JavaScript快速上手
引入JavaScript项目
在html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!-- script标签内,写JavaScript -->
<!-- <script>-->
<!-- alert("hello world");-->
<!-- </script>-->
<script src="js/aj.js"></script>
</head>
<body> </body>
</html>
在js/aj.js中
alert("hello, world")
- 不用定义type="text/javascript"也是默认为JavaScript
<script type="text/javascript"></script>
基本语法入门
js代码的注释和Java是一样的
JS的调用方式
- js可是内部调用
<script> </script>
- js也可以外部引入,不易
<script src="js/aj.js"></script>
JS变量的方式
定义变量 Java中是 变量类型 变量名 = 变量值; 但是,JavaScript中没有变量类型,所有变量都是 var类型只要你按照Java的规范写JavaScript,不会出错,JavaScript严格区分大小写
<script>
//1. 定义变量 Java中是 变量类型 变量名 = 变量值;
// JavaScript中没有变量类型,所有变量都是 var类型
var num = 1;
var name = "zhangsan";
alert("num = "+num +" name = "+name);
</script>
条件控制
//2. 条件控制
var source = 65;
if(source >60 && source < 70){
alert("60-70");
}else if(source >70 && source < 80){
alert("70-80");
}else{
alert("other");
}
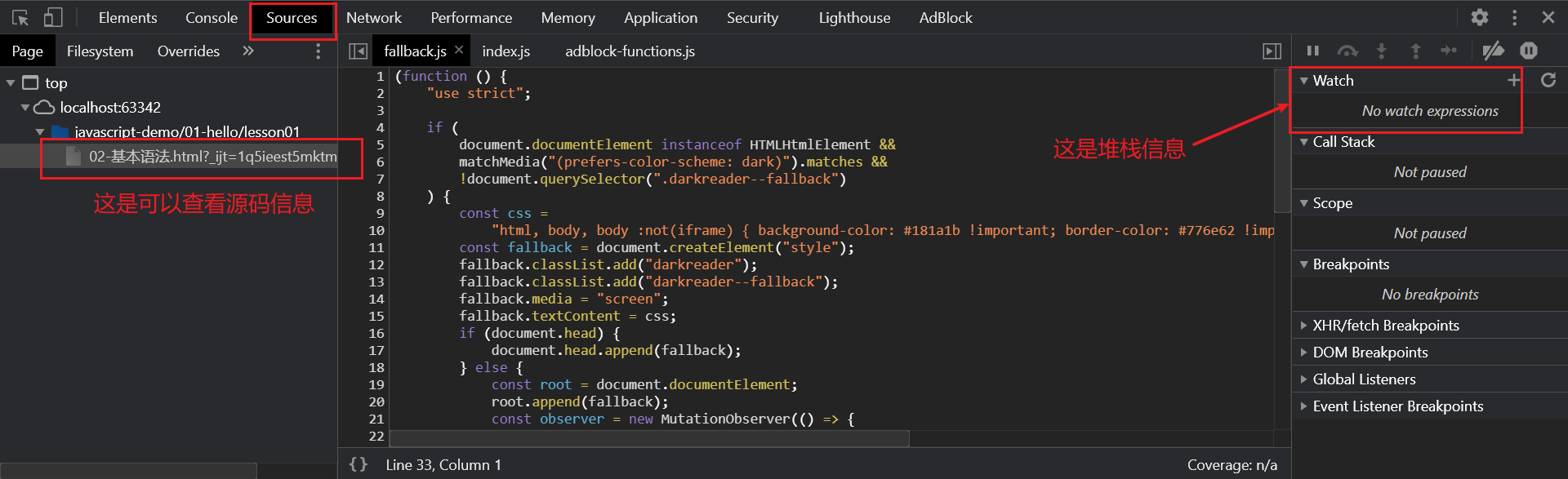
调试JavaScript
点击浏览器的F12进入开发者模式,选着Console控制台,就可已在Console写代码

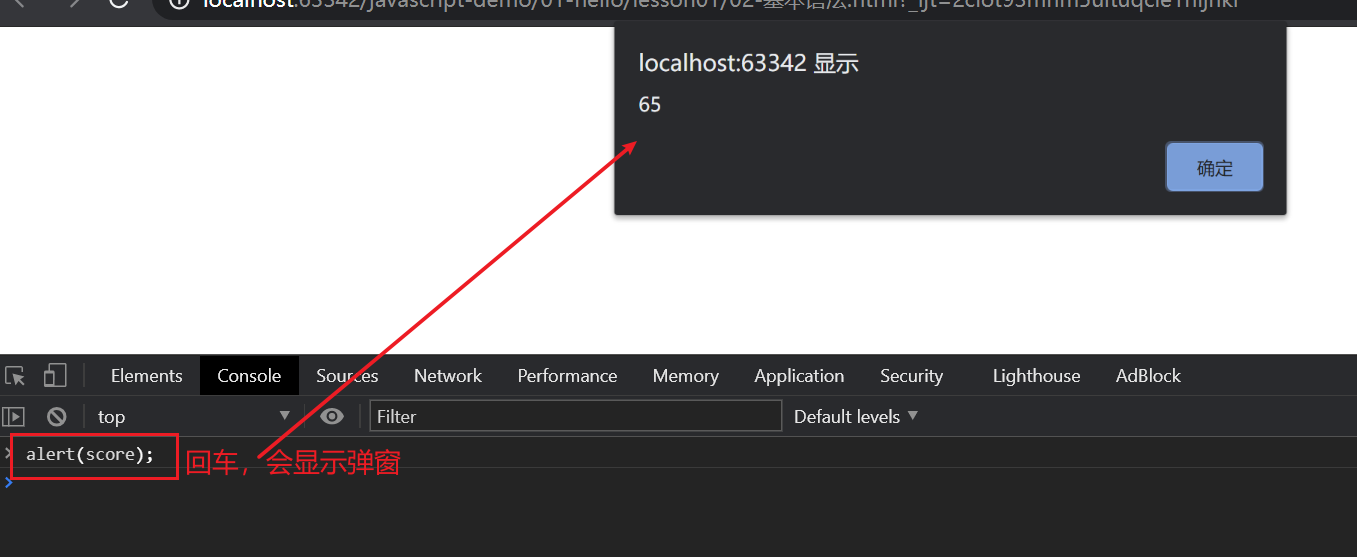
调试JavaScript的方式一:比如想要显示source这个变量的值,可以在console里面写alert(score);然后点回车,就会弹出source的值

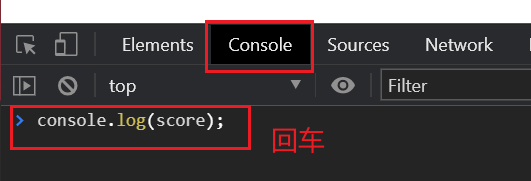
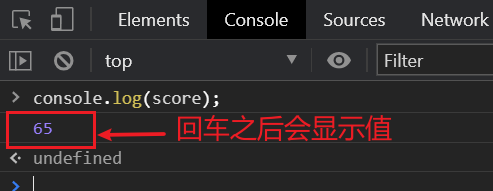
调试JavaScript的方式二:也可以使用console.log(score);点击回车,显示source这个变量的值


//3. JavaScript调试
console.log(score);//相当于Java的System.out.println();

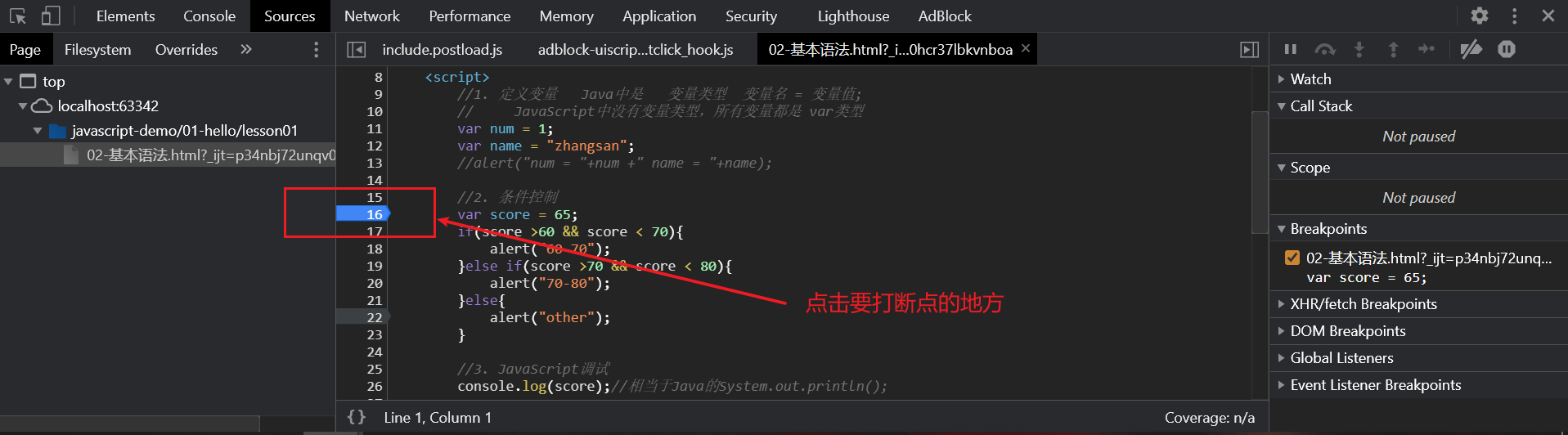
打断点的方式:
- 点击要打断点的地方

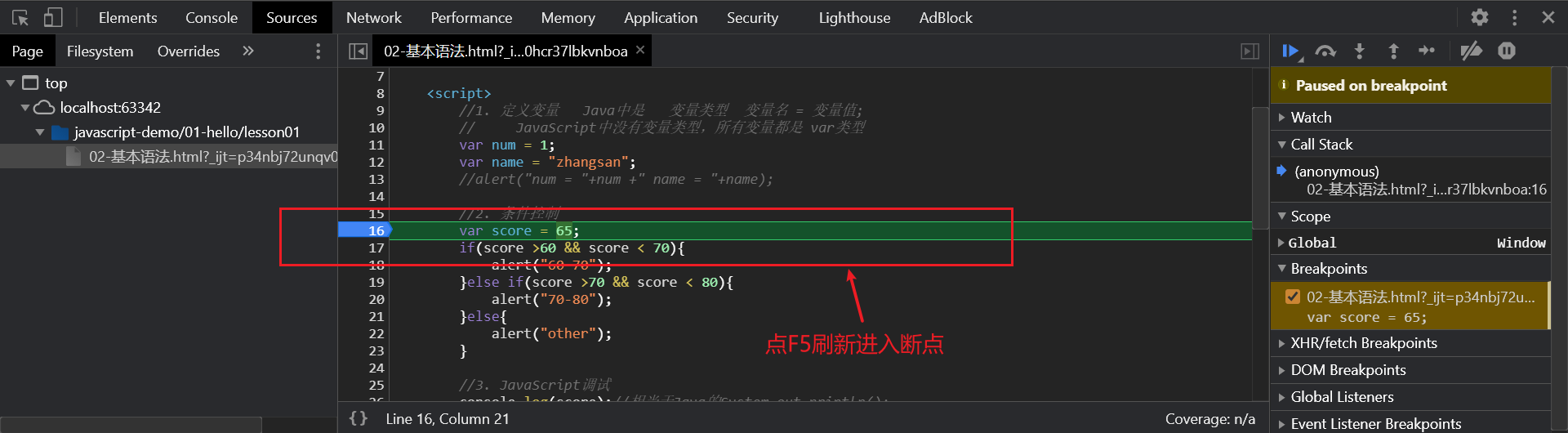
- F5刷新,就可以进入断点

- 右侧上方有调试的按键
可以在Chrome中修改JavaScript代码,修改后点击Ctrl+S是保存自己的更改
 Step into next function call 点击会下一步,会进入方法
Step into next function call 点击会下一步,会进入方法
 Step over next function call 点击会继续下一步,但是不进入方法内部
Step over next function call 点击会继续下一步,但是不进入方法内部
 Deactivate breakpoints 点击变为蓝色,蓝色表示会忽略所有断点
Deactivate breakpoints 点击变为蓝色,蓝色表示会忽略所有断点
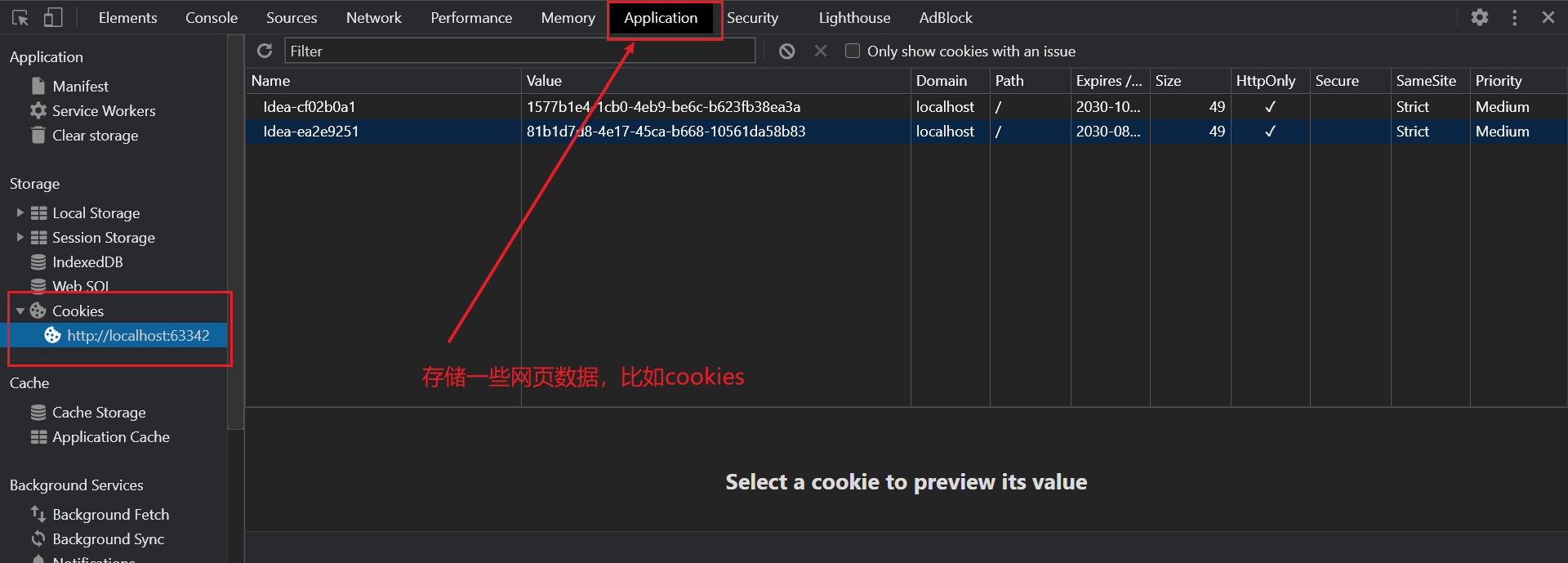
Application存储一些网页数据,

JavaScript快速上手的更多相关文章
- 快速上手RaphaelJS-Instant RaphaelJS Starter翻译(一)
(目前发现一些文章被盗用的情况,我们将在每篇文章前面添加原文地址,本文源地址:http://www.cnblogs.com/idealer3d/p/Instant_RaphaelJS_Start ...
- knockoutJS 快速上手
翻译:Knockout 快速上手 - 3: knockoutJS 快速上手 许多时候,学会一种技术的有效方式就是使用它解决实际中的问题.在这一节,我们将学习使用 Knockout 来创建一个常见的应用 ...
- Java 程序员快速上手 Kotlin 11 招
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者:霍丙乾 近经常会收到一些 "用 Kotlin 怎么写" 的问题,作为有经验的程序员, ...
- 官方 React 快速上手脚手架 create-react-app
此文简单讲解了官方 React 快速上手脚手架的安装与介绍. 1. React 快速上手脚手架 create-react-app 为了快速地进行构建使用 React 的项目,FaceBook 官方发布 ...
- 【技术文章】《快速上手nodejs》
本文地址:http://www.cnblogs.com/aiweixiao/p/8294814.html 原文地址: 扫码关注微信公众号 1.写在前面 nodejs快速上手 nodejs使ja ...
- 从零开始学 Web 之 Ajax(三)Ajax 概述,快速上手
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Flask入门和快速上手
目录 Flask入门和快速上手 python三大主流框架对比 Flask安装 依赖 可选依赖 创建flask项目 flask最小应用--hello word 非法导入名称 调试模式 路由 唯一的 UR ...
- [Full-stack] 快速上手开发 - React
故事背景 [1] 博客笔记结合<React快速上手开发>再次系统地.全面地走一遍. [2] React JS Tutorials:包含了JS --> React --> Red ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
随机推荐
- Jenkins 持续集成测试工具
一.Jenkins(hudson)流程 创建job 执行job 通知机制 二.两种执行策略 定时执行:每隔一段时间执行一下(适合UI和接口测试的执行) 监控代码库执行:单元测试的执行模式(适合单元测试 ...
- 1.利用consul实现k8s服务自动发现
标题 : 1.利用consul实现k8s服务自动发现 目录 : 微服务架构设计 序号 : 1 ] } } ] } } - consul自身支持ACL,但目前,Helm图表不支持其中一些功能,需要额 ...
- 宏&一个简单的宏病毒示例
基于VisualBasicForApplications 其一:录制宏 在word,视图,宏,录制宏选项. 操作比较简单,不再赘述. (注意根据需求选择normal还是当前文档) 例如:录制宏:快捷键 ...
- npm/yarn查看当前使用源与设置其它源
npm, yarn查看源和换源: npm config get registry // 查看npm当前镜像源 npm config set registry https://registry.npmj ...
- linux下新建用户
新建用户的两种方式: 一步步创建 useradd -m user1 #-m 是建立家目录 passwd user1 #设置密码 usermod -a -G root user1 #加入管理员 chsh ...
- μC/OS-III---I笔记8---事件标志
当任务需要同步时可以使用信号量.A任务给B任务发送消息后B任务才能继续运行.如果需要A任务给任务B传递数据的时候就可以采用消息队列.但对于繁杂任务的同步,比如多个时间发生以后执行一个事件,或者是C任务 ...
- vue 如何重绘父组件,当子组件的宽度变化时候
vue 如何重绘父组件,当子组件的宽度变化时候 vue & dynamic el-popover position demo https://codepen.io/xgqfrms/pen/wv ...
- Flutter Widgets
Flutter Widgets Flutter 组件 Syncfusion Flutter Widgets 所有组件均支持即装即用的 Android,iOS和 Web not free https:/ ...
- CSS font-weight all in one
CSS font-weight all in one font-weight: bolder: 没毛病呀! /* 关键字值 */ font-weight: normal; font-weight: b ...
- css delete line text & html del
css delete line text & html del html <del>¥720</del> demo <span class="ticke ...
