Blazor VS 传统Web应用程序
原文作者: Christian Findlay
原文链接: https://christianfindlay.com/2020/07/09/blazor-vs-traditional-web-apps/
Blazor是Microsoft团队开发的单页面应用程序(SPA)框架,它是与React,Angular和Vue.js有相同之处,但是它使用的是C#而不是JavaScript。它将C#带入SPA领域,并向传统的Web应用程序框架(如ASP .NET Web窗体和ASP .NET Core MVC)挑战,来构建Web应用程序。本文讨论了SPA和传统Web应用程序之间的选择,并说明了服务器端渲染和客户端渲染之间的区别。

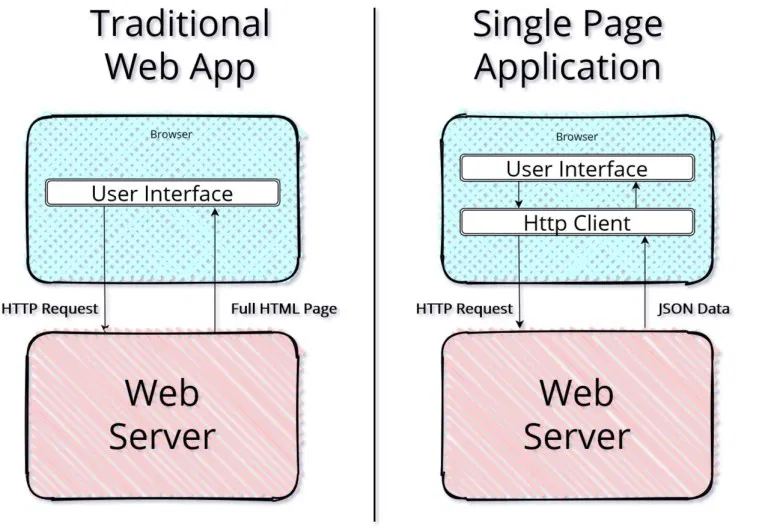
传统Web应用程序
传统的Web应用程序是很少或没有客户端处理的应用程序。HTML在服务器端渲染并传递到浏览器。它们主要围绕静态文本和填写表单,并且大多数交互都需要刷新整页。浏览器通过HTML表单将数据发送到服务器,然后服务器再进行处理。像 ASP 和 PHP 这样的技术,在客户端和服务器之间的进行数据传输并处理。这种方式允许 html代码 和后端代码写在一起, 这样的优势是可以快速进行页面开发,传统的Web应用程序工作流通常向用户提供一个表单,一个提交按钮,并且在用户单击按钮后会从服务器收到响应,这样的用户体验通常不好。
ASP Web Forms是传统Web应用程序技术的示例,但是它不支持设计现代Web API。Microsoft引入了.NET Core,它支持从现代Web API到传统Web应用程序的所有内容,.NET Core的MVC风格是用于构建传统Web应用程序的框架。
SPA 单页面应用程序
SPA单页应用程序是基于Web的应用程序,其中基于通过API调用与服务器之间进行数据传输来动态修改UI。SPA在客户端呈现 HTML DOM。服务器通常在会话开始时传输所有HTML,JavaScript和CSS或WebAssembly代码,并且不将其作为后续API调用的一部分进行传输。浏览器修改HTML DOM,而不是从服务器请求获取完整的HTML内容。
Ajax是迈向SPA框架的第一步,这种方法在2000年代初开始流行。它使用JavaScript调用服务器端API,允许异步处理并局部刷新页面。与传统的Web应用程序相比,改善了用户交互体验,浏览器可以在屏幕上执行数据的部分更新,并且每次调用都没有HTML传输,许多传统的Web应用程序开始部分集成Ajax,开发人员在后端定义API接口,然后前端js负责api接口调用和处理。
Webpack等JavaScript模块化的打包程序开始出现,它简化了构建纯JavaScript应用程序的过程,很方便对程序打包成原生的应用, 与Vue.js,Angular和React等框架结合使用时,SPA更方便构建和部署,并且前端和后端人员定义API后可以并行开发,提升效率。

什么是Blazor?
Blazor是一个SPA框架,它使用编译的C#来操纵HTML DOM来替代JavaScript,Blazor允许使用服务器端或客户端托管模型,但是无论哪种情况,浏览器都可以操作HTML DOM客户端,该应用程序仍然是SPA应用程序。
对于C#程序员而言,非Blazor的SPA框架可能会有陡峭的学习曲线。Typescript与C#有一些相似之处,但是编程范例却大不相同。Blazor允许C#开发人员使用Visual Studio进行构建和调试,而TypeScript主要将开发人员与VS Code联系在一起。Visual Studio工具集通常是C#开发人员更熟悉的。
C#程序员几乎无需学习就可以开始开发Blazor Web应用程序,如果C#程序员已经使用ASP MVC,你会更得心应手,Blazor语法与ASP MVC语法非常相似,如果您的团队拥有MVC的代码库,则向Blazor的过渡将会更加容易。

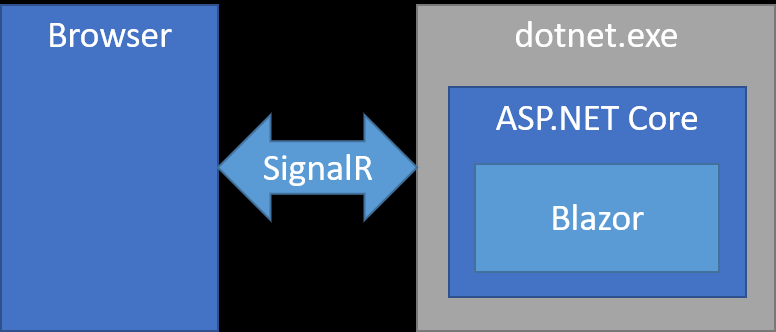
Blazor托管模型
区分Blazor托管模型和页面渲染很重要,在客户端模型中,Blazor在浏览器内部的WebAssembly(WASM)上运行,在服务器端模型中,Blazor在服务器上运行,并通过Signal-R将HTML传输到客户端。两种模型都可提供与React,Vue.js或Angular等SPA框架同样的用户体验,但是有一些差异,服务器端模式不需要浏览器中的WASM支持,这意味着某些较旧的浏览器可以使用服务器端托管模型。

服务器模式的优点
- 初始页面下载可以小很多
- 可以利用已安装的服务器端组件进行处理
- Visual Studio完全支持使用服务器端模型进行调试
服务器模式的缺点
- 没有离线功能,断开互联网连接后,处理将停止。
- 延迟增加
客户端模式的优点
- 客户端UI处理,可以减少对服务器的压力
- 当用户比较多时,服务器不用去管理很多的Socket连接
- 比Js 有更好的处理性能
客户端模式的缺点
- WASM上的.NET目前还没有发挥其全部性能潜力, 但是AOT编译有望在不久的将来显著提高性能。
- 互动仅限于浏览器的功能
- 初始化页面比较慢,因为要下载 .NET 运行时。
- 调试客户端Blazor应用程序会受到一些限制和问题。
总结
用户通常期望现代的Web应用程序具有SPA的功能,传统的Web应用程序可能适用于涉及传统基础架构或简单页面,但是,如果用户在整个页面重新加载时提供了不好的体验,他们可能不太会喜欢使用这些程序,具有C#经验的开发团队应在下一个Web应用程序中考虑Blazor,Blazor可能意味着不需要培训人员使用JavaScript或TypeScript,并且提供了服务器和客户端两种模式,可以灵活使用。
最后
欢迎扫码关注我们的公众号 【全球技术精选】,专注国外优秀博客的翻译和开源项目分享,也可以添加QQ群 897216102

Blazor VS 传统Web应用程序的更多相关文章
- Struts2---Result(传统Web应用程序与Ajax应用程序的异同)
看了很久的struts,在视频和书的引导下,慢慢明白了点,推荐:<struts 2 in action>和马士兵的视频 今天看结果这块时,由于还没有学过ajax等,不太明白,但是必须弄懂嗒 ...
- Blazor WebAssembly 渐进式 Web 应用程序 (PWA) 使用 LocalStorage 离线处理数据
原文链接:https://www.cnblogs.com/densen2014/p/16133343.html Window.localStorage 只读的localStorage 属性允许你访问一 ...
- 构建现代Web应用时究竟是选择传统web应用还是SPA
在大前端盛行的今天,似乎前后端分离的开发模式才是大势所趋,而SPA的概念更是应运而生.现在随便构建一个web应用程序如果你不是使用SPA的话,就会感觉有点low,但是真的是这样吗?今天这篇文章我们就来 ...
- Blazor Server 和 WebAssembly 应用程序入门指南
翻译自 Waqas Anwar 2021年3月12日的文章 <A Beginner's Guide To Blazor Server and WebAssembly Applications&g ...
- 简化 Web 应用程序与 Windows Azure Active Directory、ASP.NET 和 Visual Studio 的集成
大家好! 今天的博文深入讨论我们今天推出的开发人员工具和框架中的一些新功能.我们通过与 ASP.NET 和 Visual Studio 团队合作开发了一些重大的增强功能,让开发人员能够轻松使用 Win ...
- 为什么移动Web应用程序很慢(译)
前些日子,看到Herb Sutter在自己的博客中推荐了一篇文章<Why mobile web apps are slow>,在推荐里他这样写道: “I don’t often link ...
- 利用memcached构建高性能的Web应用程序(转载)
面临的问题 对于高并发高访问的Web应用程序来说,数据库存取瓶颈一直是个令人头疼的问题.特别当你的程序架构还是建立在单数据库模式,而一个数据池连接数峰 值已经达到500的时候,那你的程序运行离崩溃的边 ...
- 让人爱不释手的13套精美 Web 应用程序图标素材(转)
图标用于向用户传递信息,不管是在网页还是 Web 应用程序中都非常需要.这些小小的图标元素能够告诉用户怎么到下一页,如何添加.删除和取消等等各种操作.设计精美的图标不仅能增加界面的美观,也能够让应用程 ...
- [转]为什么移动Web 应用程序很慢
原文出处: Herb Sutter 译文出处: tangzhnju 我写过不少文章来讨论为什么移动Web应用程序很慢,这也引起了不少的讨论.但是不幸的是,这些讨论没有像我喜欢的那样的基于事实. 所 ...
随机推荐
- flask实现分类搜索的小测试
最新学长要求实现一个搜索的功能呢,也费了一点功夫.这个案例也没有学长写的好,比学长的实现差了不少,待我仔细研究习再发出相应代码 项目要求,搜索语法如下: titile: xxx #搜索titile的所 ...
- 3、pytorch实现最基础的MLP网络
%matplotlib inline import numpy as np import torch from torch import nn import matplotlib.pyplot as ...
- c++如何按照map的value进行排序?
static bool cmp(pair<char, int> a , pair<char,int> b) { return a.second>b.second; //按 ...
- es6 数组新增方法
1.Array.from(): 这个函数的作用是将类似数组的对象转化为数组,比如DOM对象 let arrayLike = { "0":"TangSir&quo ...
- 手把手教你写DI_0_DI是什么?
DI是什么? Dependency Injection 常常简称为:DI. 它是实现控制反转(Inversion of Control – IoC)的一个模式. fowler 大大大神 "几 ...
- 【无聊乱搞】如何用 std::set 过 gamma
一道毒瘤题 \(\gamma\) by DPair 题目描述 维护一个正整数集 \(S\),元素 \(\in\) 值域 \(U\),需要支持: \(\texttt{1 l r}\):\(S\gets ...
- Codeforces Edu Round 48 A-D
A. Death Note 简单模拟,可用\(\%\)和 \(/\)来减少代码量 #include <iostream> #include <cstdio> using nam ...
- 阿里云服务器搭建java环境(jdk+tomcat+oracle11g)
一.JDK配置 1.在centos 7的更新源中有JDK,使用yum即可下载安装 查看库中版本 [root@localhost ~]# yum search java|grep jdk 选择需要版本进 ...
- VMware 虚拟机网卡设置与外网访问
1 查看虚拟机网卡设置,查看虚拟机网关. 2 然后,设置本地机器VMnet8网卡的IP地址和子网掩码.切记,IP地址不能与虚拟机网卡IP地址相同. 3 配置虚拟机Centos的ens33网卡 TYPE ...
- Python 学习笔记 之 03 - 函数总结
函数总结 最基本的一种代码抽象的方式. 定义函数 使用def语句进行定义, return进行函数返回. 一旦执行导return,函数就执行完毕. 即使函数未指定retur ...
