TypeScript TSConfig All In One
TypeScript TSConfig All In One
tsconfig.json
https://www.typescriptlang.org/tsconfig
https://www.typescriptlang.org/zh/tsconfig

$ tsc --init
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig.json to read more about this file */
/* Basic Options */
// "incremental": true, /* Enable incremental compilation */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
// "declaration": true, /* Generates corresponding '.d.ts' file. */
// "declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "./", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "composite": true, /* Enable project compilation */
// "tsBuildInfoFile": "./", /* Specify file to store incremental compilation information */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
/* Source Map Options */
// "sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
/* Advanced Options */
"skipLibCheck": true, /* Skip type checking of declaration files. */
"forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */
}
}
tsc
$ tsc -v
# Version 4.0.3
$ tsc -h
# Version 4.0.3
# Syntax: tsc [options] [file...]
# Examples: tsc hello.ts
# tsc --outFile file.js file.ts
# tsc @args.txt
# tsc --build tsconfig.json
# Options:
# -h, --help Print this message.
# -w, --watch Watch input files.
# --pretty Stylize errors and messages using color and context (experimental).
# --all Show all compiler options.
# -v, --version Print the compiler's version.
# --init Initializes a TypeScript project and creates a tsconfig.json file.
# -p FILE OR DIRECTORY, --project FILE OR DIRECTORY Compile the project given the path to its configuration file, or to a folder with a 'tsconfig.json'.
# -b, --build Build one or more projects and their dependencies, if out of date
# -t VERSION, --target VERSION Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'.
# -m KIND, --module KIND Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'.
# --lib Specify library files to be included in the compilation.
# 'es5' 'es6' 'es2015' 'es7' 'es2016' 'es2017' 'es2018' 'es2019' 'es2020' 'esnext' 'dom' 'dom.iterable' 'webworker' 'webworker.importscripts' 'scripthost' 'es2015.core' 'es2015.collection' 'es2015.generator' 'es2015.iterable' 'es2015.promise' 'es2015.proxy' 'es2015.reflect' 'es2015.symbol' 'es2015.symbol.wellknown' 'es2016.array.include' 'es2017.object' 'es2017.sharedmemory' 'es2017.string' 'es2017.intl' 'es2017.typedarrays' 'es2018.asyncgenerator' 'es2018.asynciterable' 'es2018.intl' 'es2018.promise' 'es2018.regexp' 'es2019.array' 'es2019.object' 'es2019.string' 'es2019.symbol' 'es2020.bigint' 'es2020.promise' 'es2020.string' 'es2020.symbol.wellknown' 'es2020.intl' 'esnext.array' 'esnext.symbol' 'esnext.asynciterable' 'esnext.intl' 'esnext.bigint' 'esnext.string' 'esnext.promise'
# --allowJs Allow javascript files to be compiled.
# --jsx KIND Specify JSX code generation: 'preserve', 'react-native', or 'react'.
# -d, --declaration Generates corresponding '.d.ts' file.
# --declarationMap Generates a sourcemap for each corresponding '.d.ts' file.
# --sourceMap Generates corresponding '.map' file.
# --outFile FILE Concatenate and emit output to single file.
# --outDir DIRECTORY Redirect output structure to the directory.
# --removeComments Do not emit comments to output.
# --noEmit Do not emit outputs.
# --strict Enable all strict type-checking options.
# --noImplicitAny Raise error on expressions and declarations with an implied 'any' type.
# --strictNullChecks Enable strict null checks.
# --strictFunctionTypes Enable strict checking of function types.
# --strictBindCallApply Enable strict 'bind', 'call', and 'apply' methods on functions.
# --strictPropertyInitialization Enable strict checking of property initialization in classes.
# --noImplicitThis Raise error on 'this' expressions with an implied 'any' type.
# --alwaysStrict Parse in strict mode and emit "use strict" for each source file.
# --noUnusedLocals Report errors on unused locals.
# --noUnusedParameters Report errors on unused parameters.
# --noImplicitReturns Report error when not all code paths in function return a value.
# --noFallthroughCasesInSwitch Report errors for fallthrough cases in switch statement.
# --types Type declaration files to be included in compilation.
# --esModuleInterop Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'.
# @<file> Insert command line options and files from a file.
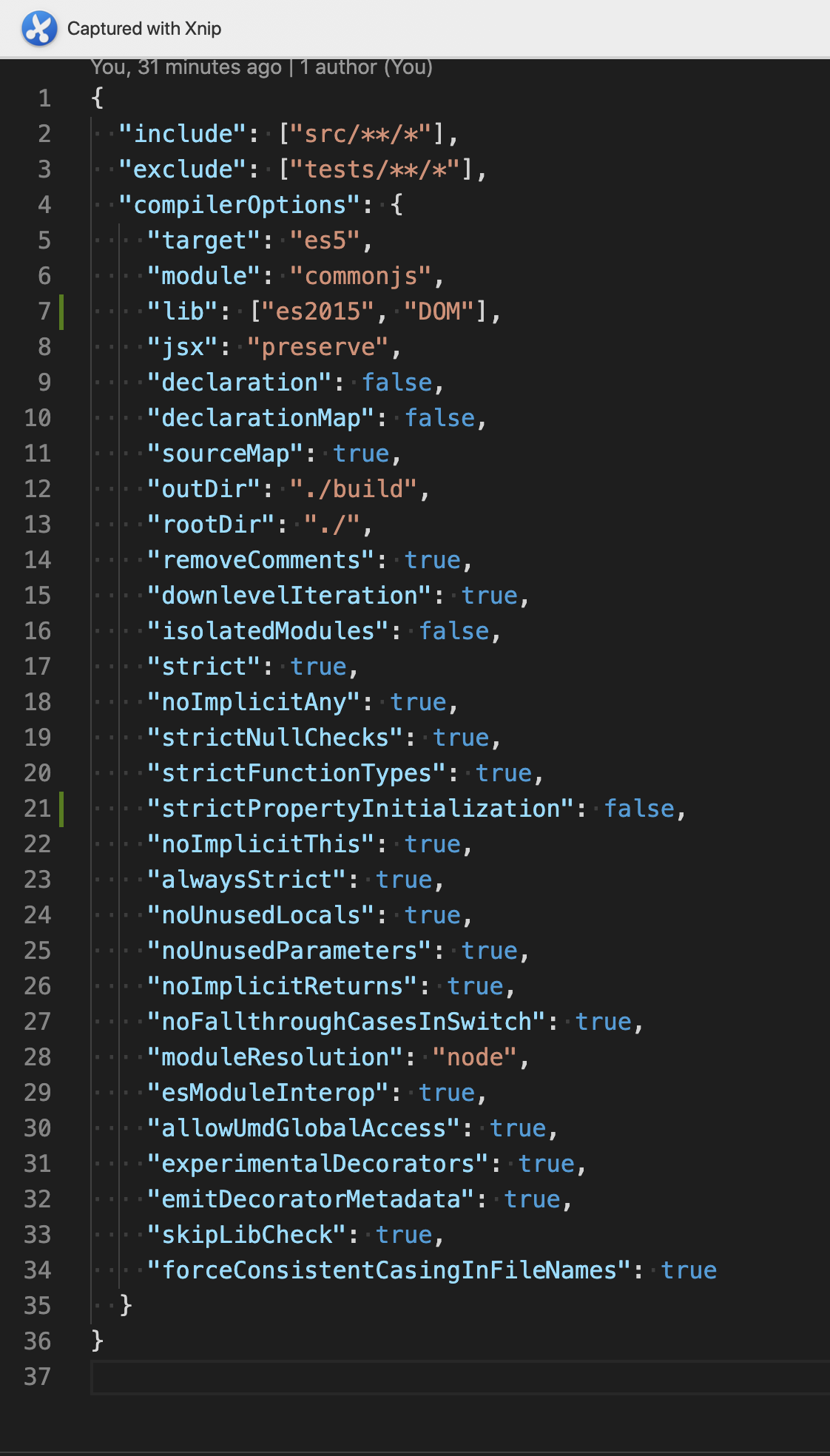
demo
{
"include": ["src/**/*"],
"exclude": ["tests/**/*"],
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"jsx": "preserve",
"declaration": false,
"declarationMap": false,
"sourceMap": true,
"outDir": "./build",
"rootDir": "./",
"removeComments": true,
"downlevelIteration": true,
"isolatedModules": false,
"strict": true,
"noImplicitAny": true,
"strictNullChecks": true,
"strictFunctionTypes": true,
"noImplicitThis": true,
"alwaysStrict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"moduleResolution": "node",
"esModuleInterop": true,
"allowUmdGlobalAccess": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
}
}
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
TypeScript TSConfig All In One的更多相关文章
- TypeScript tsconfig.json(TypeScript配置)
如果一个目录下存在一个tsconfig.json文件,那么意味着这个目录是TypeScript项目的根目录. tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项. 一个项目可以通 ...
- webpack中使用typescript
概述 这是我学习webpack中使用typescript的记录,供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看中文文档或英文文档,休闲之余可以看这篇TypeScript 总 ...
- Typescript学习(一)----准备篇(vscode编译ts文件)
什么是typescript? typescript是微软开发的一个脚本语言.他是JavaScript的超级,他遵循es6语法规范,他扩展了JavaScript的语法. 理解es5,es6,javasc ...
- 使用 typescript 快速开发一个 cli
cli 的全称 command-line interface(命令行界面),也就是前端同学常用的脚手架,比如 yo.vue cli.react cli 等. cli 可以方便我们快速创建项目,下图是引 ...
- VS Code开发TypeScript
TypeScript是JaveScript的超集,为JavaScript增加了很多特性,它可以编译成纯JavaScript在浏览器上运行.TypeScript已经成为各种流行框架和前端应用开发的首选. ...
- nodejs + koa + typescript 集成和自动重启
版本说明 Node.js: 16.13.1 全局安装 TypeScript yarn global add typescript 创建项目 创建如下目录结构 project ├── src │ └── ...
- typescript+webpack构建一个js库
依赖说明 入口文件 tsconfig配置 webpack配置文件 webpack入口文件配置 webpack为typescript和less文件配置各自的loader webpack的output配置 ...
- Visual Studio Code 学习记录
Visual Studio Code的官方文档可以学到很多知识,不只是vs code的用法,包括一些语言的入门 和一些概念等等.很好的文档. ※,user.settings.json中的一些配置说明: ...
- TS-Node 体验
[给链接不赘述][提醒坑][想更简单学计算机必须会看懂英语][win让你专注代码未来深入linux][尽管文件恨多,但是我们不去dissect 是永远不会的] https://www.tslang.c ...
随机推荐
- 夯实基础系列四:Linux 知识总结
前言 前三节内容传送门: 夯实基础系列一:Java 基础总结 夯实基础系列二:网络知识总结 夯实基础系列三:数据库知识总结 现在很多公司项目部署都使用的是 Linux 服务器,互联网公司更是如此.对于 ...
- SuperUpdate.sh 一键更换Linux软件源脚本
一.前言 有时候会遇到 Linux 的源更新速度非常的缓慢,特别是在国内使用默认的源,因为国内的网络环境,经常会出现无法更新,更新缓慢的情况.在这种情况下,更换一个更适合或者说更近,更快的软件源,会为 ...
- Bitter.Core系列三:Bitter ORM NETCORE ORM 全网最粗暴简单易用高性能的 NETCore ORM 之 示例模型创建
在具体数据库操作之前,我们先准备好四张表以及相对应数据库操作模型: 学生表,年级表,班级表,学分表.示例数据库表,如下代码(MSSQL 为例) --学生表 CREATE TABLE t_student ...
- spring boot 启动 开启注解 加载 bean
业务描述:创建一个cache类然后交给spring 管理. @Component @Scope("singleton") public class Cache { public C ...
- 20201115gryz模拟赛解题报告
写在前面 T1:期望100pts,实际0pts(7:50 ~ 8:50 T2:期望0pts,实际0pts(10:00 ~ 10:35 T3:期望20pts,实际40pts( 9:10 ~ 10:00, ...
- CF175C Geometry Horse 题解
"日拱一卒,功不唐捐" 写在前面 本人因为没开long long而被迫参考楼下思路重构代码,最后发现这个问题加了long long才得以AC 进入正题 -->这是题面 这是百 ...
- Spring听课笔记(tg)AOP
好文:https://blog.csdn.net/javazejian/article/details/56267036 通过一个实例来理解 1. 需求:实现算术计算器,可以加减乘除,同时记录日志 ...
- DDD领域驱动设计:CQRS
1 前置阅读 在阅读本文章之前,你可以先阅读: DDD领域驱动设计是什么 DDD领域驱动设计:实体.值对象.聚合根 DDD领域驱动设计:仓储 MediatR一个优秀的.NET中介者框架 2 什么是CQ ...
- 彻底记住看起来很高级的__pycache__与__name__
参考了的博客:https://blog.csdn.net/yitiaodashu/article/details/79023987 https://blog.csdn.net/ipi715718/ar ...
- CF-1451 E Bitwise Queries 异或 交互题
E - Bitwise Queries 传送门 题意 有一组序列,长度为 \(n(4\le n \le 2^{16})\),且 \(n\) 为 2 的整数次幂,序列中数值范围为 [0,n-1], 每次 ...
