六. Vue CLI详解
1. Vue CLI理解
1.1 什么是Vue CLI
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI,如果你在开发大型项目那么你需要它, 并且必然需要使用Vue CLI。
使用Vue.js开发大型应用时我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。如果每个项目都要手动完成这些工作那无以效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思?Command-Line Interface,翻译为命令行界面,但是俗称脚手架。Vue CLI是一个官方发布 Vue.js 项目脚手架,使用它可以快速搭建Vue开发环境以及对应的webpack配置。
1.2 Vue CLI使用前提 - Node & Webpack
安装Node.js
可以直接在官方网站中下载安装
Node环境要求8.9以上或者更高版本
NPM
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。后续我们会经常使用NPM来安装一些开发过程中依赖包。
CNPM安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install cnpm -g --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了
cnpm install [name]
Webpack
Vue.js官方脚手架工具就使用了webpack模板。webpack对所有的资源会压缩等优化操作,它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
npm install webpack -g
1.3 安装Vue脚手架
//Vue CLI2
npm install -g vue-cli
//Vue ClI3
npm install -g @vue/cli
1.4 初始化项目
//Vue CLI2
vue init webpack my-project
//Vue CLI3
vue create my-project
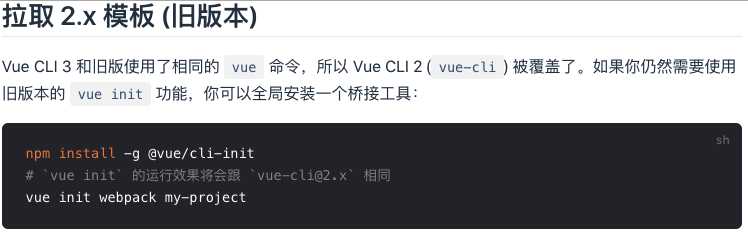
注:当我们安装了
Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的。可以使用如下方式在安装Vue CLI3的基础上拉取2.x的模板。

2. Vue CLI2详解
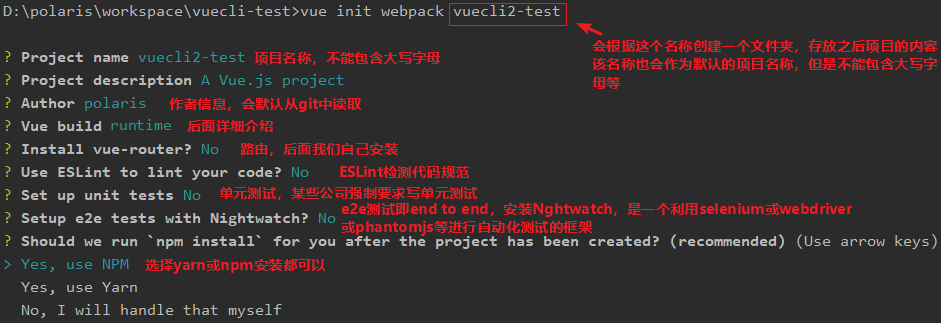
2.1 初始化设置

2.2 Runtime-Compiler和Runtime-only的区别
简单总结
如果在之后的开发中你依然使用template,就需要选择Runtime-Compiler。如果你之后的开发中使用的是.vue文件夹开发,那么可以选择Runtime-only

render和template
使用Runtime-Compiler模式时
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
使用Runtime-only模式时
new Vue({
el: '#app',
render: h => h(App)
})
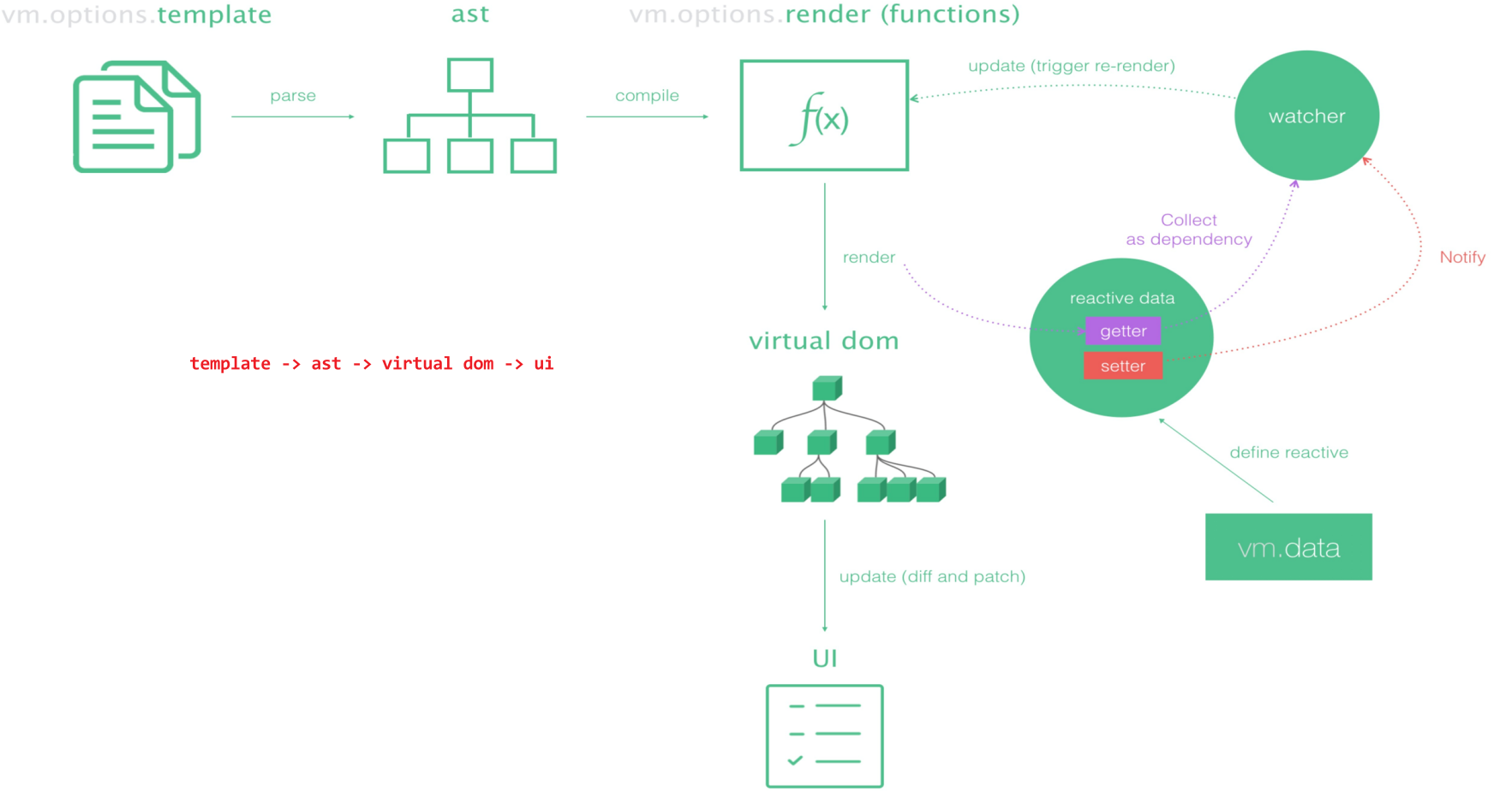
为什么会出现这样的差异呢?我们需要先理解Vue应用程序是如何运行起来的,Vue中的模板如何最终渲染成真实DOM。我们来看下面的一幅图。

render函数的使用
//组件对象
const cpn = {
template: '<div>{{message}},我是cpn组件</div>',
data() {
return {
message:'hello'
}
}
}
//这里传来的实参名字叫createElement,而模板生成使用形参h去接收,为什么要取名h?
new Vue({
el: '#app',
render: (createElement) => {
//1.使用方式一:我们这里创建出来的element就会替换#app元素
// return createElement('标签','相关数据对象(可以不传),即标签的属性',['内容数组']);
//1.1 render函数基本使用
// return createElement('div',{class: 'box'},['polaris']);
//1.2 嵌套render函数
// return createElement('div',{class: 'box'},[
// 'polaris',createElement('h2',['我是标题啊'])
// ]);
//1.3 传入一个组件对象,注意这里的cpn组件需要template编译器
return createElement(cpn);
}
})
注意:
vue-template-compiler会把.vue文件中的template转化成render函数,不需要使用template编译器了。(vue-template-compiler是什么请回看 Webpack详解)
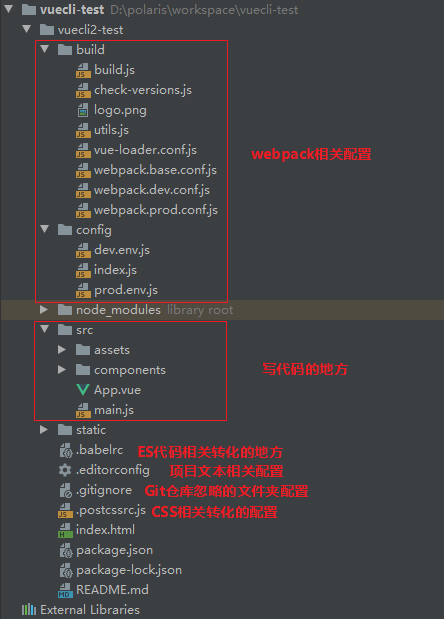
2.3 目录结构

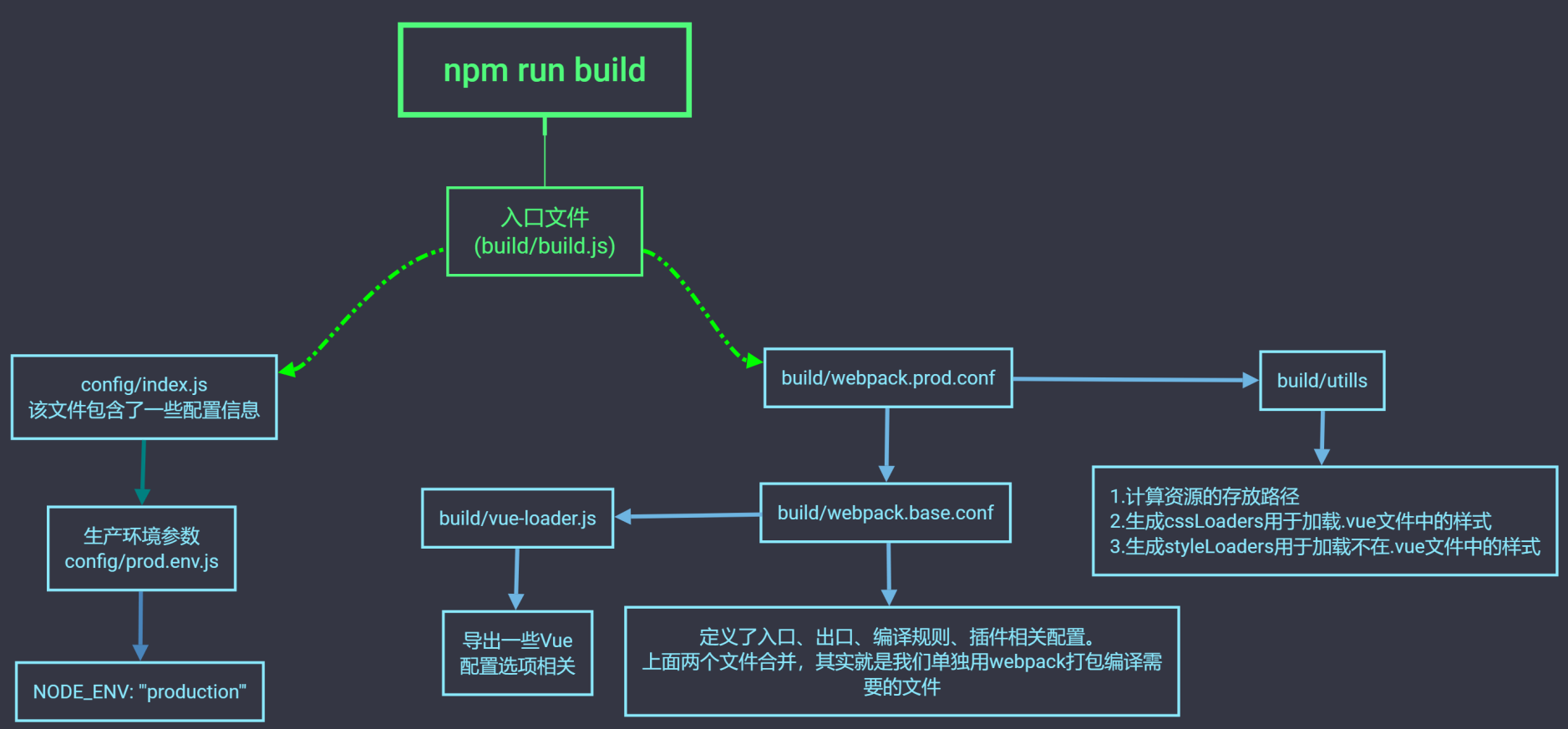
2.4 npm run build流程

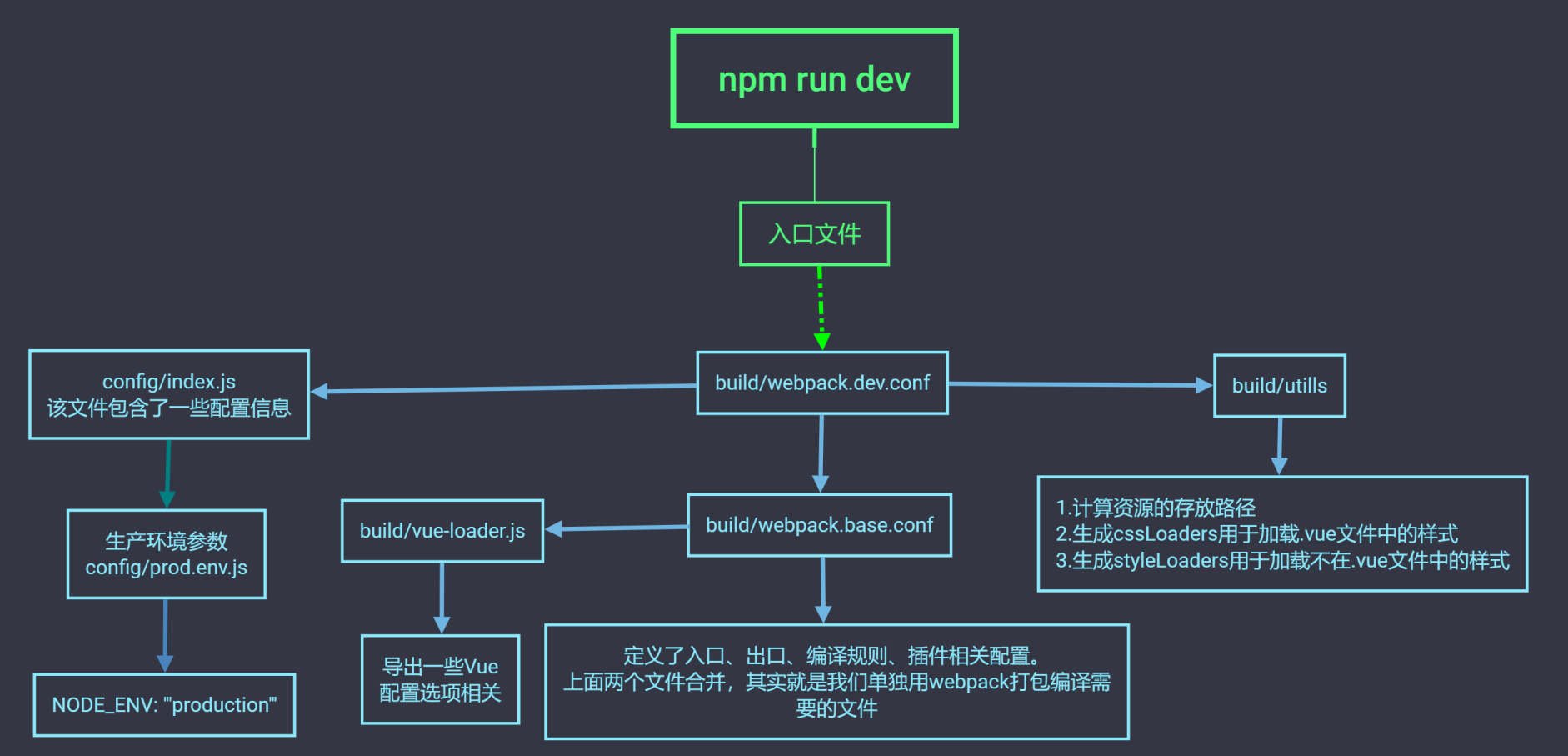
2.5 npm run dev流程

2.6 修改配置:webpack.base.conf.js起别名
resolve: {
extensions: ['.js','.vue','.json'],
alias: {
'@': resolve('src'),
'pages': resolve('src/pages'),
'common': resolve('src/common'),
'components': resolve('src/components'),
'network': resolve('src/network'),
}
}
3. Vue CLI3详解
vue-cli 3 与 2 版本有很大区别
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
- vue-cli 3 的设计原则是“ 0配置”,移除了配置文件根目录下的build和config等目录
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
- 移除了static文件夹,新增了public文件夹,并且index.html移动到public中
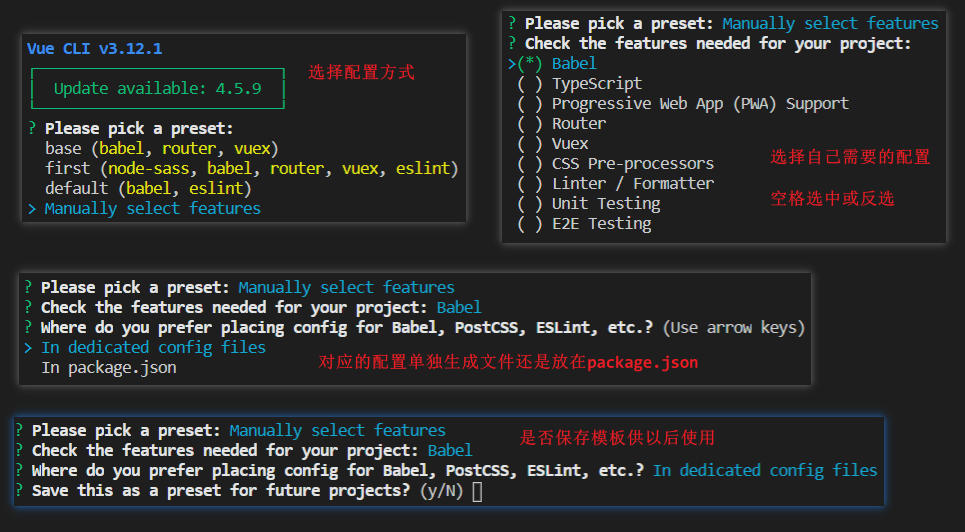
初始化

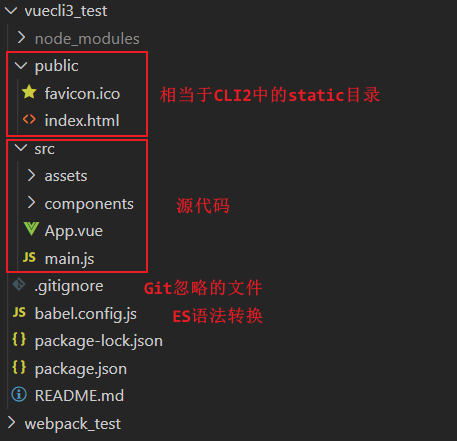
目录结构

vue-cli 3的配置文件放哪里去了?

注:在vue-cli3如果我们要修改配置,有三种方式
① 启动配置服务器: vue ui命令
② 在项目根目录下创建一个
vue.config.js文件,写的配置会和默认配置合并作为webpack配置。③ 隐藏起来的配置:
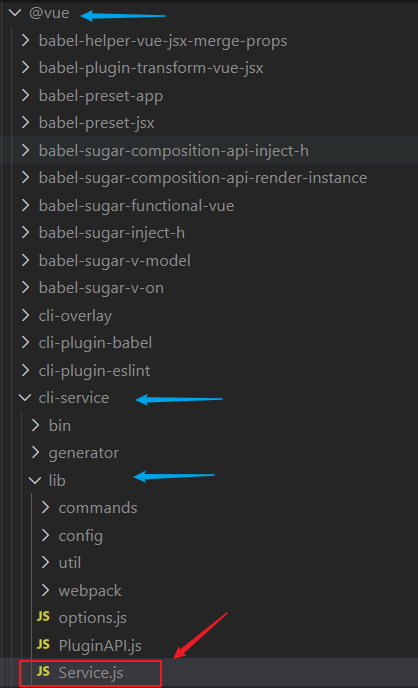
node_nodules/@vue/cli-service/lib/webpack.config.js
main.js理解
import Vue from 'vue'
import App from './App.vue'
//生产阶段打印的一些提示信息,在开发阶段一般不需要即设为false
Vue.config.productionTip = false
//两种不同的写法异同 ↓
new Vue({
//el与下面的.$mount('#app')没有区别
//vue底层只是多了一行代码,即如果配置了el则获取el的值去执行.$mount('得到的值')
//即不管有没有el,最终都会执行.$mount('xx')
el: '#app'
render: function(h) {
return h(App)
}
})
new Vue({
render: h => h(App),
}).$mount('#app')
六. Vue CLI详解的更多相关文章
- HTTP协议 (六) 状态码详解
HTTP协议 (六) 状态码详解 HTTP状态码,我都是现查现用. 我以前记得几个常用的状态码,比如200,302,304,404, 503. 一般来说我也只需要了解这些常用的状态码就可以了. 如果 ...
- C++11 并发指南六(atomic 类型详解四 C 风格原子操作介绍)
前面三篇文章<C++11 并发指南六(atomic 类型详解一 atomic_flag 介绍)>.<C++11 并发指南六( <atomic> 类型详解二 std::at ...
- C++11 并发指南六(atomic 类型详解三 std::atomic (续))
C++11 并发指南六( <atomic> 类型详解二 std::atomic ) 介绍了基本的原子类型 std::atomic 的用法,本节我会给大家介绍C++11 标准库中的 std: ...
- C++11 并发指南六( <atomic> 类型详解二 std::atomic )
C++11 并发指南六(atomic 类型详解一 atomic_flag 介绍) 一文介绍了 C++11 中最简单的原子类型 std::atomic_flag,但是 std::atomic_flag ...
- Vue 路由详解
Vue 路由详解 对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能.但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用,所以各大框架纷纷给出了单页面应用的解决路由跳转的方案. V ...
- Vue 实例详解与生命周期
Vue 实例详解与生命周期 Vue 的实例是 Vue 框架的入口,其实也就是前端的 ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进 ...
- Vue.prototype详解
参考地址:Vue.prototype详解 如果需要设置 全局变量,在main.js中,Vue实例化的代码里添加. 不想污染全局作用域.这种情况下,你可以通过在 原型 上定义它们使其在每个Vue实例中可 ...
- 小白进阶之Scrapy第六篇Scrapy-Redis详解(转)
Scrapy-Redis 详解 通常我们在一个站站点进行采集的时候,如果是小站的话 我们使用scrapy本身就可以满足. 但是如果在面对一些比较大型的站点的时候,单个scrapy就显得力不从心了. 要 ...
- vue指令详解
一.vue简绍 1. Vue.js是什么 Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e. 版本分为v1.0 和 v2.0 2.Vue.js的特点 1. 是一个构建 ...
随机推荐
- Java学习的第九天
1.双色球联系: 对象的创建和使用 2.静态没太明白. 3.明天学习java 的方法
- Go语言反射(reflect)及应用
Go语言反射(reflect)及应用 基本原理及应用场景 在编译时不知道类型的情况下,可更新变量.在运行时查看值.调用方法以及直接对它们的布局进行操作,这种机制被称为反射. 具体的应用场景大概如下: ...
- 妙用 Intellij IDEA 创建临时文件,Git 跟踪不到的那种
| 好看请赞,养成习惯 你有一个思想,我有一个思想,我们交换后,一个人就有两个思想 If you can NOT explain it simply, you do NOT understand it ...
- 基于虚拟机安装Linux并利用LVM创建磁盘分区
主要步骤:将磁盘设置为LVM类型,并在这四个分区上创建物理卷.卷组和逻辑卷,最后将逻辑卷挂载.电脑使用Windows10 企业版 LTSC 操作系统.虚拟机使用VMware15.5 pro . 1.安 ...
- Codeforce算法题 | 你能想出解法,让你的基友少氪金吗?
在TechFlow学长的公众号里发现一道挺有意思的CF算法题,现在利用学长的思路学习一下 题目链接:https://codeforces.com/contest/1418/problem/C 题意 这 ...
- 细学C++之C++语言的特点
优点: 1.强大的抽象封装能力:这让C++语言具备了强大的开发工程能力 2.高性能:运行快,并且占用资源少 3.低功耗:适合在各种微型的嵌入式设备中运行高效的程序 缺点: 1.语法相对复杂,细节比较多 ...
- 时间序列数据的定义,读取与指数平滑(Java)
应上头的要求,需要实现以下指数平滑进行资源调度负载的预测,那就是用我最喜欢的Java做一下吧. 引用<计量经济学导论>的一句话:时间序列数据区别于横截面数据的一个明显特点是,时间序列数据集 ...
- Nacos配置中心和服务的注册发现
在上一篇中,我们已经把Nacos的集群搭建好了,那么既然已经搭建好了,就要在咱们的项目中去使用.Nacos既可以做配置中心,也可以做注册中心.我们先来看看在项目中如何使用Nacos做配置中心. Nac ...
- fcntl函数用法——复制文件描述符
文件描述符复制和输出重定向dup() 用最小的文件描述符来复制,从0开始搜素.复制文件描述符后,最小文件描述符指向被复制描述符指向的文件.dup2(int oldfd,int newfd) 强制用ne ...
- parted会启动你的ceph osd,意外不?
前言 如果看到标题,你是不是第一眼觉得写错了,这个怎么可能,完全就是两个不相关的东西,最开始我也是这么想的,直到我发现真的是这样的时候,也是很意外,还是弄清楚下比较好,不然在某个操作下,也许就会出现意 ...
