vue :关于引用jquery的二三问题
webpack版本:3.6.0
首先是引用jquery。
有两个地方要改。
1 (项目地址)/build/webpack.base.conf.js
2 (项目地址)/src/main.js
webpack.base.conf.js:
(1) 在'use strict'下面引入webpack变量。
const webpack = require('webpack')
(2) module.exports 对象:
(有就修改,没有就添加。)
resolve 对象:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': 'jquery'
}
},
plugins 对象:
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
],
main.js:
import $ from 'jquery'
和其他 import 放到一起就行。
我们可以验证一下是否引入成功了。
随便找个vue文件:
mounted () {
$('body').css({
'background-color':'#efefef'
})
},
可以发现页面的背景颜色确实是改掉了。
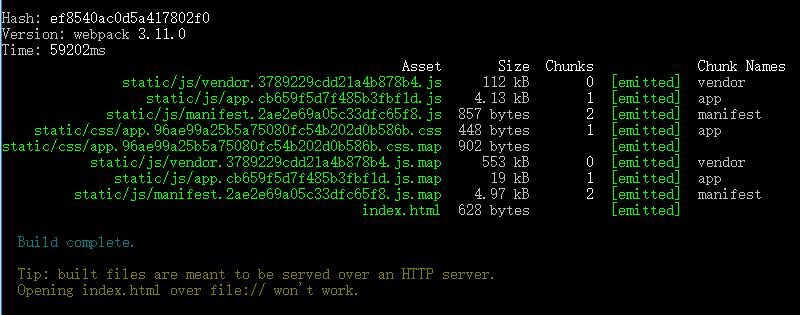
我们来看看引用前和引用后,包的大小发生了什么变化。


可以发现 vendor.js 文件变大了87kb。
如果只有jquery可能也还好,但如果你同时也引入了一些别的东西(比如各种UI组件库),那你的项目可能就会很臃肿,可能你的老板会说:怎么你的项目打开这么慢呢?
当然办法是有的,就是外部引入所需库的js文件,然后在webpack设置里不打包这个库。
把jquery设为不打包的库。
index.html:
(项目地址)/index.html
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
webpack.base.conf.js:
module.exports 对象:
externals 对象:
externals: {
'jquery': '$'
},
我们再来看一下修改后的效果。

可以发现 vendor.js 的体积又变回了112kb。
另外,我顺便测了一下关于注释的问题。
我把一段代码注释掉后,发现打包后的 app.js 文件变小了。
也就是说,在vue文件里写的注释是不会被打包的。
参考:
https://segmentfault.com/a/1190000007020623
vue :关于引用jquery的二三问题的更多相关文章
- react 或 vue 中引用 jQuery 插件
前言 今天与遇到一个令人抓狂的事情, 因为项目中有个交互太过于复杂而且冷门, 没有人封装类似react-swiper那种的移植过来的插件 只有现成的jQuery插件. 而时间并不宽裕,自己重写成rea ...
- vue 中引用jquery
1.安装jquery npm install jquery --save-dev 2.打开配置文件webpack.base.conf.js 加入'jquery': path.resolve(__dir ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- 如何在 vue 项目里正确地引用 jquery
转载 2016年11月13日 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码 / ...
- (转)在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]
写在前面: 本文是vue-手摸手教你使用vue-cli脚手架-详细步骤图文解析之后,又一篇关于vue-cli脚手架配置相关的文章,因为有些文章步骤不够清晰,当时我引入JQuery.bootstrap的 ...
- vue 全局引用jq(打包后可能会遇到的问题)
问题描述:全局引用jquery打包到线上可能会不好使. 第一步: var path = require('path') var webpack = require('webpack') functio ...
- 在vue中使用jquery
首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读. 当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令.当然,你肯定装了vue-cli,不然你不会点 ...
- 解决sea.js引用jQuery提示$ is not a function的问题
在使用sea.js的如下写法引用jQuery文件时, //main.jsdefine(function(require,exports,module){ var $ = require('jquery ...
- 转 mvc项目中,解决引用jquery文件后智能提示失效的办法
mvc项目中,解决用Url.Content方法引用jquery文件后智能提示失效的办法 这个标题不知道要怎么写才好, 但是希望文章的内容对大家有帮助. 场景如下: 我们在用开发开发程序的时候,经常 ...
随机推荐
- Python实现监测抖音在线时间,实时记录一个人全天的在线情况
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:小dull鸟 今天给大家分享一篇有趣的文章,灵感来自于前几天与室友的 ...
- SpringMVC 学习笔记(三)数据的校验
34. 尚硅谷_佟刚_SpringMVC_数据绑定流程分析.avi 例如:在jsp中输入一个String字符串类型,需要转换成Date类型的流程如下 convertservice对传入的数据进行转换 ...
- C# 人脸识别库
.NET 人脸识别库 ViewFaceCore 这是基于 SeetaFace6 人脸识别开发的 .NET 平台下的人脸识别库这是一个使用超简单的人脸识别库这是一个基于 .NET Standard 2. ...
- vue基础入门(4)
4.综合实例 4.1.基于数据驱动的选项卡 4.1.1.需求 需求说明: 1. 被选中的选项按钮颜色成橙色 2. 完成被选中选项下的数据列表渲染 3. 完成选项切换 4.1.2.代码实现 <!D ...
- Dll的多字节和Unicode
Dll的多字节和Unicode 分类: MFC2013-10-17 13:00 28人阅读 评论(0) 收藏 举报 dll字符集字符集多字节Unicode 我们定义dll的时候会区分: 字符集:使用多 ...
- 10大HBase常见运维工具整理
摘要:HBase自带许多运维工具,为用户提供管理.分析.修复和调试功能.本文将列举一些常用HBase工具,开发人员和运维人员可以参考本文内容,利用这些工具对HBase进行日常管理和运维. HBase组 ...
- 六.url配置
1.Django 如何处理一个请求 (1). django 加载 ROOT_URLCONF(settings.py中配置的) 指定的模块,并寻找可用的urlpatterns变量.它是 django.c ...
- 【XJOI】NOIP2020模拟训练题2 总结
得分情况: 估分: 30(T1)+100(T2)+0(T3)=130; 实际: 30(T1)+60(T2)+10(T3)=100; QAQ 是我高看自己了 T1 友好数对: 题意: 如果一个 ...
- 我是如何用 CSS 绘制各种形状的
自适应的椭圆 1.自适应的椭圆 实现方式是通过border-radius这个属性:border-radius它可以单独指定水平和垂直半径.用 / 分隔这两个值.并且该属性的值不仅可以接受长度值,还能接 ...
- CSS 3中-webkit-, -moz-, -o-, -ms-这些私有前缀的含义和兼容
css3作为页面样式的表现语言,增加了很多新的属性,但是部分css3属性在一些浏览器上还处于试验阶段,所以为了有效的显示css3的样式,对应不同的浏览器内核需要不同的前缀声明,例如: -moz- :F ...
