件中引入eventbus.js文件
1 import EventBus from '../../EventBus.js'
vue2中$emit $on $off实现组件之间的联动,绝对有你想了解的的更多相关文章
- [js高手之路]Vue2.0基于vue-cli+webpack同级组件之间的通信教程
我们接着上文继续,本文我们讲解兄弟组件的通信,项目结构还是跟上文一样. 在src/assets目录下建立文件EventHandler.js,该文件的作用在于给同级组件之间传递事件 EventHandl ...
- vue2.0父子组件之间通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
- Vue2.0组件之间通信(转载)
Vue中组件这个特性让不少前端er非常喜欢,我自己也是其中之一,它让前端的组件式开发更加合理和简单.笔者之前有写过一篇Vue2.0子父组件通信,这次我们就来聊一聊平级组件之间的通信. 首先我们先搭好开 ...
- vue2组件之间双向数据绑定问题
最近在使用element-ui的dialog组件二次封装成独立组件使用时,子组件需要将关闭dialog状态返回给父组件,简单的说就是要实现父子组件之间的数据双向绑定问题. 大致代码如下: 1,父组件 ...
- vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值
axios 用法: 1.安装 npm install axios --save-dev 2.导入 import axios from 'axios'; 3.使用 axios.post(url,para ...
- Vue2.0如何实现父组件与子组件之间的事件发射与接收
关于vue2.0的事件发射和接收,大家都知道$dispatch和$broadcast在vue2.0已经被弃用了,取而代之的是更加方便快捷的方式,使用事件中心,组件通过它来互相通信,不管组件在哪一个层都 ...
- Vue2.0组件之间通信
Vue中组件这个特性让不少前端er非常喜欢,我自己也是其中之一,它让前端的组件式开发更加合理和简单.笔者之前有写过一篇Vue2.0子父组件通信,这次我们就来聊一聊平级组件之间的通信. 首先我们先搭好开 ...
- Vue2.0父子组件之间和兄弟组件之间的数据交互
熟悉了Vue.js的同级组件之间通信,写此文章,以便记录. Vue是一个轻量级的渐进式框架,对于它的一些特性和优点,请在官网上进行查看,不再赘述. 使用NPM及相关命令行工具初始化的Vue工程,目录结 ...
- Vue2.0父子组件之间的双向数据绑定问题解决方案
对于vue 1.0项目代码,如果把vue换成vue 2.0,那么之后项目代码就完全奔溃不能运行,vue 2.0在父子组件数据绑定的变化(不再支持双向绑定)颠覆了1.0的约定,很遗憾. 解决方案只有两种 ...
随机推荐
- 分库分表神器 Sharding-JDBC,几千万的数据你不搞一下?
今天我们介绍一下 Sharding-JDBC框架和快速的搭建一个分库分表案例,为讲解后续功能点准备好环境. 一.Sharding-JDBC 简介 Sharding-JDBC 最早是当当网内部使用的一款 ...
- Cephfs的快照功能
前言 Cephfs的快照功能在官网都很少提及,因为即使开发了很多年,但是由于cephfs的复杂性,功能一直没能达到稳定,这里,只是介绍一下这个功能,怎么使用,并且建议不要在生产中使用,因为搞不好是会丢 ...
- Python_教程_使用Visual Studio Code开发Django项目
如何获得 Visual Studio Code 访问 http://code.visualstudio.com 下载并安装. 前提条件 安装Python 2.7 及 Python 3.5,Window ...
- 小而精的 Docker 项目,为什么要使用 Docker? Docker 容器
前言 为什么要使用 Docker? Docker 容器的启动在秒级 Docker 对系统资源利用率高,一台主机上可以同时运行数千个 Docker 容器. Docker 基本不消耗系统资源,使得运行在 ...
- php 与 docker php-fpm 共存问题
需求: 本地一个 php7 的 php-fpm,现在需要运行 php5.2版本的程序, 服务器安装的 nginx 解析域名,碰见 php 文件交给 php5的 php-fpm; 注意: fastcgi ...
- .Net 开源项目 FreeRedis 实现思路之 - Redis 6.0 客户端缓存技术
写在开头 FreeRedis 是一款继 CSRedisCore 之后重写的 .NET redis 客户端开源组件,以 MIT 协议开源托管于 github,目前支持 .NET 5..NETCore 2 ...
- 【Camtasia教学】如何添加光标效果
随着网络技术的快速发展,手机等移动工具越来越普及,我们的生活也发生了很大的变化,例如我们以前必须去到学校才能学习知识,但是现在躺在床上都可以看国外的教学视频.所以在网上录制教学或者演示视频变得越来越常 ...
- mac下让iterm2记住远程ssh连接
brew安装sshpass brew install http://git.io/sshpass.rb 在根目录下建立passowrd目录用来管理密码,vim testserver 输入明文密码,保存 ...
- git操作之四:git branch(本地仓库)
前面,介绍了git init/add/commit/restore/reset等git命令,今天介绍下git branch,这个命令是和分支相关的.首先要理解什么是分支,简单来说在协作开发中,每个人开 ...
- iOS 默认Cell选中
NSInteger selectIndex = [NSIndexPath indexPathForItem:0 inSection:0]; [self.ui_tableView selectRowAt ...
