js实现购物车左滑删除
使用 js 和jquery动画实现购物车左滑,请引入jquery库,不然会报错哦!
首页编写页面,注意布局,滑动分成两部分,商品图片和信息放在一个布局,删除和移入收藏放在一起。
其中js用到了 touchstart touchend addEventListener事件。
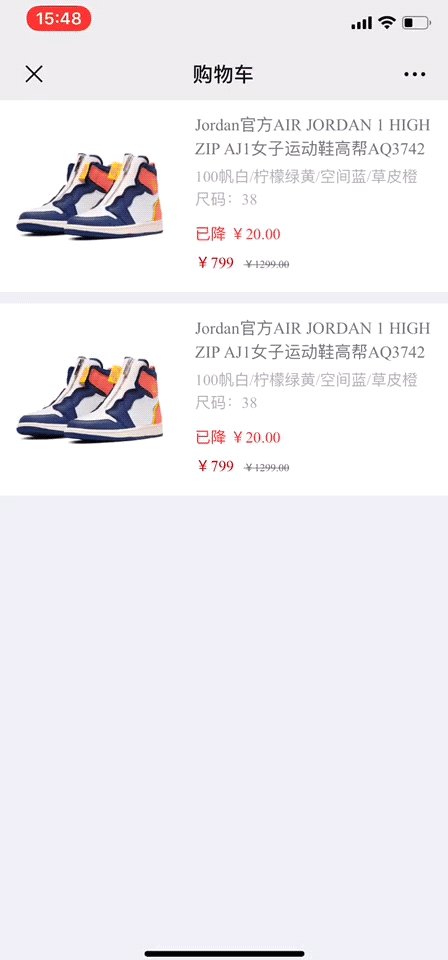
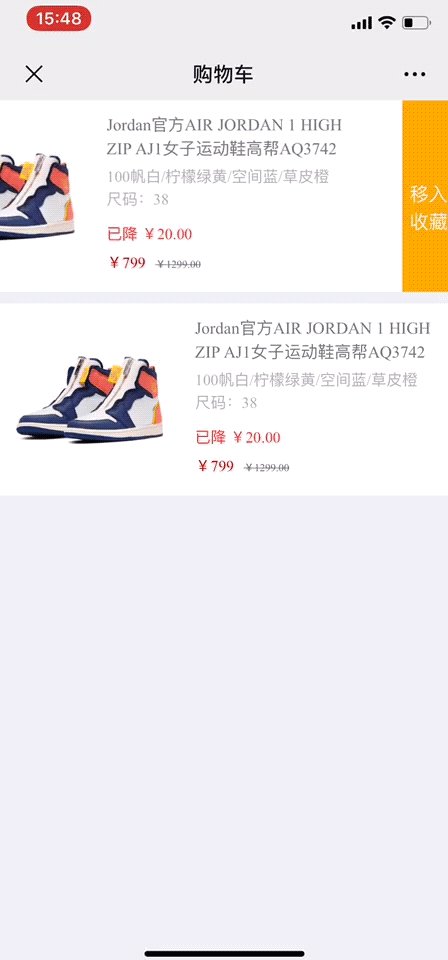
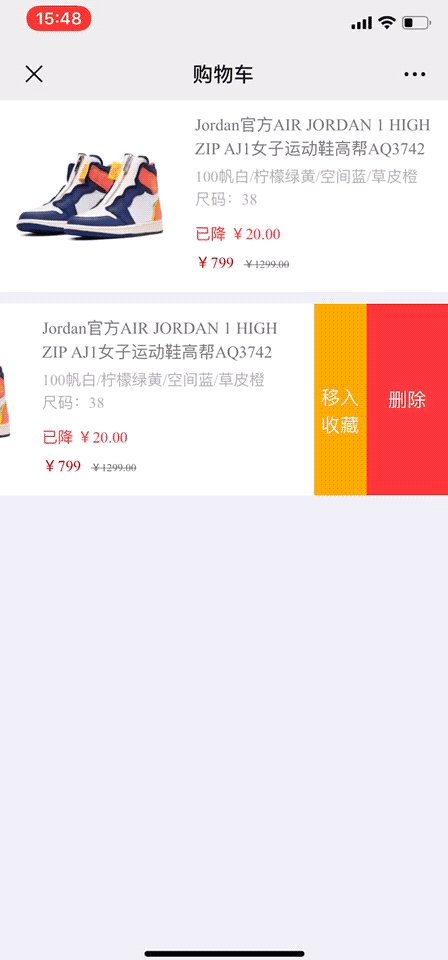
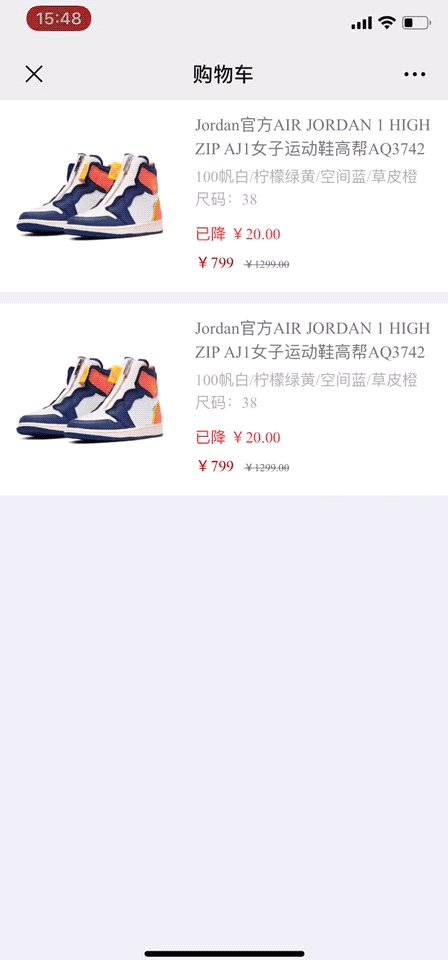
获取的是滑动的方向距离即定义为 startX, startY, endX, endY 具体实现附完整代码 githup:https://github.com/ad-skylar/cart-leftslide,下面是展示图

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
- <title>购物车</title>
- <link rel="stylesheet" type="text/css" href="index.css" />
- </head>
- <body>
- <div class="cart clearfix">
- <!-- 购物车列表 start-->
- <div class="list-goods clearfix">
- <div class="scroll-part">
- <!-- 商品信息 sart -->
- <div class="scroll-left ui-flex" id="part1">
- <div class="ui-flex goods-img " style="width:40%;">
- <img class="" src="data:images/img1.png" />
- </div>
- <div class="main-info-wrapper ui-flex" style="width:58%">
- <div class="goods-info">
- <div class="goods-info-title">Jordan官方AIR JORDAN 1 HIGH ZIP AJ1女子运动鞋高帮AQ3742</div>
- <div class="goods-info-size">
- <div>100帆白/柠檬绿黄/空间蓝/草皮橙</div>
- <div>尺码:38</div>
- </div>
- <div class="sell-price">
- 已降
- <span>¥20.00</span>
- </div>
- <div class="goods-info-price">
- <span class="price-now">¥799</span>
- <span class="price-original">¥1299.00</span>
- </div>
- </div>
- </div>
- </div>
- <!-- 商品信息 sart -->
- <!-- 商品删除收藏按钮 sart -->
- <div class="handel-right ui-flex">
- <span class="move-collection ui-flex">
- 移入收藏
- </span>
- <span class="delete ui-flex">
- 删除
- </span>
- </div>
- <!-- 商品删除收藏按钮 sart -->
- </div>
- </div>
- <!--购物车列表 end-->
- <!-- 购物车列表 start-->
- <div class="list-goods clearfix">
- <div class="scroll-part">
- <!-- 商品信息 sart -->
- <div class="scroll-left ui-flex" id="part1">
- <div class="ui-flex goods-img " style="width:40%;">
- <img class="" src="data:images/img1.png" />
- </div>
- <div class="main-info-wrapper ui-flex" style="width:58%">
- <div class="goods-info">
- <div class="goods-info-title">Jordan官方AIR JORDAN 1 HIGH ZIP AJ1女子运动鞋高帮AQ3742</div>
- <div class="goods-info-size">
- <div>100帆白/柠檬绿黄/空间蓝/草皮橙</div>
- <div>尺码:38</div>
- </div>
- <div class="sell-price">
- 已降
- <span>¥20.00</span>
- </div>
- <div class="goods-info-price">
- <span class="price-now">¥799</span>
- <span class="price-original">¥1299.00</span>
- </div>
- </div>
- </div>
- </div>
- <!-- 商品信息 sart -->
- <!-- 商品删除收藏按钮 sart -->
- <div class="handel-right ui-flex">
- <span class="move-collection ui-flex">
- 移入收藏
- </span>
- <span class="delete ui-flex">
- 删除
- </span>
- </div>
- <!-- 商品删除收藏按钮 sart -->
- </div>
- </div>
- <!--购物车列表 end-->
- </div>
- <script src="js/jquery.min.js"></script>
- <script type="text/javascript" src="index.js"></script>
- </body>
- </html>
css
- *{
- margin:0;
- padding:0;
- }
- body{
- background-color: #efeff4;
- -webkit-overflow-scrolling: touch;
- }
- .list-goods{
- background-color: #fff;
- height: 160px;
- margin-top: 10px;
- overflow: hidden;
- white-space: nowrap;
- position: relative;
- }
- .scroll-part{
- float: left;
- white-space: nowrap;
- position: relative;
- width: 100%;
- height: 100%;
- }
- .list-goods:first-of-type{
- margin-top: 0;
- }
- .list-goods .goods-img{
- margin-right: 0.2rem;
- width: 40%;
- height: 40%;
- }
- .list-goods .goods-img img{
- width: 100%;
- height: 100%;
- }
- .scroll-left{
- position: absolute;
- width: 100%;
- background: #fff;
- box-sizing: border-box;
- }
- /* 商品信息 */
- .goods-info{
- padding: 10px;
- }
- .goods-info .goods-info-title{
- font-size: 14px;
- color: #767676;
- white-space: pre-wrap;
- }
- .goods-info .goods-info-price{
- margin-top: 4px;
- }
- .goods-info .sell-price {
- color:#ff3e41;
- margin-top: 6px;
- font-size: 13px;
- }
- .goods-info .goods-info-size{
- color:#b0b0b0;
- font-size: 13px;
- padding: 4px 0;
- }
- .goods-info .goods-info-price .price-now{
- color: #cf170f;
- font-size: 13px;
- margin-right:4px;
- }
- .goods-info .goods-info-price .price-original{
- color: #6a6a6a;
- text-decoration: line-through;
- font-size: 0.38rem;
- margin-right: 0.7rem;
- }
- /* 商品删除收藏 */
- .scroll-part .handel-right{
- color: #fff;
- position: relative;
- height: 100%;
- width: 30%;
- position: absolute;
- right: -11rem;
- top: 0;
- }
- .handel-right span{
- height: 100%;
- width: 38%;
- text-align: center;
- align-items: center;
- padding: 0 0.2rem;
- justify-content: center;
- }
- .handel-right .move-collection{
- background-color: #ffa800;
- white-space: pre-wrap;
- }
- .handel-right .delete{
- background-color: #fe3a3c;
- box-sizing: border-box;
- width: 68%;
- }
- /* 通用 */
- /** flex */
- .ui-flex { display: -webkit-box; display: -webkit-flex; display: flex; }
- .clearfix{
- overflow: hidden;
- }
- .colorprimary{
- color: #ff3f3e !important;
- }
js
- $(function () {
- //左滑右滑效果
- var moveDiv = "";
- for (var i = 0; i < $(".scroll-left").length; i++) {
- moveDiv = $(".scroll-left")[i];
- var startX;
- moveDiv.addEventListener('touchstart', function (ev) {
- ev.preventDefault();
- startX = ev.touches[0].pageX;
- startY = ev.touches[0].pageY;
- }, false);
- moveDiv.addEventListener('touchend', function (ev) {
- ev.preventDefault();
- var endX, endY;
- endX = ev.changedTouches[0].pageX;
- endY = ev.changedTouches[0].pageY;
- var direction = GetSlideDirection(startX, startY, endX, endY);
- switch (direction) {
- case 1:
- $(this).next().animate({ right: "0" });
- $(this).animate({ left: "-8em" });
- break;
- case 2:
- $(this).next().animate({ right: "-11rem" });
- $(this).animate({ left: "0" });
- break;
- default:
- }
- }, false);
- }
- })
- function GetSlideAngle(dx, dy) {
- return Math.atan2(dy, dx) * 180 / Math.PI;
- }
- //根据起点和终点返回方向 1:向左,2:向右,
- function GetSlideDirection(startX, startY, endX, endY) {
- var dy = startY - endY;
- var dx = endX - startX;
- var result = 0;
- //如果滑动距离太短
- if (Math.abs(dx) < 2 && Math.abs(dy) < 2) {
- return result;
- }
- var angle = GetSlideAngle(dx, dy);
- if (angle >= -45 && angle < 45) {
- result = 2;
- } else if ((angle >= 135 && angle <= 180) || (angle >= -180 && angle < -135)) {
- result = 1;
- }
- return result;
- }

js实现购物车左滑删除的更多相关文章
- JS实现移动端购物车左滑删除功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- 基于touch.js 左滑删除功能
左滑删除功能 完整代码如下: (touch.js) <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- 仿QQ列表左滑删除
一直想写个仿QQ通讯列表左滑删除的效果,今天终于忙里偷闲,简单一个. 大概思路是这样的: 通过 ontouchstartontouchmoveontouchend 结合css3的平移. 不多说,直接上 ...
- 微信小程序独家秘笈之左滑删除
代码地址如下:http://www.demodashi.com/demo/14056.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- Android开发学习之路-PopupWindow和仿QQ左滑删除
这周作业,要做一个类似QQ的左滑删除效果的ListView,因为不想给每个item都放一个按钮,所以决定用PopupWindow,这里记录一下 先放一下效果图: 先说明一下这里面的问题: ①没有做到像 ...
- 模仿QQ左滑删除
需求: 1.左滑删除 2.向左滑动距离超过一半的时候让它自动滑开,向右滑动超过一半的时候自动隐藏 3.一次只允许滑开一个item 还有,根本不需要自定义view来实现,谨防入坑 布局: <?xm ...
- tableView左滑删除功能
实现三个代理方法即可 -(NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtI ...
- [转]ANDROID仿IOS微信滑动删除_SWIPELISTVIEW左滑删除例子
转载:http://dwtedx.sinaapp.com/itshare_290.html 本例子实现了滑动删除ListView的Itemdemo的效果.大家都知道.这种创意是来源于IOS的.左滑删除 ...
- wex5 实战 苹果左滑删除与长按编辑
用了多年苹果,习惯了苹果的左滑删除与长按编辑,特别是短信什么的,很多安卓界面也采用了类似方式. 我的想法突如其来,用wex5也设计一个这样的功能,可以吗? 那句广告词,没有什么不可能. 呵呵. 一 ...
随机推荐
- 多媒体开发(5)&音频特征:声音可以调大一点吗?
基本上,现在常用的声音采样办法是pcm,而对于压缩音频的解码,得到的也pcm数据.这个pcm数据,只是一堆数值,有正有负,看这个值看不出什么花样. 声音采集,采的是什么呢? 采的是声音的强度变化,也是 ...
- SpringBoot2.+restful风格请求方式设置以及表单中日期格式设置
1).SpringBoot在自动配置很多组件的时候,先看容器中有没有用户自己配置的(@Bean.@Component)如果有就用用户配置的,如果没有,才自动配置:如果有些组件可以有多个(ViewR ...
- Docker学习笔记之搭建Docker私有仓库
Docker仓库服务器名为Docker注册(registry)服务器.可以使用docker push命令将镜像上传到注册服务器,也可以使用docker pull命令下载服务器的镜像. Docker注册 ...
- CVE-2020-0796复现
今天整理资料时发现了之前存的一个cve漏洞复现过程,当时打算跟着复现来着,后来也没去复现,今天刚好有时间,所以来复现一下这个漏洞 漏洞讲解 https://www.freebuf.com/vuls/2 ...
- top有用的开关控制命令
[原创]本文为原创博文,转发请注明出处:https://www.cnblogs.com/dingbj/p/top_command.html 今天偶然用到top命令,在动态刷新的界面上输入h顺便看了下帮 ...
- 词嵌入之Word2Vec
词嵌入要解决什么问题 在自然语言系统中,词被看作最为基本的单元,如何将词进行向量化表示是一个很基本的问题,词嵌入(word embedding)就是把词映射为低维实数域向量的技术. 下面先介绍几种词的 ...
- 与数论的厮守05:gcd(a,b)=gcd(b,a mod b)的证明
\[设c=gcd(a,b),那么a可以表示为mc,b可以表示为nc的形式.然后令a=kb+r,那么我们就\\ 只需要证明gcd(b,r)=c即可.{\because}r=a-kb=mc-knc,{\t ...
- 浅谈JavaScript代码性能优化2
一.减少判断层级 从下图代码中可以明显看出,同样的效果判断层级的减少可以优化性能 二.减少作用域链查找层级 简单解释下,下图中第一个运行foo函数,bar函数内打印name,bar作用域内没有name ...
- 前端知识(二)01-NPM包管理器-谷粒学院
目录 一.简介 二.使用npm管理项目 1.项目初始化 2.修改npm镜像 3.npm install命令的使用 4.其它命令 一.简介 什么是NPM NPM全称Node Package Manage ...
- DDD的实体、值对象、聚合根的基类和接口:设计与实现
1 前置阅读 在阅读本文章之前,你可以先阅读: 什么是DDD 2 实现值对象 值对象有两个主要特征:它们没有任何标识.它们是不可变的. 我们举个例子:小明是"浙江宁波"人,小红也是 ...
