JavaFx之整合JFoenix(十四)
JavaFx之整合JFoenix
JFoenix是JavaFx流行的UI框架之一
github:https://github.com/sshahine/JFoenix
整合Maven
<!--https://github.com/sshahine/JFoenix-->
<dependency>
<groupId>com.jfoenix</groupId>
<artifactId>jfoenix</artifactId>
<version>8.0.10</version>
</dependency>
<!--图标-->
<dependency>
<groupId>de.jensd</groupId>
<artifactId>fontawesomefx</artifactId>
<version>8.9</version>
</dependency>
一、代码中使用
按钮和图片按钮
import com.jfoenix.controls.JFXButton;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.image.ImageView;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
/**
* @author lingkang
*/
public class JfTest01 extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
AnchorPane anchorPane=new AnchorPane();
anchorPane.setPrefHeight(100);
anchorPane.setPrefWidth(100);
JFXButton jfxButton=new JFXButton("按钮");
jfxButton.setLayoutX(10);
jfxButton.setLayoutY(0);
jfxButton.setStyle("-fx-background-color: #409eff");// 背景颜色
// 限制图片宽高
ImageView imageView = new ImageView("/assets/茶壶.png");
imageView.setFitWidth(16);
imageView.setFitHeight(16);
JFXButton button=new JFXButton("图片按钮",imageView);
button.setLayoutX(10);
button.setLayoutY(40);
anchorPane.getChildren().addAll(jfxButton,button);
primaryStage.setScene(new Scene(anchorPane));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}

二、XML中使用:
按钮和图标按钮,,,将上面的代码改为:
// 加载 xml
URL resource = getClass().getResource("/fxml/test/but.fxml");
AnchorPane load = FXMLLoader.load(resource);
primaryStage.setScene(new Scene(load));
primaryStage.show();
fxml内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<?import com.jfoenix.controls.JFXButton?>
<?import de.jensd.fx.glyphs.fontawesome.FontAwesomeIconView?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.text.Font?>
<AnchorPane xmlns="http://javafx.com/javafx"
xmlns:fx="http://javafx.com/fxml"
prefHeight="100.0" prefWidth="100.0">
<JFXButton mnemonicParsing="false" prefHeight="33.0" fx:id="createDownloadTask"
style="-fx-background-color: #409eff;" text="创建JFX任务">
<font>
<Font size="14.0"/>
</font>
<HBox.margin>
<Insets left="100.0" top="12.0"/>
</HBox.margin>
<!--添加图标-->
<graphic>
<FontAwesomeIconView fill="WHITE" glyphName="PLUS" size="14.0"/>
</graphic>
</JFXButton>
<JFXButton layoutX="10" layoutY="60" text="jfx按钮">
</JFXButton>
</AnchorPane>

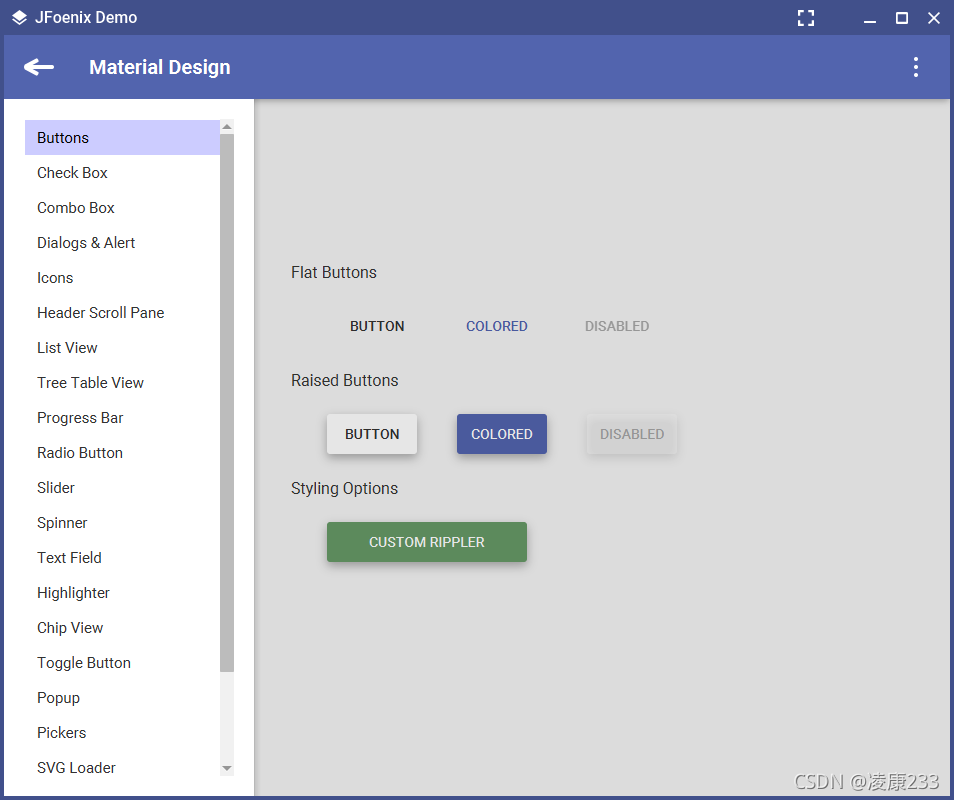
三、我提供编译好的JFoenix-demo
还有很多模块就不一一展示了,下面提供我编译好的:我用阿里云盘分享了「demo-0.0.0-SNAPSHOT」,你可以不限速下载
复制这段内容打开「阿里云盘」App 即可获取
链接:https://www.aliyundrive.com/s/uxtrJtX837P
下载所有文件,在安装了jdk8的环境运行bin/demo.bat

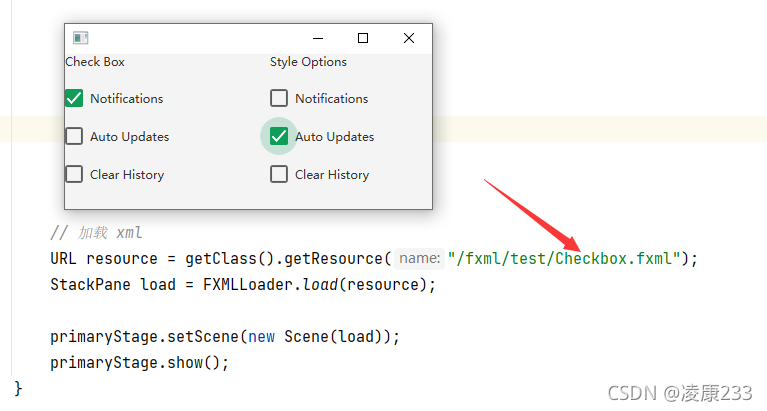
各个模块的使用方式也非常简单,你只需要进入到源码的fxml中,直接加载使用,例如Checkbox.fxml
// 加载 xml
URL resource = getClass().getResource("/fxml/test/Checkbox.fxml");
StackPane load = FXMLLoader.load(resource);
primaryStage.setScene(new Scene(load));
primaryStage.show();


四、一健三连
创作不易,你觉得对你有帮助请给我点个赞!一健三连…谢谢啦!
JavaFx之整合JFoenix(十四)的更多相关文章
- Spring Boot(十四):spring boot整合shiro-登录认证和权限管理
Spring Boot(十四):spring boot整合shiro-登录认证和权限管理 使用Spring Boot集成Apache Shiro.安全应该是互联网公司的一道生命线,几乎任何的公司都会涉 ...
- 如约而至,Java 10 正式发布! Spring+SpringMVC+MyBatis+easyUI整合进阶篇(十四)Redis缓存正确的使用姿势 努力的孩子运气不会太差,跌宕的人生定当更加精彩 优先队列详解(转载)
如约而至,Java 10 正式发布! 3 月 20 日,Oracle 宣布 Java 10 正式发布. 官方已提供下载:http://www.oracle.com/technetwork/java ...
- springboot(十四):springboot整合shiro-登录认证和权限管理(转)
springboot(十四):springboot整合shiro-登录认证和权限管理 .embody{ padding:10px 10px 10px; margin:0 -20px; border-b ...
- spring-boot-route(十四)整合Kafka
在上一章中SpringBoot整合RabbitMQ,已经详细介绍了消息队列的作用,这一种我们直接来学习SpringBoot如何整合kafka发送消息. kafka简介 kafka是用Scala和Jav ...
- 无废话ExtJs 入门教程十四[文本编辑器:Editor]
无废话ExtJs 入门教程十四[文本编辑器:Editor] extjs技术交流,欢迎加群(201926085) ExtJs自带的编辑器没有图片上传的功能,大部分时候能够满足我们的需要. 但有时候这个功 ...
- 【转】花开正当时,十四款120/128GB SSD横向评测
原文地址:http://www.expreview.com/19604-all.html SSD横评是最具消费指导意义的评测文章,也是各类热门SSD固态硬盘的决斗疆场.SSD评测在行业内已经有不少网站 ...
- Python第十四天 序列化 pickle模块 cPickle模块 JSON模块 API的两种格式
Python第十四天 序列化 pickle模块 cPickle模块 JSON模块 API的两种格式 目录 Pycharm使用技巧(转载) Python第一天 安装 shell 文件 Py ...
- 只需十四步:从零开始掌握 Python 机器学习(附资源)
分享一篇来自机器之心的文章.关于机器学习的起步,讲的还是很清楚的.原文链接在:只需十四步:从零开始掌握Python机器学习(附资源) Python 可以说是现在最流行的机器学习语言,而且你也能在网上找 ...
- 开发指南专题十四:JEECG微云高速开发平台MiniDao 介绍
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/zhangdaiscott/article/details/27068645 开发指南专题十四:J ...
- 只需十四步:从零开始掌握Python机器学习(附资源)
转载:只需十四步:从零开始掌握Python机器学习(附资源) Python 可以说是现在最流行的机器学习语言,而且你也能在网上找到大量的资源.你现在也在考虑从 Python 入门机器学习吗?本教程或许 ...
随机推荐
- Codechef - N Triplets(构造+观察)
题目大意 对于一个正整数N,需要找到三个不同的数字A,B,C,使得三个数当中任意两个数字相乘都是N的约数,另外还要使得A,B,C三个数字乘积是N的整数倍数.最后输出三个数字(如果有多种组合,输出任 ...
- Mybatisplus3.5.1+shardingsphere-jdbc5.1.1分表
注意使用雪花ID的话,查询ID时候必须使用long类型的ID,不要使用MP自带的默认的Serializable类型.否则会提示分片主键id数据类型和分片算法不匹配Inline sharding alg ...
- visio 2010 kit tools
Getting Office License Configuration Information.---------------------------------------Backing Up L ...
- 10月TIOBE榜Java跌出前三!要不我转回C#吧
前言 Java又要完了,又要没了,你没看错,10月编程语言榜单出炉,Java跌出前三,并且即将被C#超越,很多资深人士预测只需两个月,Java就会跌出前五. 看到这样的文章,作为一名Java工程师我感 ...
- 铅华洗尽,粉黛不施,人工智能AI基于ProPainter技术去除图片以及视频水印(Python3.10)
视频以及图片修复技术是一项具有挑战性的AI视觉任务,它涉及在视频或者图片序列中填补缺失或损坏的区域,同时保持空间和时间的连贯性.该技术在视频补全.对象移除.视频恢复等领域有广泛应用.近年来,两种突出的 ...
- 文心一言 VS 讯飞星火 VS chatgpt (114)-- 算法导论10.2 7题
七.用go语言,给出一个 O(n)时间的非递归过程,实现对一个含 n个元素的单链表的逆转.要求除存储链表本身所需的空间外,该过程只能使用固定大小的存储空间. 文心一言: 在Go语言中,你可以使用迭代方 ...
- DevOps2023现状报告|注重文化、以用户为中心是成功的关键
Google Cloud DORA 团队的一份新研究报告强调了企业文化和关注用户作为成功软件交付支柱的重要性. 2023 DevOps 状况报告分析了过去 9 年来通过此类最大规模调查收集的全球 36 ...
- tunm二进制协议在python上的实现
tunm二进制协议在python上的实现 tunm是一种对标JSON的二进制协议, 支持JSON的所有类型的动态组合 支持的数据类型 基本支持的类型 "u8", "i8& ...
- 用xshell连接vmware虚拟机
主要是为了方便写命令,我的vmware不管怎样都没办法粘贴命令,写建表sql更是折磨. 开启虚拟机用ifconfig查看内网ip地址. 然后在用户身份验证填用户名和密码. 连接成功. 这样就可以开多个 ...
- facebook广告投放优化师
由来(一个技术的自嗨) 你以为我是个广告优化师?错,我是个java开发从事者.一开始我是想介绍某人转行去做广告投放优化师的,毕竟自己也在某出海公司待过一段时间,对于技术来说出海的核心是支付系统业务和广 ...
