Promise 之初探
陈旧的知识应该更新一下了,先尝试一下 Promise ,主要参考 https://www.cnblogs.com/whybxy/p/7645578.html
定义一个函数
直接上干货,定义一个函数:
const myPost = (url, data) => {
// 接收url 和data,向后端提交
console.log('url:', url)
console.log('data:', data)
const p = new Promise((resolve,reject)=>{ // resolve,reject是形式参数,可以是任意写法,如(res, rej),默认第一个参数实现的是resolve功能;第二个参数实现的是reject功能。
console.log("myPost:")
data.push('处理完毕')
resolve(data) // 返回参数
// resolve()不同于return, resolve()执行完成后后面的代码还会执行。
reject('失败了')
})
return p
}
这个函数,假装要向后端提交申请,然后返回后端给的数据。
const p = new Promise() 定义一个实例,简单理解,resolve 是成功的回调函数,reject 是失败的回调函数。
注意:这里只是简单理解,实际上并不完全是这样。
单次调用
myPost('url1', [1,2,3]).then((data) => {
console.log("单次调用的结果:")
console.log(data)
},(msg) => {
console.log('myPost的else'+msg)
})
传入url和需要提交的数据,然后在then里面等待结果。then里面第一个方法是成功的回调,第二个方法是失败的回调。
我们看一下运行结果:

依次调用
myPost('urla', [1,2,3]).then((data) => {
console.log("第一个调用完成:")
console.log(data)
return myPost('urlb', data) // 发起第二次请求
}).then((data) => {
console.log("第二个调用完成:")
console.log(data)
return myPost('urlc', data) // 发起第三次请求
}).then((data) => {
console.log("第三个调用完成:")
console.log(data)
return myPost('urld', data) // 发起第四次请求
}).then((data) => {
console.log("第四个调用完成:")
console.log(data)
})
有的时候需要多次向后端提交申请,而且需要前一次申请得到的数据,才能发起下一次申请。
那么可以用这种依次申请的方式。
先发起第一个申请,然后得到数据,然后依据数据发起第二次申请,同理可以依次发起n次申请。
因为是得到结果才能发起下次申请,所以提交顺序和返回顺序皆可以控制。
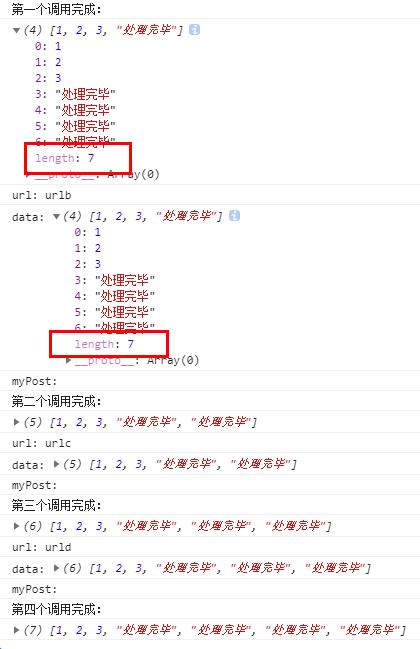
看一下运行结果:

这里有个小问题,第一次访问的结果里面 console.log(data) 出来的是四个数组元素,这个是期待的,但是打开看里面却有7个。这就奇怪了。
批量一起调用
Promise.all([
myPost('urla', [1,2,3]),
myPost('urlb', [1,2,3]),
myPost('urlc', [1,2,3])
]).then((data) => {
console.log("一起调用,一起返回:")
console.log(data)
console.log(data[1])
},(msg) => {
console.log(msg)
})
有的时候,向后端发出的申请,可以一起提交,并不需要上次返回的结果,那么可以这么写,这样是不是比then.then.then的好看多了。
那么返回的数据是啥样子的呢?是数组,顺序和上面提交的顺序是一致的。
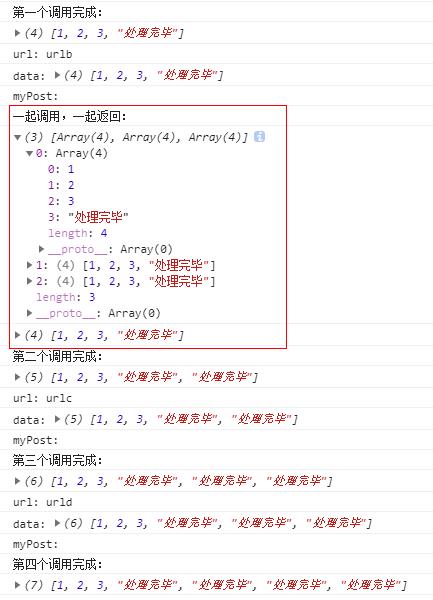
我们来看看结果:

这里也有个意外,本来意外会在四次依次访问的后面,才用一起访问的结果。
但是实际情况是,发生了“乱入”。
一起访问的结果,插入了依次访问的里面。
这里并没有使用settimeout来模拟后端访问,本来以为都是顺序执行,但是实际并不是,估计是promise内部的一些原理导致的,先不去研究了,暂时先这样。第一步先会用,知道返回的顺序的特点。
这里的返回结果,并没有出现数组元素数量莫名增加的情况。问题出在哪里,在继续研究。
疑问:
你可能会奇怪,这个根本就没有任何访问后端的代码嘛,忽悠人是不是?
其实并不是,现在流行的axios就是依据promise来实现的,也就是说axios本身就是一个promise实例,相当于函数里面的p。
我们把promise的使用方式理解了之后,使用axios实现向后端的访问,就轻松多了。
另外这里是熟悉promise的用法,并不是熟悉axios的用法。另一个问题是,为啥要自己写个函数,直接用axios不香吗?
这个和个人习惯有关系。我总是习惯自己再多加一层,这样函数名称、参数、返回方式就都可以归我个人来控制了,
这样便于应对版本升级,更换第三方类库,增加自己想要的功能。
比如我想加入前端存储的功能,提交的数据在前端 localStorage 里面保存一份的话,就可以直接在自己定义的函数里面实现,而不用在页面代码里面增加调用的函数。
Promise 之初探的更多相关文章
- 转载 初探Promise
初探Promise https://segmentfault.com/a/1190000007032448 javascript es6 promise 33.5k 次阅读 · 读完需要 65 分 ...
- Promise初探
在JavaScript的世界中,所有代码都是单线程执行的. 由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行.异步执行可以用回调函数实现: function ru ...
- 前端 ----- 初探ES6 Promise
前段时间做项目,在调用接口的时候,遇到了异步问题.开始是使用定时器,发现效果并不理想,于是又用了回调,效果还好但是,很明显的影响了代码的整洁性. 于是我想起了在面试的那段时间,背过的面试题里,出现过一 ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- 细嗅Promise
读完这篇文章,预计会消耗你 40 分钟的时间. Ajax 出现的时候,刮来了一阵异步之风,现在 Nodejs 火爆,又一阵异步狂风刮了过来.需求是越来越苛刻,用户对性能的要求也是越来越高,随之而来的是 ...
- NodeJS爬虫系统初探
NodeJS爬虫系统 NodeJS爬虫系统 0. 概论 爬虫是一种自动获取网页内容的程序.是搜索引擎的重要组成部分,因此搜索引擎优化很大程度上是针对爬虫而做出的优化. robots.txt是一个文本文 ...
- Weex 初探
Weex 初探 Weex 介绍 Weex 是阿里于 2016 年开源的一款开发框架,它的介绍是: Weex 是一个使用 Web 开发体验来开发高性能原生应用的框架. 它使用了 Web 技术来开发 An ...
- 【转】C++ 11 并发指南一(C++ 11 多线程初探)
引言 C++ 11自2011年发布以来已经快两年了,之前一直没怎么关注,直到最近几个月才看了一些C++ 11的新特性,算是记录一下自己学到的东西吧,和大家共勉. 相信Linux程序员都用过Pthrea ...
- Promise 基础学习
Promise 是ES6的特性之一,采用的是 Promise/A++ 规范,它抽象了异步处理的模式,是一个在JavaScript中实现异步执行的对象. 按照字面释意 Promise 具有"承 ...
随机推荐
- leetcode 493
//利用归并排序来完成,归并排序可参考前面代码,归并排序可用来完成这类逆序对之类的问题,采用分治的思想,对于归并排序的代码不需要多改动,只需要在归并之前进行一次寻找操作,找出count的数量 clas ...
- Crossing River 题解(贪心)
题目链接 题目大意 t组数据(t<=20) 给你n个人(n<=1000)过河,每个人都有权值,一条船,每次船最多运2个人,每次的花费为两个人的较大花费 求所有人都过河需要的最小花费 题目思 ...
- mysql主从同步上---主从同步原理
1.主从同步机制 1.1 主从同步介绍和优点 在多台数据服务器中,分为主服务器和从服务器.一台主服务器对应多台从服务器. 主服务器只负责写入数据,从服务器只负责同步主服务器的数据,并让外部程序 ...
- 本人的CSDN博客
本人的CSDN博客链接: 传送门
- JZOJ2020年8月11日提高组T4 景点中心
JZOJ2020年8月11日提高组T4 景点中心 题目 Description 话说宁波市的中小学生在镇海中学参加计算机程序设计比赛,比赛之余,他们在镇海中学的各个景点参观.镇海中学共有n个景点,每个 ...
- Why系统:0.1 + 0.2 != 0.3
为了知道更多一点,打算自己来一个why系列. 面试官:同学, 请问 0.1 + 0.2 等于多少 同学:不等于0.3, 因为精度问题 面试官:能更深入的说一下嘛 同学:...... 上面的同学,就是曾 ...
- Fiddler 4 对app接口抓取
一.先打开模拟器 二.在Fiddler 4 选项中修改端口号和去掉一个勾选 三.在终端查看ip 输入ipconfig 四.点开模拟器的设置 五.点击WLAN 六.长按网络,修改网络 七.输入ip端口号 ...
- moviepy音视频开发:使用credits1给视频加片头片尾字幕
☞ ░ 前往老猿Python博文目录 ░ 一.概述 在<moviepy音视频剪辑:视频基类VideoClip子类DataVideoClip.UpdatedVideoClip.ImageClip. ...
- moviepy音视频剪辑:AudioClip帧处理时报TypeError: only size-1 arrays can be converted to Python scalar错
☞ ░ 前往老猿Python博文目录 ░ 一.环境 操作系统:win7 64位 moviepy:1.0.3 numpy:1.19.0 Python:3.7.2 二.应用代码及报错信息 程序代码 if ...
- Python中format_map与format字符串格式化的区别
在Python3中使用format和format_map方法都可以进行字符串格式化,但format是一种所有情况都能使用的格式化方法,format_map仅使用于字符串格式中可变数据参数来源于字典等映 ...
