小程序开发-基础组件icon/text/progress入门
小程序的基础组件——基础内容
基础内容分为三大组件:
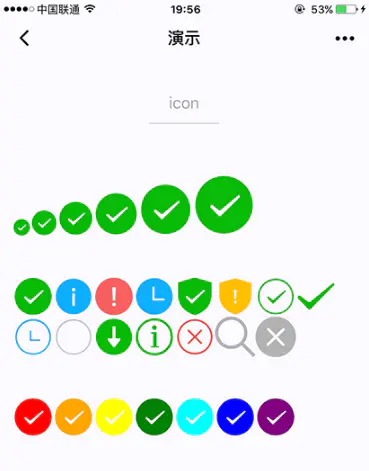
1. icon——图标

index.wxml
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>
index.js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
效果图

2. text——文本
index.wxml
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>
var initData = 'this is first line\nthis is second line'
var extraLine = [];
Page({
data: {
text: initData
},
add: function(e) {
extraLine.push('other line')
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
},
remove: function(e) {
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
}
}
})
效果图

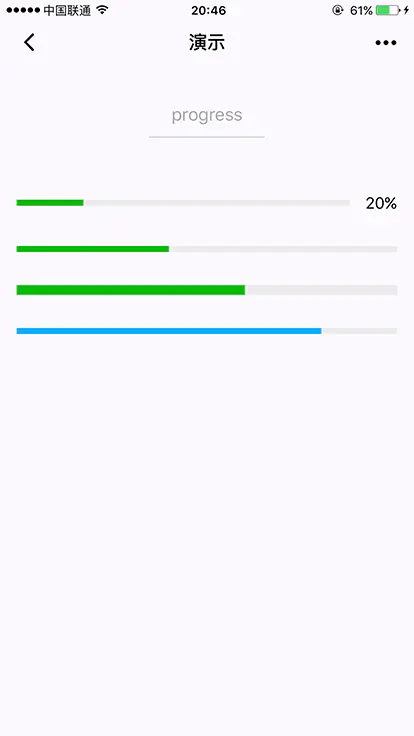
3. progress——进度条

<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />

小程序开发-基础组件icon/text/progress入门的更多相关文章
- 【微信小程序】基础组件--view text image
组件的通用属性: id class style hidden bind* catch* data-* view 小程序基础组件,基本等于最常用组件,类似于HTML中的div.view用于构建页面骨架, ...
- 微信小程序开发基础
前言: 微信小程序开入入门,如果你有html+css+javascript的基础,那么你就很快地上手掌握的.下面提供微信小程序官方地址:https://developers.weixin.qq.com ...
- 「小程序JAVA实战」小程序的基础组件(24)
转自:https://idig8.com/2018/08/12/xiaochengxu-chuji-24/ 来说下 ,小程序的基础组件.源码:https://github.com/limingios/ ...
- 小程序开发基础-scroll-view 可滚动视图区域
小编 / 达叔小生 小程序开发基础-scroll-view 可滚动视图区域 这里只展示纵向滚动,横向同理就不用说明了,可自己尝试,横向滚动属性为scroll-x,把纵向滚动改为横向滚动即可. scro ...
- 小程序开发基础-swiper 滑块视图容器
小编 / 达叔小生 参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/ 小程序开发基础-swiper 滑块视图容器 根 ...
- 【小程序】小程序开发自定义组件的步骤>>>>>>>>>小程序开发过程中报错:jsEnginScriptError
报错:jsEnginScriptError VM6342: jsEnginScriptError Component is not found in path "component/spac ...
- 微信小程序开发基础知识总结
微信小程序在无论在功能.文档及相关支持方面,都是优于前面几种微信账号类型,它提供了很多原生程序才有的接口,使得我们的小程序在很多方面突破H5页面应用的限制,更加接近原生程序的功能,因此微信小程序具有很 ...
- 第2章 微信小程序的基础组件学习
小程序也可以用div+css进行排版. flex-direction排列方向,可以控制内部的成员的顺序,比如从左到右.从右到左.上下,纵向和横向. flex-wrap可以控制换行是如何去换行的,控制它 ...
- 小程序开发-block组件的使用
微信小程序中,block不是一个组件,而是一个包装元素,不会在页面中做任何渲染. 使用情况:条件渲染 wx:if 因为 wx:if 是一个控制属性,需要将它添加到一个标签/组件上,用于控制隐藏与显示. ...
随机推荐
- 028_go语言中的超时处理
代码演示 package main import "fmt" import "time" func main() { c1 := make(chan strin ...
- 002_centos7关闭防火墙
防火墙是比较烦人的,在自己做实验,或者实际应用中,如果配置不好的话,会出现各种匪夷所思的问题,那么如何关闭呢 在centos7里,防火墙改为了firewalld进程 首先用命令firewall-cmd ...
- 用Python绘制一套“会跳舞”的动态图形给你看看
在读技术博客的过程中,我们会发现那些能够把知识.成果讲透的博主很多都会做动态图表.他们的图是怎么做的?难度大吗?这篇文章就介绍了 Python 中一种简单的动态图表制作方法. 看这优美的舞姿 很多人学 ...
- 【av68676164(p43-p47)】物理内存管理
7.2.1 分区内存管理 把内存分为若干个区给用户使用 单一区存储管理 分区存储管理 固定分区 动态分区 单一区存储管理(不分区存储管理) 定义:用户区不分区,完全被一个程序占用.例如:DOS 优点: ...
- 微信公众号里面怎么添加xls
微信公众号里面添加xls的教程 我们都知道创建一个微信公众号,在公众号中发布一些文章是非常简单的,但公众号添加附件下载的功能却被限制,如今可以使用小程序“微附件”进行在公众号中添加附件. 以下是公众号 ...
- three.js 着色器材质之纹理
今天郭先生说一说如何在three.js着色器中添加纹理,先看看今天要完成的效果,在线案例请点击博客原文. 这里我们分别引入三个纹理,分别是地球的表面纹理,对应的海拔灰度图,和云朵的纹理.使用表面纹理还 ...
- 2020-04-06:insert语句在mysql里经历了什么?
1.会话状态转换为update 2.激活事物状态由 not_active 变为 active 3.查找定位数据 4.进行乐观插入 记录insert的undo记录记录undo的redo log 入red ...
- mysql的ATM存取款机系统
##建库 CREATE DATABASE bankDB; ##客户信息表 CREATE TABLE userInfo ( customerID INT PRIMARY KEY AUTO_INCREME ...
- hdfs学习(一)
一.hdfs概述 介绍: 在现代的企业环境中,单机容量往往无法存储大量数据,需要跨机器存储.统一管理分布在集群上的文件系统称为分布式文件系统 .HDFS(Hadoop Distributed File ...
- js替换指定位置字符串
var str='QWER';//替换WE newstr=replacepos(str,1,2,'XX'); console.log(newstr);//QXXR; function replacep ...
