react-native 签名
完成项目时,我们需要将项目打包成一个apk,方便测试以及发布版本.
这时,需要把js代码和图片资源都放进apk中, 并且发布版本还需要签名,今天把这一系列操作记录下来.
一.生成离线bundle包
离线包就是把 ReactNative 和你写的 js文件、图片等资源都打包放入 App ,不需要走网络下载。
首先看一下官方给的参数(中文版):
react-native bundle [参数]
构建 js 离线包
参数:
-h, --help 输出如何使用的信息
--entry-file <path> RN入口文件的路径, 绝对路径或相对路径
--platform [string] ios 或 andorid
--transformer [string] Specify a custom transformer to be used
--dev [boolean] 如果为false, 警告会不显示并且打出的包的大小会变小
--prepack 当通过时, 打包输出将使用Prepack格式化
--bridge-config [string] 使用Prepack的一个json格式的文件__fbBatchedBridgeConfig 例如: ./bridgeconfig.json
--bundle-output <string> 打包后的文件输出目录, 例: /tmp/groups.bundle
--bundle-encoding [string] 打离线包的格式 可参考链接https://nodejs.org/api/buffer.html#buffer_buffer.
--sourcemap-output [string] 生成Source Map,但0.14之后不再自动生成source map,需要手动指定这个参数。例: /tmp/groups.map
--assets-dest [string] 打包时图片资源的存储路径
--verbose 显示打包过程
--reset-cache 移除缓存文件
--config [string] 命令行的配置文件路径
接下来,就开始我们的离线包打包命令:
- react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
翻译成我们能理解的意思就是:入口文件是index.js(0.49以前是index.android.js 注意改一下代码) ,平台是安卓,不显示警告,bundle包输出路径(保存在)react-./android/app/src/main/assets/index.android.bundle ,图片资源路径是: ./android/app/src/main/res/ .
很容易理解,但是要确保有assets这个文件夹,如果没有请先新建这个文件夹.成功之后会生成index.android.bundle文件.
二 生成签名文件
1.命令行方式:
你可以用keytool命令生成一个私有密钥。在Windows上keytool命令放在JDK的bin目录中(比如C:\Program Files\Java\jdkx.x.x_x\bin),你可能需要在命令行中先进入那个目录才能执行此命令。
$ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
这条命令会要求你输入密钥库(keystore)和对应密钥的密码,然后设置一些发行相关的信息。最后它会生成一个叫做my-release-key.keystore的密钥库文件。
在运行上面这条语句之后,密钥库里应该已经生成了一个单独的密钥,有效期为10000天。--alias参数后面的别名是你将来为应用签名时所需要用到的,所以记得记录这个别名。
注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。
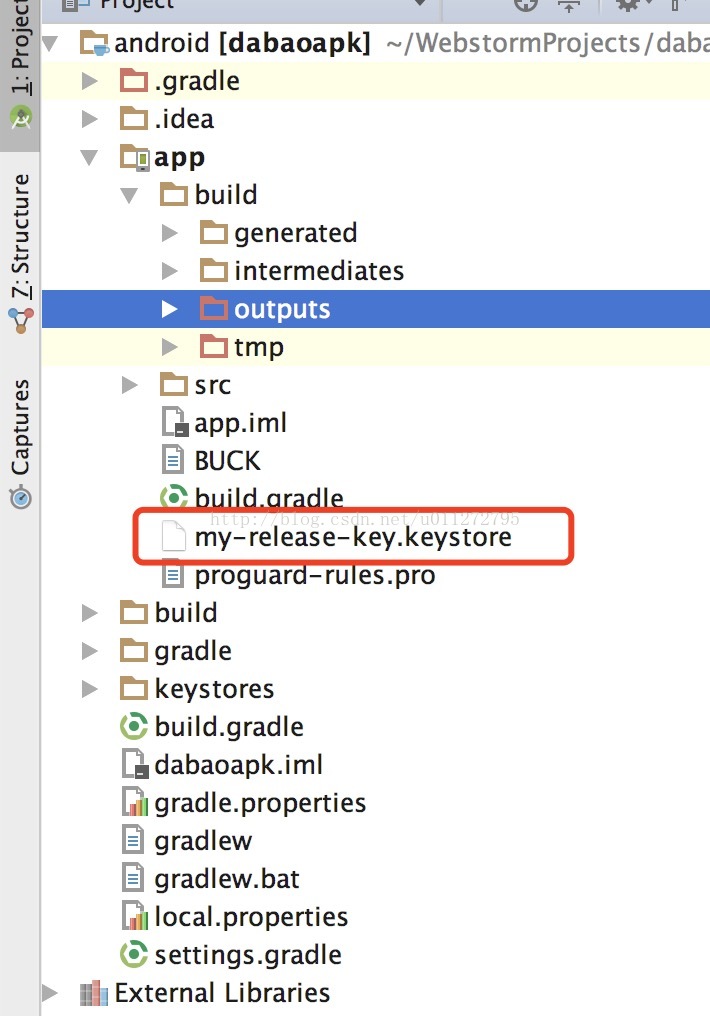
生成的密钥文件在android目录下,记得要将它保存到android/app目录下. 如图所示:
2. 用android studio 生成签名文件:
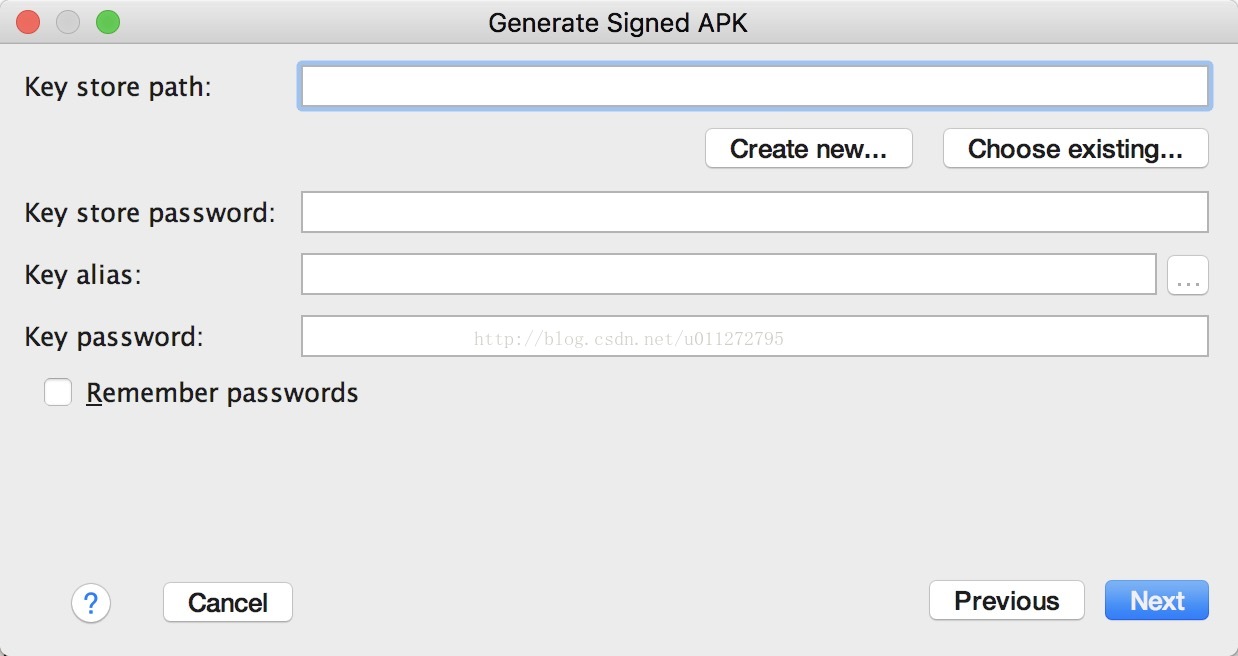
点击android stuido 菜单栏中的 build, 找到“Generate Signed APK”.
然后
”Create new…”新建一个签名文件”
Choose existing…”选择一个已经存在的签名文件
如果已经有签名文件,可以直接选择使用,没有的话就新建一个.
点击新建之后会有一个弹窗, 需要写很多信息:
Key store path : 签名文件路径
Password : 签名密码
Confirm : 确认密码
Alias : 别名
Validity ( years ) : 有限期 (年)
First and Last Name : 全名
Organizational Unit : 组织单位
Organization : 组织
City or Locality : 城市或地方
State or Province : 州或省
Country Code(XX) : 国家代码
要记住你填写的东西,有一些不是必填的可以不填.
填写完成之后回到上一个页面,将你填好的信息填进去即可生成一个签名文件.
3 . 设置gradle变量:
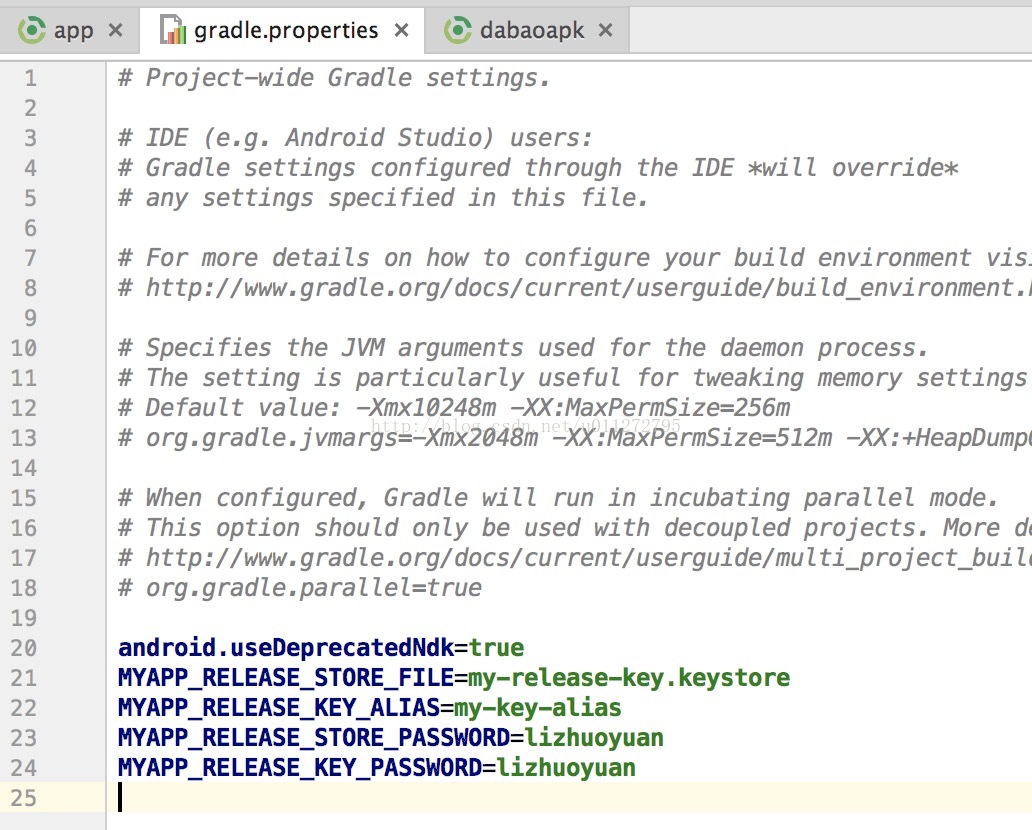
编辑~/.gradle/gradle.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的****替换为相应密码)
注意:~表示用户目录,比如windows上可能是C:\Users\用户名,而mac上可能是/Users/用户名。
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=*****
MYAPP_RELEASE_KEY_PASSWORD=*****
上面的这些会作为全局的gradle变量,我们在后面的步骤中可以用来给应用签名。
如上图所示:
添加签名到项目的gradle配置文件
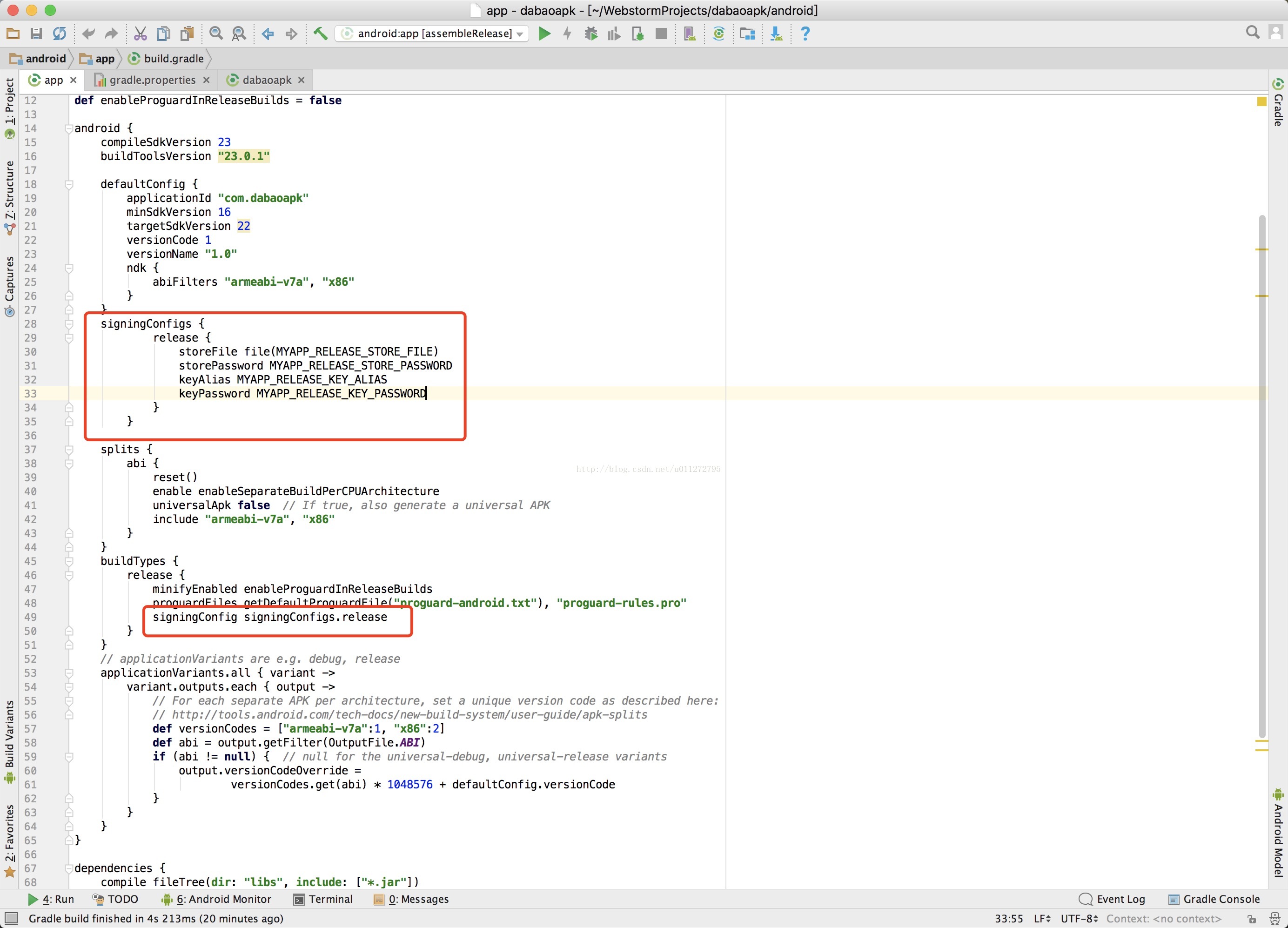
编辑你项目目录下的android/app/build.gradle,添加如下的签名配置:
...
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
...4.生成签名apk
在RN项目根目录运行:
cd android && ./gradlew assembleRelease ---生产包
cd android && ./gradlewassembleDevDebug ---测试包
cd android表示进入android目录(如果你已经在android目录中了那就不用输入了)。
但是要注意:
./gradlew assembleRelease在macOS、Linux或是windows的PowerShell环境中表示执行当前目录下的名为gradlew的脚本文件,且其运行参数为assembleRelease,注意这个./不可省略;而在windows的传统CMD命令行下则需要去掉./。
Gradle的assembleRelease参数会把所有用到的JavaScript代码都打包到一起,然后内置到APK包中。如果你想调整下这个行为(比如js代码以及静态资源打包的默认文件名或是目录结构等),可以看看android/app/build.gradle文件,然后琢磨下应该怎么修改以满足你的需求。
生成的APK文件位于android/app/build/outputs/apk/app-release.apk,它已经可以用来发布了。
也可以通过命令行直接安装到手机上:
- adb install (apk在PC上的路径/)*.apk
ok 那么今天打包apk的过程就到此结束了~
总结就是:
1:
运行: react-native bundle --entry-file index.android.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
生成bundle包
2:
设置gradle变量, 修改gradle.propertites和build.gradle文件.
3:
运行: cd android && ./gradlew assembleRelease 生成rease版本的apk 或者
cd android && ./gradlew assembleDevDebug 生成debug版本的apk
react-native 签名的更多相关文章
- React Native之APK文件签名及打包
生成apk签名文件 我们使用android studio的方式进行签名 AS工具栏找到并点击 build->gennrate signed apk 两种情况: 1.这里如果已经有签名文件了则直接 ...
- 【React Native开发】React Native进行签名打包成Apk
转载请标明出处: http://blog.csdn.net/developer_jiangqq/article/details/50525976 本文出自:[江清清的博客] (一)前言 [好消息]个人 ...
- React Native微信分享 朋友圈分享 Android/iOS 通用
超详细React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用 2016/06/16 | React Native技术文章 | Sky丶清| 暂无评论 | 1 ...
- 【转】【React Native开发】
[React Native开发]React Native控件之ListView组件讲解以及最齐全实例(19) [React Native开发]React Native控件之Touchable*系列组 ...
- React Native专题
转载注明出处:地址:http://www.lcode.org本文出自:[江清清的技术专栏]本React Native讲解专题:主要讲解了React Native开发,由基础环境搭建配置入门,基础,进阶 ...
- react native ios打包到真机
每当在模拟器上完成了开发,都想到真机上秀秀,正好前段时候买了一个mac,哈哈有机会了.前篇文章以android为例,这里就以ios为例,讲一下打包到iphone真机的流程. 一.前置 1.首先你得有一 ...
- React Native App设置&Android版发布
React Native系列 <逻辑性最强的React Native环境搭建与调试> <ReactNative开发工具有这一篇足矣> <解决React Native un ...
- React Native绑定微信分享/登录/支付(演示+实现步骤+注意事项)
React Native(以下简称RN)绑定微信分享/微信登录/微信支付的实现演示+源码+注意事项!微信的调用大同小异,本文实现了微信的分享功能,其他功能可以在链接文档里面找到具体的方法. 本文分文三 ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
- React Native 之极光推送jpush-react-native 手把手配置
这是 react native 配置极光推送使用的组件,比较常用https://github.com/jpush/jpush-react-native 先把组件地址贴出来,方便大家使用参考.如果这个大 ...
随机推荐
- 从基础到实践,一文带你看懂HashMap
摘要:HashMap是一个用于存储Key-Value键值对的集合,它是面试中经常问到的一个知识点. HashMap是面试中经常问到的一个知识点,也是判断一个候选人基础是否扎实的标准之一,因为通过Has ...
- Jenkins打Docker镜像推送到私有仓库
Jenkins打Docker镜像推送到私有仓库 因为我的Jenkins是安装在群晖NAS中的docker,所以我这边就以Docker安装Jenkins为例 echo '================ ...
- HAProxy安装配置
概念 HAProxy提供高可用性.负载均衡以及基于TCP和HTTP应用的代理,支持虚拟主机,它是免费.快速并且可靠的一种解决方案. HAProxy特别适用于那些负载特大的web站点,这些站点通常又需要 ...
- Spring学习(一)--Spring的设计与整体架构
之前只是在学校里大概的学习了一下Spring框架的使用以及一些最基本.浅显的原理,并没有做出深入的学习,等到工作之后想提升自己的时候发现所掌握的Spring框架的简直烂如狗屎,为监督自己的学习进度,立 ...
- mysql-3-orderby
#进阶3:排序查询 /* 语法: SELECT FROM WHERE ORDER BY ASC|DESC */ USE myemployees; #案例1:查询员工信息,按工资从高到低排 SELECT ...
- C++中的In 和 Out用法
参考:https://zhidao.baidu.com/question/541219383.html In 这是一个宏,它的实际意义就是告诉你,这个变量或参数是输入值,即你必须给这个变量填写好以后提 ...
- sprintf_s() 、sprintf()和printf()区别和用法
转载:https://blog.csdn.net/qq_35608277/article/details/80878802 int sprintf_s(char *buffer,size_t size ...
- Java之微信支付(扫码支付模式二)案例实战
摘要:最近的一个项目中涉及到了支付业务,其中用到了微信支付和支付宝支付,在做的过程中也遇到些问题,所以现在总结梳理一下,分享给有需要的人,也为自己以后回顾留个思路. 一:微信支付接入准备工作: 首先, ...
- 发现3 .js与Android和英特尔XDK
下载example3.zip - 456.5 KB 下载apk14.zip - 6.8 MB 下载apk13.zip - 6.8 MB Introduction 本文是关于使用Intel XDK和t ...
- SSIS 生成文件
程序说明 此SSIS的目标是生成如下的文本文件 此文件的列由TAB键分割,可以使用notepad++来查看 这样就能够看清TAB键了 文件由%H%表示头部和%D%表示的细节部分 以下为程序开发使用的V ...