JavaScript中函数的调用!
JavaScript中函数的调用!
1 普通函数
// 1 普通函数
function fn() {
console.log(123);
}
// 函数名 + 一个小括号! 或者 函数名.call()
// fn();
// fn.call();
2 对象的方法!就是函数放在对象里面!
var obj = {
sWhat() {
console.log(1234);
}
}
// 对象名.方法名 就可以了!
obj.sWhat();
3 构造函数
// 3 构造函数
function Singer() {};
// 用new 关键字 + 上 构造函数名就调用了!
new Singer();
4 绑定事件函数
btn.onclick = function () {}; // 点击了按钮就会调用这个函数!
5 定时器函数
// 5 定时器函数
setInterval(function () {
console.log('lvhang');
}, 1000) // 这个函数是定时器自动按照设置的时间来调用的!
6 立即执行函数
// 6 立即执行函数
// 立即函数的构成 (function() {})()
// (function(fun) {
// console.log(fun)
// })('传入的参数好像不能为函数!')
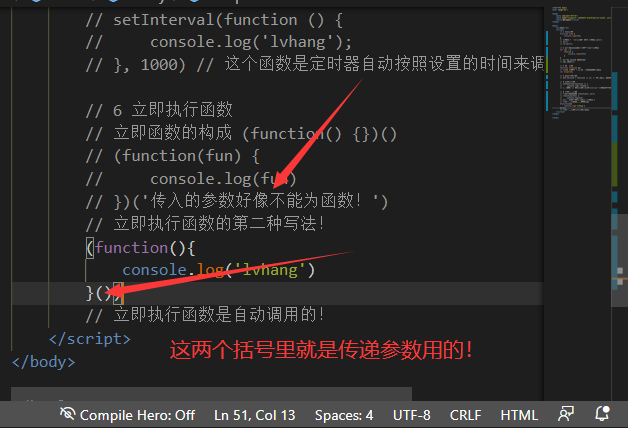
// 立即执行函数的第二种写法!
(function(){
console.log('lvhang')
}())
// 立即执行函数是自动调用的!
还有一点忘记说了, 就是立即执行函数中的另一个小括号是传递参数用的, 如下图!

JavaScript中函数的调用!的更多相关文章
- JavaScript中函数的调用
JavaScript中函数的调用 制作人:全心全意 在JavaScript中,函数定义后并不会自动执行,要执行一个函数需要在特定的位置调用该函数,调用函数需要创建调用语句,调用语句包含函数名称和参数. ...
- JavaScript中函数引用调用和函数直接调用的区别
首先看下面的代码: var x = 1 var f1 = function( f ) { var x = 2 ; f( ' console.log( x ) ' ) } var f2 = funct ...
- JavaScript中函数立即调用的写法
第一:在含数前面加一元运算符: //方法1 +function (i) { console.log('+'); }(1); //方法2 -function (i) { console.log('-' ...
- Javascript中函数的四种调用方式
一.Javascript中函数的几个基本知识点: 1.函数的名字只是一个指向函数的指针,所以即使在不同的执行环境,即不同对象调用这个函数,这个函数指向的仍然是同一个函数. 2.函数中有两个特殊的内部属 ...
- JavaScript中的尾调用优化
文章来源自:http://www.zhufengpeixun.com/qianduanjishuziliao/javaScriptzhuanti/2017-08-08/768.html JavaScr ...
- JavaScript中函数作为另一个函数的参数的时候它存在于哪个作用域
一直对函数作为参数被传递进另外一个函数理解的不是很清除.先看下这段代码吧: function test(fn){ var bar = 1; fn(); } var bar = 99; test(fun ...
- javascript中函数声明、变量声明以及变量赋值之间的关系与影响
javascript中函数声明.变量声明以及变量赋值之间的关系与影响 函数声明.变量声明以及变量赋值之间有以下几点共识: 1.所有的全局变量都是window的属性 2.函数声明被提升到范围作用域的顶端 ...
- 改变JavaScript中函数的内部this指向!
改变JavaScript中函数的内部this指向! 第一种方法 call call 可以 调用函数 + 改变函数内的this指向! var obj = { name: 'lvhang' } funct ...
- 了解Javascript中函数作为对象的魅力
前言 Javascript赋予了函数非常多的特性,其中最重要的特性之一就是将函数作为第一型的对象.那就意味着在javascript中函数可以有属性,可以有方法, 可以享有所有对象所拥有的特性.并且最重 ...
随机推荐
- 5分钟教你在Linux下安装VMware
如果我们只有一台笔记本,又想要搭建一个小集群,怎么办?虚拟机帮你实现梦想,市面上较为常用的虚拟机软件有VMware.VirtualBox.Xen.KVM.hyper-v等,本文主要介绍如何在Linux ...
- 从零实现Linux一键自动化部署.netCore+Vue+Nginx项目到Docker中
环境搭建 1.安装Linux,这里我用的阿里云服务器,CentOS7版本 2.进入Linux,安装Docker,执行以下命令 sudo yum update #更新一下yum包 sudo yum in ...
- Core3.0全局捕获异常
前言 此方法由百度所得,找不到原文链接了 步骤 1.创建异常捕获类 using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; u ...
- Android面试系列一
什么是ANR,如何避免它 ANR是应用程序无响应(Application Not Responding)的的英文缩写: 当Android 手机在一段时间响应不够灵敏,系统会向用户展示一个对话框 ...
- SpringBoot进阶教程(六十八)Sentinel实现限流降级
前面两篇文章nginx限流配置和SpringBoot进阶教程(六十七)RateLimiter限流,我们介绍了如何使用nginx和RateLimiter限流,这篇文章介绍另外一种限流方式---Senti ...
- 《改善python程序的91个建议》读书笔记
推荐 <改善Pthon程序的91个建议>是从基本原则.惯用方法.语法.库.设计模式.内部机制.开发工具和性能优化8个方面深入探讨编写高质量python代码的技巧.禁忌和最佳实践. 读书就如 ...
- 微服务 - 服务消费(六)Ribbon
Spring Cloud Ribbon是基于Netflix Ribbon实现的一套客户端负载均衡的工具.它是一个基于HTTP和TCP的客户端负载均衡器.它可以通过在客户端中配置ribbonServer ...
- Mac如何下载软件
1.App Store 2.软件官网 3.Mac软件网站 4.搜狗微信 个人首选App Store,里面的软件安全可靠,其次就是官网,必不得已才去其他网站下载,毕竟不是App Store或官网 ...
- C++把数字排序
C++把数字排序 描述 思路 代码 描述 如题,详细如下: 输入不超过1024个数字,以特殊数字结尾,如(-999),把数字从小到大排序. 思路 目前,我们有两种思路可以写: 1是 在输入的时候,排序 ...
- fatal error C1045: 编译器限制 : 链接规范嵌套太深
前言 我相信你是遇到了同样的问题.通过搜索引擎来到这里的.为了不耽误排查问题的时间,我提前说明一下这篇文章所描述的问题范畴: 我遇到的问题和 c++ 模板相关: 如果我减少传递的参数的话,是有可能避免 ...
