英语单词小程序插件 - EdictPlugin-LTS
1.插件引入
全局
app.json配置
"plugins": {
"edict-plugin": {
"version": "1.6.0",
"provider": "wx2facb7b57eedf7e6"
}
}
全局
app.js初始化(使用wordcate必须先初始化,其余功能不需要)
var plugin = requirePlugin("edict-plugin");
App({
pluginconfig: {
appid: 'wx2facb7b57eedf7e6',
appname: '英语词典',
platfrom: 'wx'
},
onLaunch: function () {
plugin.InitEdict(this.pluginconfig).then(stas => {
if (stas) {
console.log('初始化成功') }
})
}
})
TIPS:引入初始化是为了之后根据不同的应用需求,配置不同的单词册形式,如只有六级词汇的单词册等
2.插件功能介绍
插件提供的功能分为两种形式,一种是组件形式,可自由引入,一种是页面形式,只可以通过跳转使用。
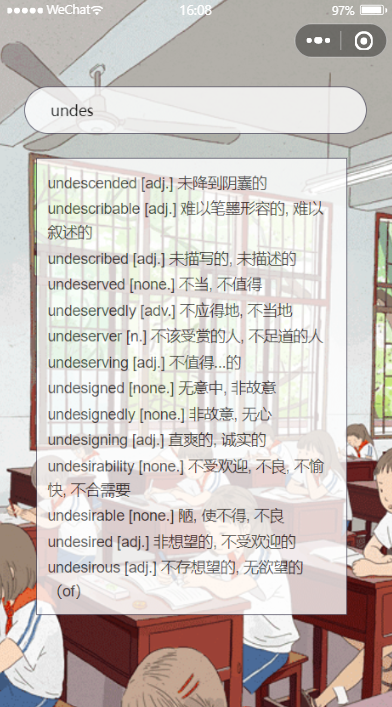
2.1 悬浮查词组件 NavSearch

NavSearch使用
在页面json文件中配置引入
{
"usingComponents": {
"nav-search":"plugin://edict-plugin/nav-search"
}
}
使用方法如下,将该段代码放在wxml的顶部
<view>
<nav-search navshow="{{navshow}}" bind:wordselect="wordselect"></nav-search>
</view>
navshow参数为控制组件是否显示的,与wx:if效果相同,wordselct为点击单词触发事件
wordselect(e){
let word = e.detail.word;
wx.navigateTo({
url: 'plugin://edict-plugin/word?word='+word,
})
}
2.2 单词检索页面 DictSearch

DictSearch使用
直接进行页面跳转即可
wx.navigateTo({
url: 'plugin://edict-plugin/search'
})
2.3 单词册 WordCate

WordCate使用
直接跳转即可,后续功能需要userid,请使用者自行获取用户openid并携带
wx.navigateTo({
url: 'plugin://edict-plugin/index?userid=[openid]'
})
获取方式 Java 获取小程序openid(基于SpringBoot)
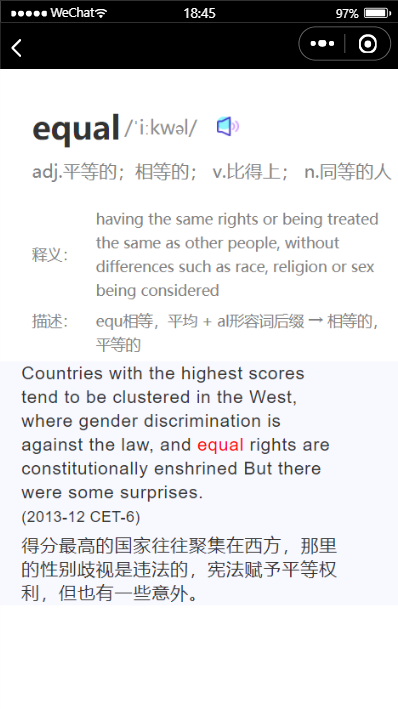
2.4 单词详细 WordDetail

WordDetail使用
携带参数跳转,如下所示
wx.navigateTo({
url: 'plugin://edict-plugin/word?word='+word,
})
该功能正在完善中,对应的翻译语句等现在比较少,后续会持续增加,欢迎愿意维护该项目的同学加入
2.5 En-Zh 英汉互译

En-Zh 使用
页面跳转即可
wx.navigateTo({
url: 'plugin://edict-plugin/en-zh'
})
4. 参考
5.技术交流
欢迎愿意维护该项目的同学或小程序开发者加入交流群

英语单词小程序插件 - EdictPlugin-LTS的更多相关文章
- 微信小程序 -- 英语词典 (小程序插件)
英语词典小程序 基于英语词典小程序插件 - 提供开源地址 项目地址 英语词典小程序插件: 微信小程序 词典 真题基础服务插件(gitee.com) 功能特色 [x] 全面详实的经典词库,详细释义覆盖约 ...
- 微信小程序插件 - 开发教程
昨天(2018.3.13),微信小程序发布了重大功能更新,支持插件的使用和开发,个人预计,不超过2个月,优质服务的插件将会如雨后春笋般涌现. 这篇文章,我将会带大家,从0开始,学习如何开发和使用插件. ...
- 小程序插件使用wx.createSelectorQuery()获取不到节点信息
发现小程序一个bug, 在小程序插件中使用wx.createSelectorQuery()获取不到节点信息,需要在后面加入in(this) 例如: const query = wx.createSel ...
- uni-app——小程序插件使用wx.createSelectorQuery()获取不到节点信息
发现小程序一个bug, 在小程序插件中使用wx.createSelectorQuery()获取不到节点信息,需要在后面加入in(this) 例如: const query = wx.createSel ...
- 「腾讯视频」微信小程序插件介绍
上期,我们在<从原理到应用,一文带你了解小程序插件能力>一文中介绍了小程序插件的意义.作用以及应用.今天开始,我们会每期与大家分享一款优秀的小程序插件,从使用场景到使用方法,都将作出详细的 ...
- 微信小程序插件内页面跳转和参数传递(转)
在此以插件开发中文章列表跳传文章详情为例. 1.首先在插件中的文章列表页面wxml中绑定跳转事件. bindtap='url' data-id="{{item.article_id}}&qu ...
- 微信小程序插件使用
使用插件 小程序开发者可便捷地把插件添加到自己的小程序内,丰富小程序的服务.当用户在使用小程序时,将可以在小程序内使用插件提供的服务. 开放范围 所有小程序 接入流程 在小程序管理后台添加插件 小程序 ...
- 微信小程序插件内页面跳转和参数传递
在此以插件开发中文章列表跳传文章详情为例. 1.首先在插件中的文章列表页面wxml中绑定跳转事件. bindtap='url' data-id="{{item.article_id}}&qu ...
- vsCode 开发微信小程序插件
用 vsCode 开发微信小程序可以配置以下插件,让开发更美好: 1. vscode weapp api 2. vscode wxml 3. vscode-wechat 4. Easy WXLESS ...
随机推荐
- 使用networkx库可视化对称矩阵的网络图形
首先我的数据是.mat格式,讲讲如何用python读取.mat格式的数据(全套来) 我是python3版本 第一种读取方法: import h5py features_struct = h5py.Fi ...
- Spring中AOP学习笔记
AOP 描述(摘抄百度百科) AOP开发中的相关操作术语 实例(xml方式) 通知的类型 切入点表达式的写法: 实例(注解方式) 描述(摘抄百度百科) AOP(面向切面编程):Aspect Orien ...
- 安装jdk并配置环境变量
安装jdk并配置环境变量 安装jdk 点击访问官网 https://www.oracle.com/downloads/或直接下载 https://www.jdkdownload.com/ 推荐使用后面 ...
- 弹性伸缩 AS(Auto Scaling)
根据业务需求和策略设置伸缩规则,在业务需求增长时自动为您增加 ECS 实例以保证计算能力,在业务需求下降时自动减少 ECS 实例以节约成本,弹性伸缩不仅适合业务量不断波动的应用程序,同时也适合业务量稳 ...
- Leetcode(11)-盛最多水的容器
给定 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .画 n 条垂直线,使得垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0).找出其中的两条线,使得 ...
- Invalid prop: custom validator check failed for prop "***"
使用element ui时,绑定参数参考官方参数说明,比如progress的status 值必须是在以下三个里面选择 "success/exception/text", 其它情况可 ...
- sql-libs(2) 数字型
经测试,发现是数字型的注入,直接 and 1=1 返回正常,and1=2返回错误,感觉比第一关更加简单一点啊,,透~ 经测试order by 为 3 . 1. union 注入 http://192. ...
- 80行Python代码搞定全国区划代码
微信搜索:码农StayUp 主页地址:https://gozhuyinglong.github.io 源码分享:https://github.com/gozhuyinglong/blog-demos ...
- 【Alpaca】.Net版开源配置中心 - 技术选型 Vue 3.0
是否可以用 Vue 3.0 现有的Vue 2.* 不推荐,坐等Vue 3.0出迁移工具吧,手动改的话工作量还是不小的 新项目 考虑下团队内对Vue + TS + VS Code的熟练程度.过程中你会遇 ...
- Nmap & ncat
Nmap & ncat https://github.com/udacity/course-ud303 https://nmap.org/dist/nmap-7.30-setup.exe Yo ...
