兼容低版本IE浏览器的一些心得体会(持续更新)
前言:
近期工作中,突然被要求改别人的代码,其中有一项就是兼容IE低版本浏览器,所以优雅降级吧。
我相信兼容低版本IE是许多前端开发的噩梦,尤其是改别人写的代码,更是痛不欲生。
本文将介绍一些本人兼容时的一些心得体会,以及踩到的一些坑。
汇总:
1.IE浏览器不兼容webp格式:
项目中有些图片是用webp格式存储的,IE浏览器完全不兼容。
我们要用各种图像处理软件改成jpg或者png格式的。
2.IE浏览器对Flex不友好:
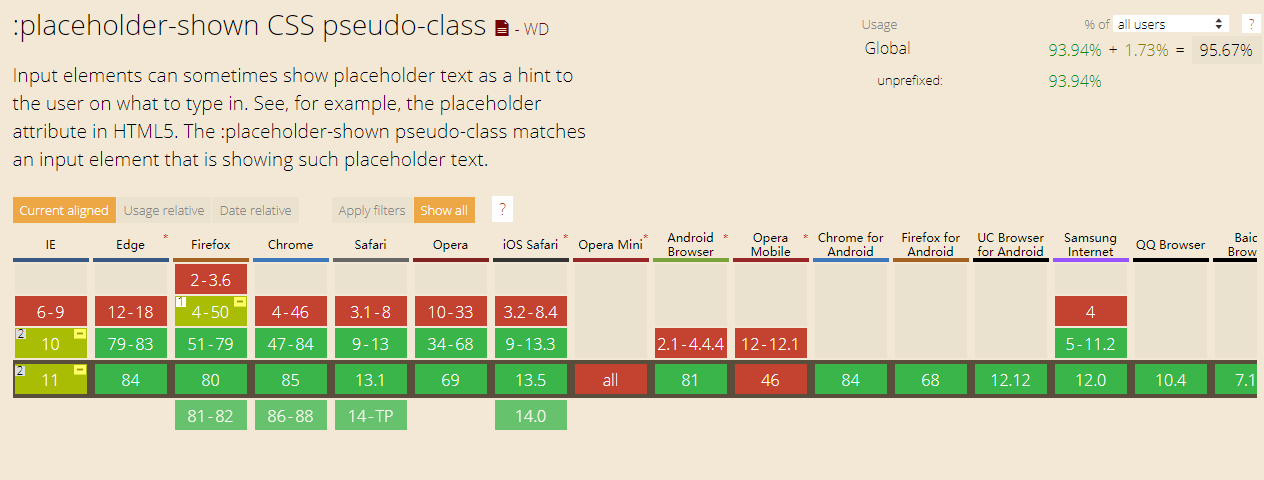
如下图,IE10以下版本对flex不兼容。因项目中大量用了flex布局,导致一切换到IE9,界面布局立马乱套。

我是利用html的hack,引入了一个新的css文件,挨个给float吧。(注意清除浮动操作,别让特定的元素丢失高度)
<!--[if lte IE 11]>
<link rel="stylesheet" href="{$WEB_URL}/Public/common/css/ie/ieUtil.css">
<![endif]-->
3.IE9及以下对swiper插件兼容性问题:
在项目中,轮播图的板块还是比较多的,IE9以下,需要将swiper插件降级到2.x及以下。
所以代码就有了这样的块:
<!--[if !IE 9]><!-->
<link rel="stylesheet" href="{$WEB_URL}/Public/common/static/swiper/css/swiper.min.css">
<script src="{$WEB_URL}/Public/common/static/swiper/js/swiper.min.js"></script>
<!--<![endif]--> <!--[if IE 9]>
<link rel="{$WEB_URL}/Public/common/static/swiper/css/idangerous.swiper2.7.6.css">
<script src="{$WEB_URL}/Public/common/static/swiper/js/idangerous.swiper2.7.6.js"></script>
<![endif]-->
说明:swiper.min.css/js,是高版本swiper;而idanger.swiper2.7.6.css/js,是swiper2的文件。
注意:这并没有写错,虽然不是标准的hack格式,但只有这么写才能不让内部的代码被浏览器放到页面上。
js中需要初始化轮播图并配置,这里放一段IE版本适配的代码:
if((/msie [6|7|8|9]/i.test(navigator.userAgent))){ //如果是IE6、7、8、9则执行下边的
var liveSwiper = new Swiper('.section_center .swiper-container', {
loop: true, //设置为true,则开启loop(环路)模式,默认为false
speed: 3000, //滑动速度
autoplay: 3000, //自动切换的时间间隔(单位ms),不设定该参数slide不会自动切换。
autoplayDisableOnInteraction: false, //用户操作swiper之后,是否禁止autoplay,默认为true:停止。
watchActiveIndex:true,
pagination : '.swiper-pagination',
paginationClickable :true,
onSlideChangeEnd: function(){
var text = $(".section_center .swiper-slide").eq(this.liveSwiper.activeIndex).children().eq(0).children().eq(1).html();
$(".bannertitle").text(text);
},
})
}else{
var liveSwiper = new Swiper('.section_center .swiper-container', {
slidesPerView: 1,
spaceBetween: 10,
loop: true,
autoplay: true,//可选选项,自动滑动
pagination: '.swiper-pagination',
paginationClickable: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.section_center .swiper-button-next',
prevEl: '.section_center .swiper-button-prev',
},
on: {
slideChangeTransitionEnd: function(){
var text = $(".section_center .swiper-slide").eq(this.realIndex + 1).find("p").text();
$(".bannertitle").text(text);
},
},
})
}
版本不同,在写法上也有一定的区别,具体可以参照2.x官网 https://2.swiper.com.cn/。
4.IE9以下不要用ES6了:
随着ECMAScript标准的升级,各种语法糖深得我们喜爱,但如果要兼容低版本,就别用了吧。
切换到IE9以下,控制台中就各种报错,像let,const、模板字符串这些属于ES6范畴的,都改成ES5标准的吧。
5.IE9及以下不支持placeholder属性:
在项目中,当然有与用户交互的模块,所以输入框是一定有的。
但IE9及以下不兼容input标签的placeholder属性,这样没有提示消息,用户体验很差。

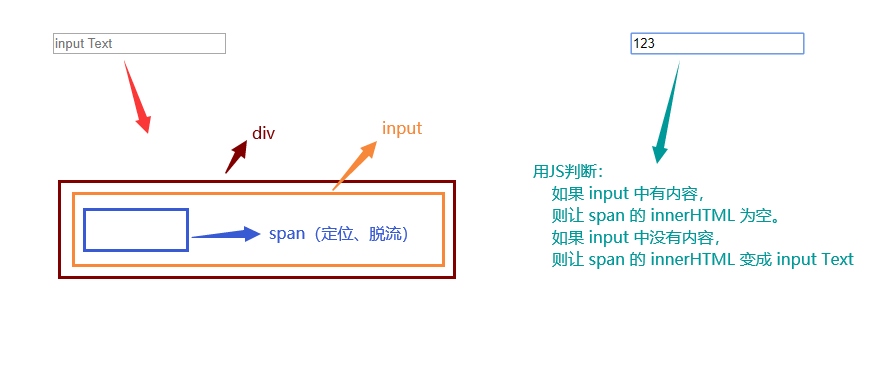
我这里是用一个div套在input外边,去监听input中的内容,逻辑如下:(虽然不灵活,但能够比较容易想象)

6.IE8及以下不兼容 JQuery 2.x 版本:
在IE8以下,对JQuery就不兼容了,这时我们要降级到1.x。上代码:
<!--[if !IE 8]><!-->
<script type="text/javascript" src="{$WEB_URL}/Public/pdsWeb/static/jquery.min.js"></script>
<script src="{$WEB_URL}/Public/pdsWeb/static//swiper/js/swiper.min.js"></script>
<!--<![endif]-->
<!--[if IE 8]>
<script type="text/javascript" src="{$WEB_URL}/Public/pdsWeb/static/jquery-1.9.min.js"></script>
<script src="{$WEB_URL}/Public/pdsWeb/static//swiper/js/idangerous.swiper.min.js"></script>
<![endif]-->
7.IE8及以下不兼容CSS3:
CSS3是前端人的魂啊,没CSS3了,页面的视觉效果就会大打折扣。
像常用的border-radius圆角,就得强行变成方角了。
如果强行要圆角,也不是不行,有插件引插件,不行了一个像素一个像素画div也是个办法。(办法总比问题多)
最难受的是CSS3中的选择器都用不了了,也只能用传统选择器了。
8.对于IE7及以下版本的兼容:
这里就太坑了,感觉一下回到了解放前。
只是说这里可以使用css hack进行特定的属性兼容。
============================================== 分割线 ==================================================
持续更新中……
兼容低版本IE浏览器的一些心得体会(持续更新)的更多相关文章
- 模拟实现兼容低版本IE浏览器的原生bind()函数功能
模拟实现兼容低版本IE浏览器的原生bind()函数功能: 代码如下: if(!Function.prototype.bind){ Function.prototype.bind=function( ...
- HTML5中的语义标签兼容IE8以及更低版本的浏览器
看某教程,说让HTML5的这些语义标签能够兼容低版本的浏览器,原文是“你可以设置css的display属性为block”.很好理解,就设置css样式为block嘛,那就直接设置咯: header, s ...
- Fundebug前端JavaScript插件更新至1.8.0,兼容低版本的Android浏览器
摘要: 兼容低版本Android浏览器,请大家及时更新. Fundebug前端BUG监控服务 Fundebug是专业的程序BUG监控平台,我们JavaScript插件可以提供全方位的BUG监控,可以帮 ...
- Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案 解决方式:安装 "babel-polyfill" 即可. 命令:npm install --save-dev ...
- 使用html5兼容低版本浏览器
因为html5 新出的一些语义化的标签,在低版本浏览器下不能识别,举个例子,比如你写了一个 header 标签中,写了一段文本,在低版本浏览器下,肯定是能看到的,但是,那是他是不认识 header标签 ...
- split方法在低版本IE浏览器上无法解析的问题
前一篇不知道怎么被博客园给删了,重新补发一个. 最近在项目中发现一个很诡异的问题,通过js获取cookie时,发现赋给用户name的时候IE9和低于9以下的浏览器对比时获取到的名字不一样,通过调试发现 ...
- 解决opacity属性在低版本IE浏览器下失效的方法
以前,一直都以为ie9以下的版本不支持opacity属性.所以就同时使用 opacity和ie独特的filter蒙版.但是有些时候需要一些动态的效果,就比如层的渐渐消失,隐藏,就需要使用动态变化的op ...
- android 在使用ViewAnimationUtils.createCircularReveal()无法兼容低版本的情况下,另行实现圆形scale动画
ViewAnimationUtils.createCircularReveal()的简介: ViewAnimationUtils.createCircularReveal()是安卓5.0才引入的,快速 ...
- 低版本IE浏览器 input元素出现叉叉的情况
都说是IE10之上的浏览器才有这个问题,恰巧我IE10之上都没有问题,反而是低版本的浏览器出现了这个问题.作为一个凭证,我先放一张图片在这里面. 之前无意中解决过这个问题,如今复现确实是没有解决,网上 ...
随机推荐
- 小程序中 radio 的一个坑,到底 checked 该赋什么值?
https://blog.csdn.net/henryhu712/article/details/83059365
- Java异步之《我call(),Future在哪里》
我们大家都知道,在 Java 中创建线程主要有三种方式: 继承 Thread 类: 实现 Runnable 接口: 实现 Callable 接口. 而后两者的区别在于 Callable 接口中的 ca ...
- react-router分析 - 一、history
react-router基于history库,它是一个管理js应用session会话历史的js库.它将不同环境(浏览器,node等)的变量统一成了一个简易的API来管理历史堆栈.导航.确认跳转.以及s ...
- 01-java开发环境配置
1 JDK.JRE.JVM的关系 JDK: java开发工具包 JRE: java运行时环境 JVM: java虚拟机 2 JDK下载 方式一:官网 方式二:该链接提供jdk1.6 ,jdk1.7 , ...
- MySQL面试题!新鲜出炉~
01.Mysql 的存储引擎,myisam和innodb的区别? 答:1.MyISAM 是非事务的存储引擎,适合用于频繁查询的应用.表锁,不会出现死锁,适合小数据,小并发. 2.innodb是支持事务 ...
- 再见HTML ! 用纯Python就能写一个漂亮的网页
我们在写一个网站或者一个网页界面的时候,需要学习很多东西,对小白来说很困难!比如我要做一个简单的网页交互: 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在 ...
- Django 环境下常用的模型设计
Django 环境下常用的模型设计 用户表 继承 django.contrib.auth.model import AbstractUser AbstractUser 默认已经包含了很多字段了 id ...
- 不能错过的分布式ID生成器(Leaf ),好用的一批!
本文收录在个人博客:www.chengxy-nds.top,技术资料共享,同进步 不了解分布式ID的同学,先行去看<一口气说出 9种 分布式ID生成方式,面试官有点懵了>温习一下基础知识, ...
- NoisyStudent:
- [luogu4140] 奇数国
题目 在一片美丽的大陆上有100000个国家,记为1到100000.这里经济发达,有数不尽的账房,并且每个国家有一个银行.某大公司的领袖在这100000个银行开户时都存了3大洋,他惜财如命,因此会不时 ...
