前端常见的请求数据汇总(GET POST)
前端在请求接口的时候要和后端人员配合好,根据后端提供的接口文档来进行开发,一般请求类型有这几种
1.GET请求
- GET请求一般会将数据放到URL后
- GET请求对所发信息量的限制是2000个字符
- GET请求的参数只能是ASCII码,所以中文需要URL编码
- GET请求用于提交非敏感数据和小数据
前端在使用GET请求的时候一般是为了查询数据等操作,这时会把参数放在地址栏后面一起传过去所以请求头如果对token等没有特殊要求的情况下一般是不用设置的
例如:
// 查询课时列表方法
export function getClassHour (params) {
return request({
url: API.classHourList,
method: 'get',
params
})
}
// 获取课时列表
const params = {
curricid: this.queryParam.curricid,
pageNow: this.queryParam.pageNow,
pageSize: this.queryParam.pageSize
} getClassHour(params).then(res => {
//获取数据后的操作
}
)
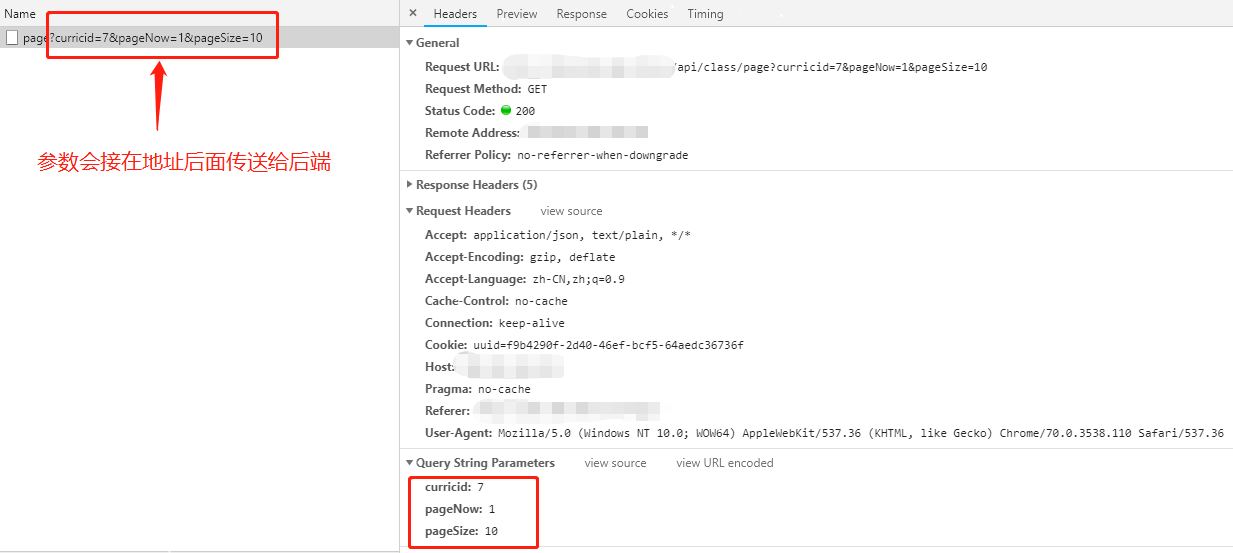
而最终请求的效果是这样的

2.POST请求
- POST请求会将数据放到请求体中
- POST请求对信息量没有限制
- POST请求传参没有数据编码这个限制
- POST请求用于提交敏感数据和大数据
前端在使用POST请求的时候一般是为了传输敏感数据参数,所以不会放在地址栏后面。
在使用POST请求的时候要和后端人员配合好,根据后端所要求的格式来传输参数,不同的格式有不同的请求头设置。
1、json字符串:application/json//axios的默认的数据类型

类似这种POST请求一般是传json字符串然后请求头设置为application/json
例如:
//在拦截器设置请求头
config.headers['Content-Type'] = 'application/json'
// 新增课程
export function addClass (data) {
return request({
url: API.addClass,
method: 'post',
data: data
})
}
//新增课程操作
//this.form是参数
addClass(this.form).then(response => {
this.$message.success(
'新增成功',
3
)
}).catch(err => {
console.log(err)this.$message.error('错误')
})
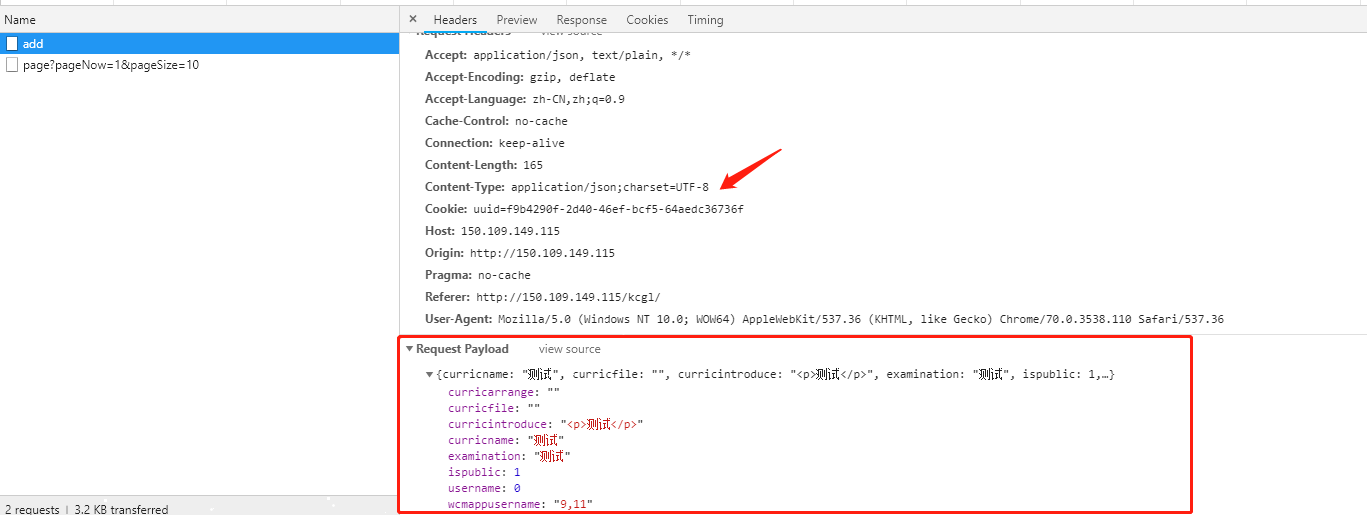
实际请求效果如下:

可以发现 参数是以对象的格式发送的
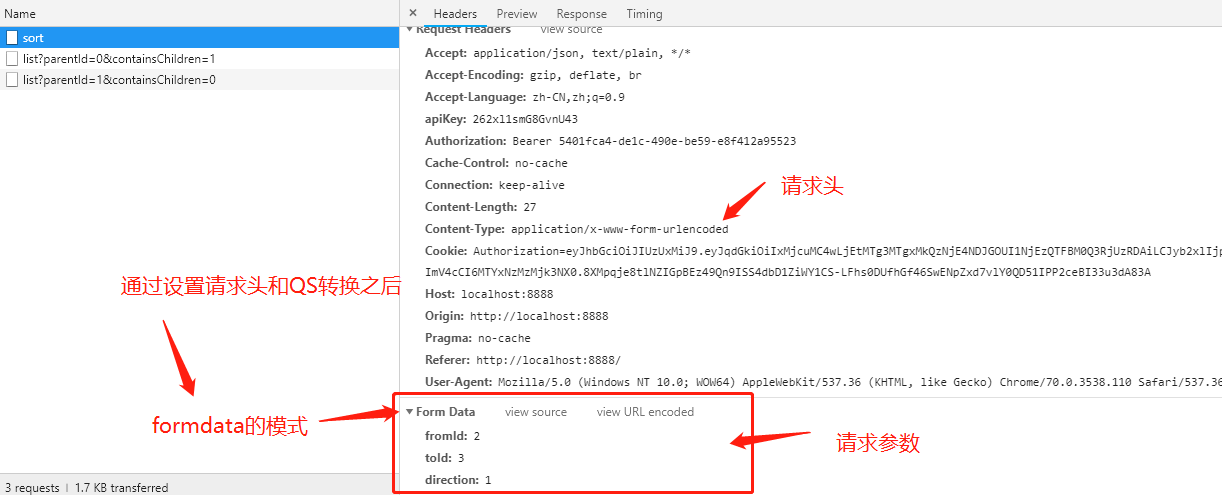
2、表单(键值对类型):application/x-www-form-urlencoded

类似这种POST请求一般是传表单然后请求头设置为application/x-www-form-urlencoded
用Qs.stringify()将对象序列化成URL的形式,Qs是axios里面自带的,所以直接引入就可以了
例如
//在拦截器设置请求头
config.headers['Content-Type'] = 'multipart/form-data'
service.post(url, qs.stringify(data, {arrayFormat: 'indices', allowDots: true}))
.then((res) => {
if (res) {
console.log(res)
resolve(res.data)
} else {
resolve(res)
}
})
.catch((err) => {
reject(err)
})
//data为参数

实际请求效果如下:

以上就是前端GET请求和POST请求基本的类型
为何要设置请求头里的'Content-Type':
我们使用不同请求方式时,参数的传输方式是不一样的,但是服务端在取我们接口的请求参数时,用的方法其实却是一样的,都是使用request.getParameter(key)来获取,其实是因为tomcat在中间会对请求参数进行解析处理,处理完把解析出来的表单参数放在request parameter map中,所以后端就可以通过request.getParameter(key)来统一获取数据,而tomcat解析的时候是怎么知道当前的请求是post请求的呢,就是通过'contentType',当'contentType'为"application/x-www-form-urlencoded",它才会去读取请求体数据。
为何要用Qs.stringify()将对象序列化成URL的形式:
在最开始的时候我们说了,post请求参数是以键值对的形式存在请求体里,用Qs.stringify()就是把传入的对象转换为键值对。
最后在vue里用axios的时候,针对post请求的问题可以做一个全局的设置,避免每个请求都要设置一遍太麻烦
总的来说
前端在平时开发中要严格按照接口文档需要传的参数格式和字段来和后端进行配合,如果发现有什么不合理的地方要及时跟后端同事进行沟通,不要不敢说,不然最后卡住的会是自己,如果不确认自己写的是否正确而后端同事说接口没有问题的时候可以在Postman进行接口测试,如果确实是可以用的说明是自己写的代码有问题,这时候仔细把请求头和格式对比清楚就可以了。
前端常见的请求数据汇总(GET POST)的更多相关文章
- 前端向服务器请求数据并渲染的方式(ajax/jQuery/axios/vue)
原理: jQuery的ajax请求:complete函数一般无论服务器有无数据返回都会显示(成功或者失败都显示数据): return result
- 前端缓存API请求数据
1. 背景 在一些项目中,有时候会出现不同模块重复请求大量相同api接口的情况,特别是在一些功能相似的后台管理页面中.以下面这几个页面为例,每次进入页面都需要请求等大量重复的下拉框数据,下拉框数据短时 ...
- idea模拟前端向后台请求数据输出响应结果
tools-httpClient-Test restful web service 通过上述步骤之后出现如下图 1 表示通过哪种方式请求:2 请求数据的地址头部:3 请求数据的除了头部之后的地址:4, ...
- python后端从数据库请求数据给到前端的具体实现
先来贴一窜代码让大家理解前端/后端/数据库的工作原理, 首先简要说明:前端向后端请求数据,后端根据前端请求数据的类别分析其需求,并连接到数据库获取相应数据: 来一段简单的实例代码模拟淘宝商城: 前端代 ...
- Python实现接口测试中的常见四种Post请求数据
前情: 在日常的接口测试工作中,模拟接口请求通常有两种方法, 利用工具来模拟,比如fiddler,postman,poster,soapUI等 利用代码来模拟,使用到一些网络模块,比如HttpClie ...
- 常见.NET功能代码汇总 (2)
常见.NET功能代码汇总 23,获取和设置分级缓存 获取缓存:首先从本地缓存获取,如果没有,再去读取分布式缓存写缓存:同时写本地缓存和分布式缓存 private static T GetGradeCa ...
- vue实践---vue配合express实现请求数据mock
mock数据是前端比较常见的技术,这里介绍下vue配合express 实现请求数据mock. 第一步: 安装 express : npm install express -D 第二步: 简历需要mo ...
- 通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务? 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性. 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化) ...
- 通过AngularJS实现前端与后台的数据对接(一)——预备工作篇
最近,笔者在做一个项目:使用AngularJS,从而实现前端与后台的数据对接.笔者这是第一次做前端与后台的数据对接的工作,因此遇到了许多问题.笔者在这些问题中,总结了一些如何实现前端与后台的数据对接的 ...
随机推荐
- CSS & new class name
CSS & new class name { test: /\.((s*)css|sass)$/, // test: /\.(css|scss|sass)$/, use: ExtractTex ...
- 微软收购 GitHub
微软收购 GitHub 微软收购 GitHub震惊业界:引发开发者信任问题 https://news.cnblogs.com/n/598432/ GitLab refs xgqfrms 2012-20 ...
- js double 精度损失 bugs
js double 精度损失 bugs const arr = [ 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01, 0.01 ]; // [ ...
- mongodb & vue & node.js
mongodb mongodb & vue & node.js https://docs.mongodb.com/manual/tutorial/install-mongodb-on- ...
- LGTM & code review
LGTM & code review LGTM is an acronym meaning looks good to me, frequently used when reviewing d ...
- Flutter Demo: 径向菜单动画
video import 'dart:math'; import 'package:flutter/material.dart'; import 'package:vector_math/vector ...
- 科普NGK公链生态板块旗下的BGV、SPC、NGK、USDN四大币种
众所周知,NGK公链所有数据上链.公开透明,NGK公链生态板块目前主要分为四个板块---BGV.SPC.NGK.USDN四大币种,笔者以时间上倒叙手法来一一科普. 首先,是2021新年刚推出的SPC侧 ...
- 使用 mask 实现视频弹幕人物遮罩过滤
经常看一些 LOL 比赛直播的小伙伴,肯定都知道,在一些弹幕网站(Bilibili.虎牙)中,当人物与弹幕出现在一起的时候,弹幕会"巧妙"的躲到人物的下面,看着非常的智能. 简单的 ...
- 死磕以太坊源码分析之EVM指令集
死磕以太坊源码分析之EVM指令集 配合以下代码进行阅读:https://github.com/blockchainGuide/ 写文不易,给个小关注,有什么问题可以指出,便于大家交流学习. 以下指令集 ...
- 如何在Pycharm中自动添加时间日期、作者等信息
参考下面的内容 #_author_='Lucky';#date: ${DATE}