Vue在v-for中给css传递一个数组参数
需求就是将很多个数据,以进度条的形式展示在页面上,形成一个可视化。
接下来是html代码
<!DOCTYPE html>
<html>
<head>
<title>在v-for中给css传递一个数组参数</title>
<style type="text/css">
.main {
padding-top: 4%;
padding-left: 60px;
}
.content {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
padding-top: 1%;
}
li {
list-style: none;
padding: 7px 0;
}
.name {
padding-right: 100px;
height: 22px;
width: 140px;
font-size: 22px;
font-family: MicrosoftYaHei;
font-weight: 400;
color: black;
}
.value {
padding-left: 60px;
width: 120px;
height: 20px;
font-size: 25px;
font-weight: 400;
color: rgba(108, 231, 246, 1);
}
</style>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="box">
<div class="main">
<li v-for="(item,index) in targetAssete" :key="item.index">
<div class="content">
<div class="name">{{item.name}}</div>
<div
style="background-color:black;height:27px;width:276px; border-radius:14px 14px 14px 14px;"
>
<div v-if="index<1" :style="one_style"></div>
<div v-else-if="index<2" :style="two_style"></div>
<div v-else :style="[three_style, {width:[width_datas[index]]}]"></div>
</div>
<div class="value">{{item.value}}</div>
</div>
</li>
</div>
</div>
</body>
</html>
<script type="text/javascript">
new Vue({
el:'#box',
data(){
return{
targetAssete:[
{name:'第一条',value:40},
{name:'第二条',value:30},
{name:'第三条',value:20},
{name:'第四条',value:10}
],
width_datas:[],
one_style:{
background: "rgba(173, 215, 67, 1)",
height: "30px",
width: "40px",
"border-radius": "14px"
},
two_style: {
background: "rgba(239, 144, 58, 1)",
height: "30px",
width: "30px",
"border-radius": "14px"
},
three_style: {
background: "rgba(80,175,178,1)",
height: "30px",
width:"20px",
"border-radius": "14px"
},
}
},
methods:{
getType(){
let sum = 0;
for (var i = 0; i < this.targetAssete.length; i++) {
sum += this.targetAssete[i].value;
}
var numbers = [];
for (var a = 0; a < this.targetAssete.length; a++) {
numbers.push(
((this.targetAssete[a].value / sum) * 100).toFixed(2) + "%"
);
}
this.width_datas = numbers;
this.one_style.width = numbers[0];
this.two_style.width = numbers[1];
}
},
mounted(){
this.getType()
}
})
</script>
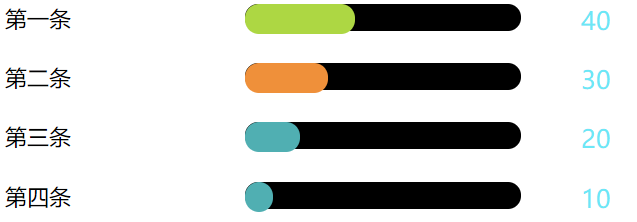
最后的效果 如下图所示:

第一列为显示的名称;
第二列为数据可视化;
第三列为具体的数据;
Vue在v-for中给css传递一个数组参数的更多相关文章
- Django路由系统---django重点之url传递一个默认参数
django重点之url传递一个默认参数 可以利用这个特性,让2个URL映射一个函数,但是返回2个不同的HTML url(r'default_param1', views.def_param,), u ...
- [K/3Cloud] 动态表单打开时传递一个自定义参数并在插件中获取
插件中在调用动态表单时,通过DynamicFormShowParameter的CustomParams,增加自定义的参数. /// <summary> /// 库存查询 /// </ ...
- 解决JavaScript中使用$.ajax方式提交数组参数
一般的,可能有些人在一个参数有多个值的情况下,可能以某个字符分隔的形式传递,比如页面上有多个checkbox: $.ajax{ url:"xxxx", data:{ p: &quo ...
- 使用javaScript解决asp.net中mvc使用ajax提交数组参数的匹配问题
想到在asp.net的mvc中如果使用ajax向服务端传递参数时如果参数是一个类或者是个数组(或List集合)以及更复杂的对象时,服务端总是会发生取不到值的情况,当然网上也有很多解决的例子,但都是在服 ...
- HTML 相同name 传递一个数组
今天发现一个很厉害的东西 在input表单中,name名称可以是一个,后面[],里面跟名称,和数组一样,传递到PHP中也是一个数组 <html> <body> <form ...
- mybatis 中sql语句传递多个参数
Available parameters are [2, 1, 0, param1, param2, param3] <select id="loginByTeacher" ...
- springMVC中使用ajax传递json数组
解决方法 去www.json.org下载JSON2.js 再调用JSON.stringify(JSONData)将JSON对象转化为JSON串. var people = [{ "UserN ...
- springMVC中a标签传递多个参数到后台的应用
1.js页面:返回json填充HTML部分代码 <a class='byCard' href="+path+"/static/toCardView/"+ data. ...
- MVC中使用ajax传递json数组
解决方法 去www.json.org下载JSON2.js再调用JSON.stringify(JSONData)将JSON对象转化为JSON串. var people = [{ "UserNa ...
随机推荐
- 牛客练习赛66A题解
思路 令 \(sq=\sqrt x\) ,则答案必然在 $ sq^2$ 和 $ (sq+1)^2 $ 之间,两者比较一下谁离 \(x\) 最近,就是答案了. 代码 #include <bits/ ...
- 有关 Session 的那些事儿
原文链接: https://blog.by24.cn/archives/about-session.html Web 开发中,Session 是经常用到的概念,但是在日常交流中,似乎又经常引起误解. ...
- elementUI form表单验证不通过的原因
<el-form :model="form" :rules="rules"> <el-form-item prop="input&q ...
- css的一些小技巧。修改input样式
在第一次正式写项目的时候,遇到了几个布局的小技巧.记录一下. 我们常常会遇到图片和文字对齐的一种样式.比如 这样的样式,我们写的时候有时候会出现不对齐的情况.我们有俩种方法 一种就是flex的布局,还 ...
- Git的忽略文件
*.iml.gradle.idea/local.properties/.idea/workspace.xml/.idea/libraries.DS_Store/build/captures.exter ...
- ThreadLocal源码分析以及why导致内存泄露
1 ThreadLocal? This class provides thread-local variables. These variables differ from their normal ...
- 为什么Python适合初学者,一般要学习多久
为什么Python适合初学者?一般Python要学习多久?很多人都觉得,Python是一门很好学的语言,非常适合入门.但更多人都是不清楚具体原因的.那么,我们不如一起来看看Python为何更适合初学者 ...
- nginx里的变量,实现简单过滤。
1,nginx内置变量 nginx 有很多内置变量可以进行简单的过滤. ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 ...
- lua判断字符串包含另一个字符串
lua判断字符串包含另一个字符串 --string.find("元字符串","模式字符串") 如下: print(string.find("CCBWe ...
- Spring JPA实现增删改查
1. 创建一个Spring工程 2.配置application文件 spring.datasource.driver-class-name= com.mysql.cj.jdbc.Driver spri ...
