vue-element-admin改造接入后台,搭建有来商城youlai-mall后台前端管理平台
一. 前言
本篇基于有来商城youlai-mall微服务项目,搭建后台前端管理平台,技术选型希望通过本篇文章你可以,技术解决方案选择了vue-element-admin。希望通过本篇文章你可以vue-element-admin工程改造接入到自己的平台。
二. 环境搭建
1.下载vue-element-admin
下载 vue-element-admin的i18n分支版本,这样可以支持中文,地址:https://github.com/PanJiaChen/vue-element-admin/tree/i18n,本次下载的版本为v4.4.O。
2.启动项目
导入vue-element-admin至IDEA,执行npm install,如果安装慢或网络差的情况下请参考安装cnpm设置npm淘宝镜像源这篇文章安装cnpm,然后执行cnpm install安装依赖包。
依赖包安装完成之后,执行npm run dev本地启动项目,浏览器自动会打开平台网址

3.工程改造
vue-element-admin项目默认走的是本地mock接口数据,那怎么接入到自己平台的后台接口呢?。
3.1 mock接口信息
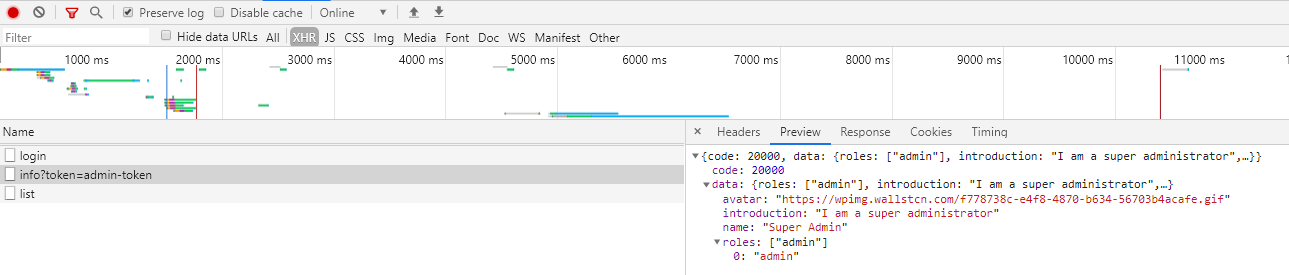
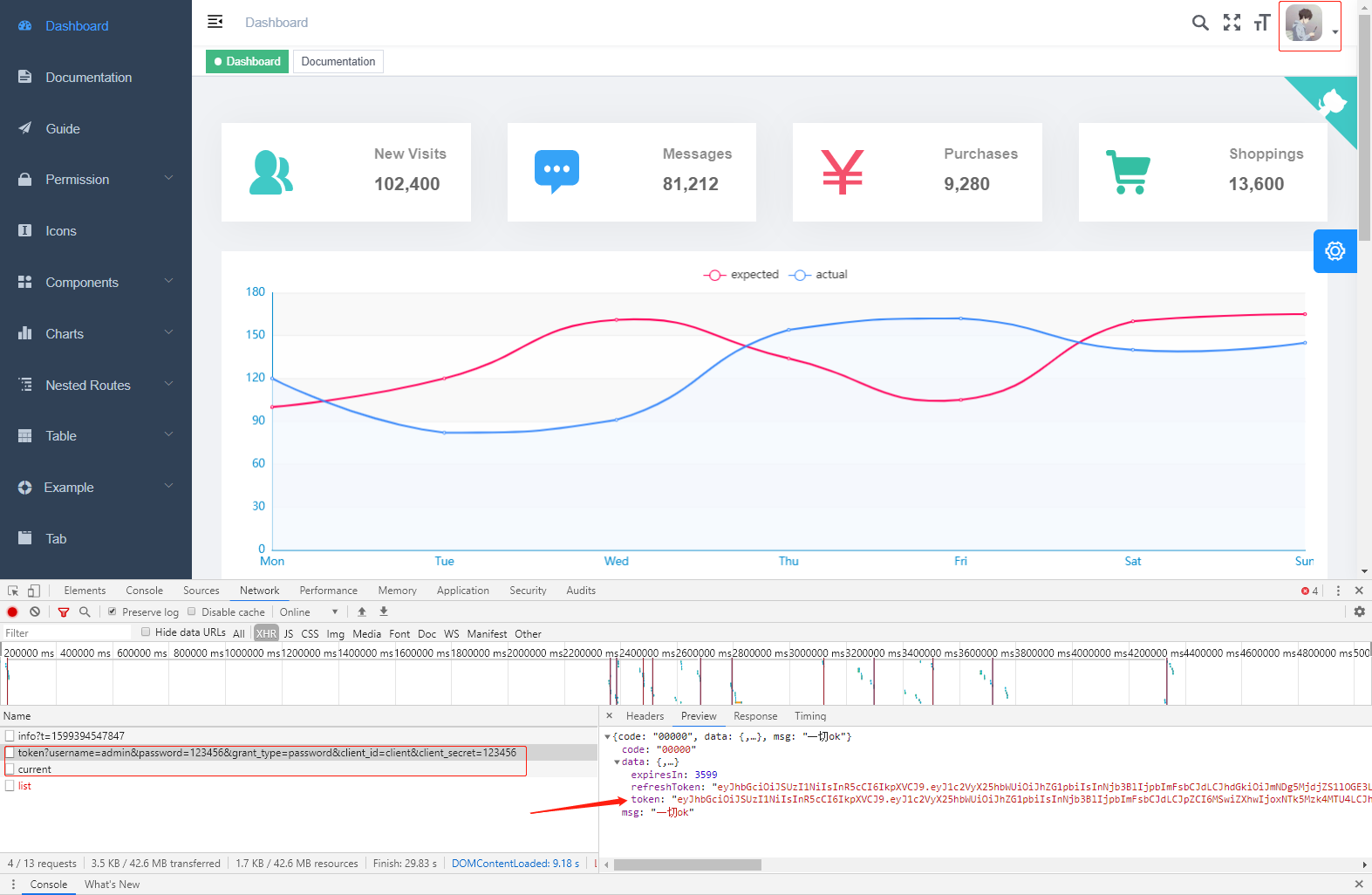
先看下vue-element-admin登录进入平台所需要的接口信息,如下图所示,是有两个关键接口

接口一:/user/login 登录认证获取token
{
"code": 20000,
"data": {
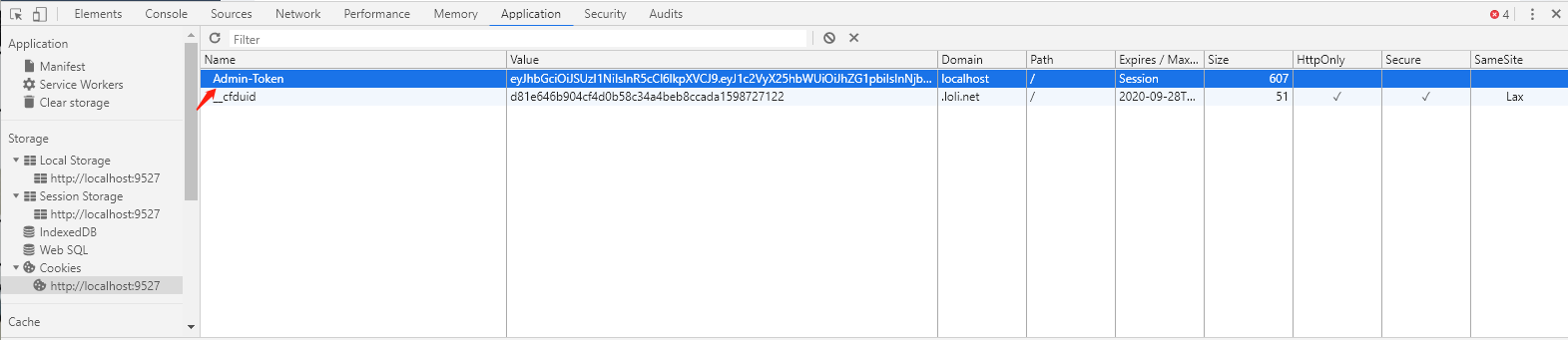
"token": "admin-token"
}
}
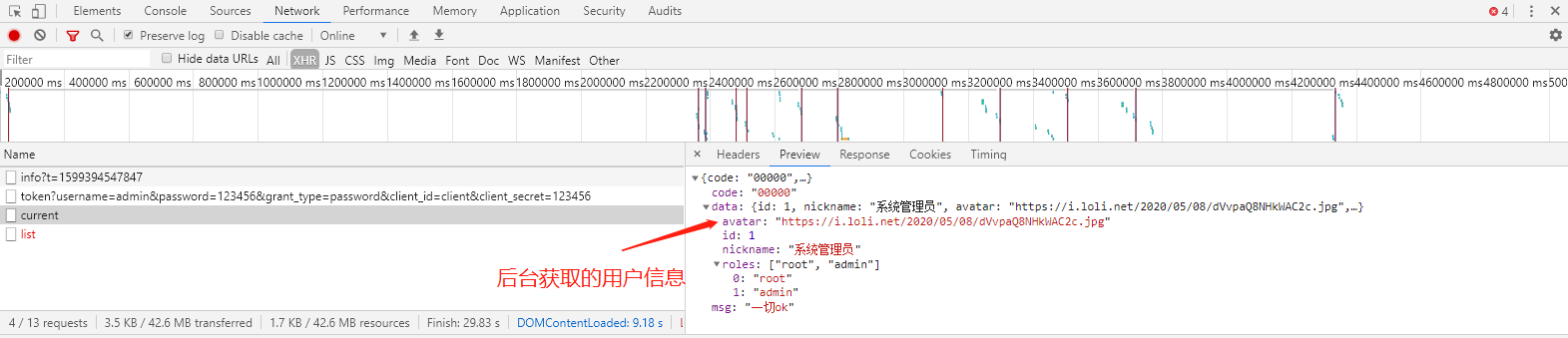
接口二:/user/info?token=admin-token 根据token获取用户信息
{
"code": 20000,
"data": {
"roles": ["admin"],
"introduction": "I am a super administrator",
"avatar": "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"name": "Super Admin"
}
}
3.2 后台接口信息
关于后台接口首先对youlai-mall开源项目有些了解,这里因为篇幅不做过多的介绍,详情请拉取下项目,依次启动nacos-server,youlai-admin,youlai-auth,youlai-gateway,项目启动有啥问题请下方留言,见到第一时间会回复。
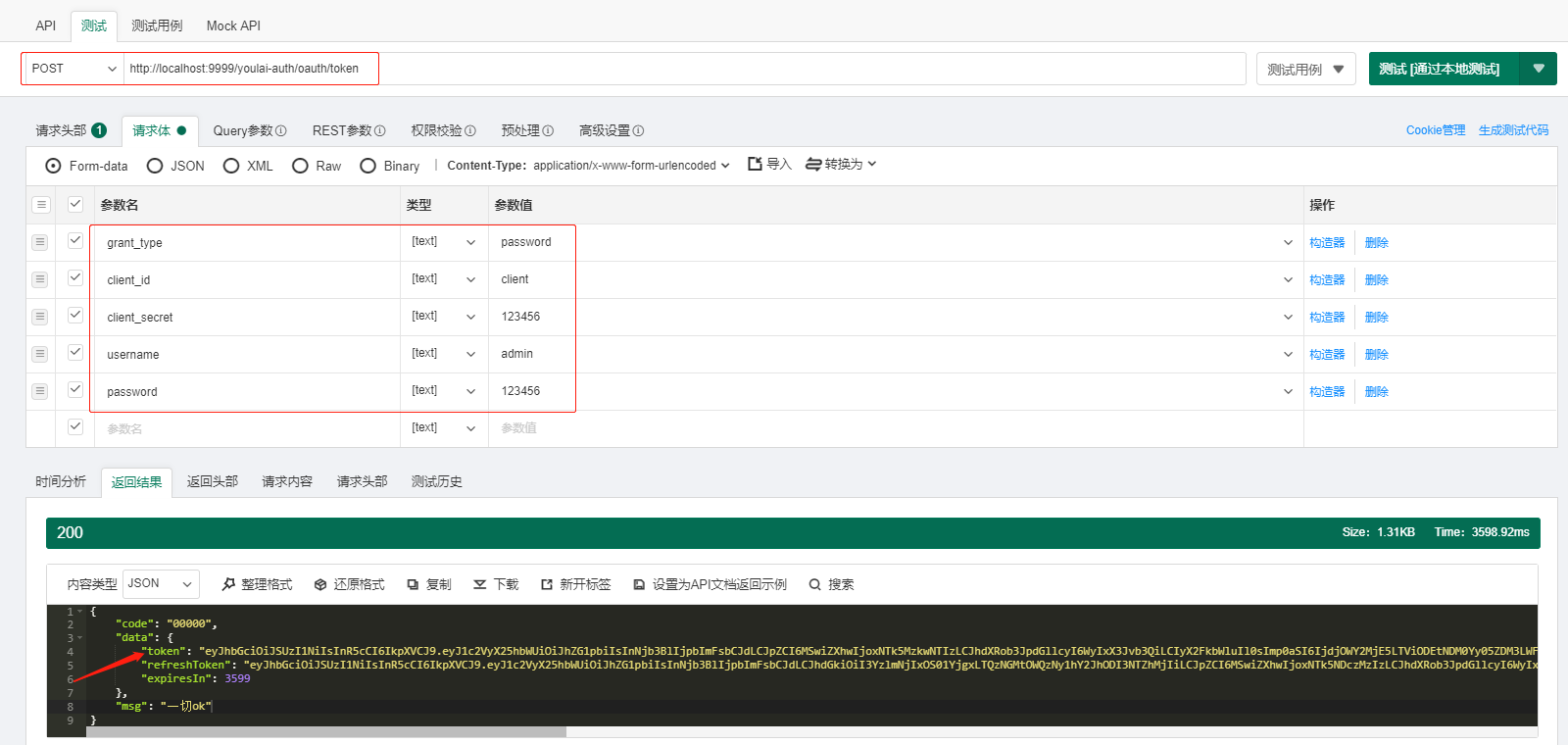
接口一:登录认证获取token
youlai-mall整合SpringCloud Gateway+Spring Security OAuth2+JWT技术实现的登录认证接口,调用信息如下:
http://localhost:9999/youlai-auth/oauth/token

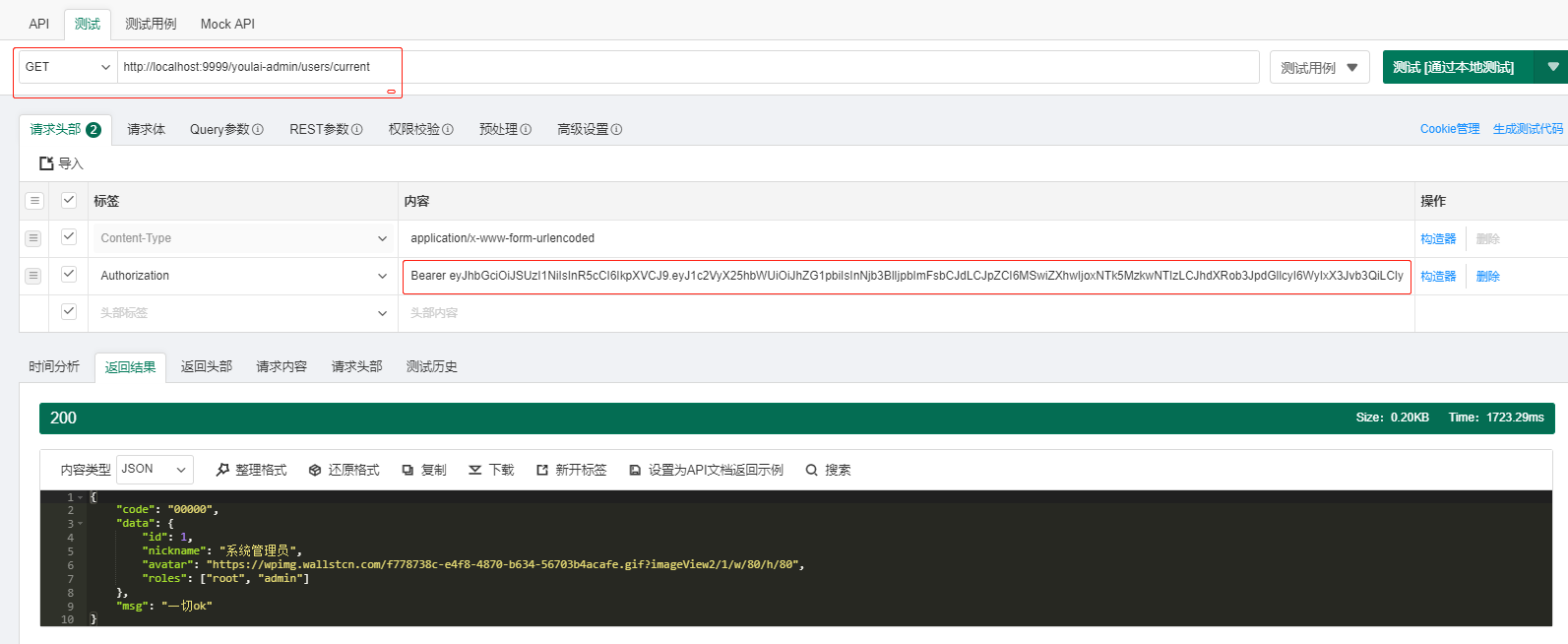
接口二:获取用户信息
http://localhost:9999/youlai-admin/users/current

以上就是两个接口的请求以及响应信息,暂先可以不用顾及其内部实现。本篇侧重接入后台youlai-mall,最好拉取youlai-mall代码在本地启动跑一下流程。
如果想自定义接口,只要按照特定数据格式返回即可。
3.3 vue-element-admin移除mock
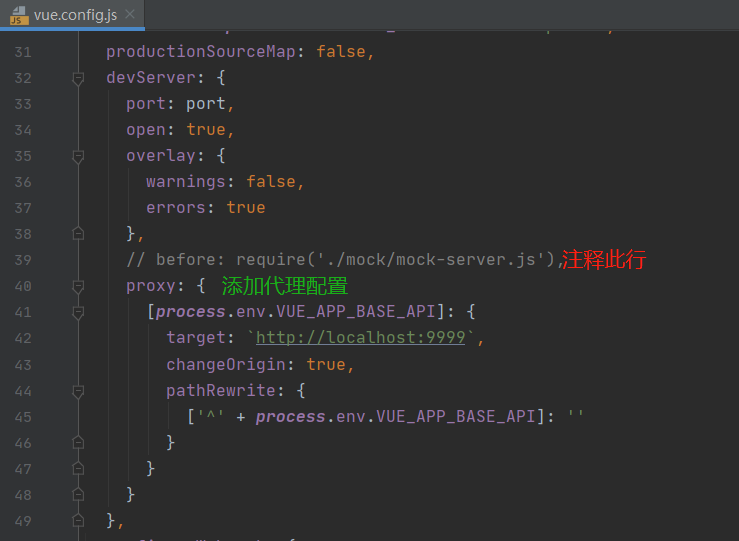
1. vue.config.js

至于为什么添加配置devServer.proxy进行代理转发?
因为前后端分离,就算是本地开发,也会因为端口不同而满足 跨域请求条件的。
一般跨域是浏览器禁止的,服务器端之间并不禁止跨域(可以配置禁止)。
配置好代理之后,在项目启动时本地会启动一个node服务,浏览器先将请求发送到本地node服务,然后经由node服务将请求代理转发到后台服务器,这样就可以避开浏览器禁止跨域的问题。
具体原理详情可参照:node中跨域代理 proxyTable的原理是什么?
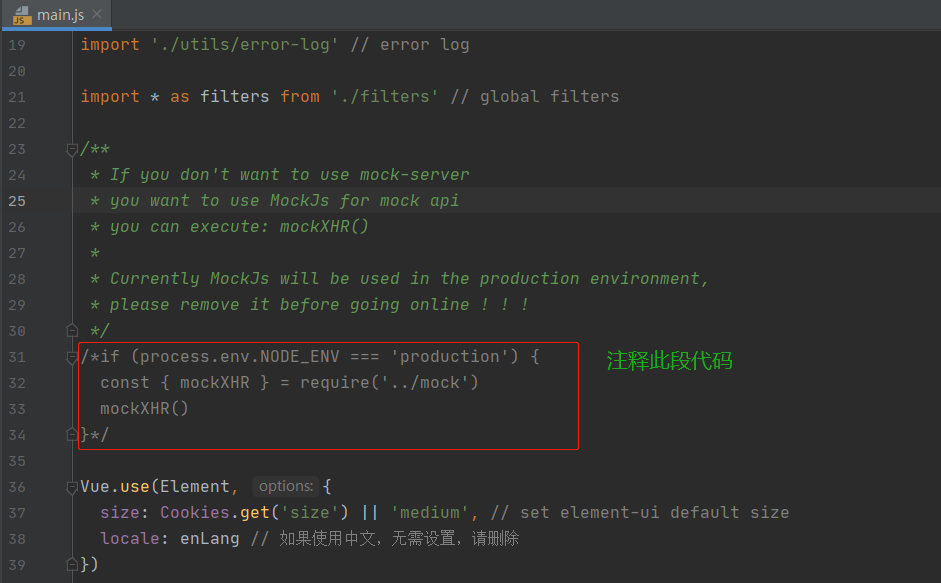
2. src/main.js

3.4 vue-element-admin接入后台接口
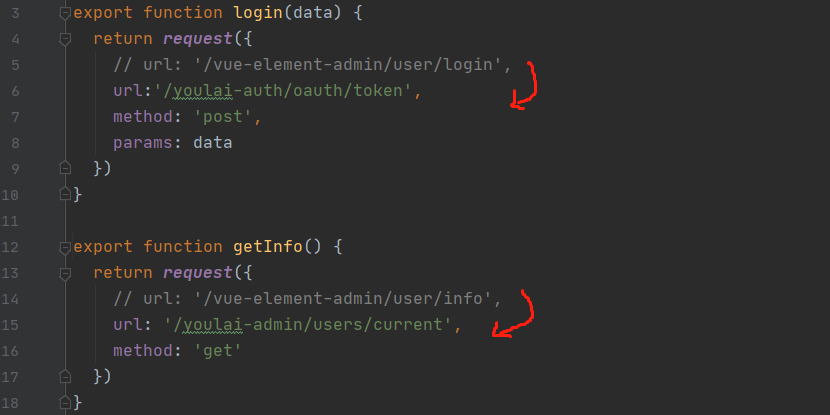
1. src/api/user.js
接口URL替换: 完成1,2步骤即移除了mock接入到了后台,修改登录认证和获取用户信息两个接口的后台请求路径,替换后如下图:

2. src/store/modules/user.js
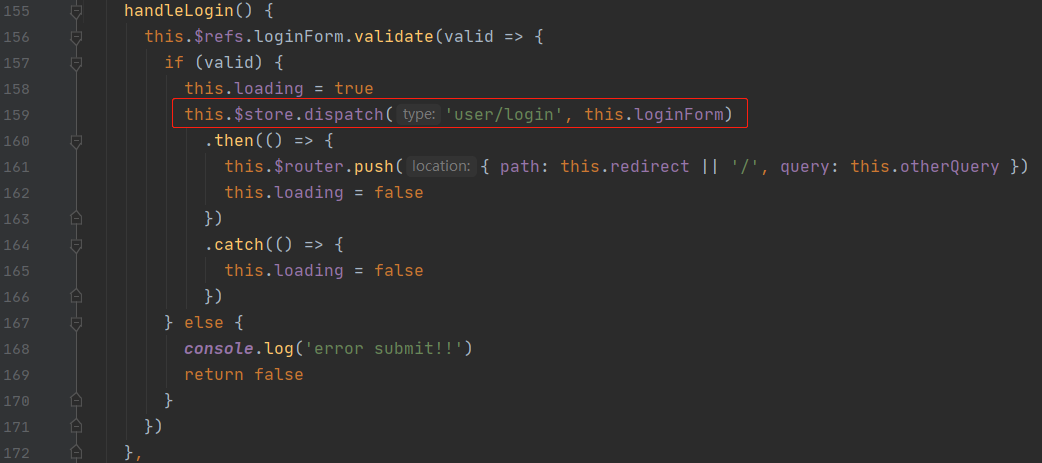
认证接口参数: 首先看下登录入口: src/views/login/index.vue的handleLogin方法

this.$store.dispatch是Vuex状态管理中调用方式,具体操作是分发actions->调用mutations->改变state,其中action包含了异步操做,这是action与mutation的区别,也是dispatch和commit的区别。
// dispatch 异步操作
this.$store.dispatch('actions的方法',args)
// commit 同步操作
this.$store.commit('mutations的方法',args)
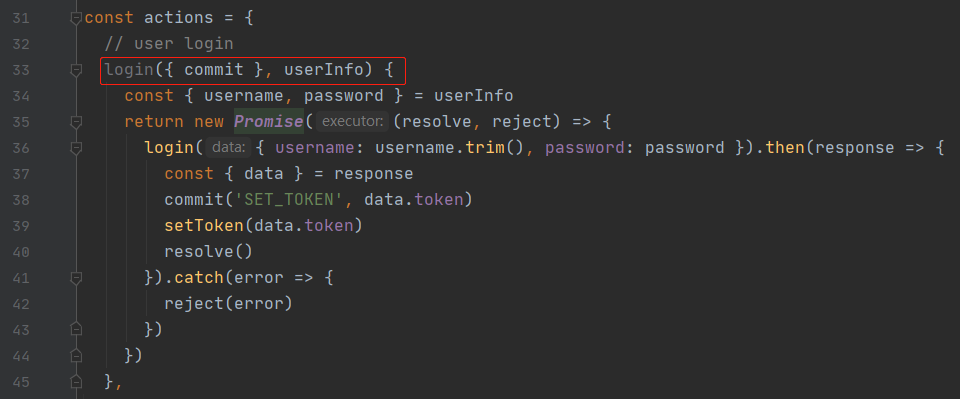
明白this.$store.dispatch是做actions的分发,分发路径是/user/login,找到user模块文件src/store/modules/user.js,在文件中actions找到login方法,详情如下图:

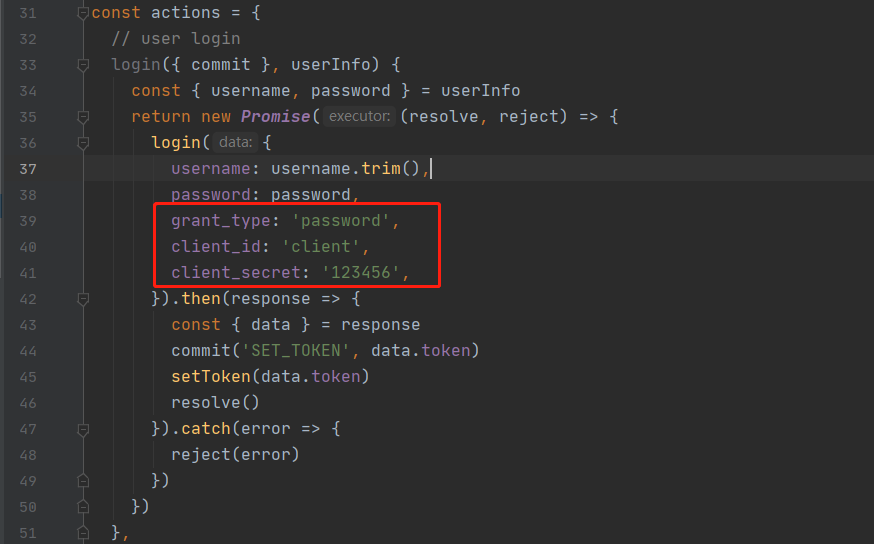
对比3.2后台接口,发现OAuth2认证还少了3个参数:
| 参数值 | 参数名 | 参数描述 |
|---|---|---|
| grant_type | password | OAuth2授权方式:密码式 |
| client_id | client | 客户端ID |
| client_secret | 123456 | 客户端密钥 |
补全参数后如下:

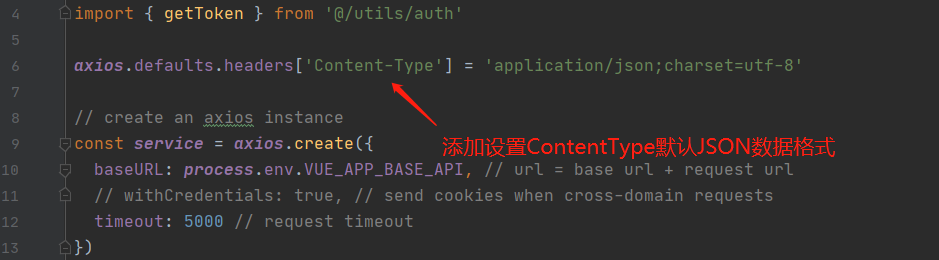
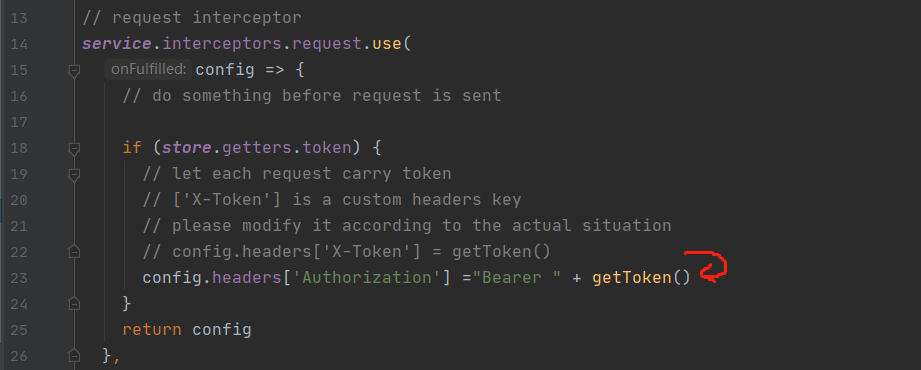
3.src/utils/request.js
修改数据上传默认为JSON格式
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'

修改请求头

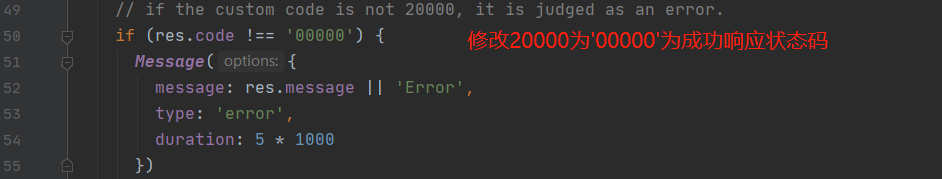
修改成功响应状态码

3.5 接入后台登录测试



到这里就完成了vue-element-admin移除mock接入到后台的功能
三. 搭建有来商城管理平台
通过上面步骤,我们已成功改造vue-element-admin接入到后台接口,接下来我们以管理平台的用户管理功能为例讲述如何使用vue-element-admin搭建我们自己的管理平台。
1. 删除多余文件
mock文件夹删除
views下除了dashboard、error-page、login、profile、redirect之外的文件夹全部删除
2. 引入用户管理
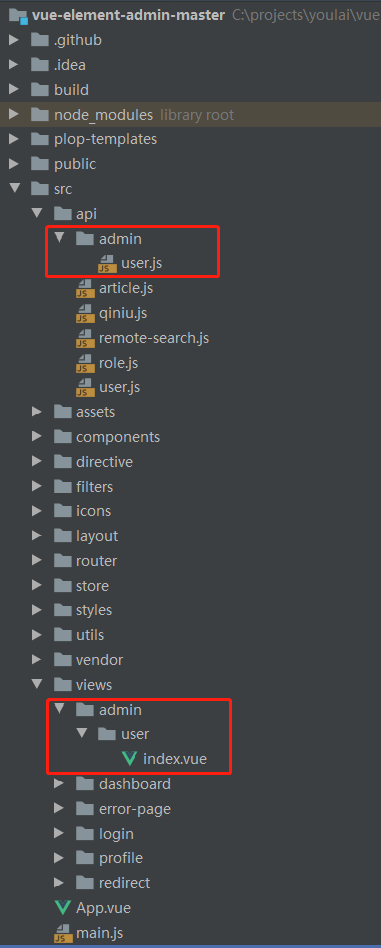
新增user.js接口、user/index.vue用户页面,完整代码文章结尾获取,结构如下图所示:

3. 路由配置
修改路由配置文件 src/router/index.js,其中有静态路由constantRoutes和权限路由asyncRoutes需要修改。
静态路由删减保留如下:
export const constantRoutes = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect/index')
}
]
},
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/auth-redirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/error-page/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/error-page/401'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'Dashboard', icon: 'dashboard', affix: true }
}
]
},
{
path: '/profile',
component: Layout,
redirect: '/profile/index',
hidden: true,
children: [
{
path: 'index',
component: () => import('@/views/profile/index'),
name: 'Profile',
meta: { title: 'Profile', icon: 'user', noCache: true }
}
]
}
]
权限路由删减,并新增用户管理路由如下:
export const asyncRoutes = [
{
path: '/admin',
component: Layout,
redirect: '/admin/user',
alwaysShow: true, // will always show the root menu
name: 'Admin',
meta: {
title: '系统管理',
icon: 'documentation',
roles: ['admin', 'editor'] // you can set roles in root nav
},
children: [
{
path: 'user',
component: () => import('@/views/admin/user'),
name: 'User',
meta: {
title: '用户管理',
roles: ['admin'] // or you can only set roles in sub nav
}
}
]
},
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404', hidden: true }
]
4. 验证用户管理
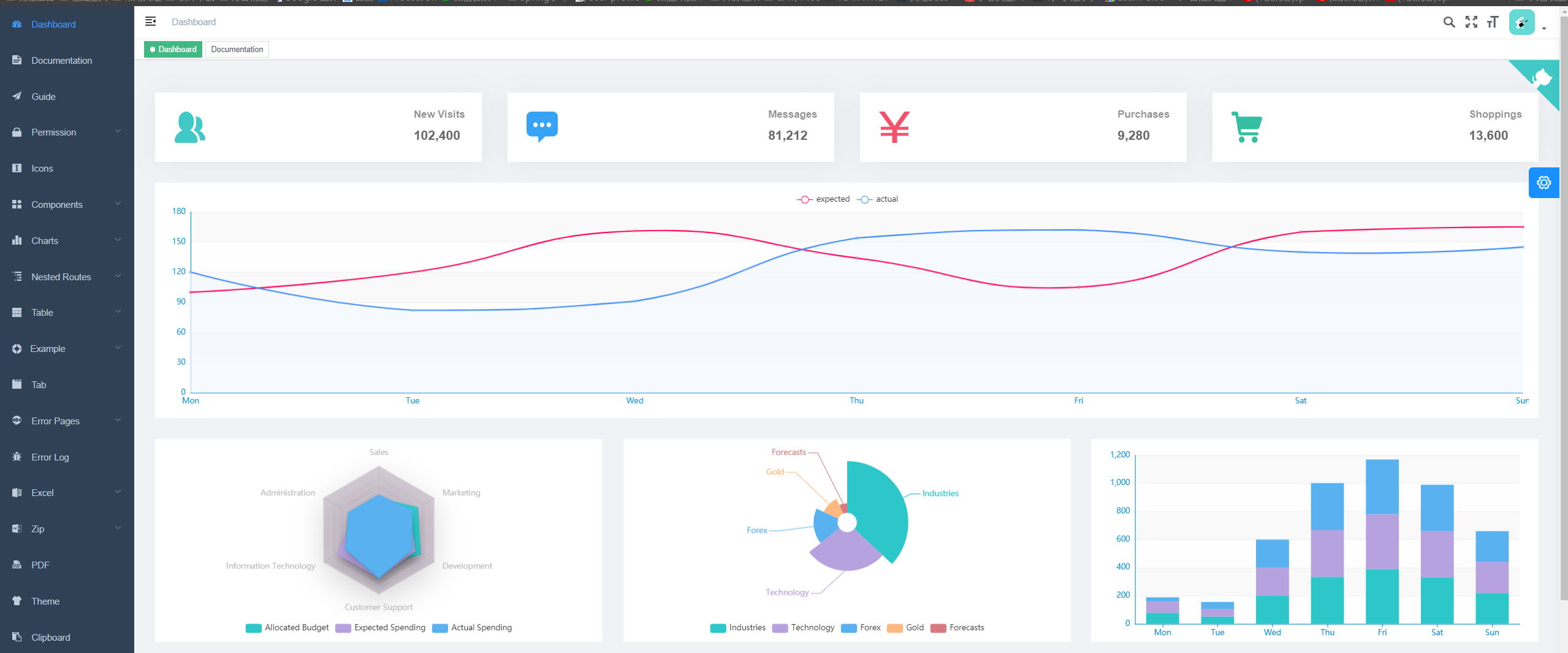
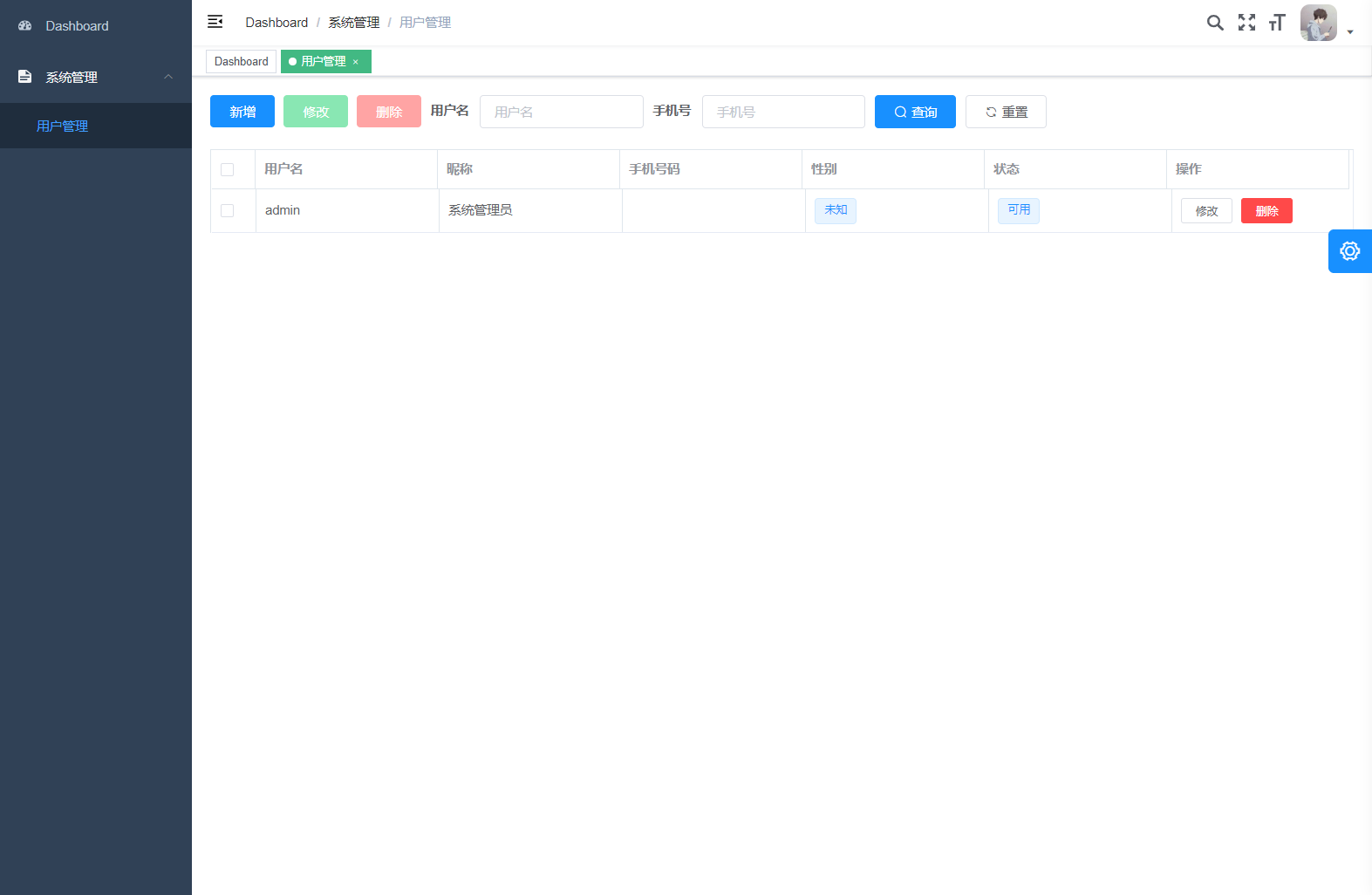
执行npm run dev再次打开系统,登录后界面如下:

可以看到,管理平台中的用户管理已成功集成到我们改造后的vue-element-admin工程,其他功能搭建按照同样方法即可。
四. 结语
本篇就如何改造vue-element-admin接入到后台实现youlai-mall后台前端管理平台的搭建。其中涉及的前后端分离解决浏览器跨域问题的解决原理,vuex、vue-router的应用,觉得很有意义去亲手实践一下,如果有问题下方留言即可。最后附上完整代码下载地址:
vue-element-admin改造接入后台,搭建有来商城youlai-mall后台前端管理平台的更多相关文章
- vue-element-admin改造接入后台,搭建有来商城youlai-mall前后端分离管理平台
一. 前言 本篇基于有来商城youlai-mall微服务项目搭建的后台前端管理平台,技术选型Vue+Element-UI实现前后端分离,解决方案选型vue-element-admin.希望通过本篇你可 ...
- vue element Admin - 修改浏览器标签名 + 添加tagView标签 +固定导航头部 + 添加侧边栏Logo
1 .修改浏览器标签名称: 修改浏览器标签名称在文件:\src\settings.js image.png 2 .修改固定头部Header和侧边栏 Logo: image.png 1)侧边栏文 ...
- 循序渐进VUE+Element 前端应用开发(2)--- Vuex中的API、Store和View的使用
在我们开发Vue应用的时候,很多时候需要记录一些变量的内容,这些可以用来做界面状态的承载,也可以作为页面间交换数据的处理,处理这些内容可以归为Vuex的状态控制.例如我们往往前端需要访问后端数据,一般 ...
- GitHub Vue项目推荐|Vue+Element实现的电商后台管理系统功能丰富
GitHub Vue项目推荐|mall-admin-web是一个电商后台管理系统的前端项目基于Vue+Element实现 主要包括商品管理.订单管理.会员管理.促销管理.运营管理.内容管理.统计报表. ...
- #使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验
#使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验 一.续上前言 关于这个小玩意的产品思考,假设我暂时把他叫我是月老热心人 这是一个没有中心的关系链,每个人进入以后都是以自己为中 ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
- 在微信框架模块中,基于Vue&Element前端的后台管理功能介绍
微信开发包括公众号.企业微信.微信小程序等方面的开发内容,需要对腾信的微信API接口进行封装:包括事件.菜单.订阅用户.多媒体文件.图文消息.消息群发.微信支付和企业红包.摇一摇设备.语义理解.微信小 ...
- 企业应用架构研究系列二十七:Vue3.0 之环境的搭建与Vue Antd Admin探索
开发前端需要准备一些开发工具,这些工具怎么安装就不详细描写了,度娘一些很多很多.主要把核心的开发工具列表一些,这些资源也是非常容易找到和安装的. Node 安装:https://nodejs.org/ ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
随机推荐
- Android ExpandListView的用法(补上昨天的)(今天自习)
今天自习写ExpandListView的作业,昨天没写博客就是去写作业去了. 今天来说昨天内容吧! 其实ExpandListView和ListView的用法大同小异. 首先就是创建一个自己的适配器(现 ...
- 【模式识别与机器学习】——SVM举例
- 【JAVA】java中int转成String位数不足前面补零例如:1->001
String.format("%03d", 1); 0代表前面要补的字符3代表字符串长度d表示参数为整数类型 测试完数据:循环了100次 截取了一部分:
- 2020-04-07:假如你们系统接收十几种报文,用什么方式对应的各自的service,总不能都用if-else判断吧
福哥答案2020-04-08: 策略,工厂.
- 关于setTimeout的用法注意事项
setTimeout setTimeout的定义:setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式. setTimeout的用法:setTimeout(代码片段,执行代码等待的毫 ...
- Android 开发学习进程0.11 pageview relativelayout 沉浸式标题栏
fragment与pageView fragment fragment不可以侧滑切换相关界面,但多数代码位于fragment中,易于维护,同时不会受到多个手势滑动的影响 pageView pageVi ...
- 如何去除List集合中的重复元素?
一.问题由来 在实际开发的时候,我们经常会碰到这么一个问题:一个集合容器里面有很多重复的对象,里面的对象没有主键,或者说忽略主键,根据业务的需求,我们需要根据条件筛选出没有重复的对象. 二.去重操作 ...
- OpenJDK和OracleJDK的区别
在2006年11月13日的JavaOne大会上,Sun公司(当时还没被收购)宣布计划要把Java开源,在随后的一年多时间内,它陆续地将JDK的各个部分在GPL v2(GNU General Publi ...
- C++ 2的幂次方表示
[题目描述] 任何一个正整数都可以用2的幂次方表示.例如: 137=27+23+20 同时约定方次用括号来表示,即ab可表示为a(b).由此可知,137可表示为: 2(7)+2(3)+2(0) 进一步 ...
- centos7 重装ssh服务
重装之前先要卸载之前安装的无法 通过rpm命令查看openssh的安装情况 rpm -qa openssh* 通过yum remove命令卸载 yum remove openssh* 重装: yum ...
