【Flutter 混合开发】与原生通信-EventChannel

Flutter 混合开发系列 包含如下:
- 嵌入原生View-Android
- 嵌入原生View-iOS
- 与原生通信-MethodChannel
- 与原生通信-BasicMessageChannel
- 与原生通信-EventChannel
- 添加 Flutter 到 Android Activity
- 添加 Flutter 到 Android Fragment
- 添加 Flutter 到 iOS
每个工作日分享一篇,欢迎关注、点赞及转发。
EventChannel
Flutter 端
Flutter 端创建 EventChannel 通道,用于与原生端通信:
var _eventChannel = EventChannel('com.flutter.guide.EventChannel');
com.flutter.guide.EventChannel 是 EventChannel 的名称,原生端要与之对应。
监听原生端发送的消息:
var _data;
@override
void initState() {
super.initState();
_eventChannel.receiveBroadcastStream().listen(_onData);
}
_onData(event){
setState(() {
_data = event;
});
}
Flutter 端完整代码:
class EventChannelDemo extends StatefulWidget {
@override
_EventChannelDemoState createState() => _EventChannelDemoState();
}
class _EventChannelDemoState extends State<EventChannelDemo> {
var _eventChannel = EventChannel('com.flutter.guide.EventChannel');
var _data;
@override
void initState() {
super.initState();
_eventChannel.receiveBroadcastStream().listen(_onData);
}
_onData(event){
setState(() {
_data = event;
});
}
@override
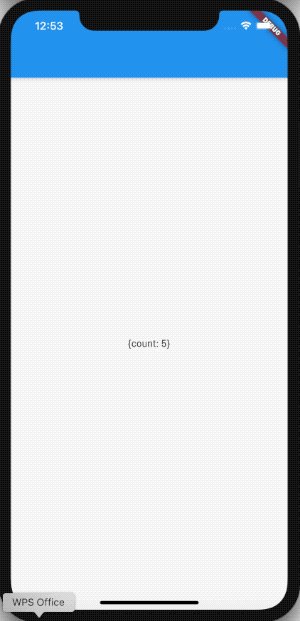
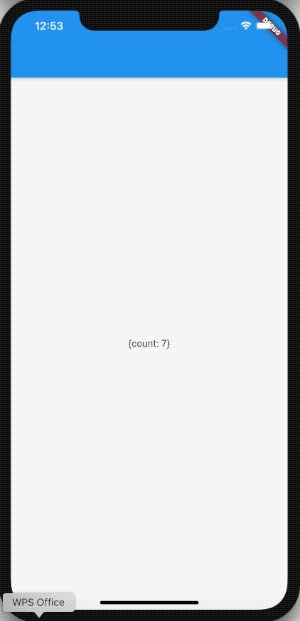
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Text('$_data'),
),
);
}
}
Android 端
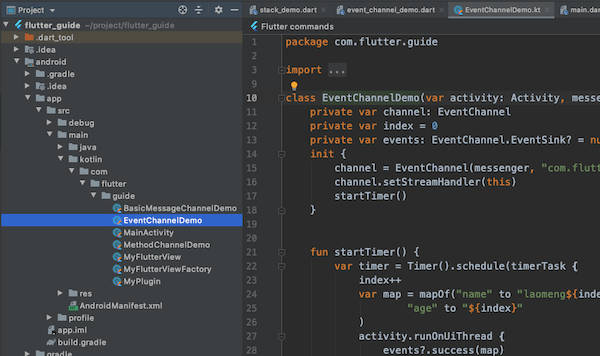
android 下创建 EventChannelDemo:
class EventChannelDemo(var activity: Activity, messenger: BinaryMessenger):EventChannel.StreamHandler {
private var channel: EventChannel
private var index = 0
private var events: EventChannel.EventSink? = null
init {
channel = EventChannel(messenger, "com.flutter.guide.EventChannel")
channel.setStreamHandler(this)
startTimer()
}
fun startTimer() {
var timer = Timer().schedule(timerTask {
index++
var map = mapOf("name" to "laomeng${index}",
"age" to "${index}"
)
activity.runOnUiThread {
events?.success(map)
}
}, 0, 1000)
}
override fun onListen(arguments: Any?, events: EventChannel.EventSink?) {
this.events = events
}
override fun onCancel(arguments: Any?) {
this.events = null
}
}

events?.success(map) 方法是向 Flutter 端发送数据,此方法必须在主线程执行:
activity.runOnUiThread {
events?.success(map)
}
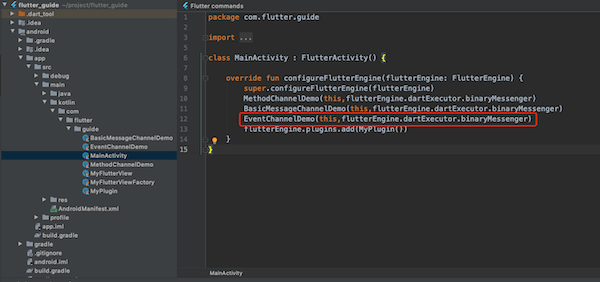
在 MainActivity 启动:
class MainActivity : FlutterActivity() {
override fun configureFlutterEngine(flutterEngine: FlutterEngine) {
super.configureFlutterEngine(flutterEngine)
EventChannelDemo(this,flutterEngine.dartExecutor.binaryMessenger)
flutterEngine.plugins.add(MyPlugin())
}
}

iOS 端
ios 下创建 MethodChannelDemo,按如下方式:
import Flutter
import UIKit
public class EventChannelDemo:NSObject, FlutterStreamHandler{
var channel:FlutterEventChannel?
var count = 0
var events:FlutterEventSink?
public override init() {
super.init()
}
convenience init(messenger: FlutterBinaryMessenger) {
self.init()
channel = FlutterEventChannel(name: "com.flutter.guide.EventChannel", binaryMessenger: messenger)
channel?.setStreamHandler(self)
startTimer()
}
func startTimer() {
let timer = Timer.scheduledTimer(timeInterval:1, target: self, selector:#selector(self.tickDown),userInfo:nil,repeats: true)
}
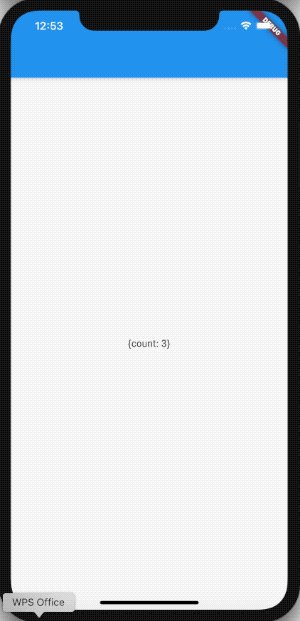
@objc func tickDown(){
count += 1
let args = ["count":count]
if(events != nil){
events!(args)
}
}
public func onListen(withArguments arguments: Any?, eventSink events: @escaping FlutterEventSink) -> FlutterError? {
self.events = events
return nil;
}
public func onCancel(withArguments arguments: Any?) -> FlutterError? {
self.events = nil
return nil;
}
}
在 AppDelegate 启动:
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController
EventChannelDemo(messenger: controller.binaryMessenger)
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}

交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
【Flutter 混合开发】与原生通信-EventChannel的更多相关文章
- 【Flutter 混合开发】与原生通信-MethodChannel
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】与原生通信-BasicMessageChannel
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】嵌入原生View-Android
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-IOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】嵌入原生View-iOS
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Activity
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 Android Fragment
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- 【Flutter 混合开发】添加 Flutter 到 iOS
Flutter 混合开发系列 包含如下: 嵌入原生View-Android 嵌入原生View-iOS 与原生通信-MethodChannel 与原生通信-BasicMessageChannel 与原生 ...
- flutter 混合开发
flutter 混合开发 https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps https://flutter.de ...
- APP手机商城系统选择,混合开发与原生开发哪个好?
关于手机APP开发用混合还是原生现在说法不一,有说混合开发好:时间短.费用低.效果也不错,有说原生开发好,原生APP在性能方面比较好.而商城系统中的手机APP用混合开发还是原生开发比较好呢? 最近我参 ...
随机推荐
- java ThreadLocal理解和使用
一.ThreadLoal的理解 ThreadLoal 变量,它的基本原理是,同一个 ThreadLocal 所包含的对象(对ThreadLocal< String >而言即为 String ...
- MyBatis学习(四)代码生成器MyBatis-Generator
一.简介 前面写过一篇文章介绍了如何使用Mybatis,那么如果我门数据库中有许许多多的表的时候,每张表都手动去写对应的mapper的映射关系,会非常麻烦,那么我们可以使用代码生成器MyBatis-G ...
- linux学习(一)认识阿里云
一.简介 阿里云,全球领先的云计算服务平台,阿里巴巴集团旗下公司.致力于打造公共.开放的云计算服务平台.提供云服务器ECS.关系型数据库服务RDS.开放存储服务OSS.内容分发网络CDN.对象存储OS ...
- Ubuntu部署和体验Nexus3
关于Nexus 如下图,在局域网部署了Nexus之后,可以缓存中央仓库的jar,开发者开发的二方库发布到Nexus上,局域网内的其他人也可以从Nexus下载这些二方库使用: 环境信息 本次实战是在Li ...
- 烽火服务器IPMI远程装机
连接控制台 一.通过vpn拨入进入内网,使用IE浏览器或者火狐等等,连接ilo地址.(需要安装java8.0,各个品牌的服务器需要的不一样) 二.启动虚拟连接控制台,进行控制主机 三.根据截图进行操作 ...
- nessus 本地扫描(一)
第一次使用nessus ,so 适合小白看看 1.新建扫描.配置策略:起个名字,description是详细记录,类似于说明:targets是要访问的主机ip地址或者网段,必填项 选择好之后sav ...
- Matlab2016b安装流程
来源:https://jingyan.baidu.com/article/59703552da12ab8fc007402b.html Matlab2016b安装教程 听语音 原创 | 浏览:34338 ...
- Unicode、UTF8、GB2312、ANSI
来源:https://blog.csdn.net/osanwenyu/article/details/48439461 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原 ...
- 【题解】CF413C Jeopardy!
\(\color{blue}{Link}\) \(\text{Solution:}\) 首先,显然的策略是把一定不能翻倍的先加进来.继续考虑下一步操作. 考虑\(x,y\)两个可以翻倍的物品,且\(a ...
- Linux基础入门 vim常用命令详解
介绍 vim是一个文本编辑程序 没有菜单,只有命令,且命令繁多 命令行模式下相关命令 移动光标 h: ← 左移 l: → 右移 j: ↓ 下移 k: ↑ 上移 gg: 光标移动文件 ...
