微信开发者工具集成GitHub,多人协调开发,上传拉取等
一,准备环境
1,提前安装git环境和GitHub做集成,不做多解释;
1,准备微信项目代码;
2,创建GitHub仓库;
二,创建GitHub仓库
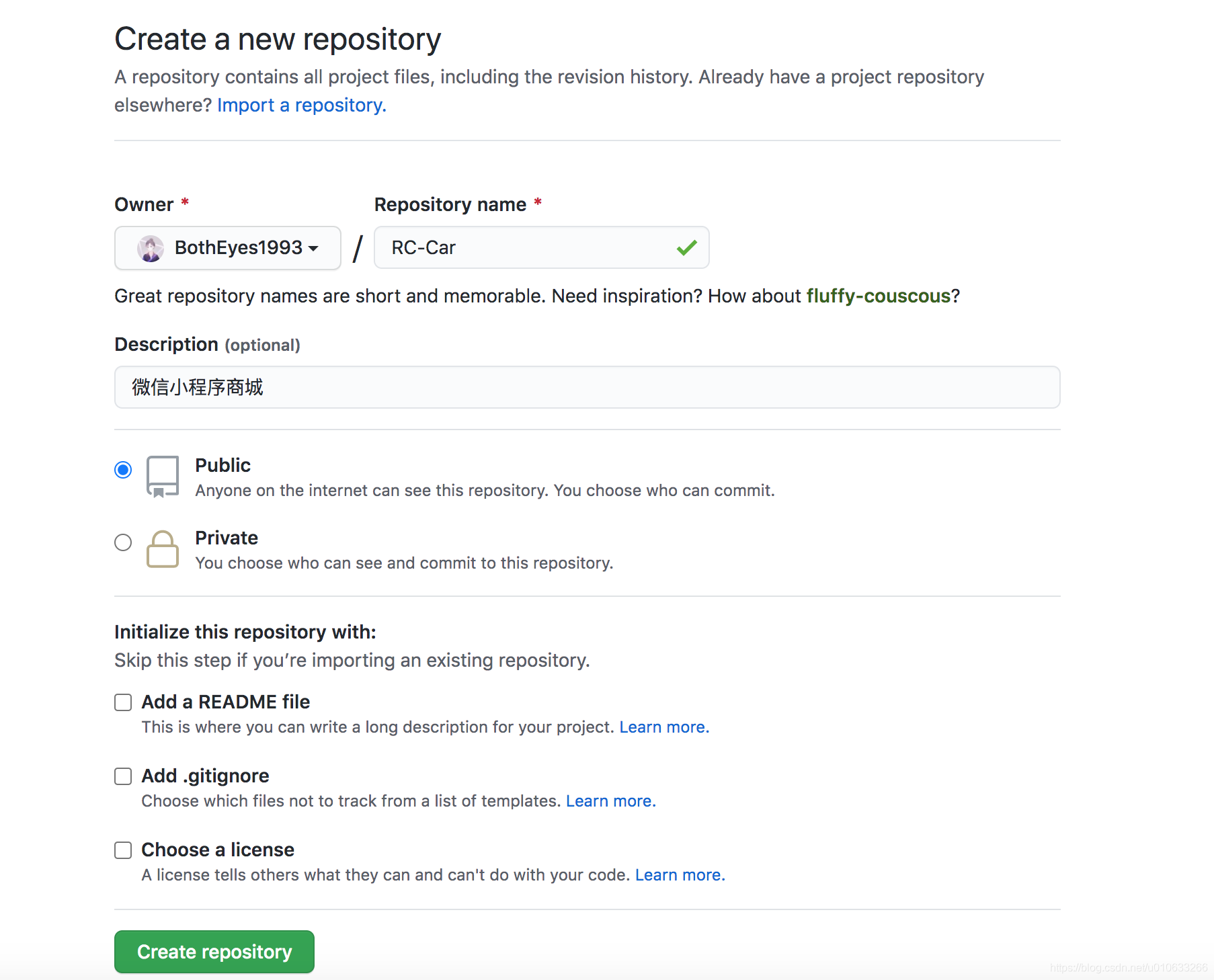
1,创建一个空的GitHub仓库,不要任何文件和不要创建任何分支,后面会从微信开发工具统一导入。(只用填个name,其他不勾选,勾选了会自己创建master分支,这里不用创建分支,如果还是勾选了,后面会讲怎么把微信本地版本分支合并到这个分支上面)

2,创建完成后复制项目地址,后面有用

三,微信版本工具集成GitHub
1,打开微信开发工具,导入本地项目;

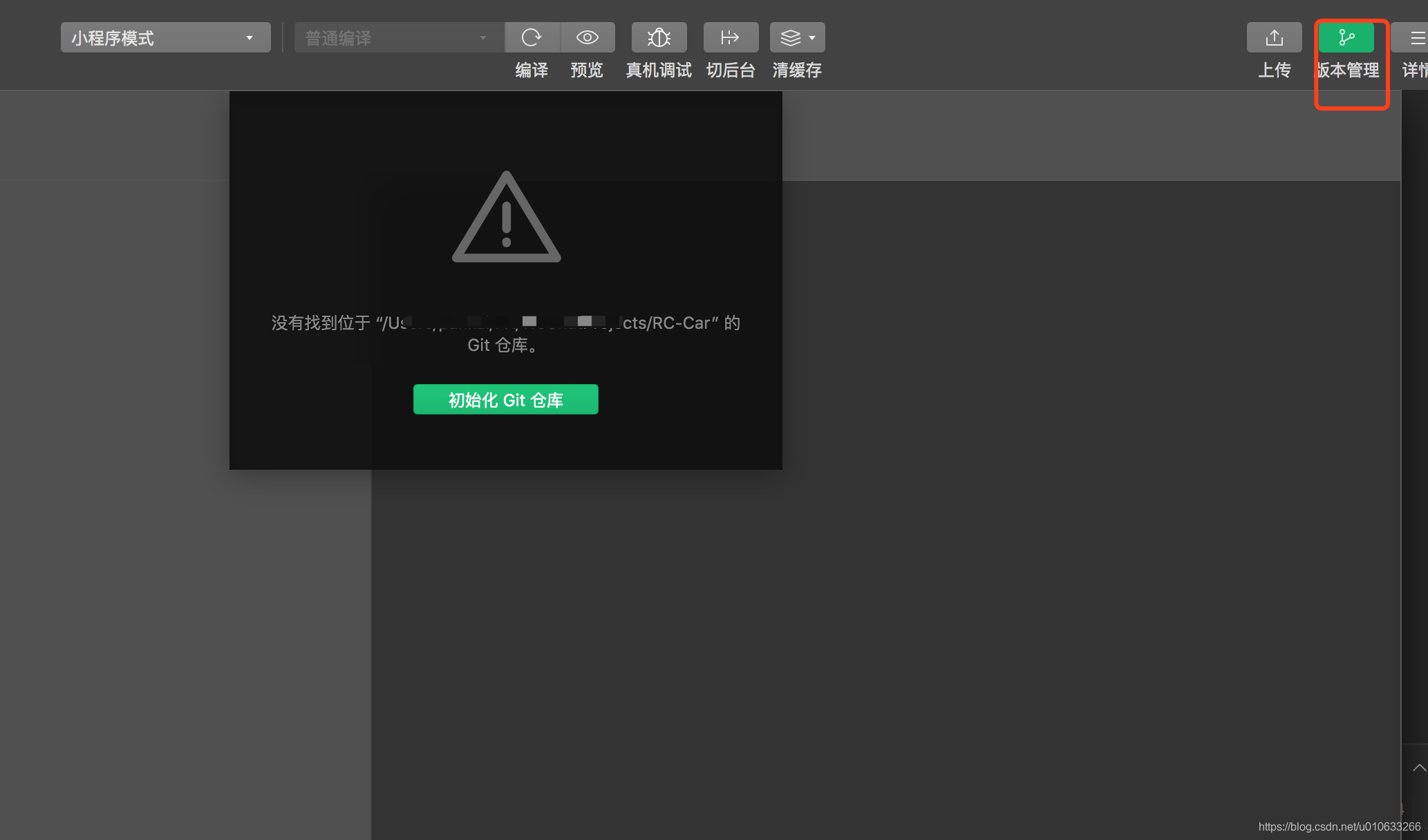
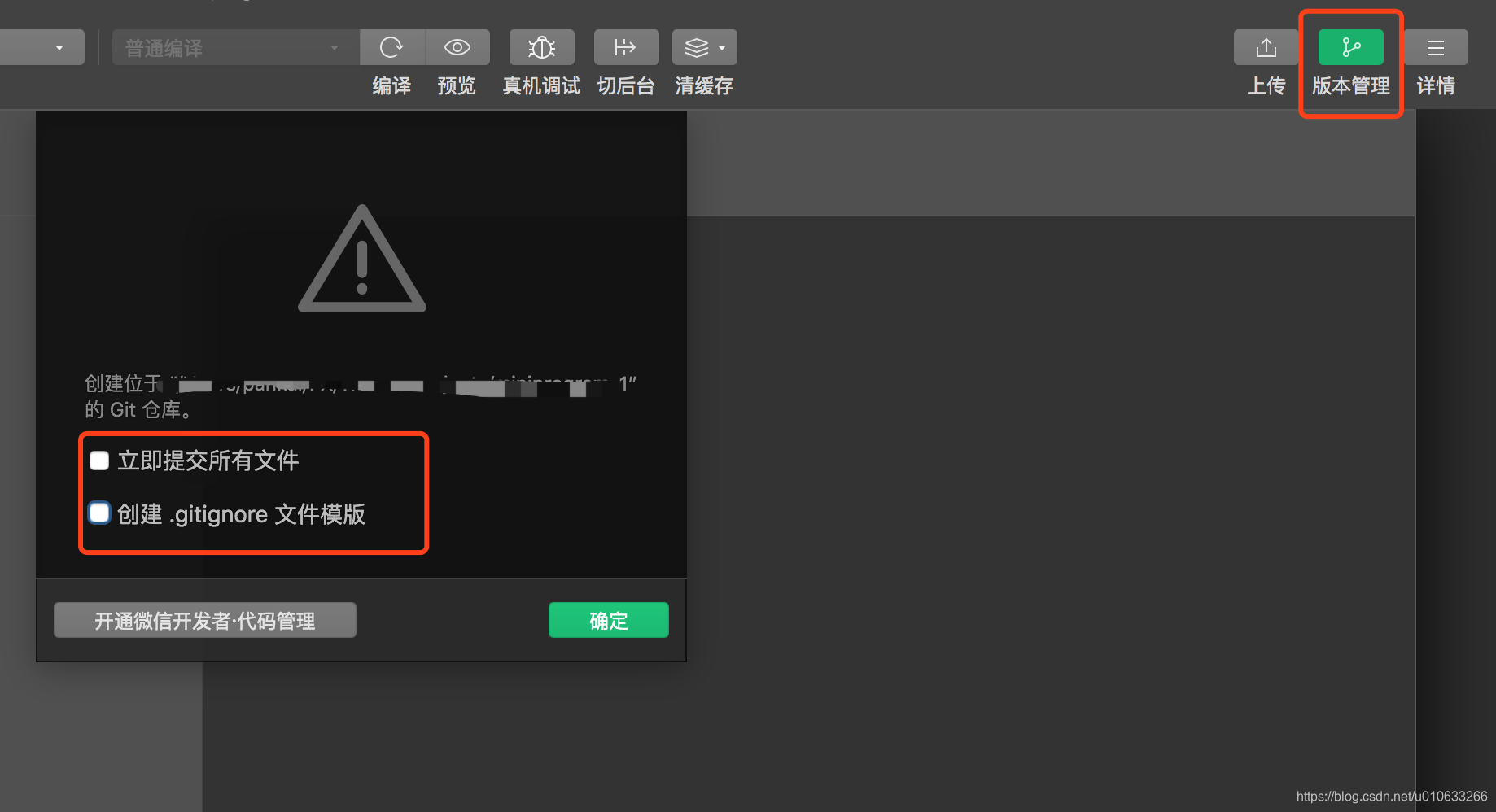
2,打开右上角的版本管理,初始化本地git环境

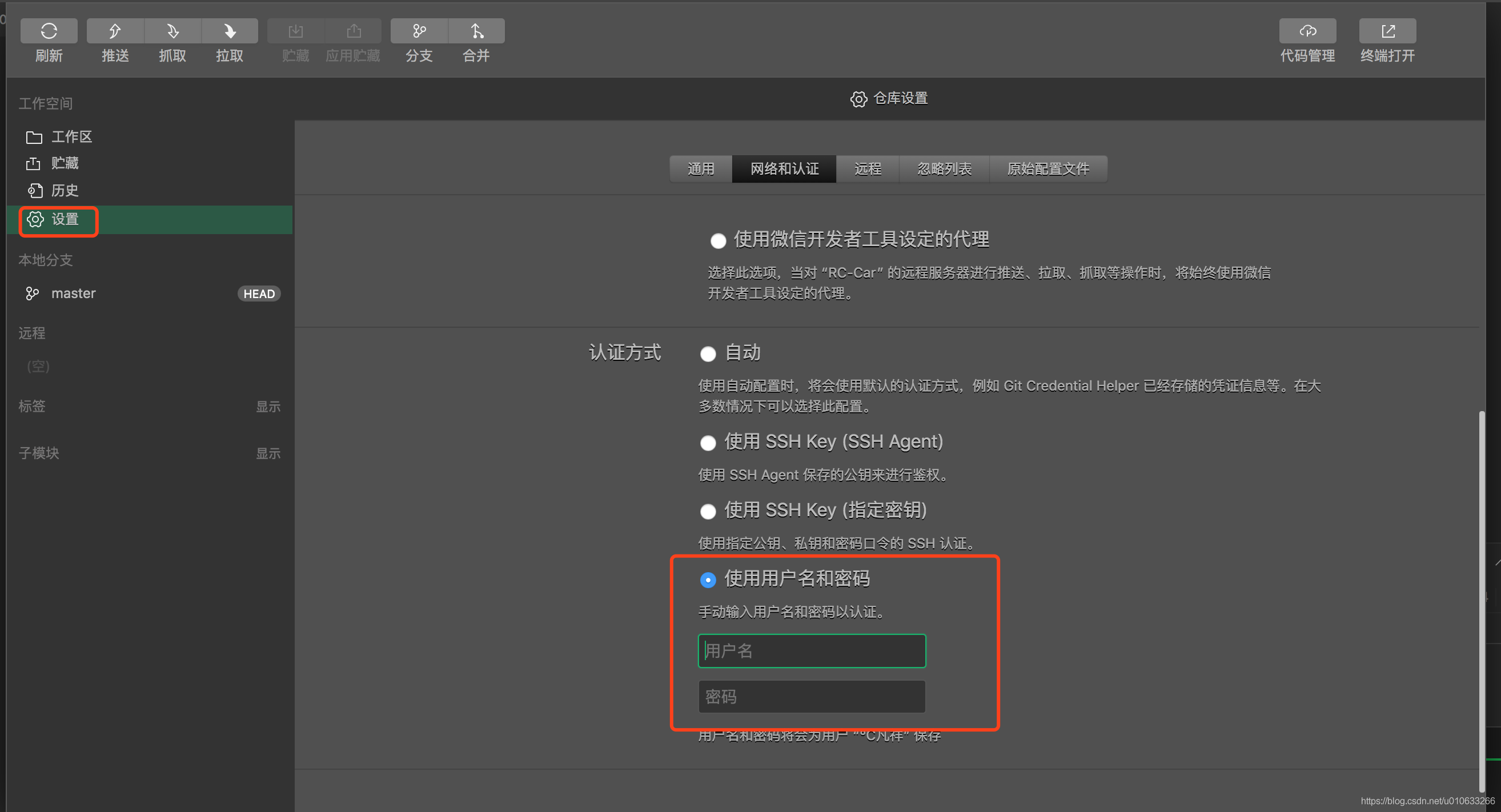
3,初始化完成后打开设置,添加GitHub账号密码和项目地址;

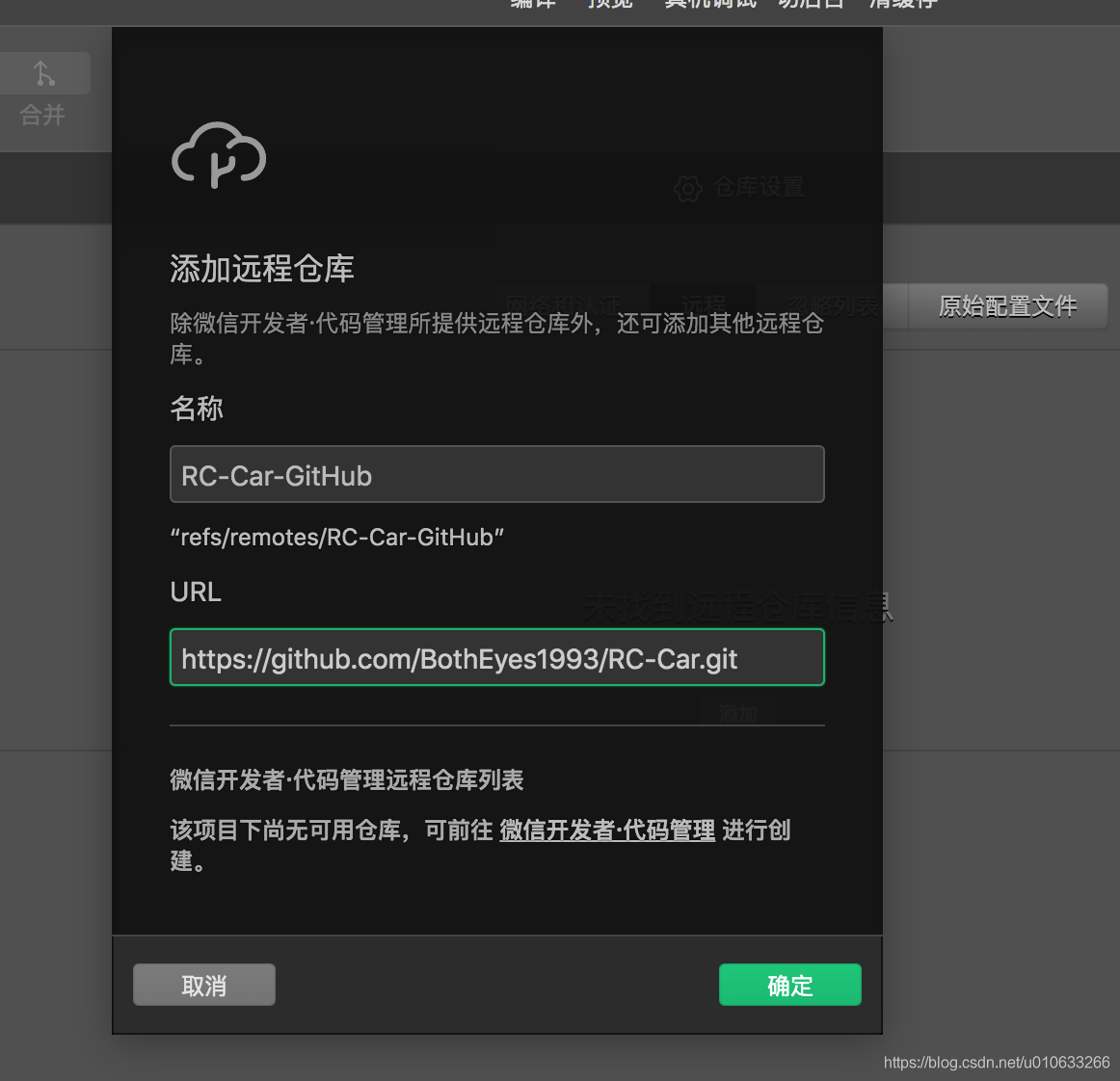
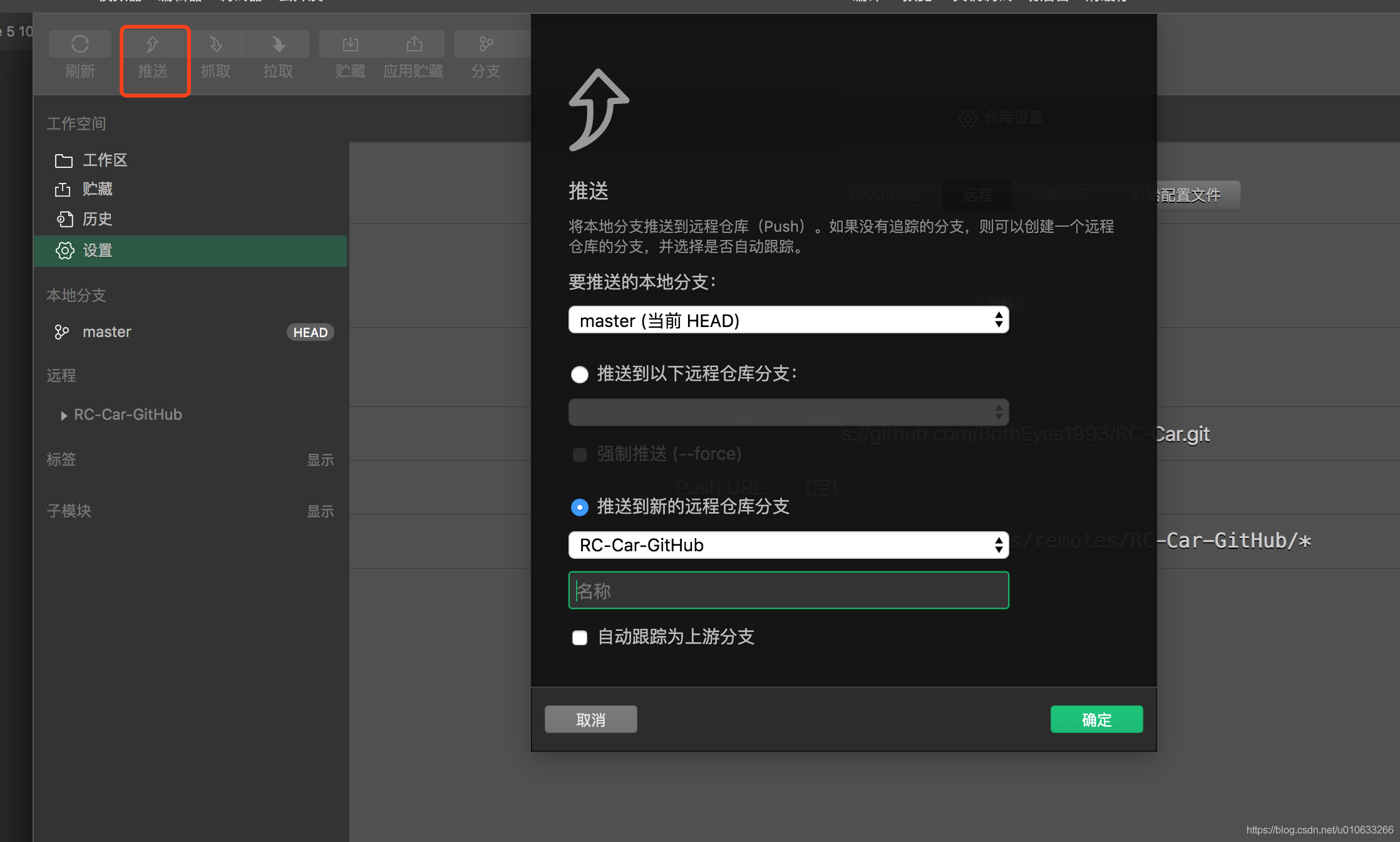
切换到原创菜单,点击添加:

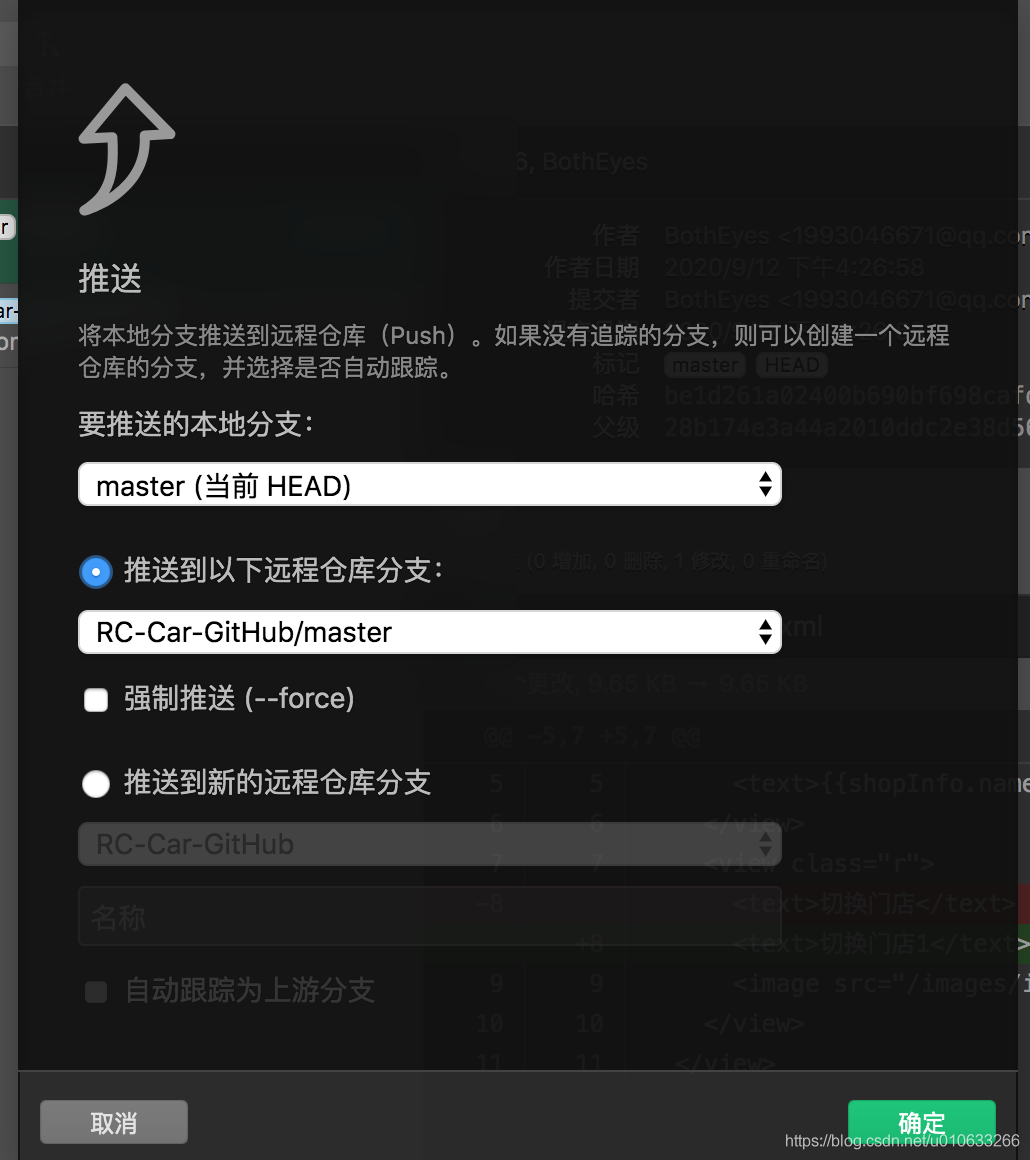
完事后点击确定,就可以直接推送到github了,名称随便写,到时候就是GitHub里面到分支到名字,这里选下面到新的分支相当于给GitHub新建分支;

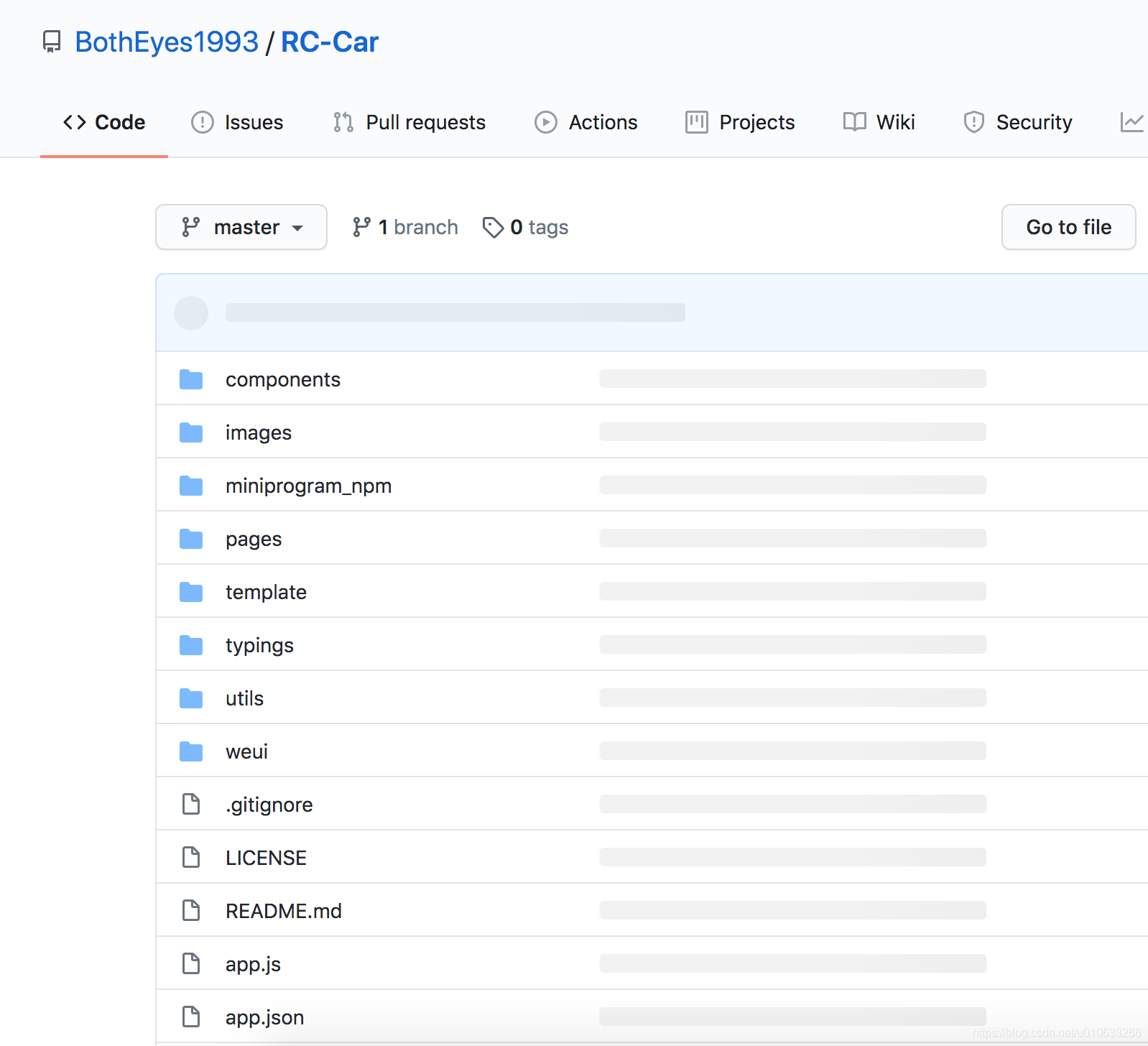
成功后远程下面会多出一个分支,就是你新建的分支,另外你可以看的你本地的master标记和GitHub标记还有head标记都合在一起了,说明已经集成完毕了,你去GitHub也能看到这个项目了;


到这里微信版本管理就和GitHub集成完毕了;
补充:前面说到如果勾选了readme导致GitHub已经有了分支怎么办,如果GitHub已经有了分支,就不能按照上面的推送到新分支了,这样会导致GitHub两个分支了,解决方式就是先抓取下来,再把head切换到GitHub到分支上面去,这样本地代码就都属于新加代码了,就可以都提交到GitHub到分支上面了。
三,推送,抓取,拉取
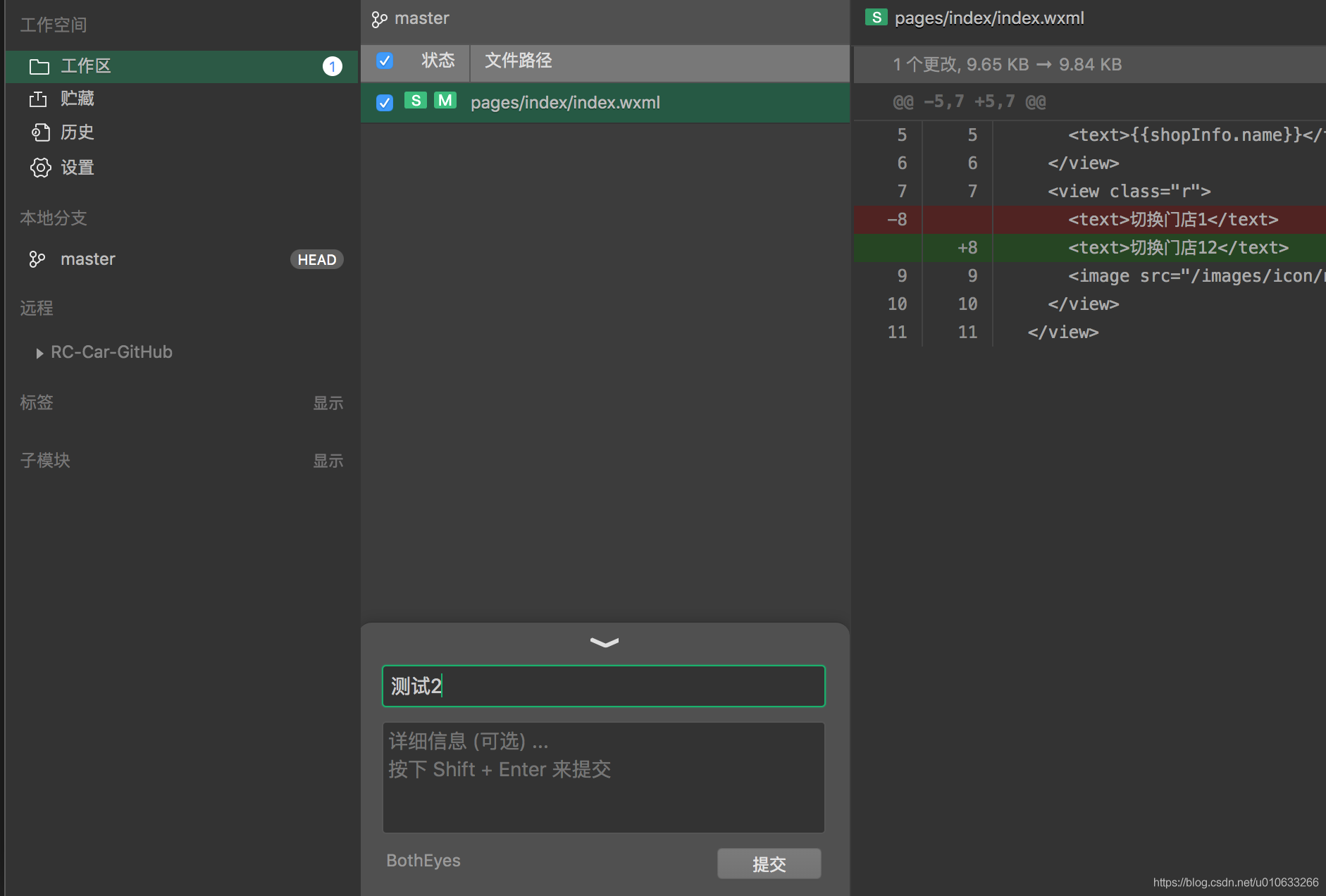
1推送:本地代码变动后,变动会同步到工作区,直接勾选提交就行;

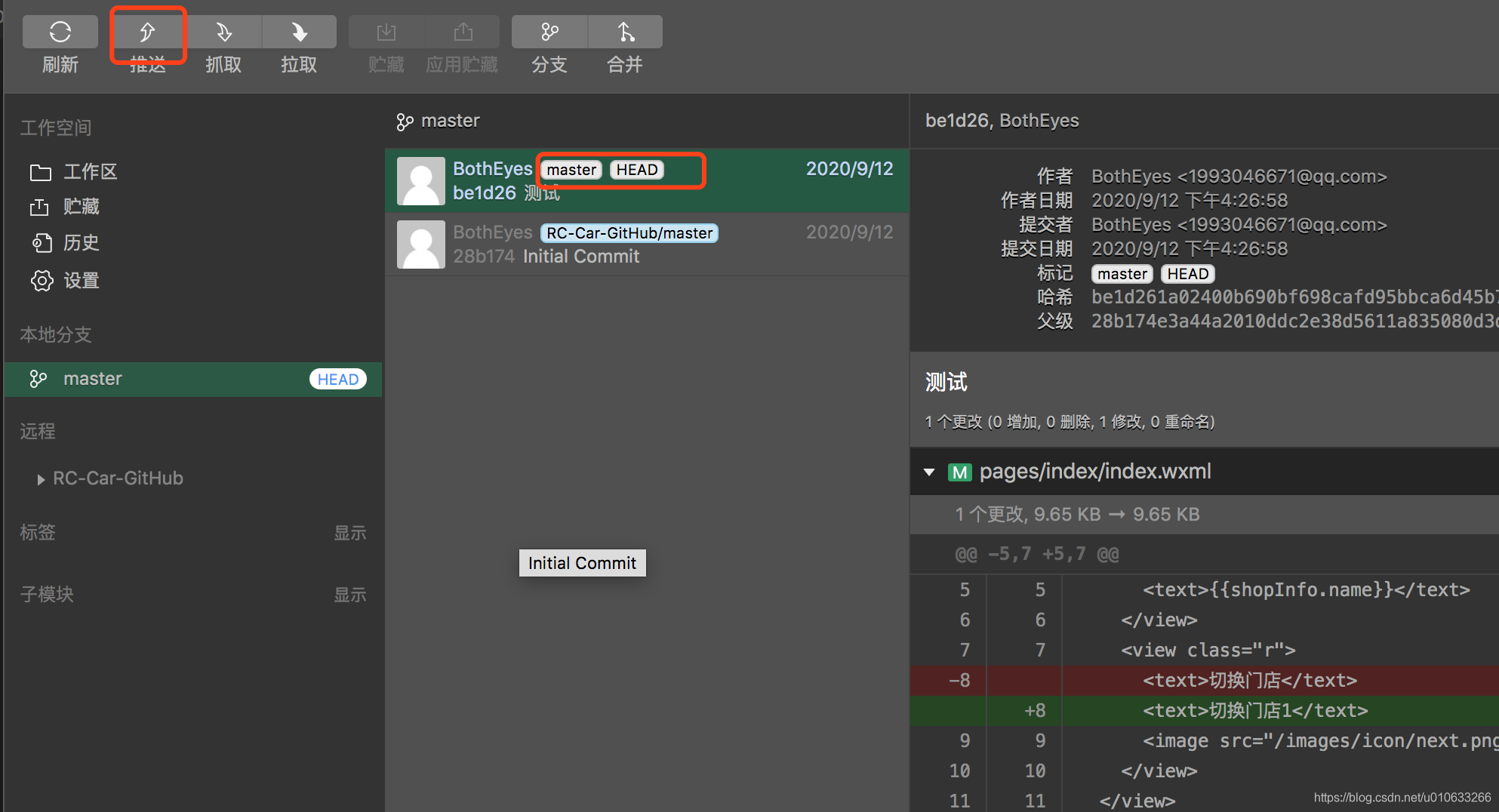
然后到本地分支里面可以看到刚刚的提交,(这里因为刚刚有提交了所以head和master跑到第二个提交点了)直接推送到GitHub就行了;

推送就不要选新分支了,选刚刚建立的分支就行;

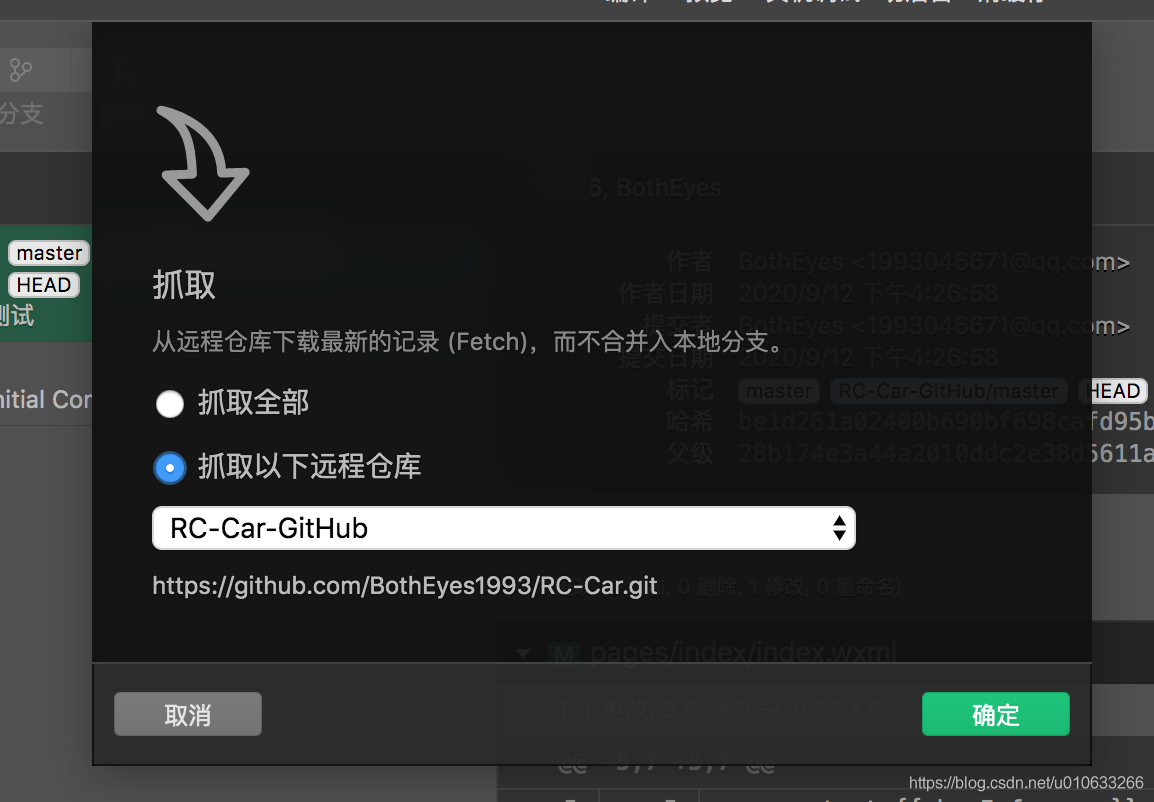
2抓取,直接选择刚刚的分支就行;

3拉取,拉取这里后面讲,这个适用于把GitHub上面已有的项目拉到本地,覆盖到本地进行开发;
四,拉取GitHub项目到本地进行开发
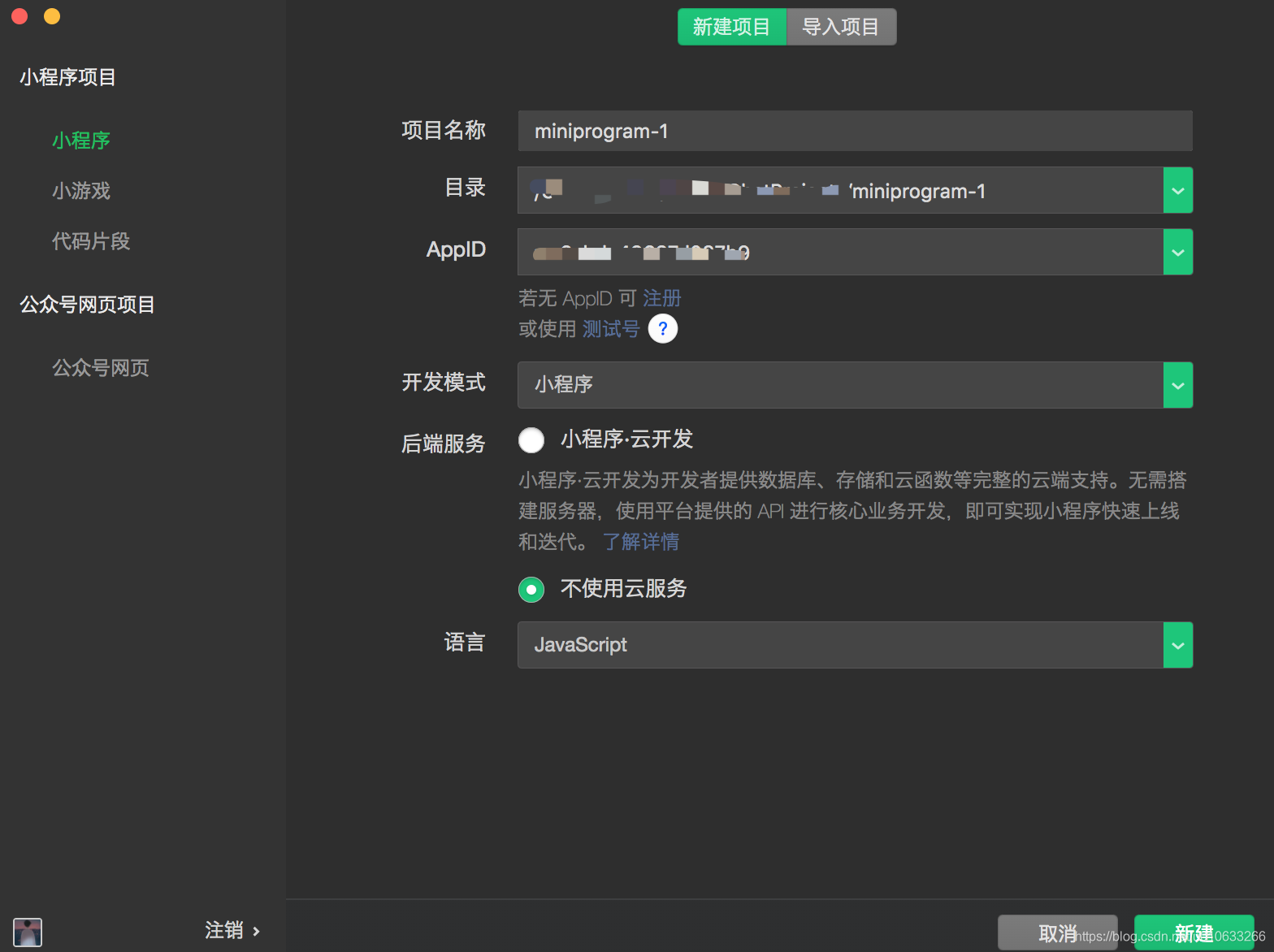
1,先新建一个空项目;

2,打开版本控制,不用勾选,确保是个干净的项目,后面整体合并;

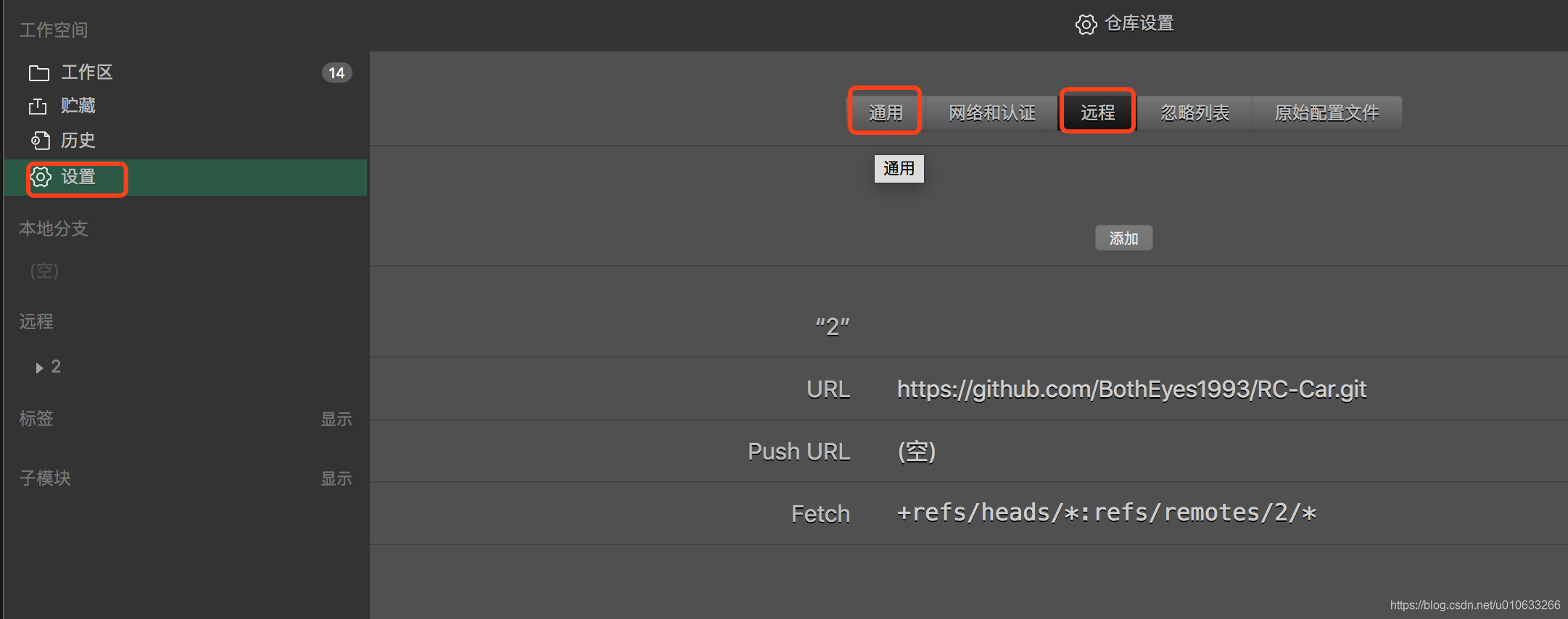
3,设置里面输入GitHub账号密码,和远程项目地址,和上面的一样;

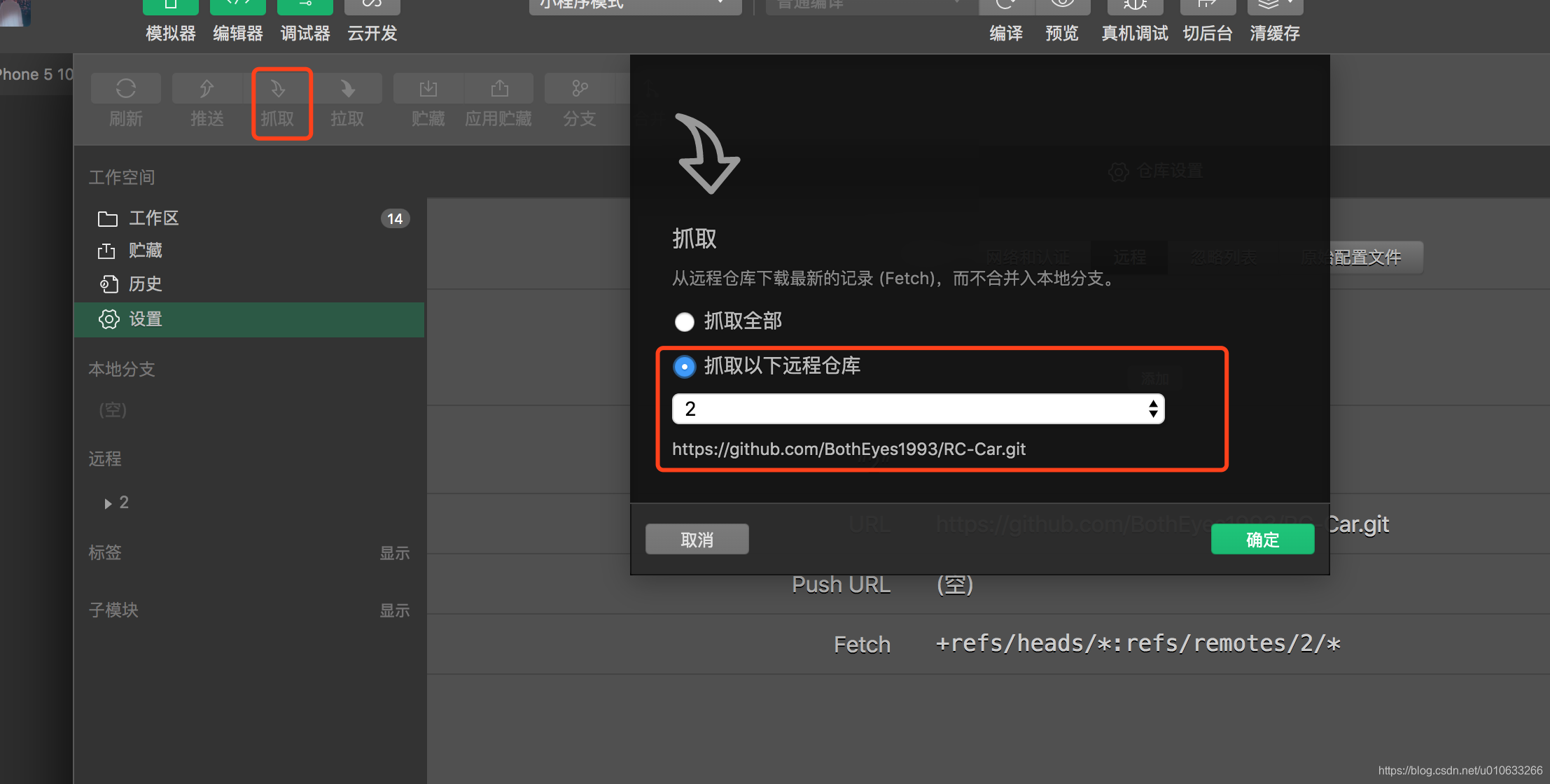
4,接下来先抓取刚刚加的远程仓库;

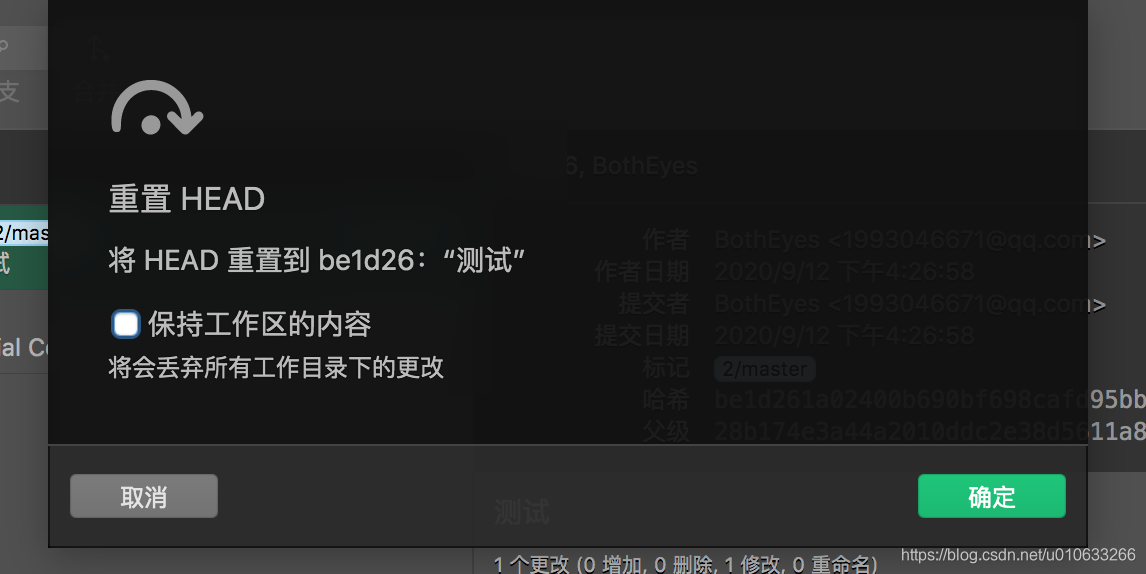
5,抓取成功之后就可以看的最新的GitHub代码了,接下来重要的一点就是,右键最新的提交点,把head重置的GitHub最新的提交点上面去,保证你本地工作区和它关联上;

弹窗里面可以不勾选,反正本地的代码不需要了;

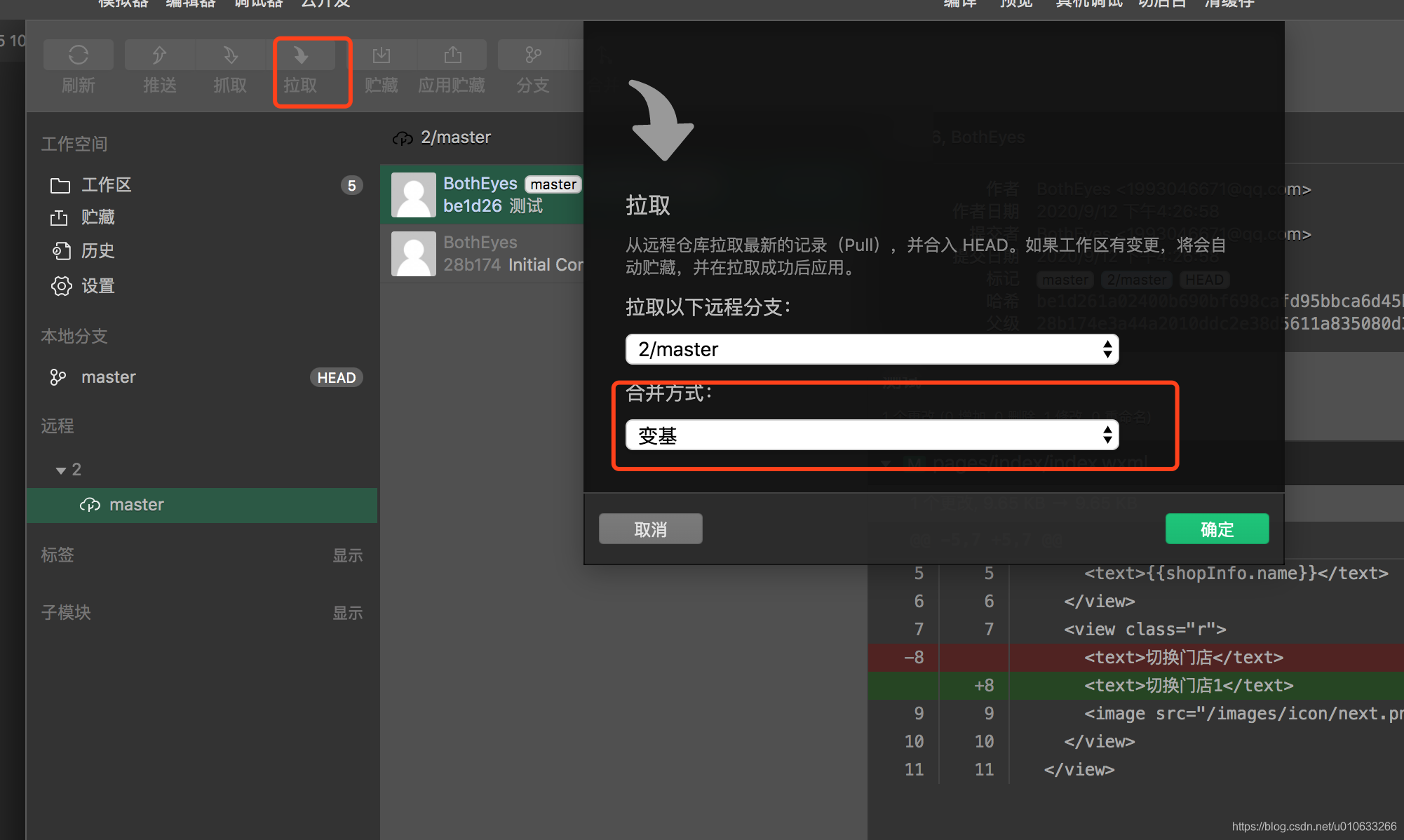
6,接下来就是点击拉取,把GitHub代码覆盖到本地,所以下面选择变基;

7,变基完成后项目基本就覆盖下来了,剩下就是开发,提交等等了。。。
补充一点,git到每个标记都有自己含义,类似master,head等等下个章节会讲到;
微信开发者工具集成GitHub,多人协调开发,上传拉取等的更多相关文章
- 一、微信小游戏开发 --- 初次在微信开发者工具里跑Egret小游戏项目
尝试下Egret的小游戏开发,学习,学习,干IT,不学习,就得落后啊... 相关教程: Egret微信小游戏教程 微信公众平台-微信小游戏教程 微信公众平台-微信小游戏接入指南 开发版本: Egret ...
- 微信小程序_(校园视)开发上传视频业务
微信小程序_(校园视) 开发用户注册登陆 传送门 微信小程序_(校园视) 开发上传视频业务 传送门 微信小程序_(校园视) 开发视频的展示页-上 传送门 微信小程序_(校园视) 开发视频的展示页-下 ...
- Linux安装 微信开发者工具(deepin linux ubt)
一.环境:: deepin linux15.4.1 二.安装过程: 2.1 安装wine sudo apt-get install wine 2.2 安装nwjs-sdk 2.2.1 下载linux版 ...
- 微信开发者工具导入 wepy 项目“app.json 未找到”报错解决方法
版本信息: 微信开发者工具:1.03.2101150 wepy:2.0 wepy/cli:6.14.8 问题描述 按照 wepy 文档中的步骤新建项目: $ npm install @wepy/cli ...
- Ubuntu安装微信开发者工具
参考教程:https://ruby-china.org/topics/30339 1.下载nw sdk $ wget -c http://dl.nwjs.io/v0.15.3/nwjs-sdk-v0. ...
- 微信小程序开发----微信开发者工具使用
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,最后,勾选 "创建 QuickStart 项目" (注意: 你要选 ...
- 微信开发者工具_小程序js文件后面的M代表什么
Git 版本管理为了方便开发者更简单快捷地进行代码版本管理,简化一些常用的 Git 操作,以及降低代码版本管理使用的学习成本,开发者工具集成了 Git 版本管理面板.A: 增加的文件.C: 文件的一个 ...
- 记web模拟手机环境已经微信开发者工具中可正常运行,实体机运行报错问题
问题描述: 有个手机微信OA的项目 用户信息采用cookie方式保存.发布后使用chorme浏览器进行模拟访问测试发现一切运行顺畅,使用微信开发者工具进行测试也一切正常. 采用实体机进行测试时,用微信 ...
- mac 开启 chrome 和 微信开发者工具 跨域
微信开发者工具:open -n /Applications/wechatwebdevtools.app --args --disable-web-security --user-data-dir=/U ...
随机推荐
- 调试备忘录-nRF24L01P的使用(教程 + 源码)
目录--点击可快速直达 MCU:KEAZ64A MDK:CodeWarrior 11.0 目录 写在前面 什么是nRF24L01P? nRF24L01P模块的简单介绍 nRF24L01P的工作模式 n ...
- MySQL设置跳过密码验证
1.linux系统下 在/etc/my.cnf文件中, [mysqld]下面新增skip-grant-tables,然后重启服务器.
- 使用 .NET Core 3.x 构建RESTful Api(第三部分)
关于HTTP HEAD 和 HTTP GET: 从执行性能来说,这两种其实并没有什么区别.最大的不同就是对于HTTP HEAD 来说,Api消费者请求接口数据时,如果是通过HTTP HEAD的方式去请 ...
- Git操作之码云代码clone
安装Git https://git-scm.com/book/zh/v2/起步-安装-Git Git的网站上有详细的分各种系统的安装教程. 配置Git 1. 打开你要放置项目的本地路径,右键选择$ G ...
- linux驱动之模块化编程小总结
本文包含了linux驱动模块化编程的基本,包括创建多线程,延时,以及makefile 以一个实例来说明 #include<linux/init.h> #include<linux/m ...
- 第8章 Spark SQL实战
第8章 Spark SQL实战 8.1 数据说明 数据集是货品交易数据集. 每个订单可能包含多个货品,每个订单可以产生多次交易,不同的货品有不同的单价. 8.2 加载数据 tbStock: scala ...
- 经典游戏--24点--c++代码实现和总体思路(简单暴力向)
24点 24点是一个非常经典的游戏,从扑克牌里抽4张牌,其中J=11,Q=12,K=13,然后经过+,-,*,/,(),的计算后,使得计算得值为24,例如抽到1,2,2,5四张牌,那么 (1+5)*( ...
- 牛客网PAT练习场-到底买不买
题目地址:https://www.nowcoder.com/pat/6/problem/4065 题意:用数组统计好字符,最后进行相减,最后进行统计 /** * *作者:Ycute *时间:2019- ...
- curl报错60的问题
使用curl发请post请求的时候,会遇到如下错误: curl: (60) SSL certificate problem: self signed certificate More details ...
- MPI聚合函数
MPI聚合通信 MPI_Barrier int MPI_Barrier( MPI_Comm comm ); 所有在该通道的函数都执行完后,才开始其他步骤. 0进程在状态T1调用MPI_Barrier函 ...
