Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级
1.插槽(slot)的基本使用
A:基本使用: <slot></slot>
B:默认置:<slot><h1>中间可以放默认值</h1></slot>
C:如果有多个值,同时放入到组件进行替换时,一起作为替换元素


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--父组件模版-->
<div id="app">
<zzj1><button>按钮</button></zzj1> <!--组件1加个按钮-->
<zzj1>长安镖局</zzj1> <!--组件2加个长安镖局-->
<zzj1><h1>预留插槽后中间可以随便放</h1></zzj1> <!--组件3加个h1标签-->
<zzj1></zzj1> <!--组件4显示默认值--> </div>
<!--子组件模版 -->
<template id="zzjmb">
<div>
<h2>{{title}}</h2>
<!--预留插槽,以便扩展组件,组件中抽取共性,把不同的预留在插槽-->
<!--<slot></slot>-->
<slot><h1>中间可以放默认值</h1></slot>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// root根组件(父组件)
const app = new Vue({
el: '#app',
// 创建注册子组件
components: {
zzj1: {
template: '#zzjmb',
data() {
return {
title: '子组件data中的数据'
}
},
}
}
})
</script>
</body>
</html> 插槽(slot)的基本使用
插槽(slot)的基本使用

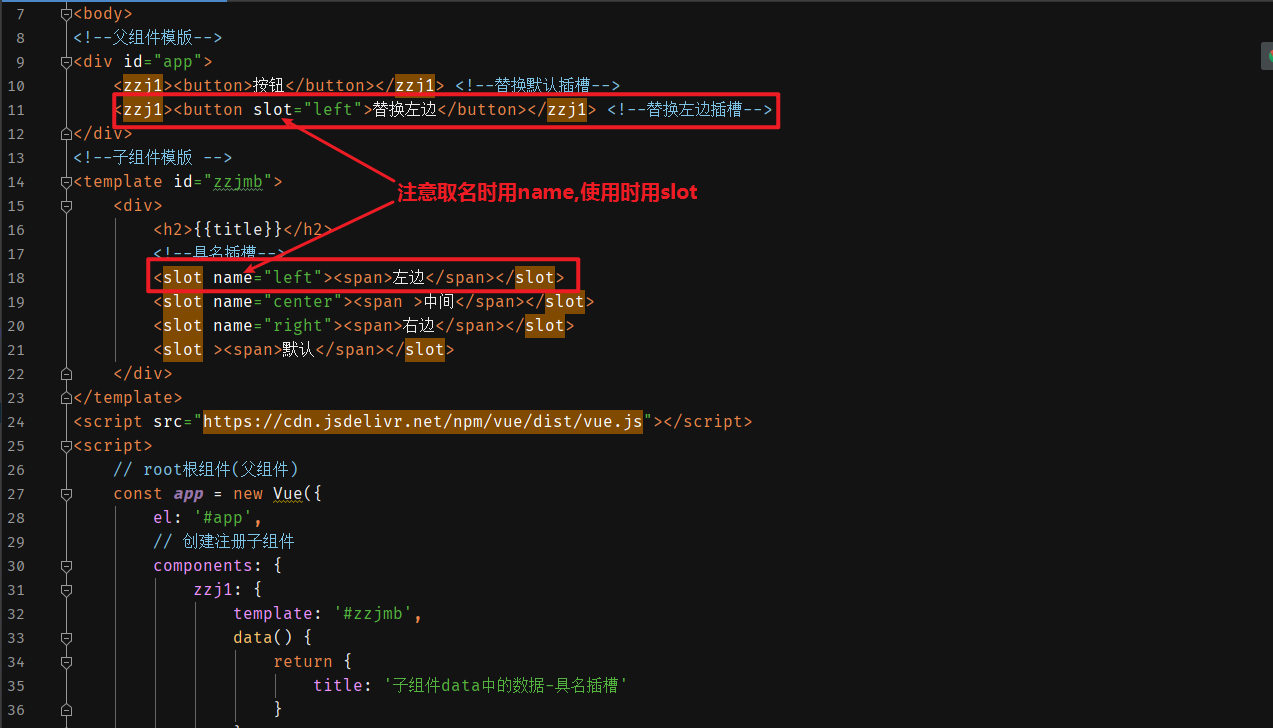
2.具名插槽(slot)的使用


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--父组件模版-->
<div id="app">
<zzj1><button>按钮</button></zzj1> <!--替换默认插槽-->
<zzj1><button slot="left">替换左边</button></zzj1> <!--替换左边插槽-->
</div>
<!--子组件模版 -->
<template id="zzjmb">
<div>
<h2>{{title}}</h2>
<!--具名插槽-->
<slot name="left"><span>左边</span></slot>
<slot name="center"><span >中间</span></slot>
<slot name="right"><span>右边</span></slot>
<slot ><span>默认</span></slot>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// root根组件(父组件)
const app = new Vue({
el: '#app',
// 创建注册子组件
components: {
zzj1: {
template: '#zzjmb',
data() {
return {
title: '子组件data中的数据-具名插槽'
}
},
}
}
})
</script>
</body>
</html> 具名插槽(slot)的使用
具名插槽(slot)的使用


3.变量编译的作用域


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--父组件模版-->
<div id="app">
<!--执行isshow会在当前模版中查找-->
<zzj1 v-show="isshow"></zzj1>
</div>
<!--子组件模版 -->
<template id="zzjmb">
<div>
<h2>{{title}}</h2>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// root根组件(父组件)
const app = new Vue({
el: '#app',
data: {
title:'我是父组件',
isshow:true
},
// 创建注册子组件
components: {
zzj1: {
template: '#zzjmb',
data() {
return {
title: '子组件data中的数据-编译的作用域',
isshow: false,
}
},
}
}
})
</script>
</body>
</html> 变量编译的作用域
变量编译的作用域

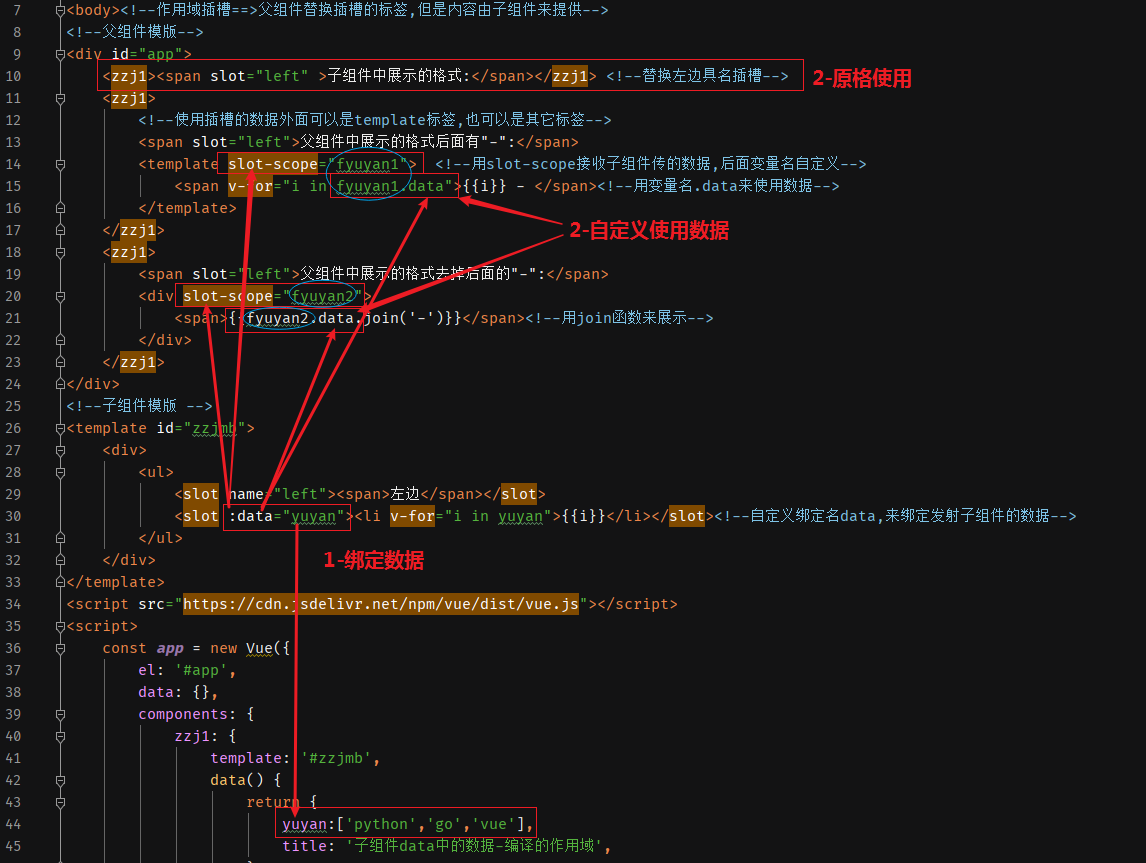
4.作用域插槽 (父组件替换插槽的标签,但是内容由子组件来提供)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body><!--作用域插槽==>父组件替换插槽的标签,但是内容由子组件来提供-->
<!--父组件模版-->
<div id="app">
<zzj1><span slot="left" >子组件中展示的格式:</span></zzj1> <!--替换左边具名插槽-->
<zzj1>
<!--使用插槽的数据外面可以是template标签,也可以是其它标签-->
<span slot="left">父组件中展示的格式后面有"-":</span>
<template slot-scope="fyuyan1"> <!--用slot-scope接收子组件传的数据,后面变量名自定义-->
<span v-for="i in fyuyan1.data">{{i}} - </span><!--用变量名.data来使用数据-->
</template>
</zzj1>
<zzj1>
<span slot="left">父组件中展示的格式去掉后面的"-":</span>
<div slot-scope="fyuyan2">
<span>{{fyuyan2.data.join('-')}}</span><!--用join函数来展示-->
</div>
</zzj1>
</div>
<!--子组件模版 -->
<template id="zzjmb">
<div>
<ul>
<slot name="left"><span>左边</span></slot>
<slot :data="yuyan"><li v-for="i in yuyan">{{i}}</li></slot><!--自定义绑定名data,来绑定发射子组件的数据-->
</ul>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {},
components: {
zzj1: {
template: '#zzjmb',
data() {
return {
yuyan:['python','go','vue'],
title: '子组件data中的数据-编译的作用域',
}
},
}
}
})
</script>
</body>
</html>
作用域插槽

Vue学习笔记-Vue.js-2.X 学习(四)
Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- 【学习笔记】jQuery的基础学习
[学习笔记]jQuery的基础学习 新建 模板 小书匠 什么是jQuery对象? jQuery 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQuery 独有的. 如果 ...
- 【学习笔记】JavaScript的基础学习
[学习笔记]JavaScript的基础学习 一 变量 1 变量命名规则 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头.例如: var myTestValue = 0, mySeco ...
- 《Java学习笔记(第8版)》学习指导
<Java学习笔记(第8版)>学习指导 目录 图书简况 学习指导 第一章 Java平台概论 第二章 从JDK到IDE 第三章 基础语法 第四章 认识对象 第五章 对象封装 第六章 继承与多 ...
- 20145213《Java程序设计学习笔记》第六周学习总结
20145213<Java程序设计学习笔记>第六周学习总结 说在前面的话 上篇博客中娄老师指出我因为数据结构基础薄弱,才导致对第九章内容浅尝遏止地认知.在这里我还要自我批评一下,其实我事后 ...
随机推荐
- zabbix错收告警
这种情况一般出现在重新调整host或者group导致action里的condition发生变化.此时如果一直不能恢复,可尝试将action disable在enable.
- centos 7 部署nginx及libfastcommon
1.编译环境 (centos)yum install git gcc gcc-c++ make automake autoconf libtool pcre pcre-devel zlib zlib- ...
- docker部署 springboot 多模块项目+vue
之前学习了docker,今天就来试试将这个项目打包成docker镜像并通过运行一个镜像来运行项目.这里使用的项目是el-admin.是一个开源的springboot后端管理框架(前端vue),有兴趣的 ...
- 从云数据迁移服务看MySQL大表抽取模式
摘要:MySQL JDBC抽取到底应该采用什么样的方式,且听小编给你娓娓道来. 小编最近在云上的一个迁移项目中被MySQL抽取模式折磨的很惨.一开始爆内存被客户怼,再后来迁移效率低下再被怼.MySQL ...
- PTA 乙 1002
1002 写出这个数 题目描述 读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式 每个测试输入包含 1 个测试用例,即给出自然数 n 的值.这里保证 n 小于 10^1 ...
- Codeforces Round #681 (Div. 2, based on VK Cup 2019-2020 - Final)【ABCDF】
比赛链接:https://codeforces.com/contest/1443 A. Kids Seating 题意 构造一个大小为 \(n\) 的数组使得任意两个数既不互质也不相互整除,要求所有数 ...
- C语言实现--静态链表的操作
1,我们研究数据结构的操作,第一要弄懂它的结构体表示(也就是结构体特点).第二要清楚它的初始化和撤销过程.对于静态链表首先分析它的特点:一是采用静态存储方式,二是没有指针.静态链表就是不用指针来表示链 ...
- 【uva 11491】Erasing and Winning(算法效率--贪心+单调队列)
题意:有一个N位整数,要求输出删除其中D个数字之后的最大整数. 解法:贪心.(P.S.要小心,我WA了2次...)由于规定了整数的位数,那么我们要尽量让高位的数字大一些,也就是要尽量删去前面小的数字. ...
- SPOJ 227 Ordering the Soldiers
As you are probably well aware, in Byteland it is always the military officer's main worry to order ...
- 洛谷 P2391.白雪皑皑 (并查集,思维)
题意:有\(n\)个点,对这些点进行\(m\)次染色,第\(i\)次染色会把区间\((i*p+q)\ mod\ N+1\)和\((i*q+p)\ mod\ N+1\)之间的点染成颜色\(i\),问最后 ...
