Angular 的前世今生
目录
- 序言
- AngularJS 简介
- Angular 2.0 的动机
- 现如今的 Angular
- Angular 的核心概念
- 参考
序言
Angular 一般意义上是指 Angular v2 及以上版本,而 AngularJS 专指 Angular 的所有 1.x 版本。出现这种区别是由于 Angular 对 AngularJS 进行了完全重写,两者区别很大,直接形成了两个独立的产品。
- AngularJS 官网:Superheroic JavaScript MVW Framework
- Angular 官网:One framework. Mobile & desktop.

接下来主要介绍 Angular 最初出现的动机以及其核心概念。
AngularJS 简介
AngularJS 诞生于 2009 年,由 Misko Hevery 等人创建,后被 Google 收购,是一款的前端 JS 框架。AngularJS 有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
Angular 2.0 的动机
为了解决 AngularJS 1.x 中存在的各种问题以及跟上新的标准规范,而进行了一次彻底革新。
(1)性能
AngularJS 最初作为一个工具被创建,并不是为开发人员设计的,更倾向于设计人员用来快速创建持久化 HTML 表单。在之后的发展中,为了让开发人员也能用它进行构建更多、更复杂的程序,Angualr 1.x 的维护团队不断增量地改进,使它能适应现代 Web 应用程序的需求。不过,由于原始设计上的一些潜规则,不论如何改进终究是有其局限性,而这也导致了当前的绑定和模板基础架构始终存在性能瓶颈。而为了解决性能问题,需要新的策略。
(2)变化的 Web
在 AngularJS 被创建出来的5年中,Web 也在不断的发展,不仅仅是 JavaScript 的规范快速发展,使得浏览器开始支持 module、class、lambda、generator 等新的语法特性,另外 Web Components 的技术标准也被提出并被浏览器逐步支持。现如今 Web Components 主要由三种技术组成:
- Custom elements(自定义元素),允许通过一组 JavaScript API 来自定义标签扩展 HTML。
- Shadow DOM(影子DOM),允许对元素功能私有化(对HTML、CSS 和 JavaScript 进行封装),不用担心与文档的其他部分发生冲突。
- HTML templates(HTML模板),允许在 HTML 中定义模板,模板可以反复使用,并且只有调用的时候才会被渲染。
Web Components 是一种创建封装的、可复用的网页 UI 组件的标准化方式,其不仅可以弥补标准的 HTML 工具集所存在的不足,也能提升开发人员的创造能力和开发效率。
Angular 1.x 本身是包含数据绑定功能的,其构建在一部分已知的 HTML 元素和常用事件、行为的基础上,而为了使其支持 Web Components 技术,就需要有一个全新的数据绑定实现。
(3)移动端
随着互联网的不断发展,手机等移动端开始崛起,通用计算场景逐步发送变化。而最初设计的 AngularJS 虽然可以被用于创建移动应用,但它本身的理念并非为此设计。这也导致了它在移动端这块面临诸多问题,包括前面提到的性能问题,不能缓存预编译视图以及过于普通的触摸支持等等。
(4)易用性
AngularJS 的很多核心特性都是逐步被“拼凑”出来的,比如最开始没有自定义指令,都是硬编码,之后增加了专门用于添加指令的API,最开始也没有控制器,也是之后才增加了控制器的概念和功能等。可以说 AngularJS 最初被设计时,其核心特性就不是很清晰,这也就造就了很多 API 的设计得不够优雅,这也增加开发人员的学习和使用的难度。
现如今的 Angular
Angular 是一个用 HTML 和 TypeScript 构建客户端应用的平台与框架。 Angular 本身由 TypeScript 写成,它将核心功能和可选功能作为一组 TypeScript 库进行实现,开发人员可以直接导入使用。
Angular 的核心概念
Angular 的很多核心概念是继承至 AngularJS 的(依赖注入、数据绑定等等),并在其基础上进一步发展。
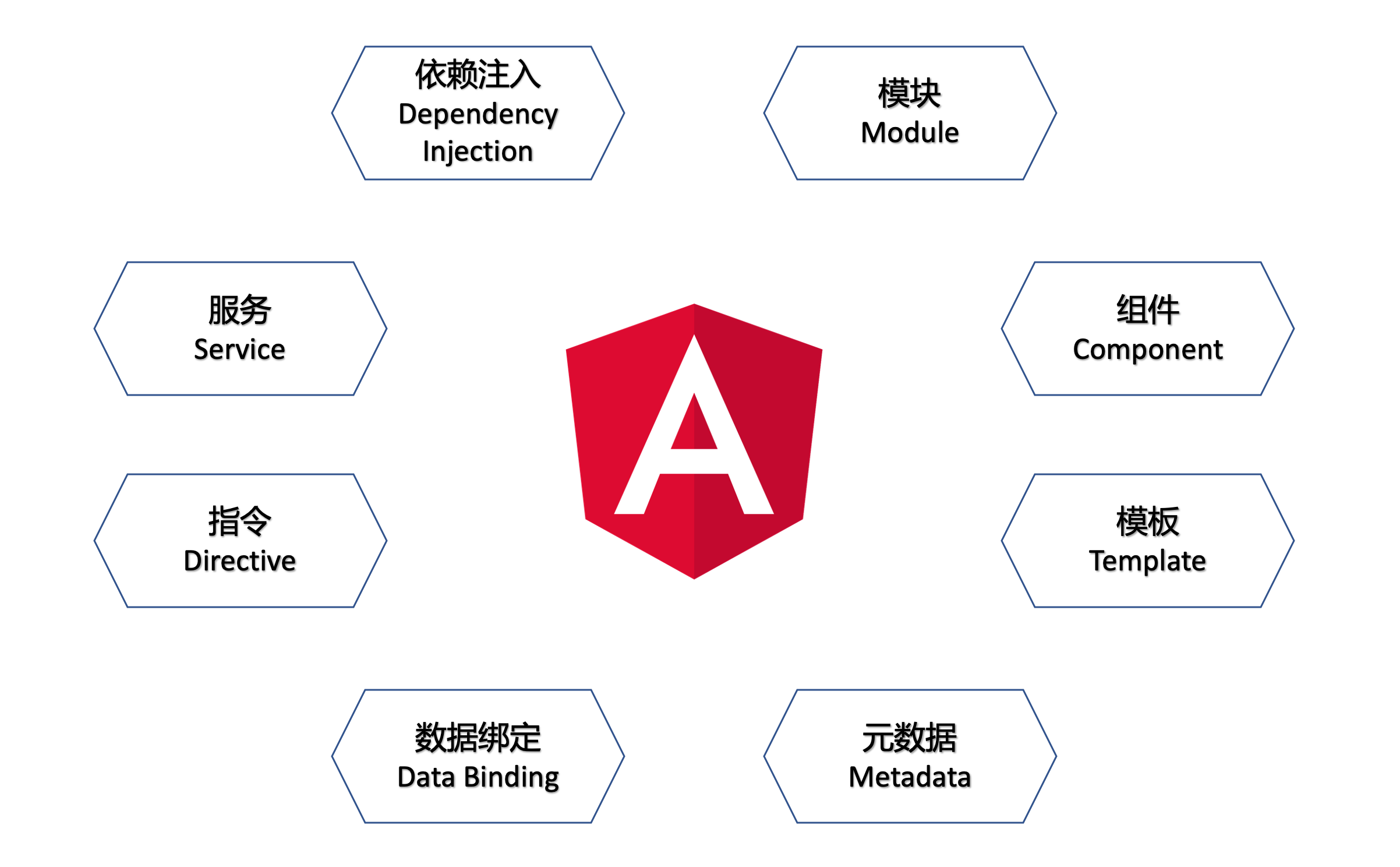
Angular 框架有八大核心概念,它们是 Angular 的重要组成部分,如下图:

模块 (Module):Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。 一个 NgModule 就是一个容器,用于存放一些内聚的代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。
组件 (Component): 组件用来包装特定的功能,在类(class)中定义组件的应用逻辑,为视图提供支持。
模板 (Template):模板就是一种 HTML,用它来告诉 Angular 如何渲染该组件。模板很像标准的 HTML,但是它也包含 Angular 的模板语法,这些模板语法可以根据自定义的应用逻辑、状态和 DOM 数据来修改 HTML。
元数据 (Metadata):元数据用于告诉 Angular 如何处理一个类,例如从哪里获取它需要的主要构造块,以创建和展示这个组件及其视图。
数据绑定 (Data Binding):数据绑定就是把数据映射到模板上,或者从模板中取回数据。 Angular 支持双向数据绑定。
指令 (Directive):指令就是一个带有 @Directive() 装饰器的类。在 Angualr 渲染时,会根据指令给出的指示对 DOM 进行转换。(组件从技术角度上说也是一个指令)
服务 (Service):广义的服务包括应用所需的任何值、函数或特性。狭义的服务是一个明确定义了用途的类,它应该做一些具体的事,并做好。
依赖注入 (Dependency Injection):依赖注入(DI)是一种重要的设计模式。在 Angular 框架中,依赖注入被用于在任何地方给新建的组件提供服务或所需的其它东西。 组件是服务的消费者,通过 DI 把一个服务注入到组件中,让组件类得以访问该服务类。
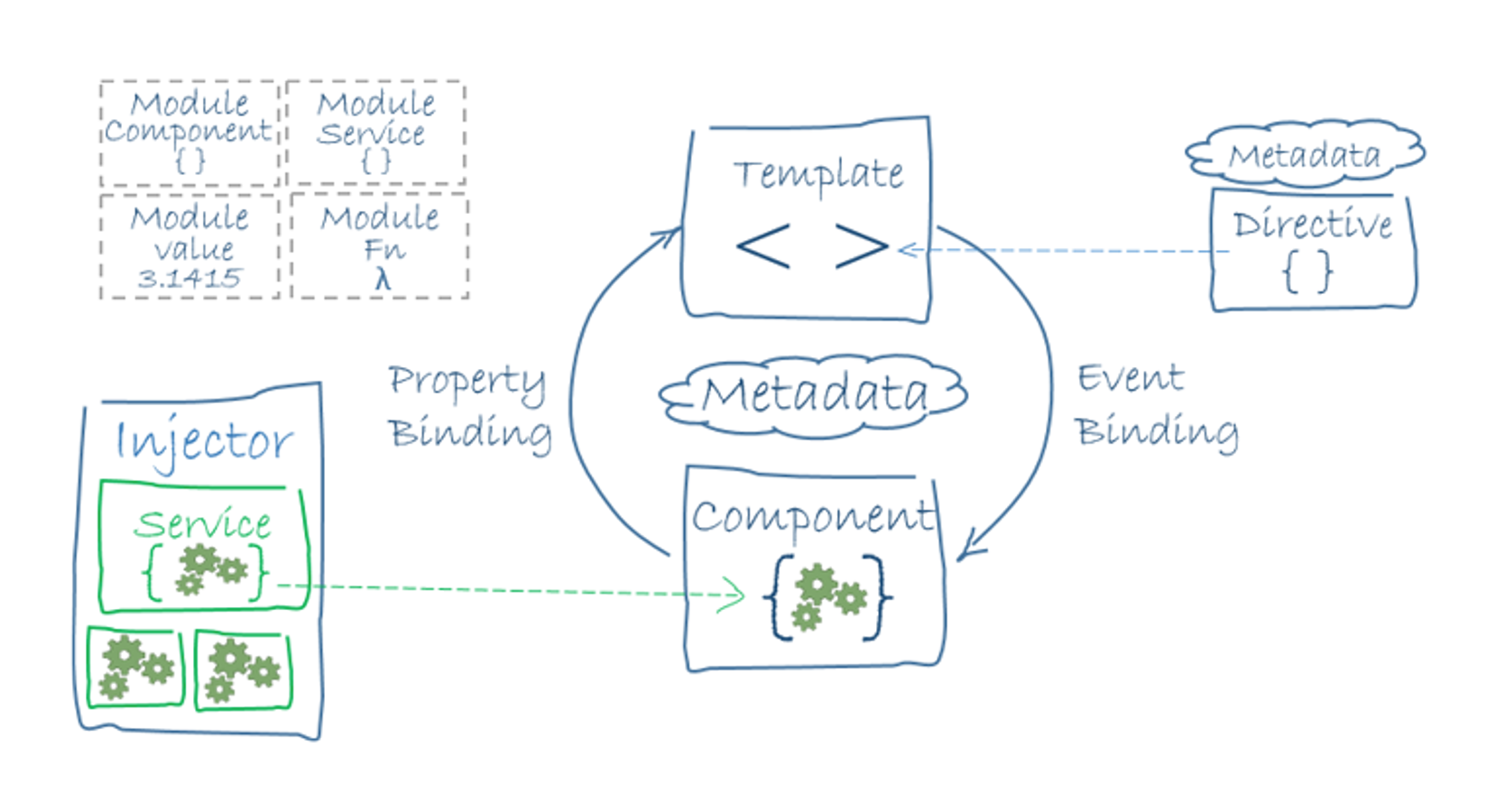
Angular 框架的八大核心概念相互之间的关系,如下图:

上图中的关系概要:
- 组件和模板共同定义了 Angular 的视图。
- 组件类上的装饰器为其添加了元数据,其中包括指向相关模板的指针。
- 组件模板中的指令和绑定标记会根据程序数据和程序逻辑修改这些视图。
- 依赖注入器会为组件提供一些服务,比如路由器服务能让开发人员定义如何在视图之间导航。
参考
Angular 的前世今生的更多相关文章
- MVVM框架三巨头之Vue的前世今生。
前端有三宝,Angular,Vue,React.目前这三大主流JS框架已经成三分之势.其中的React框架是由脸书开发的,今天我们就来聊一聊VueJS的前世今生. 前世 在2013年的js开发者大会上 ...
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构 AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目.所以大多数团队会基于Angular-S ...
- TypeScript: Angular 2 的秘密武器(译)
本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch?v=e3djIqAGqZo 开场白 开场白主要分为三部分: 感谢了 ...
- 【调侃】IOC前世今生
前些天,参与了公司内部小组的一次技术交流,主要是针对<IOC与AOP>,本着学而时习之的态度及积极分享的精神,我就结合一个小故事来初浅地剖析一下我眼中的“IOC前世今生”,以方便初学者能更 ...
- angular实现统一的消息服务
后台API返回的消息怎么显示更优雅,怎么处理才更简洁?看看这个效果怎么样? 自定义指令和服务实现 自定义指令和服务实现消息自动显示在页面的顶部,3秒之后消失 1. 显示消息 这种显示消息的方式是不是有 ...
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中. 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.[Angular项目目录结构] 5.[SPA介绍] ...
- Angular企业级开发(4)-ngResource和REST介绍
一.RESTful介绍 RESTful维基百科 REST(表征性状态传输,Representational State Transfer)是Roy Fielding博士在2000年他的博士论文中提出来 ...
随机推荐
- 初识MQ消息队列
MQ 消息队列 消息队列(Message Queue)简称MQ,是阿里巴巴集团中间件技术部自主研发的专业消息中间件. 产品基于高可用分布式集群技术,提供消息发布订阅.消息轨迹查询.定时(延时)消息.资 ...
- Python初识函数
Python初识函数 函数理论篇 什么是函数 在编程语言中的函数不同于数学中的函数.不管是数学上的函数还是编程语言中的函数都是为了完成特定的某一功能而诞生的,他们的区别在于: 1.数学中的函数当输入的 ...
- junit搭建自动化测试框架(一)
这里主要使用Junit搭建一个分层的自动化测试框架.这就是一个有业务逻辑的单元测试的思想.灵活性很大,对测试人员的代码能力要求较高. 以登录QQ邮箱为例,数据源使用了集合接口Map.借鉴了MVC的思想 ...
- 设计模式系列之中介者模式(Mediator Pattern)——协调多个对象之间的交互
说明:设计模式系列文章是读刘伟所著<设计模式的艺术之道(软件开发人员内功修炼之道)>一书的阅读笔记.个人感觉这本书讲的不错,有兴趣推荐读一读.详细内容也可以看看此书作者的博客https:/ ...
- 001_Linux常用命令之ls命令
1. 认识Linux系统目录结构 /bin 可执行文件所在目录 /media 挂载设备媒体,u盘,光驱等 /mnt 该目录主要是为了让用户挂在别的文件系统(挂在自己的u盘) /usr unix sys ...
- vue与react对比总结(一)
一.react和vue设计上的共同理念 1.使用 Virtual DOM 2.提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件. 3.将注意力集中保持在核心库,而将其 ...
- 【Xamarin.Forms 3】页面类型
系列目录 微信 1.[Xamarin.Forms 1]App的创建与运行 2.[Xamarin.Forms 2]App基础知识与App启动 知乎 1.[Xamarin.Forms 1]App的创建与运 ...
- 每日一题 - 剑指 Offer 32 - I. 从上到下打印二叉树
题目信息 时间: 2019-06-25 题目链接:Leetcode tag:BFS(广度优先搜索) 队列 难易程度:中等 题目描述: 从上到下打印出二叉树的每个节点,同一层的节点按照从左到右的顺序打印 ...
- 使用原生js来控制、修改CSS伪元素的方法总汇, 例如:before和:after
在网页中,如果需要使用辅助性/装饰性的内容的时候,我们不应该直接写在HTML中,这样会影响真正的内容,这就需要使用伪元素了,这是由于css的纯粹语义化是没有意义的.在使用伪元素的时候,会发现js并不真 ...
- C#远程连接代码
/// <summary> /// 服务连接配置类(验证服务账号是否正确) /// </summary> /// <param name="remoteHost ...
