Cesium系统学习整理(一)
(一)Cesium的概念定义
Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile,CesiumJS是一个开放源代码JavaScript库,用于创建具有最佳性能,精度,视觉质量和易用性的世界一流的3D地球和地图。从航空航天到智慧城市再到无人机,各行各业的开发人员都使用CesiumJS创建用于共享动态地理空间数据的交互式Web应用程序。CesiumJS建立在开放格式上,旨在实现强大的互操作性。从Cesium ion或其他来源获取数据,使用CesiumJS进行可视化,并与台式机或移动设备上的用户共享。CesiumJS的下载量超过1,000,000,为数百万用户提供了强大的应用程序,整个定义来自官方网站。
(二)Cesium的安装与配置环境
前面已经了解了什么是Cesium,现在就是开始使用了,说到安装其实Cesium会有一个资源包,目前已经到了1.72版本了,下载下来在代码进行引用即可。如果你网速够给力,且可翻,也可不用下载资源包,在代码中通过src将js与css格式在线引用,不过该方法会出现加载慢的特点,建议还是将资源包下载下来,本地引用。另外说到配置环境,对于前端来说,nodejs的环境必须要有的,看到很多博主用Python、tomcat以及IIS进行http环境搭建,本人使用的为git命令行输入http-server的方式进行http服务的环境搭建的,不过原理大致一样,配置完相关的环境,就可以写出Cesium的第一例子了。
(三)Cesium的第一个实例
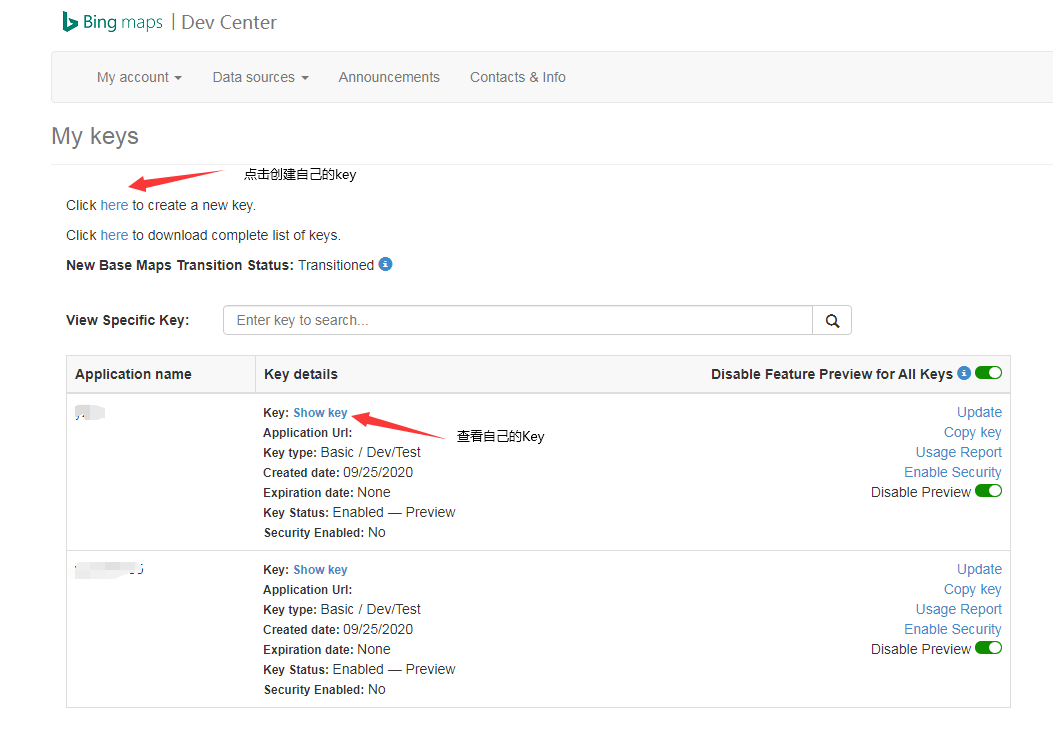
很多博主中第一个实例出现的第一段代码基本都是var viewer = new Cesium.Viewer('cesiumContainer'),然后把h5的其他部分补齐,出现了一个大大的地球,于是小伙伴们感觉去尝试了一下,发现事情并不简单,大部分用该代码出现的就是一个大大的黑框除了cesium自带的一些东西外,并没有出现地球,那是为什么那?好了不买关子了,这里不出现地球最主要的原因是版本变了,因为我们在加载上面的代码的时候,默认使用的是必应的底图,但在1.5版本以后,加载底图不能说随便加载了,你必须有必应的token才行,那就要去先去注册一个token了,(必应地图地址https://www.bingmapsportal.com/),如图注册完成以后的截图:
token创建完成,就好操作了,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!111</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
<div id="cesiumxin" style="position:fixed;left:0;z-index:99"><a href="http://cesium.xin" style="color:aliceblue;text-decoration:none">http://cesium.xin <label for="">cesium中文网 http://cesium.xin </label></a></div>
</div>
<script>
Cesium.BingMapsApi.defaultKey = "你的key";
var viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否创建动画小器件,左下角仪表
timeline: false, //是否显示时间线控件
geocoder: false, //是否显示地名查找控件
shouldAnimate: true,
baseLayerPicker: false, //是否显示图层选择控件
imageryProvider: new Cesium.BingMapsImageryProvider({
url: "https://dev.virtualearth.net",
mapStyle : Cesium.BingMapsStyle.AERIAL }),
});
</script>
</body>
</html>
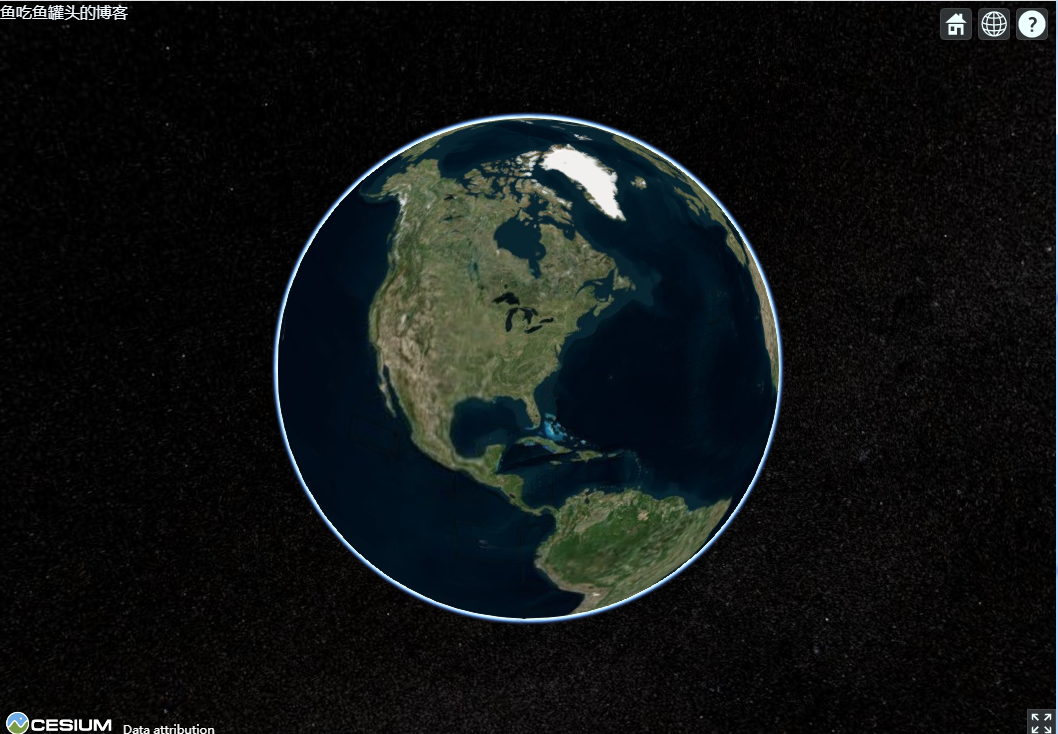
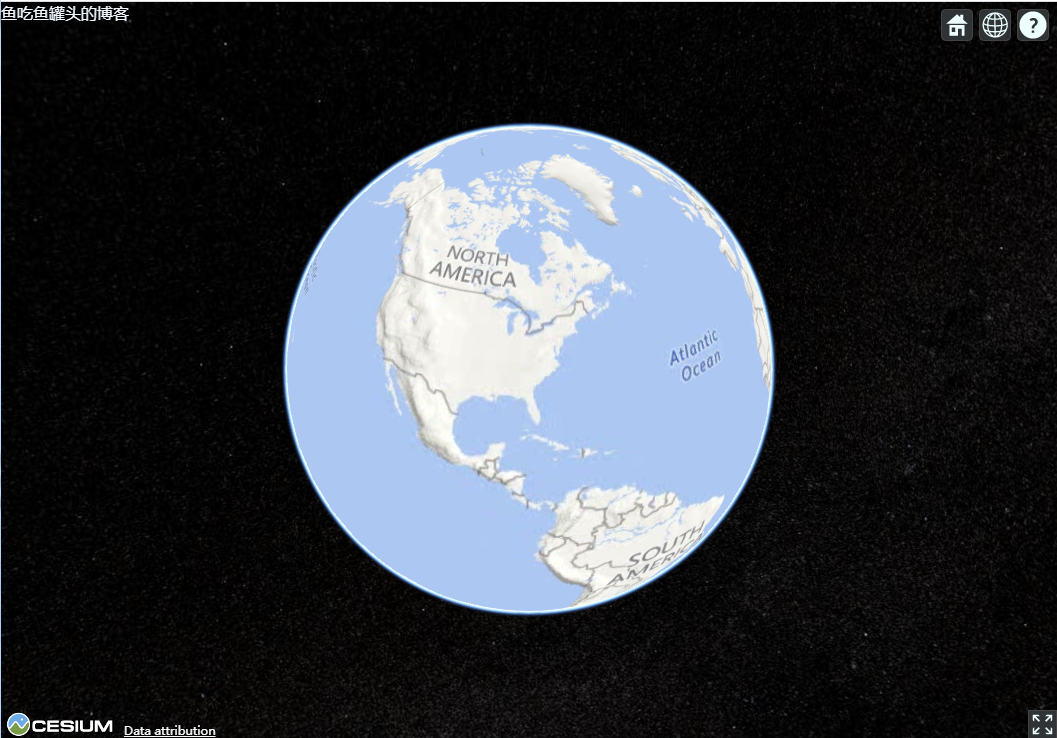
这时候你再去运行会发现,那个久违的地球出来了,如图:


Cesium系统学习整理(一)的更多相关文章
- Java设计模式(学习整理)---命令模式
设计模式之Command(学习整理) 1.Command定义 不少Command模式的代码都是针对图形界面的,它实际就是菜单命令,我们在一个下拉菜单选择一个命令时,然后会执行一些动作. 将这些命令封装 ...
- Wix学习整理(3)——关于Windows Installer和MSI
原文:Wix学习整理(3)--关于Windows Installer和MSI 关于Windows Installer Windows Installer是微软Windows操作系统自带的一个软件安装和 ...
- Wix学习整理(1)——快速入门HelloWorld
原文:Wix学习整理(1)--快速入门HelloWorld 1 Wix简介 Wix是Windows Installer XML的简称,其通过类XML文件格式来指定了用于创建Windows Instal ...
- 如何系统学习知识图谱-15年+IT老兵的经验分享
一.前言 就IT而言,胖子哥算是老兵,可以去猝死的年纪,按照IT江湖猿龄的规矩,也算是到了耳顺之年:而就人工智能而言,胖子哥还是新人,很老的新人,深度学习.语音识别.人脸识别,知识图谱,逐个的学习了一 ...
- Spring IOC设计原理解析:本文乃学习整理参考而来
Spring IOC设计原理解析:本文乃学习整理参考而来 一. 什么是Ioc/DI? 二. Spring IOC体系结构 (1) BeanFactory (2) BeanDefinition 三. I ...
- 【系统学习ES6】新专题发布
我要发免费专题了,向下看 公众号和博客都有一阵没更新了,丢了一些粉儿,但是也很庆幸,时时还会有人关注.我并不是什么专业讲师,文章都是利用业余时间手工原创.在这里非常感谢各位的支持和厚爱. 这个月开始, ...
- 【系统学习ES6】第一节:新的声明方式
[系统学习ES6] 本专题旨在对ES6的常用技术点进行系统性梳理,帮助大家对其有更好的掌握.计划每周更新1-2篇,希望大家有所收获. 以前用ES5时,声明变量只能用var.ES6的出现,为我们带来了两 ...
- js数组学习整理
原文地址:js数组学习整理 常用的js数组操作方法及原理 1.声明数组的方式 var colors = new Array();//空的数组 var colors = new Array(3); // ...
- TweenMax学习整理--特有属性
TweenMax学习整理--特有属性 构造函数:TweenMax(target:Object, duration:Number, vars:Object) target:Object -- 需要缓 ...
随机推荐
- latex:在公式之中和公式之间插入说明文字和标点符号
在公式之中和公式之间插入说明文字和标点符号,主要使用 \intertext{文本} \shortintertext{文本} \text{文本} 这三个命令 代码: \begin{align*}x^{2 ...
- 【小白学AI】XGBoost推导详解与牛顿法
文章来自微信公众号:[机器学习炼丹术] 目录 1 作者前言 2 树模型概述 3 XGB vs GBDT 3.1 区别1:自带正则项 3.2 区别2:有二阶导数信息 3.3 区别3:列抽样 4 XGB为 ...
- vmd与ovito的对比
1.minimize后,lammps生成的data文件 2.pdb:
- Windows 下mysqldump备份1045错误解决办法
一.我写的备份脚本如下 set d=%date:~0,4%%date:~5,2%%date:~8,2% C:\mysqldump -uroot -ptest@2018 --all-databases ...
- 3个必备cookie实用方法
今天跟大家介绍一下三种cookie的使用方法,selenium提供了我们add_cookie()方法来跳过验证码直接登录的方法.我们现在以博客园登录为例,都知道现在博客园登录要拼图验证. 先在网页打开 ...
- element UI dialog 固定高度 且关闭时清空数据
解决方法:在dialog里写一个div ,div的大小设置为相对视窗的大小就行 <el-dialog title="xxx" :visible.sync="dial ...
- day42:HTML标签和CSS选择器
目录 1.HTML 1.1 文档结构 1.2 head标签 1.3 body标签 1.3.1 h1-h6标签 1.3.2.br标签:换行 1.3.3.hr标签:一行横线 1.3.4 a标签:超链接标签 ...
- android开发之当设置textview多少字后以省略号显示。限制TextView的字数
设置多少字后以省略号显示 <TextView android:id="@+id/tv" android:layout_width="wrap_conten ...
- 轻轻松松学CSS:媒体查询
轻轻松松学CSS:利用媒体查询创建响应式布局 媒体查询,针对不同的媒体类型定制不同的样式规则.在网站开发中,可以创建响应式布局. 一.初步认识媒体查询在响应式布局中的应用 下面实例在屏幕可视窗口尺寸大 ...
- 在Oracle中快速创建一张百万级别的表,一张十万级别的表 并修改两表中1%的数据 全部运行时间66秒
万以下小表做性能优化没有多大意义,因此我需要创建大表: 创建大表有三种方法,一种是insert into table selec..connect by.的方式,它最快但是数据要么是连续值,要么是随机 ...
