PyQt(Python+Qt)学习随笔:QTreeView的标题表头header相关属性
一、概述
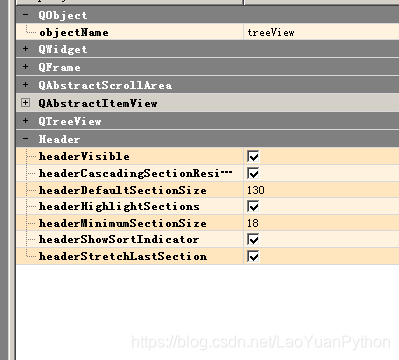
在Qt Designer中,对于树型视图QTreeView,在属性在下面有专门一栏列出了跟标题相关的属性,如图:

这些属性并不是QTreeView的直接属性,而是QTreeView的header属性的子属性。
二、Qt Designer标题属性与QHeaderView对应关系
2.1、headerVisible
headerVisible属性对应QHeaderView的visible属性,表示标题是否可见,该属性实际上是从QWidget继承过来的属性,可以通过isVisible()、setVisible(bool visible)进行访问。
要设置视图中标题是否可见,分别用类似如下语句即可:
self.treeView.header().setVisible(True)
self.treeView.header().setVisible(True)
2.2、headerCascadingSectionResizes属性
headerCascadingSectionResizes属性对应QHeaderView的CascadingSectionResizes属性,
CascadingSectionResizes属性用于控制当用户调整标题的区域(sections)大小达到其最小值时,是否将界面交互式大小调整级联到下一区域。关于这个属性大家可以参考《PyQt(Python+Qt)学习随笔:QHeaderView的CascadingSectionResizes属性》相关的介绍。
可以调用方法cascadingSectionResizes()、setCascadingSectionResizes(bool enable)来访问或设置该属性。
案例:
self.treeView.header().setCascadingSectionResizes(True)
2.3、headerDefaultSectionSize属性
headerDefaultSectionSize属性对应QHeaderView的defaultSectionSize属性,defaultSectionSize用于控制标题头各字段区域的在重写调整大小之前的默认大小。
注意:defaultSectionSize这个属性的值仅对大小调整模式resizeMode设置为 Interactive 或 Fixed时有效。
默认情况下,此属性的值依赖于样式。因此,当样式更改时,此属性将同时根据样式的设置更新。当代码调用setDefaultSectionSize()后,此属性就不再受样式的影响,而调用resetDefaultSectionSize()将恢复根据样式的设置更新。
可以使用方法defaultSectionSize()、setDefaultSectionSize(int size)来访问和设置该属性的值。
2.4、headerHighlightSections属性
headerHighlightSections属性对应QHeaderView的highlightSections属性,highlightSections属性用于控制当选择了QTreeView视图中数据项时,对应的表头区域是否高亮。
可以通过方法highlightSections() 、setHighlightSections(bool highlight)来访问或设置该属性相关的值。
示例代码:
self.treeView.header().setHighlightSections(True)
注意:
老猿在使用QFileSystemModel来与QTreeView配套验证该功能时发现该功能不起作用,经验证测试与QTreeView的sortingEnabled属性相关,只有在sortingEnabled属性为True时高亮才起作用。
2.5、headerMinimumSectionSize属性
headerMinimumSectionSize属性对应QHeaderView的minimumSectionSize属性,该属性用于控制表头各字段区域的最小大小。
minimumSectionSize是允许的最小尺寸,如果设置为-1,QHeaderView将使用globalStrut(globalStrut是用于控制所有界面交互元素的最小大小)的最大值或fontMetrics(fontMetrics为当前部件字体对应的字符或字符串大小的计算度量数据,如baseline(基线)、width、asent(超出基线的高度)、decent(基线之下的高度))指定的大小。
minimumSectionSize属性的设置对所有大小调整模式都有效。
2.6、headerShowSortIndicator属性
headerShowSortIndicator属性对应QHeaderView的showSortIndicator属性,showSortIndicator属性用于控制表头是否显示排序标记。排序标记会显示在当前点击选择的标题字段上。
注意在排序标记显示属性showSortIndicator为True的情况下:
- 在首次显示视图时,默认显示在第一列的标题上,但此时如果应用数据未进行排序处理,实际显示数据是按数据生成顺序显示,不一定是有序的;
- 当点击标题时,排序标记会变化,但视图中的数据无变化,如果需要变化,应用需要进行调整。调整的方案是接收视图表头的sortIndicatorChanged信号,在信号处理中对数据进行排序处理,连接信号的示例代码如下:
self.treeView.header().sortIndicatorChanged.connect(self.sortTrigged)
上述代码中sortTrigged是槽函数。
showSortIndicator属性可以通过方法isSortIndicatorShown() 、setSortIndicatorShown(bool show)进行访问或设置。
示例代码:
self.treeView.header().setSortIndicatorShown(True)
2.7、headerStretchLastSection属性
headerStretchLastSection属性对应QHeaderView的stretchLastSection属性,stretchLastSection属性用于控制最后一个显示的表头是否占用视图中所有可用空间。
stretchLastSection属性默认值为False,可以通过stretchLastSection()、setStretchLastSection(bool stretch)方法进行访问和设置。

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:QTreeView的标题表头header相关属性的更多相关文章
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的verticalScrollMode和horizontalScrollMode属性
老猿Python博文目录 老猿Python博客地址 一.概述 verticalScrollMode和horizontalScrollMode属性用于控制视图如何在垂直方向和水平方向滚动内容.滚动可以按 ...
- PyQt(Python+Qt)学习随笔:toolButton的autoRaise和arrowType属性
autoRaise属性 autoRaise属性表示toolButton按钮是否自动凸出,类型为布尔类型.默认值为False,可以通过autoRaise().setAutoRaise(bool enab ...
- PyQt(Python+Qt)学习随笔:gridLayout的layoutRowMinimumHeight和layoutColumnMinimumWidth属性
Qt Designer中网格布局(gridLayout)中,layoutRowMinimumHeight和layoutColumnMinimumWidth两个属性分别设置网格布局中各行的最小高度和各列 ...
- PyQt(Python+Qt)学习随笔:gridLayout的layoutRowStretch和layoutColumnStretch属性
Qt Designer中网格布局中,layoutRowStretch和layoutColumnStretch两个属性分别设置网格布局中行之间和列之间的拉伸因子,如图: 但是QGridLayout并没有 ...
- PyQt(Python+Qt)学习随笔:gridLayout的layoutHorizontalSpacing和layoutVerticalSpacing属性
layoutHorizontalSpacing和layoutVerticalSpacing属性在Qt Designer中是网格布局(gridLayout)和表单布局(formLayout)都有的属性, ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的autoScroll和autoScrollMargin属性
老猿Python博文目录 老猿Python博客地址 QAbstractItemView的autoScroll属性用于确认鼠标在视口边缘时是否自动滚动内容,默认值为True,autoScrollMarg ...
随机推荐
- LR逻辑回归附代码
参考https://zhuanlan.zhihu.com/p/74874291 import pandas as pdpd.set_option('display.max_columns', 500) ...
- Tensorflow学习---argmax中axis问题
一:argmax中axis问题 https://blog.csdn.net/qq575379110/article/details/70538051/ 总之:axis=0/1不是行/列关系 test ...
- [MIT6.006] 17. Bellman-Ford
如果出现下图所示的负循环,会有相关点的当前最短路径为undefined(即无法定义). 之前我们也看过通用的最短路径算法思路,如下图所示: 这种通用算法会有两个问题: 时间复杂度呈指数性. 如果出现负 ...
- 基于selenium微博个人主页视频下载
# -*- coding: utf-8 -*- import selenium from selenium import webdriver import time import urllib.req ...
- gdb 调试 报 stepping until--- has no line number information
gdb 经常用 ,但今天使用gdb 调试的时候, break 打断点, 结果也没有打出 哪一行的信息,就只是提示一个具体地址. 使用单步调试 结果爆出 stepping until exit from ...
- ceph luminous bluestore热插拔实现
需求描述 在某些测试场景下面,需要满足能够拔盘以后在插入的时候能够自动上线磁盘,这个需求实际在生产中是不建议使用的,原因是插入的磁盘如果本身存在问题,那么拉起的操作可能会破坏了本身集群的稳定性,所以这 ...
- springboot做邮件发送功能时报错No qualifying bean of type 'org.springframework.mail.javamail.JavaMailSender' available:的问题解决方案
1.检查application.yml中的配置是否正确 spring.mail.host=smtp.xxx.comspring.mail.username=xxx@xxx.comspring.mail ...
- 2、Spring Boot配置
1.配置文件 SpringBoot使用一个全局的配置文件,配置文件名是固定的: •application.properties •application.yml 配置文件的作用:修改SpringBoo ...
- 单线程的Redis有哪些慢动作?
持续原创输出,点击上方蓝字关注我 目录 前言 为什么 Redis 这么火? 键和值的保存形式? 为什么哈希表操作变慢了? 集合的操作效率? 有哪些数据结构? 不同操作的复杂度? 总结 前言 现在一提到 ...
- 巧用Beyond Compare帮你更好校对文稿
我们平常所说的校对工作,大多数指的是书本.文章出版前的对其进行的原稿比对工作.该工作要求极为细致,校对者需对文稿中的标点.编号.序号等细微部分进行认真比对,以保证出版物的质量.其实我们在日常的学习工作 ...
