2.自定义view-QQ运动步数
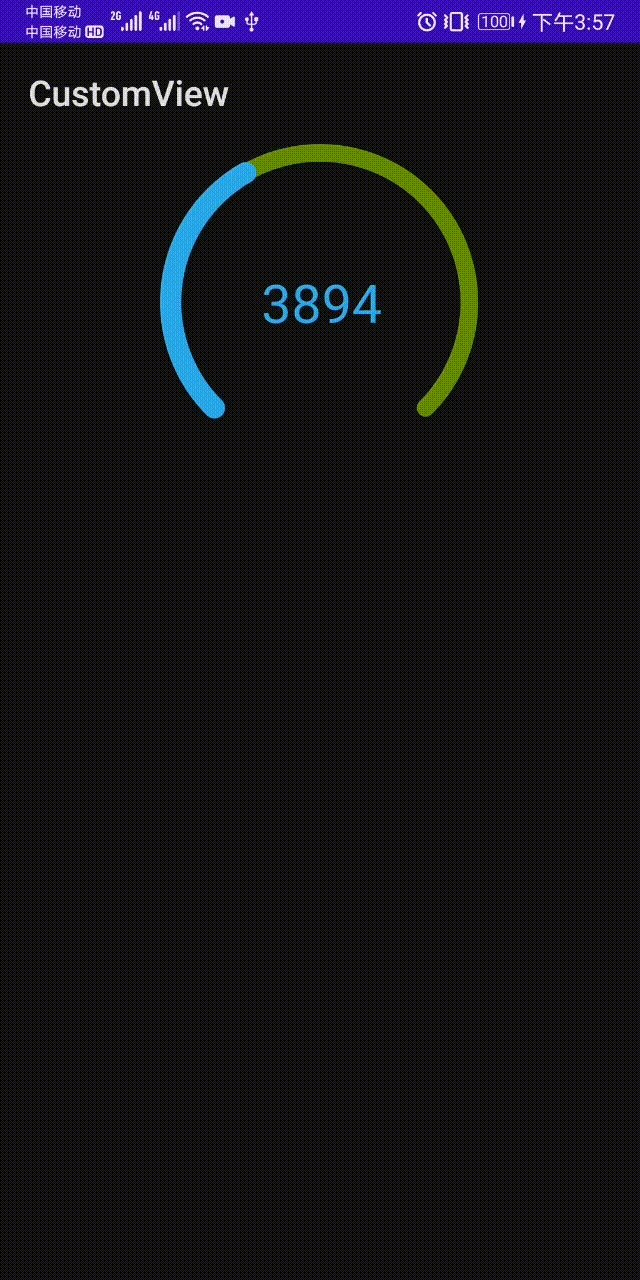
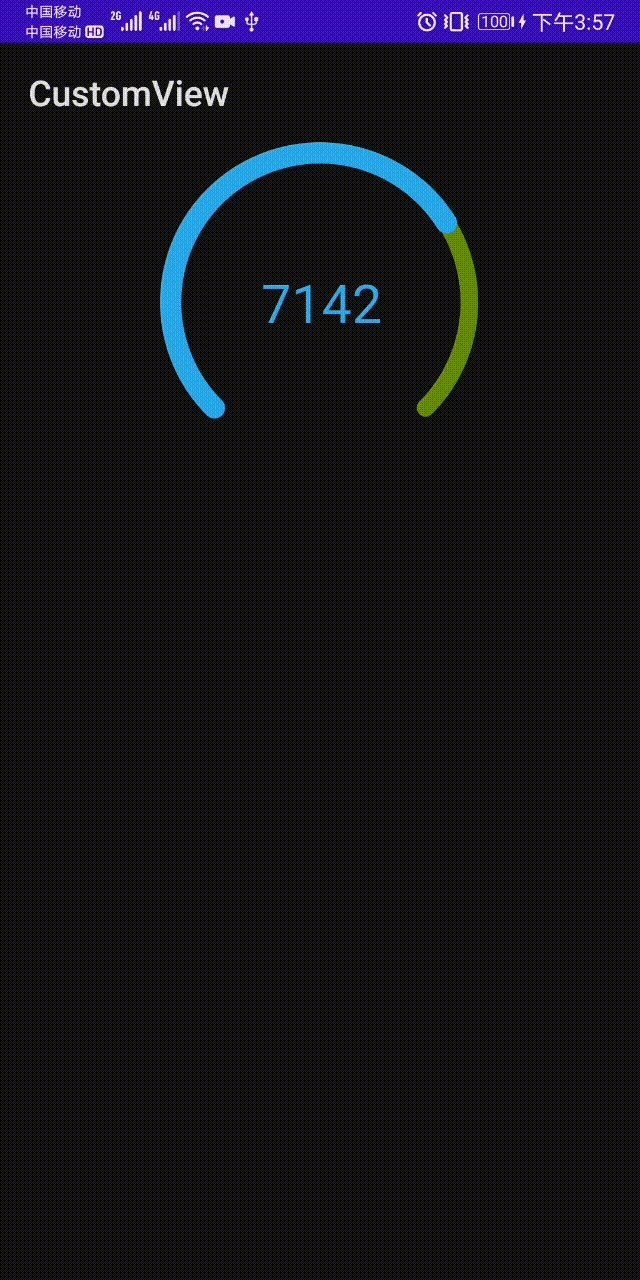
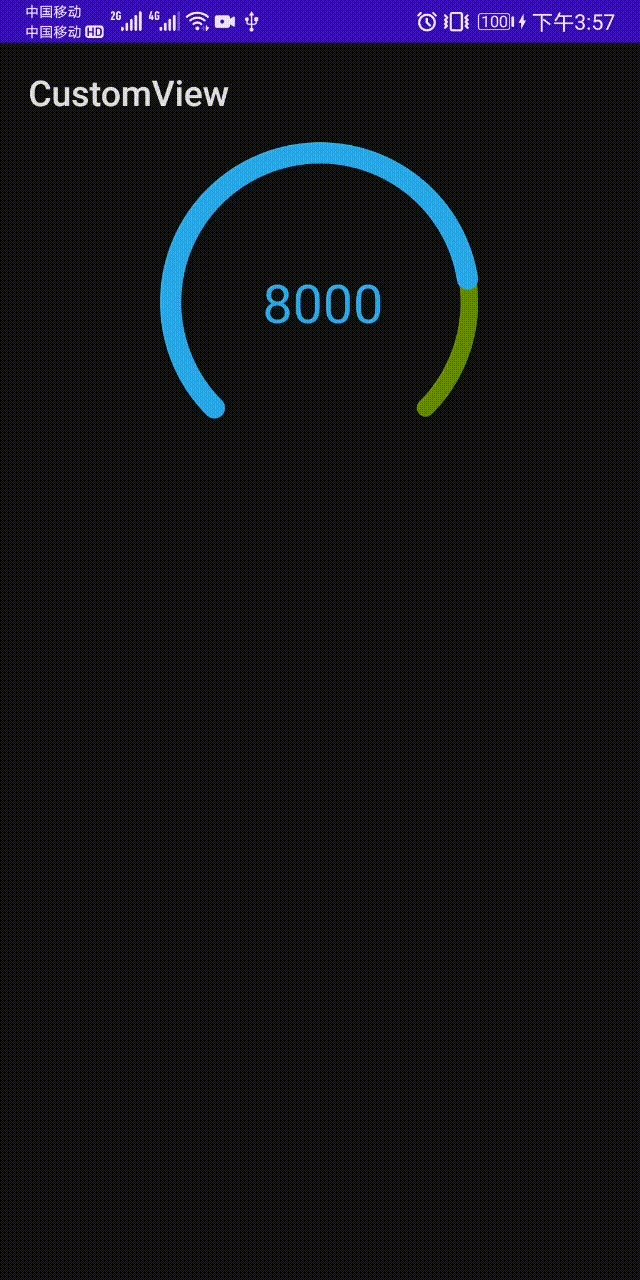
1.效果

2.实现
2.1自定义属性
在res/values 文件夹中新建xx.xml,内容如下
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--自定义QQ步数控件-->
<declare-styleable name="QQStepView">
<!--外圈的颜色-->
<attr name="outerColor" format="color" />
<!--内圈的额颜色-->
<attr name="innerColor" format="color" />
<!--外圈的宽度-->
<attr name="outerWidth" format="dimension" />
<!--内圈的宽度-->
<attr name="innerWidth" format="dimension" />
<!--最大步数-->
<attr name="stepMax" format="integer" />
<!--中间文字的大小-->
<attr name="stepTextSize" format="dimension" />
<!--中间文字的颜色-->
<attr name="stepTextColor" format="color" />
</declare-styleable>
</resources>
2.2继承view实现java代码
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import androidx.annotation.Nullable;
/**
* Created by DongKing on 2020/11/6
* Version 1.0
* Describe:qq步数
*/
class QQStepView extends View {
private int mStepMax = 10000;//默认最大值
private int mCurrentStep = 0;//当前值
private int mOuterColor = Color.RED;
private int mInnerColor = Color.BLUE;
private int mOuterWidth = 30;
private int mInnerWidth = 18;
private int mStepTextSize = 18;
private int mStepTextColor = Color.LTGRAY;
Paint mInnerPaint;//画内圆的画笔
Paint mOuterPaint;//画外圆的画笔
Paint mTextPaint;//画文字的画笔
public QQStepView(Context context) {
this(context, null);
}
public QQStepView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public QQStepView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取自定义属性
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.QQStepView);
mOuterColor = array.getColor(R.styleable.QQStepView_outerColor, mOuterColor);
mInnerColor = array.getColor(R.styleable.QQStepView_innerColor, mInnerColor);
mOuterWidth = (int) array.getDimension(R.styleable.QQStepView_outerWidth, mOuterWidth);
mInnerWidth = (int) array.getDimension(R.styleable.QQStepView_innerWidth, mInnerWidth);
mStepTextSize = array.getDimensionPixelSize(R.styleable.QQStepView_stepTextSize, mStepTextSize);
mStepTextColor = array.getColor(R.styleable.QQStepView_stepTextColor, mStepTextColor);
mStepMax = array.getInt(R.styleable.QQStepView_stepMax, mStepMax);
array.recycle();
//初始化画笔
mOuterPaint = new Paint();
mOuterPaint.setAntiAlias(true);
mOuterPaint.setStrokeCap(Paint.Cap.ROUND);
mOuterPaint.setColor(mOuterColor);
mOuterPaint.setStrokeWidth(mOuterWidth);
mOuterPaint.setStyle(Paint.Style.STROKE);
mInnerPaint = new Paint();
mInnerPaint.setAntiAlias(true);
mInnerPaint.setStrokeCap(Paint.Cap.ROUND);
mInnerPaint.setColor(mInnerColor);
mInnerPaint.setStrokeWidth(mInnerWidth);
mInnerPaint.setStyle(Paint.Style.STROKE);
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(mStepTextSize);
mTextPaint.setColor(mStepTextColor);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//保证是一个正方形
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(width > height ? height : width, width > height ? height : width);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int center = getWidth() / 2;
//减去比较大的那个的一半 -->防止超出边界
int radius = center - (mOuterWidth > mInnerWidth ? mOuterWidth : mInnerWidth) / 2;
RectF rectF = new RectF(center - radius, center - radius, center + radius, center + radius);
//1.画里面的圆弧
canvas.drawArc(rectF, 135, 270, false, mInnerPaint);
//2.画外面的圆弧
if (mStepMax == 0) {
return;
}
float sweepAngle = (float) mCurrentStep / mStepMax * 270;
canvas.drawArc(rectF, 135, sweepAngle, false, mOuterPaint);
//3.画文字
Rect rect = new Rect();
String stepText = mCurrentStep + "";
mTextPaint.getTextBounds(stepText, 0, stepText.length(), rect);
int dx = getWidth() / 2 - rect.width() / 2;
Paint.FontMetricsInt fontMetricsInt = mTextPaint.getFontMetricsInt();
int dy = (fontMetricsInt.bottom - fontMetricsInt.top) / 2 - fontMetricsInt.bottom;
int baseLine = getHeight() / 2 + dy;
canvas.drawText(stepText, dx, baseLine, mTextPaint);
}
public synchronized void setCurrentStep(int currentStep) {
this.mCurrentStep = currentStep;
invalidate();
}
}
3.使用
3.1 布局文件中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:myapp="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.nb.customview.QQStepView
android:id="@+id/qq_step_view"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="center_horizontal"
myapp:innerColor="@android:color/holo_green_dark"
myapp:innerWidth="10dp"
myapp:outerColor="@android:color/holo_blue_light"
myapp:outerWidth="12dp"
myapp:stepMax="10000"
myapp:stepTextColor="@android:color/holo_blue_light"
myapp:stepTextSize="30sp" />
</LinearLayout>
3.2 activity中
public class MainActivity extends AppCompatActivity {
QQStepView mQqStepView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mQqStepView = findViewById(R.id.qq_step_view);
init();
}
private void init() {
ValueAnimator valueAnimator = ObjectAnimator.ofInt(0, 8000);
valueAnimator.setDuration(3000);
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(animation -> {
int currentStep = (int) animation.getAnimatedValue();
mQqStepView.setCurrentStep(currentStep);
});
valueAnimator.start();
}
}
2.自定义view-QQ运动步数的更多相关文章
- QQ运动步数&自定义ProgressBar
效果如下 gif图展示效果不好,实际体验无卡顿 1.自定义属性 早Values目录下New-values resource file,命名为attrs.xml(命名随意,但规范命名为attrs.xml ...
- Android自定义View——QQ音乐中圆形旋转碟子
1.在onMeasure中测量整个View的宽和高后,设置宽高 2.获取我们res的图片资源后,在ondraw方法中进行绘制圆形图片 3.通过Handler发送Runnable在主线程中更新UI,达到 ...
- Android自定义View实现仿QQ实现运动步数效果
效果图: 1.attrs.xml中 <declare-styleable name="QQStepView"> <attr name="outerCol ...
- Android 自定义View实现QQ运动积分抽奖转盘
因为偶尔关注QQ运动, 看到QQ运动的积分抽奖界面比较有意思,所以就尝试用自定义View实现了下,原本想通过开发者选项查看下界面的一些信息,后来发现积分抽奖界面是在WebView中展示的,应该是在H5 ...
- 手把手教你修改iOS版QQ的运动步数
手把手教你修改iOS版QQ的运动步数 现在很多软件都加上了运动模块,比如QQ和微信,而且还有排行榜,可以和好友比较谁的运动步数多,任何东西只要添加了比较功能,就变得不一样了.今天教大家用代码去修改QQ ...
- 安卓自定义View实现图片上传进度显示(仿QQ)
首先看下我们想要实现的效果如下图(qq聊天中发送图片时的效果): 再看下图我们实现的效果: 实现原理很简单,首先我们上传图片时需要一个进度值progress,这个不管是自己写的上传的方法还是使用第三方 ...
- wing带你玩转自定义view系列(2) 简单模仿qq未读消息去除效果
上一篇介绍了贝塞尔曲线的简单应用 仿360内存清理效果 这一篇带来一个 两条贝塞尔曲线的应用 : 仿qq未读消息去除效果. 转载请注明出处:http://blog.csdn.net/wingicho ...
- 自定义View,随着手指运动的小球
这个实例是自定的view的初步介绍,要设计的是一个随着手指运动的小球.原理是随时获取手指的坐标,然后在这个坐标上面实时改变自定义view的坐标.这个view仅仅是画了一个圆形而已. 自定义的view ...
- 2017了,回家前 "年末" 分享:下雨,飘雪,红包雨,碰撞球,自定义View
(本博客为原创:http://www.cnblogs.com/linguanh/) 目录: 效果展示 感想 代码拆解 开源地址 效果展示 有没有兴趣继续看下去,直接看下"颜值"是第 ...
- 高阶自定义View --- 粒子变幻、隧道散列、组合文字
高阶自定义View --- 粒子变幻.隧道散列.组合文字 作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:h ...
随机推荐
- Java基础教程——线程通信
线程通信:等待.唤醒 Object方法 这些方法在拥有资源时才能调用 notify 唤醒某个线程.唤醒后不是立马执行,而是等CPU分配 wait 等待,释放锁,不占用CPU资源 notifyAll 唤 ...
- [Android systrace系列] systrace入门第一式
转载请注明出处:https://www.cnblogs.com/zzcperf/p/13978915.html Android systrace是分析性能问题最称手的工具之一,可以提供丰富的手机运行信 ...
- sharding调试setAutoCommit
emmm应该是有manager的 因为指定了@Primary 不然容器启动的时候创建sessionFactory就因为多个DataSource异常了,后面会滚的时候manager为null也会有运行时 ...
- js声明 对象,数组 的方法
i={} 对象字面量 等同 i = new Object();i=[] 数组字面量 等同 i = new Array();
- 【PSMA】Progressive Sample Mining and Representation Learning for One-Shot Re-ID
目录 主要挑战 主要的贡献和创新点 提出的方法 总体框架与算法 Vanilla pseudo label sampling (PLS) PLS with adversarial learning Tr ...
- 20191017_datatable.select() 数据源中没有dataRow
filterStr =" 记录时间 >= '2019/10/17 00:00:00' and 记录时间 <='2019/10/20 23:59:59' " 代码: dg ...
- 第4.7节 Python特色的序列解包、链式赋值、链式比较
一.序列解包 序列解包(或可迭代对象解包):解包就是从序列中取出其中的元素的过程,将一个序列(或任何可迭代对象)解包,并将得到的值存储到一系列变量中. 一般情况下要解包的序列包含的元素个数必须与你在等 ...
- 第11.9节 Python正则表达式的贪婪模式和非贪婪模式
在使用正则表达式时,匹配算法存在贪婪模式和非贪婪模式两种模式,在<第11.8节 Pytho正则表达式的重复匹配模式及元字符"?". "*". " ...
- WebRequest抓取网页数据出现乱码问题
今天项目里突然有个功能用不起来了,本机确实好的 ,这个很无语 不知道为啥 经过写日志发现html 变成了这样的东西,很是头疼,刚开始各种编码转换,发现这并不是编码的问题 后面观察目标网站多了一个gzi ...
- web前端页面常见优化方法
(1)减少http请求,尽量减少向服务器的请求数量 (2)避免重定向 (3)利用缓存:使用外联式引用CSS.JS,在实际应用中使用外部文件可以提高页面速度,因为JavaScript和CSS文件都能在浏 ...
