微信小程序:优化页面要渲染的属性
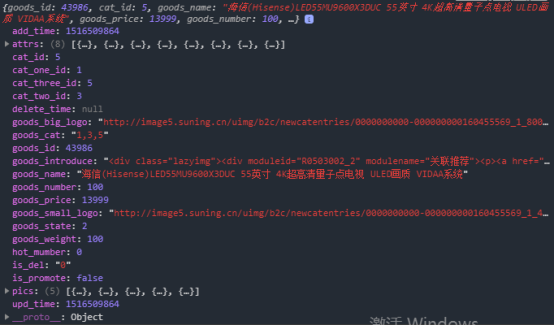
问题:页面中只用到四个属性:goods_name,goods_price,goods_introduce,pics,但是整个对象中有22个属性,小程序中建议:data中只存放标签中要使用的数据,而现在goodsObj中有很多属性用不到,这无形之中会导致小程序的性能变得比较卡了。所以我们要对它进行优化,优化页面要渲染的属性。
原来的做法:



修改如下:

此时data中的数据也变少了。

微信小程序:优化页面要渲染的属性的更多相关文章
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 图解微信小程序---实现页面的跳转与返回操作
图解微信小程序---实现页面的跳转与返回操作 代码笔记 操作步骤 第一步:在app.json配置文件中,创建跳转页面 第二步:编写首页跳转(注意跳转方式,和设置点击样式类名) 第三步:编写首页样式 第 ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
- 微信小程序开发--页面结构
一.微信小程序开发--页面文件组成 [page.name].js 页面逻辑文件,用于创建页面对象,以及处理页面生命周期控制和数据处理 [page.name].wxml wxml指的是Wei Xin M ...
- 微信小程序的页面渲染(if/for)
下面,粗略的介绍一下微信小程序的条件渲染.列表渲染.数据绑定等,详细的内容大家可以去看微信小程序的API,在此只做简单描述,希望能帮助到大家 条件渲染 <!--wxml--> <vi ...
- 微信小程序优化
setData setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口.在介绍常见的错误用法前,先简单介绍一下 setData 背后的工作原理. 工作原理 小程序的视图层目前使用 ...
- 微信小程序的视图与渲染
1.组件的基本使用 <button type="default" > default </button> <button type="pri ...
- 微信小程序之页面导航栏
效果图: 页面有点丑,作为初次学习,页面可以要求不那么美观,先学会再说.毕竟后面可以优化的很漂亮. 代码实例如下: <view class="section btn-area" ...
- 微信小程序WXML页面常用语法(讲解+示例)
(一) WXML 是什么 官方说明:WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构 在前面我们就已经提过,WXML,就可 ...
随机推荐
- SealClient
import java.io.BufferedReader; import java.io.FileInputStream; import java.io.IOException; import ja ...
- ajax带checkbox选择值到后台
function togglefun(checkbox){//全选 $('input[name=cids]').prop('checked', $(checkbox).prop('checked')) ...
- linux-Navicat连接linux远程数据
linux-Navicat连接linux远程数据 (一)登陆数据库 (二)创建用户用于远程连接 GRANT ALL PRIVILEGES ON *.* TO '账号'@'%' IDENTIFIED B ...
- for循环实现的一些小例子
1.1-10阶乘和 package HELLO; public class exercise5 { /** 1-10阶乘和 */ public static void main(String[] ar ...
- 牛客的两道dfs
1.传送门:牛客13594-选择困难症 题意:给你k类物品,每类物品有a[i]个每个物品都有一个value,每类物品最多选一个,要求有多少种选法使得总value>m(没要求每类物品都必须选) 题 ...
- 洛谷 P6851 onu (贪心,模拟)
题意:C和D打牌,每张牌有花色和点数,小D刚开始的分数为\(v\),不管输还是赢,只要小D出了牌(花色必须相同),就能得到那张牌点数的分数,若是赢了(点数不小于D的牌),他可以另外加\(c\)分,输了 ...
- Codeforces Round #540 (Div. 3) B. Tanya and Candies (后缀和)
题意:有\(n\)个数,你可以任意去除某个位置的元素然后得到一个新数组,使得新数组奇数位和偶数的元素相等,现在问你有多少种情况合法. 题解:先求个后缀和,然后遍历,记录奇数和偶数位置的前缀和,删去\( ...
- Linux-开机运行流程
目录 CentOS7开机流程 Linux运行级别 systemd进程管理 systemd的优势 systemd相关文件 systemd启动相关命令 systemd开机自启动相关命令 systemd服务 ...
- Spring(三) Spring IOC
Spring 核心之 IOC 容器 再谈 IOC 与 DI IOC(Inversion of Control)控制反转:所谓控制反转,就是把原先我们代码里面需要实现的对象创 建.依赖的代码,反转给容器 ...
- xss之htmlspecialchars
源代码: 可以看到是用htmlspecialchars 对get参数message进行处理,但是他默认不对单引号进行处理的. 只对预定义的字符进行处理: & (和号)成为 & &quo ...
