走在深夜的小码农 Second Day
HTML5 Second Day
writer:late at night codepeasant
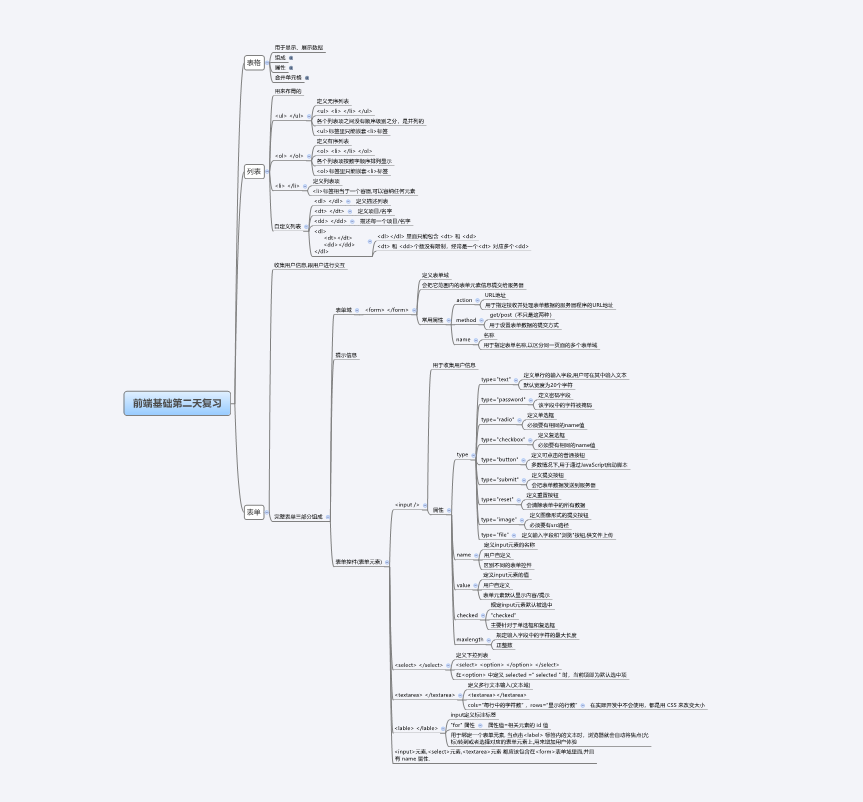
学习大纲

表格
表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理
表格不是用来布局页面的,而是用来展示数据的。
3.表格的具体用法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。字母 td 指表格数据(table data),即数据单元格的内容。
表头单元格标签:
表头标签的具体实现:
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
<th>标签表示 HTML 表格的表头部分(table head 的缩写)表头单元格也是单元格,常用于表格第一行突出重要性,表头单元格里面的文字会加粗居中
表格属性:
1.表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置. 完成下面综合案例:
思路:
先制作表格的结构.
1.第一行里面是 th 表头单元格
2.第二行开始里面是 td 普通单元格单元格里面可以放任何元素
3.文字链接图片等都可以
后书写表格属性
1.用到宽度高度边框 cellpadding 和 cellspacing
2.表格浏览器中对齐 align
表格结构标签:
使用场景: 因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分. 在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域. 这样可以更好的分清表格结构。
总结:
1. `<thead></thead>`:用于定义表格的头部。`<thead>` 内部必须拥有 `<tr> `标签。 一般是位于第一行。
2. `<tbody></tbody>`:用于定义表格的主体,主要用于放数据本体 。
3. 以上标签都是放在 `<table></table>` 标签中。
合并单元格:
特殊情况下,可以把多个单元格合并为一个单元格, 这里同学们会最简单的合并单元格即可. 1.合并单元格方式 2.目标单元格 3.合并单元格的步骤 如下图:
合并单元格方式:
跨行合并:rowspan="合并单元格的个数"
最上侧单元格为目标单元格, 写合并代码
跨列合并:colspan="合并单元格的个数"
最左侧单元格为目标单元格, 写合并代码
合并单元格三步曲:
先确定是跨行还是跨列合并。
找到目标单元格. 写上合并方式 = 合并的单元格数量。
比如:<td colspan="2"></td>。删除多余的单元格。
表格总结
表格学习整体可以分为三大部分:
表格的相关标签
table thead body tr th td
表格的相关属性
cellspacing cellpadding width height border
合并单元格
rowspan collspan
列表
表格是用来显示数据的,那么列表就是用来布局的。 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
无序:
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义。无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。`3.<li> 与 </li>之间相当于一个容器,可以容纳所有元素。无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
有序:
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
自定义:
自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在 HTML 标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
</dl>
列表总结
表单
现实中的表单:
为什么需要表单:
使用表单目的是为了收集用户信息。 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
表单的组成:
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
表单域:
表单域是一个包含表单元素的区域。 在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。 <form>会把它范围内的表单元素信息提交给服务器.实现代码:
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
表单域的常用属性:
基础班来说,我们暂时不用表单域提交数据,只需要写上 form 标签即可. 就业班等学习服务器编程阶段会重新讲解.这里只需要记住两点:
在我们写表单元素之前,应该有个表单域把他们进行包含.
表单域是 form标签.
表单控件(表单元素)
<input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中<input> 标签用于收集用户信息。在<input>标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input />标签为单标签 type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:
除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:
<label> 标签
<label> 标签为 input 元素定义标注(标签)。<label> 标签用于绑定一个表单元素, 当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label>标签的 for 属性应当与相关元素的 id 属性相同。
<select> 表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<textarea>表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用
<textarea>标签。在表单元素中,
<textarea>标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20"> 文本内容 </textarea>
通过<textarea> 标签可以轻松地创建多行文本输入框。其中:rows="显示的行数",cols="每行中的字符数"
我们在实际开发中不会使用,都是用 CSS 来改变大小。
表单元素我们学习了三大组
input 输入表单元素
select 下拉表单元素
textarea 文本域表单元素.
这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
具体代码:
<form>
<input type="text " name="username" />
<select name="jiguan">
<option>北京</option>
</select>
<textarea name="message"></textarea>
</form>
有三个名字非常相似的标签:
表单域 form 使用场景: 提交区域内表单元素给后台服务器文件域
file 是 input type 属性值 使用场景: 上传文件文本域
textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…
我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可.
完成综合案例
查阅文档:
经常查阅文档是一个非常好的学习习惯。 推荐的网址: 百度: http://www.baidu.com W3C : http://www.w3school.com.cn/ MDN: https://developer.mozilla.org/zh-CN/
走在深夜的小码农 Second Day的更多相关文章
- 走在深夜的小码农 Seventh Day
Css3 Seventh Day writer:late at night codepeasant 学习大纲: 1. 定位(position) 介绍 1.1 为什么使用定位 我们先来看一个效果,同时思 ...
- 走在深夜的小码农 Fifth Day
Css3 Fifth Day writer:late at night codepeasant 学习大纲: 一.css三大特性 1.层叠性 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠) ...
- 走在深夜的小码农 Fourth Day
Css3 Fourth Day writer:late at night codepeasant 学习大纲 一.emmet语法 1.简介 Emmet语法的前身是Zen coding,它使用缩写,来 ...
- 走在深夜的小码农 Sixth Day
Css3 Six Day writer:late at night codepeasant 学习大纲: 一.其他样式 1.圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了. ...
- 走在深夜的小码农 Third Day
Css3 Third Day writer:late at night codepeasant css简介 CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称. ...
- 带码农《手写Mybatis》进度3:实现映射器的注册和使用
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获!
- Java注解(1):码农的小秘
很多码农在写代码的时候不太爱写注释,结果任务一多,时间一长,需求一改,就完全不知道当初自己都干了些啥了.好在现在大多数编程语言都有注释功能,能够在代码里面做一些备注,不至于时间长了忘掉.但这些注释只是 ...
- 【整理】待毕业.Net码农就业求职储备
声明:本文题目来源于互联网,仅供即将从学校毕业的.Net码农(当然,我本人也是菜逼一个)学习之用.当然,学习了这些题目不一定会拿到offer,但是针对就业求职做些针对性的准备也是不错的.此外,除了技术 ...
- 关于期权池Option Pools与Vesting:码农创业防身必备法器
之前又看到饿了么创始人团队纠纷的几篇文章,参考了百科.wiki.36Kr.虎嗅.知乎以及邵亦波老师的文章,对之前一直感兴趣的期权汇编初略总结了下 ,仍觉粗糙,对一些具体操作还是不甚了了,不过感觉在中国 ...
随机推荐
- zabbix关键字含义
Zabbix server :zabbix控制中心,收集数据,写入数据库都是他的工作 Zabbix Agent:部署在被监控服务器上的一个进程,负责和zabbix server 交互,执行命令. Ho ...
- explain为mysql关键字,不能作为表字段创建
在用jpa自动建表时,字段名命名为了explain,发现报实体类与数据库表字段不一致的错,查询才发现explain是mysql的关键字,无法作为表字段建立,特此记录
- JUC 常用4大并发工具类
什么是JUC? JUC就是java.util.concurrent包,这个包俗称JUC,里面都是解决并发问题的一些东西 该包的位置位于java下面的rt.jar包下面 4大常用并发工具类: Count ...
- mysql-15-view
#视图 /* 含义:虚拟表,和普通表一样使用.通过表动态生成的数据 只保存了sql逻辑,不保存查询结果 应用场景: 1.多个地方用到同样的查询结果 2.该查询结果使用的sql语句较为复杂 */ USE ...
- 基础篇:深入解析JAVA注解机制
目录 java实现注解的底层原理和概念 五种元注解详解 使用动态代理机制处理注解 spring.AOP和注解机制 (题外)@FunctionalInterface原理介绍 欢迎指正文中错误 关注公众号 ...
- Java知识系统回顾整理01基础04操作符04位操作符
一.位操作符 位操作符在实际工作中用的并不常见,但是我比较纠结这些位操作.所以实际练习位操作符的每一个操作符的操作实例来理解其具体含义. 建议: 如果确实感兴趣,就看看,个人建议跳过这个章节. 真正工 ...
- DMZ是什么
刚刚接触安全域,实在是佩服自己真的是菜,,,啥都不懂,看看过段时间能有多大进步吧... 概念 DMZ:它是一个缓冲区,一个隔离区.它是位于两台防火墙之间的区域,相对于INTER网来说安全级别高一些,但 ...
- (九) SpringBoot起飞之路-整合/集成Swagger 2 And 3
兴趣的朋友可以去了解一下其他几篇,你的赞就是对我最大的支持,感谢大家! (一) SpringBoot起飞之路-HelloWorld (二) SpringBoot起飞之路-入门原理分析 (三) Spri ...
- CPU 执行程序的秘密,藏在了这 15 张图里
前言 代码写了那么多,你知道 a = 1 + 2 这条代码是怎么被 CPU 执行的吗? 软件用了那么多,你知道软件的 32 位和 64 位之间的区别吗?再来 32 位的操作系统可以运行在 64 位的电 ...
- 优质分享 | Spring Boot 入门到放弃!!!
持续原创输出,点击上方蓝字关注我 目录 前言 视频目录 如何获取? 总结 前言 最近不知不觉写Spring Boot专栏已经写了九篇文章了,从最底层的项目搭建到源码解析以及高级整合的部分,作者一直在精 ...
