J2EE之JavaScript(1)
声明:此博客仅供记录自己的学习记录和随笔,看看就行了,就图一乐!
本篇学习随笔来自JavaScript 菜鸟教程:https://www.runoob.com/js/js-howto.html
JavaScript用法:
<script>标签:
①HTML中的脚本必须位于<script> ??? </script>之间
②在HTML页面中需要插入JavaScript的话,需要写在<script>标签之间
例如:
<script>
alert("我的第一个 JavaScript");
</script>
JavaScript输出
JavaScript显示数据
①window.alter()弹出警告框
②document.write()方法将内容写到HTML文档中
③使用innerHTML写入到HTML元素中
④使用Console.log()写入浏览器的控制台中
例如:
<!DOCTYPE html>
<html>
<body> <h1>我的第一个页面</h1>
<p>我的第一个段落。</p> <script>
window.alert(5 + 6);
</script> </body>
</html>
HTML元素
在JavaScript中如果需要访问HTML中的某个元素时,通过document.getElementByid(id)方法,通过使用 “id” 属性来表示HTML中的元素,并通过 innerHTML 来获取或插入元素内容
例如:
<!DOCTYPE html>
<html>
<body> <h1>我的第一个 Web 页面</h1> <p id="demo">我的第一个段落</p> <script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script> </body>
</html>
JavaScript语法
JavaScript字面量
一般固定值称为字面量,如3.14,“John”, 1+1, [1,2,3,4]以及对象,函数等等
JavaScript变量
JavaScript中使用关键字 var 来定义变量,使用 = 来给变量赋值
JavaScript操作符
| 赋值,算术和位运算 | = + - * / | 在JS运算符中描述 |
| 条件,比较及逻辑运算符 | == != < > | 在JS比较运算符中描述 |
JavaScript语句
在HTML中,JavaScript每个语句都使用 ;来分隔
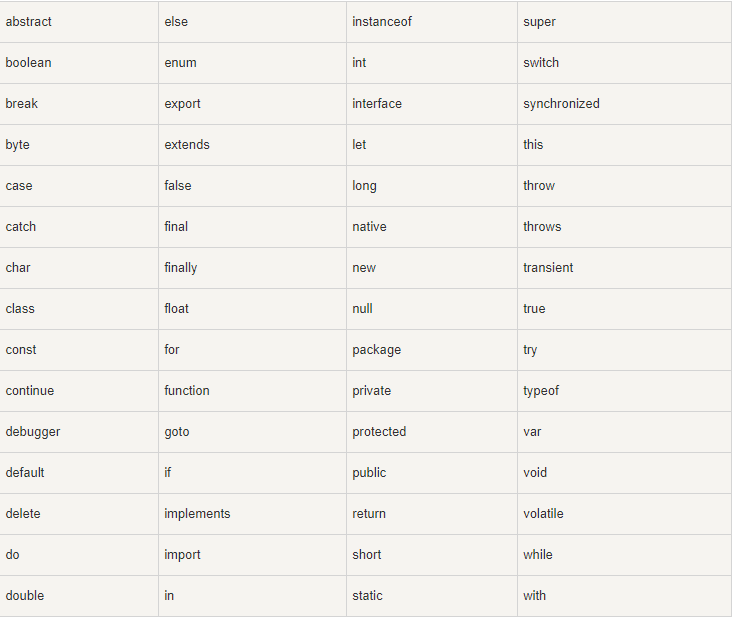
JavaScript关键字

JavaScript注释
单行注释: //
多行注释: /* */
JavaScript数据类型
Number 数字,String 字符串, Array 数组, Object 对象 等等
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
JavaScript语句
JavaScript语句标识符

JavaScript变量
声明JavaScript变量
①使用 var 来声明,后再赋值
②使用 var 来声明的同时赋值
JavaScript数据类型
基本数据类型:
字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol
引用数据类型
对象(Object)、数组(Array)、函数(Function)
JavaScript拥有动态类型
var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
JavaScript数组
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW"; var cars=new Array("Saab","Volvo","BMW");
JavaScript对象
var person={firstname:"John", lastname:"Doe", id:5566};
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
name=person.lastname;
name=person["lastname"];
声明变量类型
声明新的变量使用 new
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript对象
访问对象属性的两种方式:
①person.lastname
②person["lastname"]
访问对象方法
创建对象方法:
methodName : function() { code lines }
访问对象方法:
objectName.methodName()
JavaScript函数
function functionname()
{
// 执行代码
}
调用带参数的函数
//声明
function myFunction(var1,var2)
{
代码
} //调用
myFunction(argument1,argument2)
带有返回值的函数
//声明
function myFunction()
{
var x=5;
return x;
} //调用
var myVar=myFunction(); document.getElementById("demo").innerHTML=myFunction();
局部JavaScript变量
在JavaScript函数中声明( var )的局部变量,只能在函数内部访问它,
全局JavaScript变量
在函数外部声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript作用域
JavaScript作用域
在JavaScript中,对象和函数同样也是变量
在JavaScript中,作用域为可访问变量,对象,函数的集合
JavaScript函数作用域:作用域在函数内修改
JavaScript事件
HTML事件
HTML事件可以是浏览器行为,也可以是用户行为
①HTML页面完成加载
②HTML input字段改变时
③HTML按钮被点击
常见的HTML事件

更多事件列表:https://www.runoob.com/jsref/dom-obj-event.html
J2EE之JavaScript(1)的更多相关文章
- [简历] JAVA 软件工程师
首先,一份好的简历不光说明事实,更通过FAB模式来增强其说服力. Feature:是什么 Advantage:比别人好在哪些地方 Benefit:如果雇佣你,招聘方会得到什么好处 其次,写简历和写议论 ...
- j2ee学习笔记 javascript 学习
JavaScript 组成: ECMAScript + BOM + DOM Window对象是JS中的顶层对象 ECMAScript: 规定了一些语法,变量,for循环等等结构 BOM: Browse ...
- 达到J2EE在后台action控制接待javascript弹出的对话框
1.后台Action于: request.setAttribute("message", "这项username要么password错误,请重新输入!"); 2 ...
- 滑动验证的设计与实现J2EE
滑动验证的设计与实现J2EE 注:本博文为博主原创,转载请注明出处. 项目源码地址:https://github.com/zhangxy1035/Verify 本篇博文的主要目录如下: 一.项目简介二 ...
- javascript 技巧总结积累(正在积累中)
1.文本框焦点问题 onBlur:当失去输入焦点后产生该事件 onFocus:当输入获得焦点后,产生该文件 Onchange:当文字值改变时,产生该事件 Onselect:当文字加亮后,产生该文件 & ...
- 【超全整理】J2EE集成开发环境MyEclipse使用心得汇总
一.首先我们为什么需要MyEclipse? 下面允许我做一些简要的介绍: 应该大家都知道另一个MyEclipse的近亲——Eclipse的优点:免费.程序代码排版功能.有中文汉化包.可增设许多功能强大 ...
- J2EE学习路线图
一:J2SE 面向对象-封装.继承.多态 内存的分析 递归 集合类.泛型.自动打包与解包.Annotation IO 多线程.线程同步 TCP/UDP AWT.事件模型.匿名类 正则表达式 反射机制 ...
- 常用的Javascript设计模式
<parctical common lisp>的作者曾说,如果你需要一种模式,那一定是哪里出了问题.他所说的问题是指因为语言的天生缺陷,不得不去寻求和总结一种通用的解决方案. 不管是弱类型 ...
- J2EE、J2SE、J2ME是什么意思?
本文介绍Java的三大块:J2EE.J2SE和J2ME.J2SE就是Java2的标准版,主要用于桌面应用软件的编程:J2ME主要应用于嵌入是系统开发,如手机和PDA的编程:J2EE是Java2的企业版 ...
随机推荐
- Android小技巧总结——持续更新
WebView实现 博客地址: https://blog.csdn.net/lowprofile_coding/article/details/77928614 获取网络权限 <uses-per ...
- java如何实现发送邮箱
package cn.buy.util; import java.security.GeneralSecurityException; import java.util.Properties; imp ...
- 如何在 asp.net core 的中间件中返回具体的页面
前言 在 asp.net core 中,存在着中间件这一概念,在中间件中,我们可以比过滤器更早的介入到 http 请求管道,从而实现对每一次的 http 请求.响应做切面处理,从而实现一些特殊的功能 ...
- .net Core 下使用 X509Certificate2 给报文加签
起因 项目开发中途出现需求需要对接其他公司接口,使用证书进行认证传输,之前在.Net下搞过但是都是对方给我证书 这次需要我生成公钥/私钥,公钥给他这样操作. 生成私钥/公钥(这里是RSA算法,长度规定 ...
- DDD与Repository
Repository已经不是什么新鲜概念了.DDD模型自2004年提出,发展至今已经16年了.但是不少企业却无法实施,其原因也很简单:DDD是基于需求的,而很多并不理解需求:DDD是容易实现的,而很多 ...
- IntelliJ IDEA安装Activiti插件并使用
一.安装Activiti插件 1.搜索插件 点击菜单[File]-->[Settings...]打开[Settings]窗口. 点击左侧[Plugins]按钮,在右侧输出"actiBPM",点击 ...
- Java算法之根据二叉树不同遍历结果重建二叉树
二叉树的遍历方式一般包括前序遍历.中序遍历以及后序遍历: 前序遍历:根结点 | 左子树 | 右子树 中序遍历:左子树 | 根结点 | 右子树 后序遍历:左子树 | 右子树 | 根结点 二叉树遍历的性质 ...
- CentOS7升级系统内核至4.4.xx版本
CentOS7.x系统自带的3.10.x内核存在一些Bugs,导致运行的Docker.kubernetes不稳定,建议升级内核,容器使用的坑会少很多 下载内核源 rpm -Uvh http://www ...
- Overcoming Forgetting in Federated Learning on Non-IID Data
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! 以下是对本文关键部分的摘抄翻译,详情请参见原文. NeurIPS 2019 Workshop on Federated Learning ...
- SpringCloud微服务项目实战 - API网关Gateway详解实现
前面讲过zuul的网关实现,那为什么今天又要讲Spring Cloud Gateway呢?原因很简单.就是Spring Cloud已经放弃Netflix Zuul了.现在Spring Cloud中引用 ...
