初识ABP vNext(10):ABP设置管理
Tips:本篇已加入系列文章阅读目录,可点击查看更多相关文章。
前言
上一篇介绍了ABP模块化开发的基本步骤,完成了一个简单的文件上传功能。通常的模块都有一些自己的配置信息,比如上篇讲到的FileOptions类,其中配置了文件的上传目录,允许的文件大小和允许的文件类型。配置信息可以通过Configuration(配置)和Options(选项)来完成,ABP还提供了另一种更灵活的方式: Settings(设置),本篇就来介绍一下ABP的设置管理。
开始
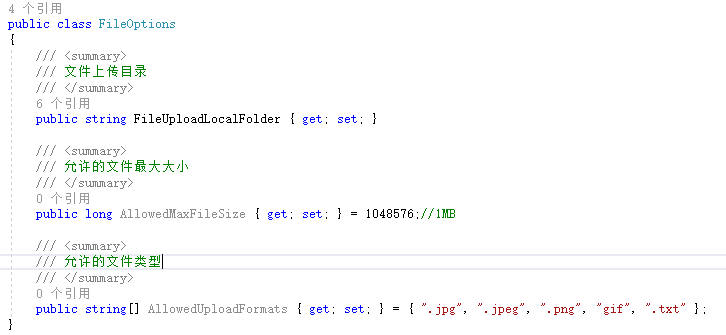
回顾一下上篇的FileOptions:

首先定义了一个FileOptions类,其中包含了几个配置,然后在需要的地方中注入IOptions<FileOptions>就可以使用这些信息了。
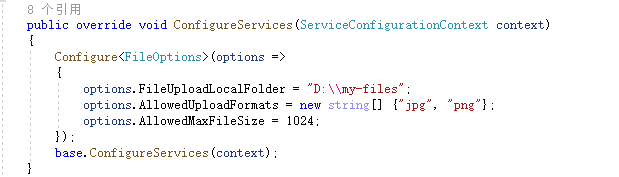
当然,模块启动时可以做一些配置修改,比如:

无论是配置文件还是这种代码形式的配置,都是程序层面的修改;有些配置不太适合这样做,比如这里的AllowedMaxFileSize和AllowedUploadFormats,它们应该在应用界面上,可以让管理员自行修改。下面就来改造一下程序。
定义设置
使用设置之前需要先定义它,不同的模块可以拥有不同的设置。
modules\file-management\src\Xhznl.FileManagement.Domain\Settings\FileManagementSettingDefinitionProvider.cs:
public class FileManagementSettingDefinitionProvider : SettingDefinitionProvider
{
public override void Define(ISettingDefinitionContext context)
{
/* Define module settings here.
* Use names from FileManagementSettings class.
*/
context.Add(new SettingDefinition(
FileManagementSettings.AllowedMaxFileSize,
"1024",
L("DisplayName:FileManagement.AllowedMaxFileSize"),
L("Description:FileManagement.AllowedMaxFileSize")
)
.WithProperty("Group1", "File")
.WithProperty("Group2", "Upload")
.WithProperty("Type", "number"),
new SettingDefinition(
FileManagementSettings.AllowedUploadFormats,
".jpg,.jpeg,.png,.gif,.txt",
L("DisplayName:FileManagement.AllowedUploadFormats"),
L("Description:FileManagement.AllowedUploadFormats")
)
.WithProperty("Group1", "File")
.WithProperty("Group2", "Upload")
.WithProperty("Type", "text")
);
}
private static LocalizableString L(string name)
{
return LocalizableString.Create<FileManagementResource>(name);
}
}
以上代码定了了2个配置:AllowedMaxFileSize和AllowedUploadFormats,设置了它们的默认值、名称和详细说明。因为本项目使用了EasyAbp的SettingUi模块,所以会有一些Group1,Group2之类的字段,具体介绍可以参考Abp.SettingUi
使用设置
想读取设置信息,只需注入ISettingProvider即可。因为父类ApplicationService中已经注入,所以这里直接使用SettingProvider就好。获取到配置,然后就可以做一些逻辑处理,比如判断上传文件的大小和格式是否合法:
public class FileAppService : FileManagementAppService, IFileAppService
{
......
[Authorize]
public virtual async Task<string> CreateAsync(FileUploadInputDto input)
{
var allowedMaxFileSize = await SettingProvider.GetAsync<int>(FileManagementSettings.AllowedMaxFileSize);//kb
var allowedUploadFormats = (await SettingProvider.GetOrNullAsync(FileManagementSettings.AllowedUploadFormats))
?.Split(",", StringSplitOptions.RemoveEmptyEntries);
if (input.Bytes.Length > allowedMaxFileSize * 1024)
{
throw new UserFriendlyException(L["FileManagement.ExceedsTheMaximumSize", allowedMaxFileSize]);
}
if (allowedUploadFormats == null || !allowedUploadFormats.Contains(Path.GetExtension(input.Name)))
{
throw new UserFriendlyException(L["FileManagement.NotValidFormat"]);
}
......
}
}
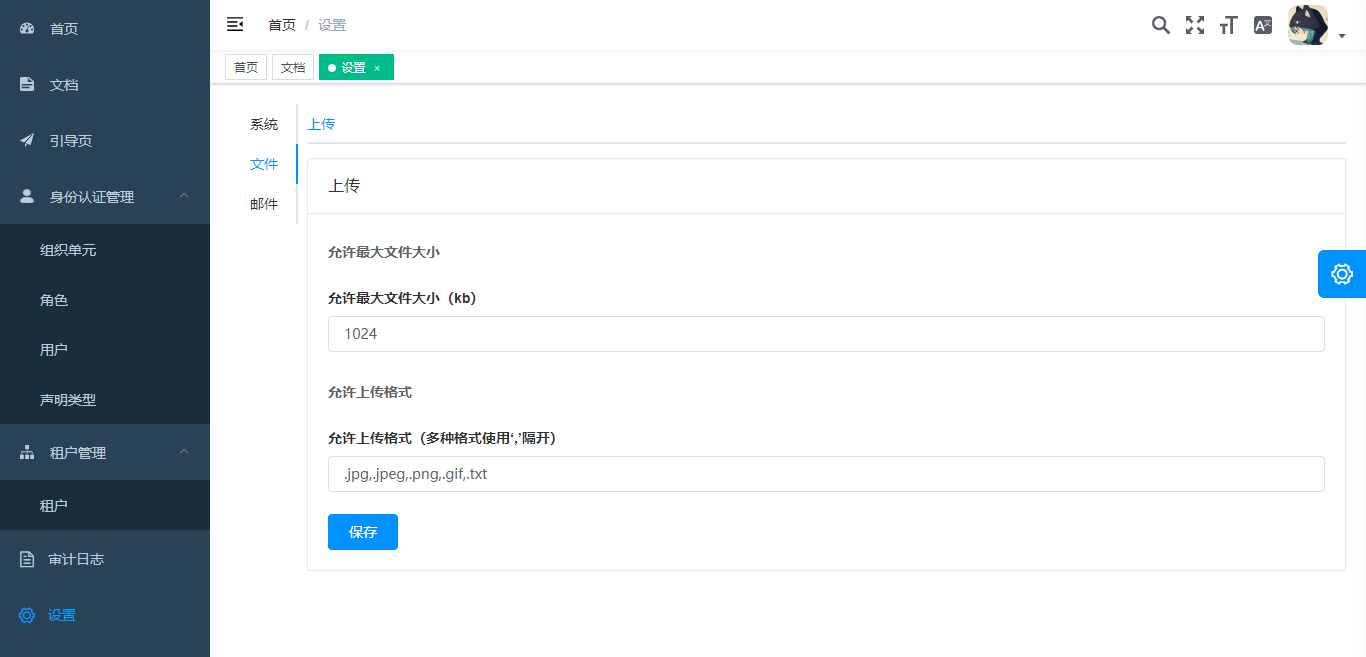
前端设置界面:

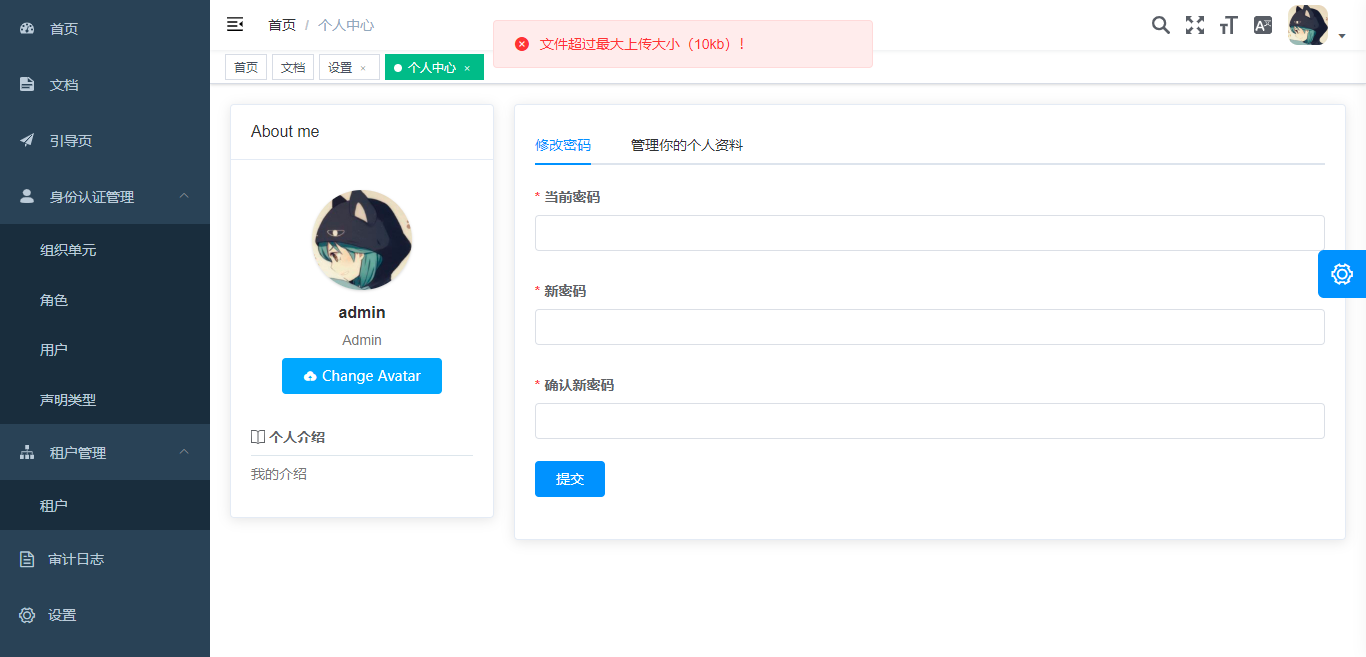
下面可以随便修改下设置,进行测试:

最后
本篇内容较少,希望对你有帮助。代码已上传至 https://github.com/xiajingren/HelloAbp ,欢迎star。
初识ABP vNext(10):ABP设置管理的更多相关文章
- [Abp vNext 源码分析] - 11. 用户的自定义参数与配置
一.简要说明 文章信息: 基于的 ABP vNext 版本:1.0.0 创作日期:2019 年 10 月 23 日晚 更新日期:暂无 ABP vNext 针对用户可编辑的配置,提供了单独的 Volo. ...
- 我和ABP vNext 的故事
Abp VNext是Abp的.NET Core 版本,但它不仅仅只是代码重写了.Abp团队在过去多年社区和商业版本的反馈上做了很多的改进.包括性能.底层的框架设计,它融合了更多优雅的设计实践.不管你是 ...
- [Abp vNext 源码分析] - 1. 框架启动流程分析
一.简要说明 本篇文章主要剖析与讲解 Abp vNext 在 Web API 项目下的启动流程,让大家了解整个 Abp vNext 框架是如何运作的.总的来说 ,Abp vNext 比起 ABP 框架 ...
- ABP vNext
一.简要介绍# ABP vNext 是 ABP 框架作者所发起的新项目,截止目前 (2019 年 8 月 20 日) 已经拥有 1400 多个 Star,最新版本号为 v 0.19.0,可以尝试用于生 ...
- [Abp vNext微服务实践] - vue-element-admin登录二
简介: Vue Element Admin是基于vue.element ui开发的后台管理ui,abp vNext是abp新一代微服务框架.本篇将会介绍如何改造Vue Element Admin权限验 ...
- [Abp vNext微服务实践] - 前后端分类
一.前景 abp vNext是ABP 开源 Web应用程序框架,是abp的新一代开源web框架.框架完美的集成.net core.identity server4等开源框架,适用于构建web应用程序和 ...
- ABP VNext框架基础知识介绍(1)--框架基础类继承关系
在我较早的时候,就开始研究和介绍ABP框架,ABP框架相对一些其他的框架,它整合了很多.net core的新技术和相关应用场景,虽然最早开始ABP框架是基于.net framework,后来也全部转向 ...
- ABP VNext框架基础知识介绍(2)--微服务的网关
ABP VNext框架如果不考虑在微服务上的应用,也就是开发单体应用解决方案,虽然也是模块化开发,但其集成使用的难度会降低一个层级,不过ABP VNext和ABP框架一样,基础内容都会设计很多内容,如 ...
- [Abp vNext 源码分析] - 文章目录
一.简要介绍 ABP vNext 是 ABP 框架作者所发起的新项目,截止目前 (2019 年 2 月 18 日) 已经拥有 1400 多个 Star,最新版本号为 v 0.16.0 ,但还属于预览版 ...
- Abp vNext 切换MySql数据库
Abp vNext是Abp的下一代版本,目前还在经一步完善,代码已经全部重写了,好的东西保留了下来,去除了很多笨重的东西,从官宣来看,Abp vNext主要是为了以后微服务架构而诞生的. 从源码来看, ...
随机推荐
- 【POJ2976】Dropping tests - 01分数规划
Description In a certain course, you take n tests. If you get ai out of bi questions correct on test ...
- 一些Java中不为人知的特殊方法,学完后面试官可能都没你知道的多!
如果你用过反射并且执行过getDeclaredMethods方法的话,你可能会感到很吃惊.你会发现出现了很多源代码里没有的方法.如果你看一下这些方法的修饰符的话,可能会发现里面有些方法是volatil ...
- 使用CrashHandler获取应用crash信息
Android应用不可避免会发生crash,也称之为崩溃.发生原因可能是由于Android系统底层的bug,也可能是由于不充分的机型适配或者是糟糕的网络情况.当crash发生时,系统会kill掉正 ...
- Git仓库由HTTPS切换成ssh秘钥连接
Git关联远程仓库可以使用https协议或者ssh协议. [特点/优缺点] ssh: 一般使用22端口: 通过先在本地生成SSH密钥对再把公钥上传到服务器: 速度较慢点 https: 一般使用443端 ...
- Jupyter Notebook 入门指南
https://www.jianshu.com/p/061c6e5c4b0d cmd输入 :jupyter notebook
- 图解 K8s 核心概念和术语
我第一次接触容器编排调度工具是 Docker 自家的 Docker Swarm,主要解决当时公司内部业务项目部署繁琐的问题,我记得当时项目实现容器化之后,花在项目部署运维的时间大大减少了,当时觉得这玩 ...
- 557反转字符串中的单词III
class Solution: # 定义一个反转字符串的函数. def str_rever(self,s): length = len(s) s1 = '' for index in range(le ...
- 利用Decorator和SourceMap优化JavaScript错误堆栈
配合源码阅读体验更佳. 最近收到用户吐槽 @cloudbase/js-sdk(云开发Cloudbase的JavaScript SDK)的报错信息不够清晰,比如下面这条报错: 这属于业务型报错,对于熟悉 ...
- day45:JS中的json&JS的BOM操作和DOM操作
目录 1.补充:CSS中的弹性盒子 2.JS中json的序列化 3.JS中的BOM操作 3.1 location操作 3.2 计时器 4.JS中的DOM操作 4.1 创建标签 4.2 查找标签 4.3 ...
- cookies、sessionStorage和localStorage
浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互.浏览器查看方式: HTML4的本地存储 cookie 一.cookie和sess ...
