JS 本地存储笔记
本地存储
sessionStorage
- <input type="text">
- <button class="set">存储数据</button>
- <button class="get">获取数据</button>
- <button class="remove">删除数据</button>
- <button class="del">清空所有数据</button>
- var ipt = document.querySelector('input')
- var set = document.querySelector('.set')
- var get = document.querySelector('.get')
- var remove = document.querySelector('.remove')
- var del = document.querySelector('.del')
- set.addEventListener('click', function () {
- var val = ipt.value;
- sessionStorage.setItem('uname', val)
- sessionStorage.setItem('pwd', val)
- })
- get.addEventListener('click', function () {
- console.log(sessionStorage.getItem('uname'));
- })
- remove.addEventListener('click', function () {
- sessionStorage.removeItem('uname')
- })
- del.addEventListener('click', function () {
- sessionStorage.clear()
- })
localstorage
- var ipt = document.querySelector('input')
- var set = document.querySelector('.set')
- var get = document.querySelector('.get')
- var remove = document.querySelector('.remove')
- var del = document.querySelector('.del')
- set.addEventListener('click', function () {
- var val = ipt.value;
- localStorage.setItem('username', val)
- localStorage.setItem('pwd', val)
- })
- get.addEventListener('click', function () {
- console.log(localStorage.getItem('username'));
- })
- remove.addEventListener('click', function () {
- localStorage.removeItem('username')
- })
- del.addEventListener('click', function () {
- localStorage.clear()
- })
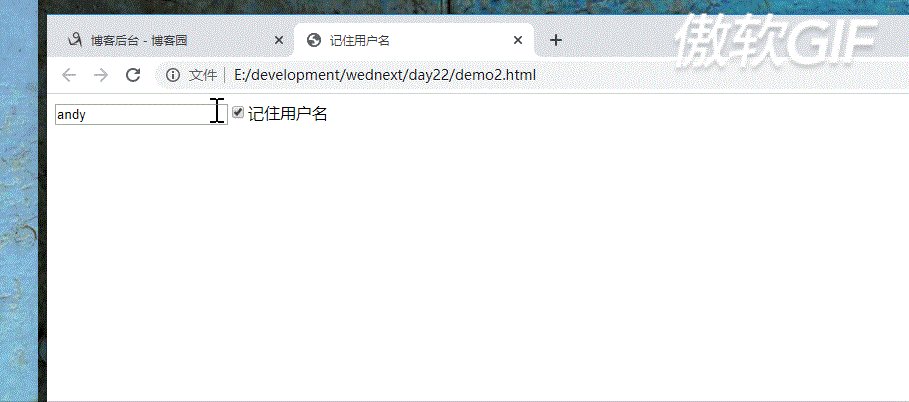
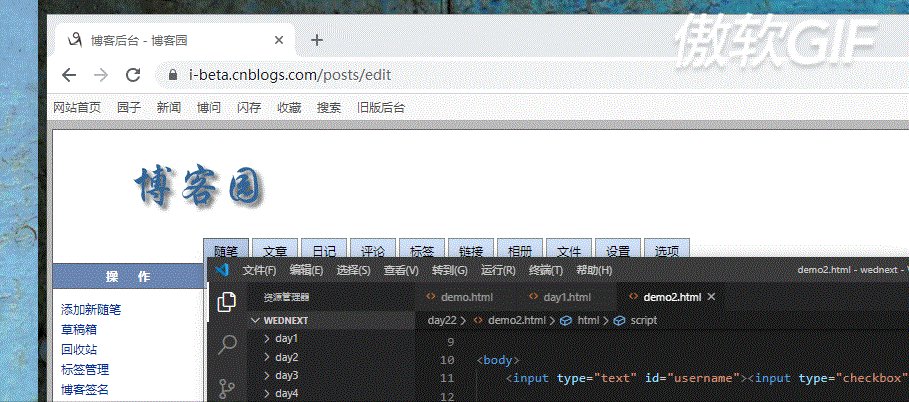
记住用户名案例
- <input type="text" id="username"><input type="checkbox" id="remember">记住用户名
- var username = document.querySelector('#username')
- var remember = document.querySelector('#remember')
- if (localStorage.getItem('username')) {
- username.value = localStorage.getItem('username')
- remember.checked = true;
- }
- remember.addEventListener('click', function () {
- if (this.checked) {
- localStorage.setItem('username', username.value)
- } else {
- localStorage.removeItem('username')
- }
- })

JS 本地存储笔记的更多相关文章
- js本地存储解决方案(localStorage与userData)
WEB应用的快速发展,是的本地存储一些数据也成为一种重要的需求,实现的方案也有很多,最普通的就是cookie了,大家也经常都用,但是cookie的缺点是显而易见的,其他的方案比如:IE6以上的user ...
- js 本地存储 localStorage 之 angular
今天项目中用到 php yii框架 用的不是 angular路由 所以用rootScope传值是不行的 我就用到了 localStorage 本地持久化存储 如下 set 顾名思义是设置 值 loca ...
- js——本地存储
1. cookie 容量小:4k,在同源的http请求时携带传输,占用带宽,有日期限制 <!DOCTYPE html> <html lang="en"> & ...
- JS本地存储信息的实现方式(localStorage 与 userData)
详细介绍请看: http://www.cnblogs.com/beiyuu/archive/2011/07/20/js-localstorage-userdata.html 里面涉及到的 demo 代 ...
- HTML5笔记:跨域通讯、多线程、本地存储和多图片上传技术
最近做项目在前端我使用了很多新技术,这些技术有bootstrap.angularjs,不过最让我兴奋的还是使用了HTML5的技术,今天我想总结一些HTML5的技术,好记性不如烂笔头,写写文章可以很好的 ...
- HTML5 学习笔记(三)——本地存储
目录 一.HTML4客户端存储 1.1.提交表单发送到服务器的信息 1.2.客户端本地存储概要 二.localStorage 2.1.添加 2.2.取值 2.3.修改 2.4.删除 2.5.跨页面与跨 ...
- HTML5 学习笔记(三)——本地存储(LocalStorage、SessionStorage、Web SQL Database)
一.HTML4客户端存储 B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会 ...
- store.js - 轻松实现本地存储(LocalStorage)
store.js 是一个兼容所有浏览器的 LocalStorage 包装器,不需要借助 Cookie 或者 Flash.store.js 会根据浏览器自动选择使用 localStorage.globa ...
- [js开源组件开发]localStorage-cache本地存储的缓存管理
localStorage-cache本地存储的缓存管理 距离上次的组件开发有近三个月的时间了,最近一直在做一些杂事,无法静下心来写写代码,也是在学习emberjs,在emberjs中有一个很重要的东西 ...
随机推荐
- java IO流 (八) RandomAccessFile的使用
1.随机存取文件流:RandomAccessFile 2.使用说明: * 1.RandomAccessFile直接继承于java.lang.Object类,实现了DataInput和DataOutpu ...
- static关键字真能提高Bean的优先级吗?答:真能
生命太短暂,不要去做一些根本没有人想要的东西.本文已被 https://www.yourbatman.cn 收录,里面一并有Spring技术栈.MyBatis.JVM.中间件等小而美的专栏供以免费学习 ...
- [译]使用DOT语言和GraphvizOnline来可视化你的ASP.NETCore3.0终结点01
这是系列文章中的第一篇:使用GraphvizOnline可视化ASP.NETCore3.0终结点.. 第1部分-使用DOT语言来可视化你的ASP.NETCore3.0终结点(本文) 第2部分-向ASP ...
- P4158 [SCOI2009]粉刷匠(洛谷)
今天A了个紫(我膨胀了),他看起来像个贪心一样,老师说我写的是dp(dp理解不深的缘故QWQ) 直接放题目描述(我旁边有个家伙让我放链接,我还是说明出处吧(万一出处没有了)我讲的大多数题目都是出自洛谷 ...
- Eclipse默认快捷键说明
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当 ...
- javascript算法 最短路径问题
var obj = { 1: [2, 3], 2: [1, 4, 5], 3: [1, 7, 8], 4: [2, 7], 7: [4, 8], } var 起点 = 1 var 终点 = 8 var ...
- ”initialization failure:0x0000000C“错误,何解?
今天开机后打开软件,报出这样的警告”initialization failure:0x0000000C“. 我问了度娘,看了很多回答,答案参差不齐.其中,有个回答还是很不错的(刚好我的是win10系统 ...
- 目前解决移动端1px边框最好的方法
在移动端开发时,经常会遇到在视网膜屏幕中元素边框变粗的问题.本文将带你探讨边框变粗问题的产生原因及介绍目前市面上最好的解决方法. 1px 边框问题的由来 苹果 iPhone4 首次提出了 Retina ...
- Java7/8 中的 HashMap 和 ConcurrentHashMap
Java7 HashMap 数组+链表 Java7 ConcurrentHashMap Segment数组+HashEntry数组链表+ReenTrantLock分段锁 Java8 HashMa ...
- 数据库事务与MySQL事务总结
事务特点:ACID 从业务角度出发,对数据库的一组操作要求保持4个特征: Atomicity(原子性):一个事务必须被视为一个不可分割的最小工作单元,整个事务中的所有操作要么全部提交成功,要么全部失败 ...
