FeWeb基础之HTML
FeWeb基础之HTML
1、HTML简介
HTML是一种超文本标记语言,它的文件扩展名为.html,它的所有部分都是由标记<...>和标记</...>包括起来。
在一个HTML文件中,至少需要4对标记。<html>...</html>是HTML文件的总标记。<head>...</head>是HTML文件头部的总标记。<title>...</title>是HTML文件头部分,用来写HTML文件标题的标记。<body>...</body>是HTML文件体部分,它是HTML文件中最重要的一部分,大部分内容都会写在这里面。
接下来先来建立第一个HTML文件吧,首先在桌面上右击,新建一个txt文本文件,并在txt文本里输入以下代码:
<html>
<head>
<title>第一个HTML文件</title>
<body>
恭喜你,你已经进入HTML世界!
</body>
</head>
</html>
然后将该文件扩展名.txt改成.html,并重新命名文件名,然后鼠标双击该文件,即可在浏览器中看到如下图一所示:

图一:实例一运行结果
HTML标记分为文件标记、字体属性标记、标示标记、区段标记、链接标记、图像标记、表单标记、表格标记、多媒体标记和其它标记。现在就其中六个标记作一一详细介绍。
2、字体属性标记
字体属性标记是用来设置字体的标记。字体属性标记包括设置标题字体大小的标记,把字体设置成粗体、斜体,也可以为字体加下划线、删除线等很多标记,具体如下:
(1)<Hn>标记
<Hn>标记用来设定标题字体的大小,n的取值范围为1~6,在显示字体时1最大,6最小。
(2)<b>粗体字
<b>...</b>标记用来设置字体,使在<b>...</b>之间的字体变为粗体字。
(3)<I>斜体字标记
<I>...</I>标记用来设置字体,使在<I>...</I>中间的字体变为斜体字。
(4)<U>加底线标记
<U>标记用来是中间的字变为加底线的样式。
(5)<DEL>删除线标记
<DEL>...</DEL>删除线标记就是在字的中间划一道横线,用来表示删除的意思。
(5)<!...>注解标记
<!--...-->标记中间部分为注释的内用,注释是在写代码过程中很重要的一部分但是不显示。
(6)设定字体的颜色、大小、字型标记
在HTML中对字体的设定有很多种,包括对整个文件字体的设定,对单句话字体的设定。
接下来,蓝看两个具体实例。实例二,新建一个txt文本,在其中输入以下代码:
<html>
<head>
<title>字体属性标记实例一</title>
<body> <h1>设定字体大小</h1><br>
<h6>设定字体大小</h6><br>
<!-- <Hn>标记示例 --> <b>粗体字</b><br>
<!-- <b>粗体字标记示例 --> <I>斜体字标记</I><br>
<!-- <I>斜体字标记示例 --> <U>加底线标记</U><br>
<!-- <U>加底线标记示例 --> <DEL>删除线标记</DEL><br>
<!-- <DEL>删除线线标记示例 --> </body>
</head>
</html>
然后,修改文件扩展名为.html,鼠标双击运行,可以看到图二所示结果:

图二:实例二运行结果
实例三,新建一个txt文本文件,输入以下代码:
<html>
<head>
<title>字体属性标记实例二</title>
<body>
<font color="#CC0000" size="5" face="隶书">字体大小颜色设定</font><br>
<!--使用font标记设定字体大小颜色--> <BIG>对字体大小进行设定</BIG><br>
<SMALL>对字体大小进行设定</SMALL> </body>
</head>
</html>
然后,修改文件好、扩展名为,html,双击运行,可以看到如下图三所示的结果:

图三:实例三运行结果
3、标示标记
在HTML中,为了使要显示的文字更加工整一些,使其条理顺序更加明朗一些,就需要用到标示标记。具体,请看以下实例四:
<html>
<head>
<title>标示标记实例三</title>
<body>
<li>第一项
<li>第二项
<li>第三项
<li>第四项
<li>第五项
<li>第六项
</body>
</head>
</html>
运行结果如图四所示:

图四:实例四运行结果
4、区段标记
<br>是区段标记中的换行标记,<hr>水平线标记是用来分割字符串的水平线。<p>...</p>段落标记使内容跳入下一行并加入一行空白,需要注意的是</p>可以省略。
接下来,请看一下实例五:
<html>
<head>
<title>区段标记实例五</title>
<body>
1.回执分割字符串的水平线一
<hr>
2.绘制分割字符串的水平线二
<hr width="160%">
3.绘制分割字符串的水平线三
<hr width="50%" size="4">
4.绘制水平分割字符串的水平线四
<hr width="400" size="30" noshade>
5.绘制分割字符串的水平线五
<hr align="left" width="400" size="10">
<hr align="center" width="400" size="10">
<hr align=“right” width="400" size="10"> <p>
段落标记一
</p>
<p>
段落标记二
</body>
</head>
</html>
运行结果如图五所示:

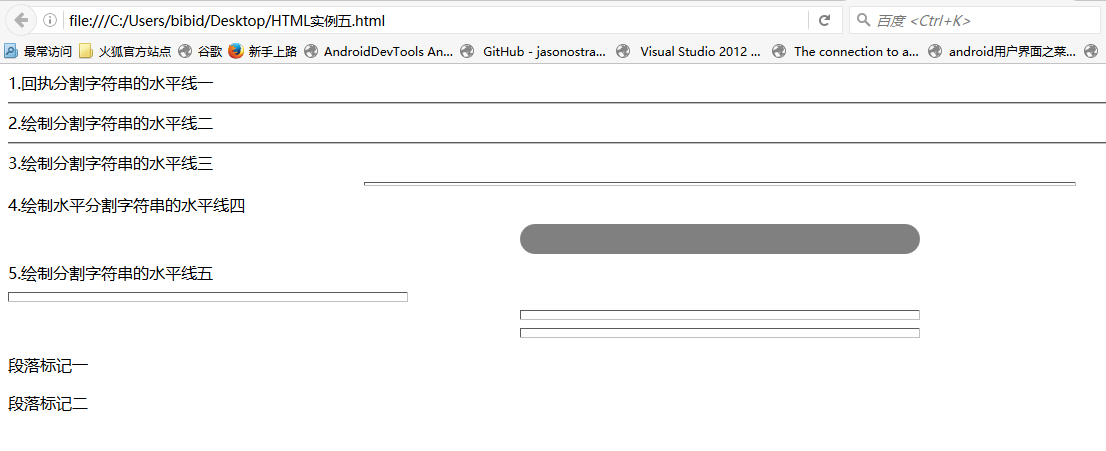
图五:实例五运行结果
5、链接标记
链接标记根据链接的地方不同可分为外部链接、内部链接和邮箱链接。它们的格式大致相同,都是用href链接URL位置或文件,用target指定链接到的URL位置或文件显示于哪一个视窗。
接下来,请看以下实例六:
<html>
<head>
<title>链接标记使用实例六</title>
<body>
<a href=https://www.baidu.com/” target="_blank">外部链接</a>
</body>
</head>
</html>
运行后,结果如图六所示:


图六:实例六运行结果
6、图像标记
图像标记就是往网页中添加图像,它有很多属性,用SRC或URL来引入图像,用align调整图像的位置,用alt设置提示子,用border设置边框,用height和width分别设置高度和宽度。
接下来,请看以下实例七:
<html>
<head>
<title>图像标记的使用实例七</title>
<body>
<iMG SRC="5.jpg"
alt="图像"
width="600" height="300"
border="1"
align="middle">
</body>
</head>
</html>
运行结果如图七所示:

图七:实例七运行结果
7、表单标记
表单标记是HTML中的一项重要内容,有很多有用的控件可以在HTML中直接定义。具体如下:
(1)form表单
在HTML中,<form>...</form>用来创建一个表单,它定义了表单的开始和结束位置,在<form>...</form>之间的一切都属于表单的内容。在表单<form>标记中,可以设置表单的基本属性,包括名称、处理程序、传送方式等。
(2)Text文本框
Text文本框有很多属性,例如type属性是用来指定它是单行文本框。
(3)Password密码框
Password密码框和Text单行文本框几乎是一样的,唯一不同的是在密码框中书写文字时,显示的特殊符号。
(4)Radio单选按钮
在Radio单选按钮中,需要特别说明的一个属性是checked,它用来指明初始选中哪一项。
(5)Checkbox复选框
Checkbox复选框和单选框唯一的不同之处就是可以选择很多项,它的属性也和单选按钮完全相同。
(6)SELECT列表框
SELECT列表框有个很特别的属性,就是multiple属性,加上这个属性后就可以通过Shift和Ctrl键来进行多选。
(7)File文件夹
File文件夹是用来在HTML中打开电脑中的文件的一种标记。其中的重要属性为accept,它是用来设定要接收什么类型的文件。
(8)TEXTAREA文本框
TEXTAREA文本框是相对TEXT单行文本框的多行文本框。它通过cols和rows属性分别来设定TEXTAREA文本框的列和行,用WRAP来设定是否自动换行。其参数有3个,分别是off、physical、virtual。off表示此属性忽略不记;physical表示必须将文字换行才能送给服务器;virtual表示换行由人控制,什么时候换行由用户来决定。
(9)Submit提交及Reset清除
提交按钮是一种比较特殊的按钮,在单击该按钮时即可实现表单内容的提交。清除按钮也是比较特殊,它可以清除用户在页面中输入的信息。
接下来,来看两个有关表单标记使用的具体实例,实例八:
<html>
<head>
<title>第表单标记的使用实例八</title>
<body>
<form name="form1" method="post" action="...">
form表单
<br>
<form action="..." method="POST">
输入名字:<input type="Text" name="name" value=""
size="15" maxlength="8">
</form>
<br>
用户名:<input name="username" type="text" size="20"><br>
密码:
<input name="password" type="password" size="20" maxlength="10">
<br>
<form action="" method=POST>
<input type=radio name="sex" value="男" > 男<p>
<input type=radio name="sex" value="女" checked> 女<p>
</form>
<br>
<form action="" method=POST>
<input type=checkbox name="Banana" value="Banana" checked> Banana<p>
<input type=checkbox name="Apple" value="Apple" checked> Apple<p>
<input type=checkbox name="Orange" value="Orange"> Orange<p>
</form>
<br>
<form action="" method=POST >
<select name="where" size =5 multiple>
<option selected value="beijing" >北京
<option value="tianjin" >天津
<option value="hebei" >河北
</select><p>
</form>
</body>
</head>
</html>
运行后,结果如下图八所示:

图八:实例八运行结果
实例九:
<html>
<head>
<title>表单标记的使用实例八</title>
<body>
<form action="" method="POST">
<input type="file" name="upload" size="25" maxlength="75"
accept="text/html">
</form>
<br>
<form action="www.163.com" method="POST">
<textarea name="comment" rows=10 cols=50>
</textarea>
<P>
<input type="submit" value="提交">
<input type="reset" value="清除">
</form>
</body>
</head>
</html>
运行后,结果如下图九所示:

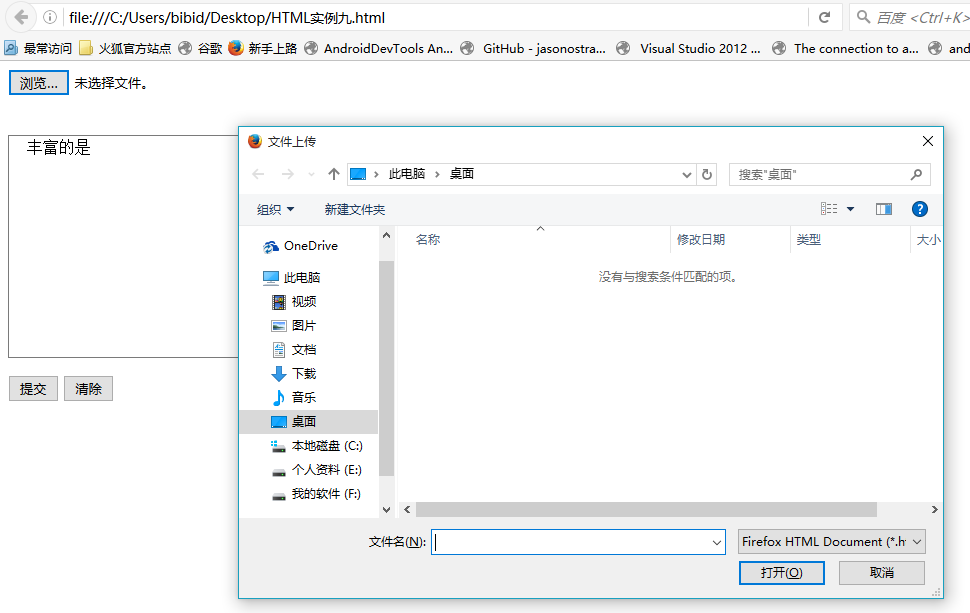
图九:实例九运行结果
FeWeb基础之HTML的更多相关文章
- FeWeb基础之JavaScript简介
FeWeb基础之JavaScript简介 1.JavaScript的基本介绍 JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言,它是通过嵌入或调入在标准的HTML语言中实现的.Ja ...
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Golang, 以17个简短代码片段,切底弄懂 channel 基础
(原创出处为本博客:http://www.cnblogs.com/linguanh/) 前序: 因为打算自己搞个基于Golang的IM服务器,所以复习了下之前一直没怎么使用的协程.管道等高并发编程知识 ...
- [C#] C# 基础回顾 - 匿名方法
C# 基础回顾 - 匿名方法 目录 简介 匿名方法的参数使用范围 委托示例 简介 在 C# 2.0 之前的版本中,我们创建委托的唯一形式 -- 命名方法. 而 C# 2.0 -- 引进了匿名方法,在 ...
- HTTPS 互联网世界的安全基础
近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
随机推荐
- asp.net开发的一些问题
关于Ajax说法错误的是( ).(选择一项) MVC是一种流行的软件设计模式,它把系统分为三个模块.三个模块为( ). 在ASP.NET中,关于WebService的说法正确的是( ) .NET中Ob ...
- 【Java每日一题】20161214
package Dec2016; import java.util.ArrayList; import java.util.List; public class Ques1214 { public s ...
- python PIL比较图片像素
# -*- coding: utf-8 -*- from PIL import Image from pylab import * def compare_pic_L(pic1,pic2): #打开第 ...
- UDS(ISO14229-2006) 汉译(No.6 应用层服务)
6.1总览 应用层服务通常被当作诊断服务.应用层服务用于在基于客户端-服务器的系统(Client-Server base System)中执行一些功能,例如针对车载服务器(ECU)的检测.检查.监控和 ...
- 【夯实Mysql基础】记一次mysql语句的优化过程
1. [事件起因] 今天在做项目的时候,发现提供给客户端的接口时间很慢,达到了2秒多,我第一时间,抓了接口,看了运行的sql,发现就是 2个sql慢,分别占了1秒多. 一个sql是 链接了5个表同时使 ...
- 如何寻找“真爱”型合伙人
曾与朋友笑侃,现在找人结婚,跟合伙开公司差不多,各自条件一一对比,细细斟酌,最后双方达成一致,才得凑成一对冤家.谁说不是呢?两种关系都实为"伙伴",开公司重" ...
- VS2015开发Android,自带模拟器无法调试、加载程序,算是坑吗
VS2015出来后,确定变化很大,什么android.ios的,不在话下.对于我这样传统型的人,也第一时间试用了一下(vs2003->vs2008->vs2012->vs2015). ...
- [C/C++] DebugBreak
在代码中直接调用DebugBreak()函数,可以使程序中断运行,和在IDE中设置断点中断运行的道理是一样的. 用这种方式,一些情况下比打断点更方便调试,如下,在test()函数返回0时激活断点 #i ...
- addEventListener和attachEvent的区别
addEventListener共有3个参数,如下所示:element.addEventListener(type,listener,useCapture); 参数 参数说明 element 要绑定事 ...
- android 7.0 学习笔记(一)
导读 增强的Doze模式 后台优化 Data Saver 一.增强的Doze模式 Android N对Android M引进的Doze模式进行了进一步的增强,变化体现在两个方面.一方面是降低了进入Do ...
