02.django配置跨域并开发测试接口


02.django配置跨域并开发测试接口的更多相关文章
- django配置跨域并开发测试接口
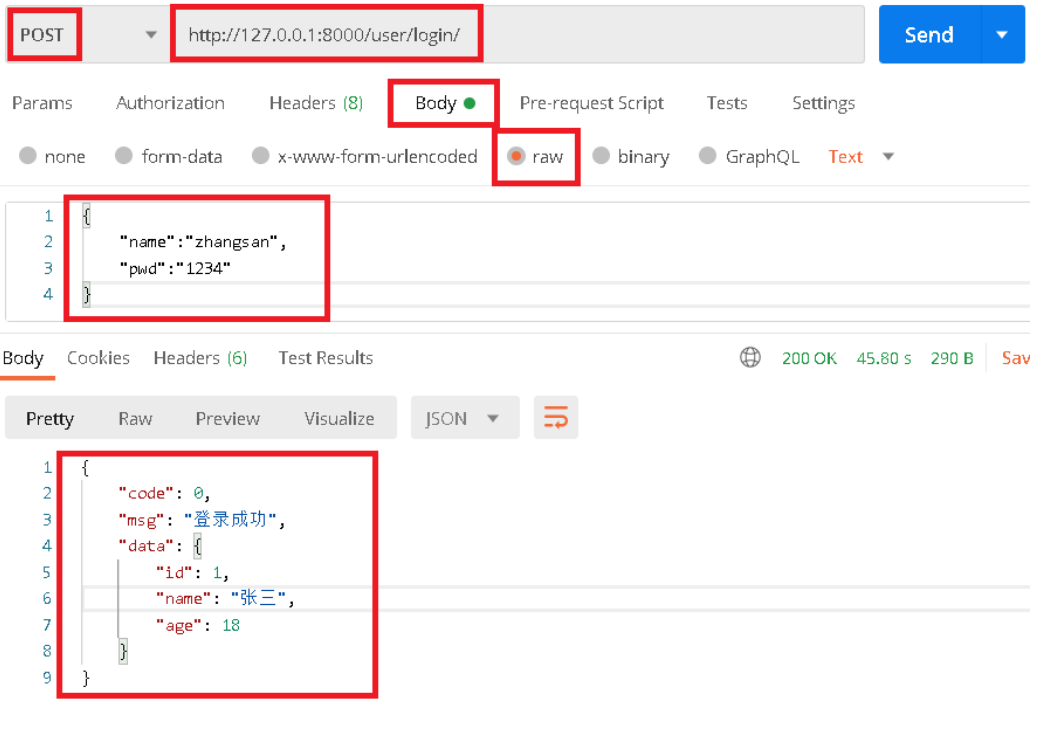
1.创建一个测试项目 1.1 创建项目和APP django-admin startproject BookManage # 创建项目 python manage.py startapp books ...
- day3(django配置跨域)
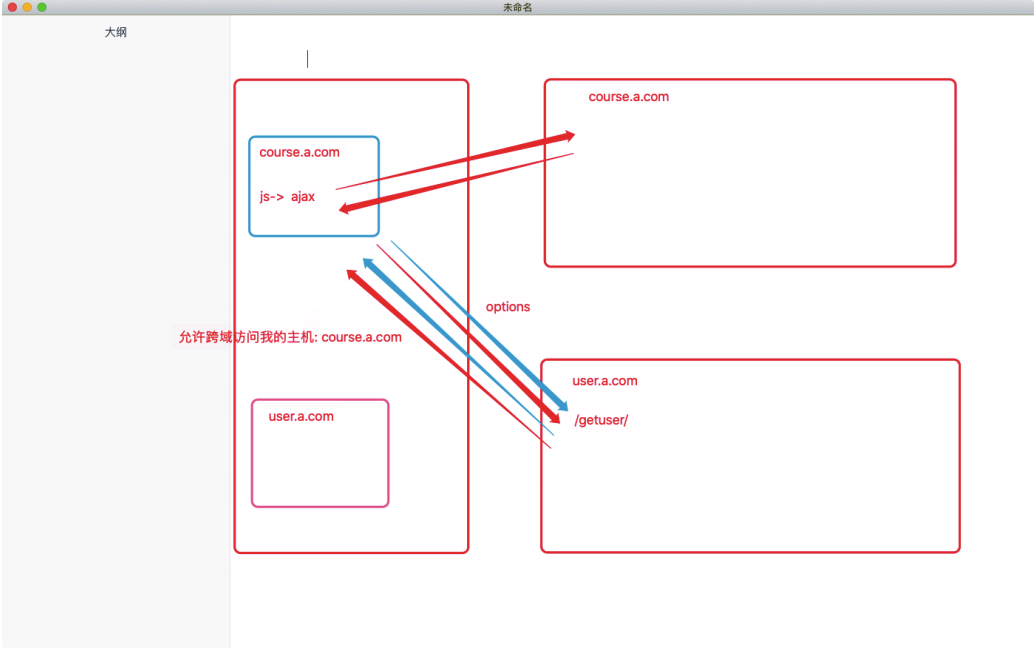
1.跨越原理 1. 首先浏览器安全策略限制js ajax跨域访问服务器 2. 如果服务器返回的头部信息中有当前域: // 允许 http://localhost:8080 这个网站打开的页面中的js访 ...
- django允许跨域请求配置
django允许跨域请求配置 下载corsheader pip install django-cors-headers 修改setting.py中配置 在INSTALLED_APPS中增加corshe ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- Django 处理跨域的配置、前台处理ajax
一. Django处理跨域 跨域的处理方式有很多,使用最多的就是CORS(跨域资源共享),接下来大致提一下django中处理跨域的配置. 首先安装django-cors-headers模块: pip ...
- System.Web.Http.Cors配置跨域访问的两种方式
System.Web.Http.Cors配置跨域访问的两种方式 使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心 ...
- WebApi使用cors配置跨域问题
1.首先安装CORS,在WebApiCors项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个 2.当我们安装这个包之后,现有的packages目录下会 ...
- ASP.NET MVC4应用程序配置跨域访问
开发框架是使用webapi做后台,HTML5做前台,通过ajax调用webapi后台,返回json结果. 用的编译器是visual Studio2013,下面是配置方法 1.web.config文件 ...
- nginx配置跨域、gzip加速、代理详细讲解
1.配置跨域 这个很简单,直接打开配置nginx.conf ,在http下配置下面三行代码:当然如果你是想某一个虚拟主机下跨域,那就在哪个server下面添加 add_header Access-Co ...
随机推荐
- RabbitMQ小记(三)
1.RabbitMQ中mandatory和immediate以及备份交换机 (1)mandatory为true时,若交换机无法根据自身类型和路由键找到符合条件的对列,那么RabbitMQ会回调Basi ...
- 快速删除XMind指定层级的方法
在使用xmind梳理知识点的时候,因为长期积累,单个文件的节点数可能超过1000个,层级可能超过6层.但在我们做文件分享时,可能只需要提供3层的思维导图,这时候就需要对子节点进行删除.原始的方法,就是 ...
- 094 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 02 static关键字 04 static关键字(续)
094 01 Android 零基础入门 02 Java面向对象 02 Java封装 01 封装的实现 03 # 088 01 Android 零基础入门 02 Java面向对象 02 Java封装 ...
- 02 Writing Your First Program 写你的第一个C程序
Let's print "Hi" 打印输出"Hi" In your first computer program, let's print something ...
- 手把手教你安装TensorFlow2 GPU 版本
参考博客:https://blog.csdn.net/weixin_44170512/article/details/103990592 (本文中部分内容引自参考博客,请大家支持原作者!) 感谢大佬的 ...
- H264裸码流I/P/B帧类型判别
花了两天时间做了个h264裸流nal类型和frame类型检测的工具,已上传至github,有需要的自行下载. 1.NAL类型检测 nal类型检测非常容易,对照下表即可容易判断类型. 较常用nal类型包 ...
- .NET 云原生架构师训练营(模块一 架构师与云原生)--学习笔记
目录 什么是软件架构 软件架构的基本思路 单体向分布式演进.云原生.技术中台 1.1 什么是软件架构 1.1.1 什么是架构? Software architecture = {Elements, F ...
- ls: 显示目下的内容及相关属性信息
ls: 显示目下的内容及相关属性信息 [功能说明] ls 命令可以理解为英文单词 "list" 的缩写,其功能是列出目录的内容及其内容属性信息(list directory con ...
- yii2框架路径相关
调用YII框架中jquery:Yii::app()->clientScript->registerCoreScript('jquery'); framework/web/js/source ...
- Python的逻辑控制true/false和循环
逻辑判断 简单的几个尝试,看下和java的一点不同之处 1 > 2 # False 1 < 2 <3 # True 42 != '42' # True 'Name' == 'name ...
