『Echarts』基本使用

一、前言
- 本篇文章是『Echarts』文章的第 2 篇,主要介绍『Echarts』基本使用
在『Echarts』第 1 篇文章中,我们介绍了 Echarts 的概述及其强大的数据可视化功能。本篇将继续深入,重点带您了解 Echarts 的基本使用方法,包括如何快速安装、配置以及绘制简单的图表。
二、安装『Echarts』
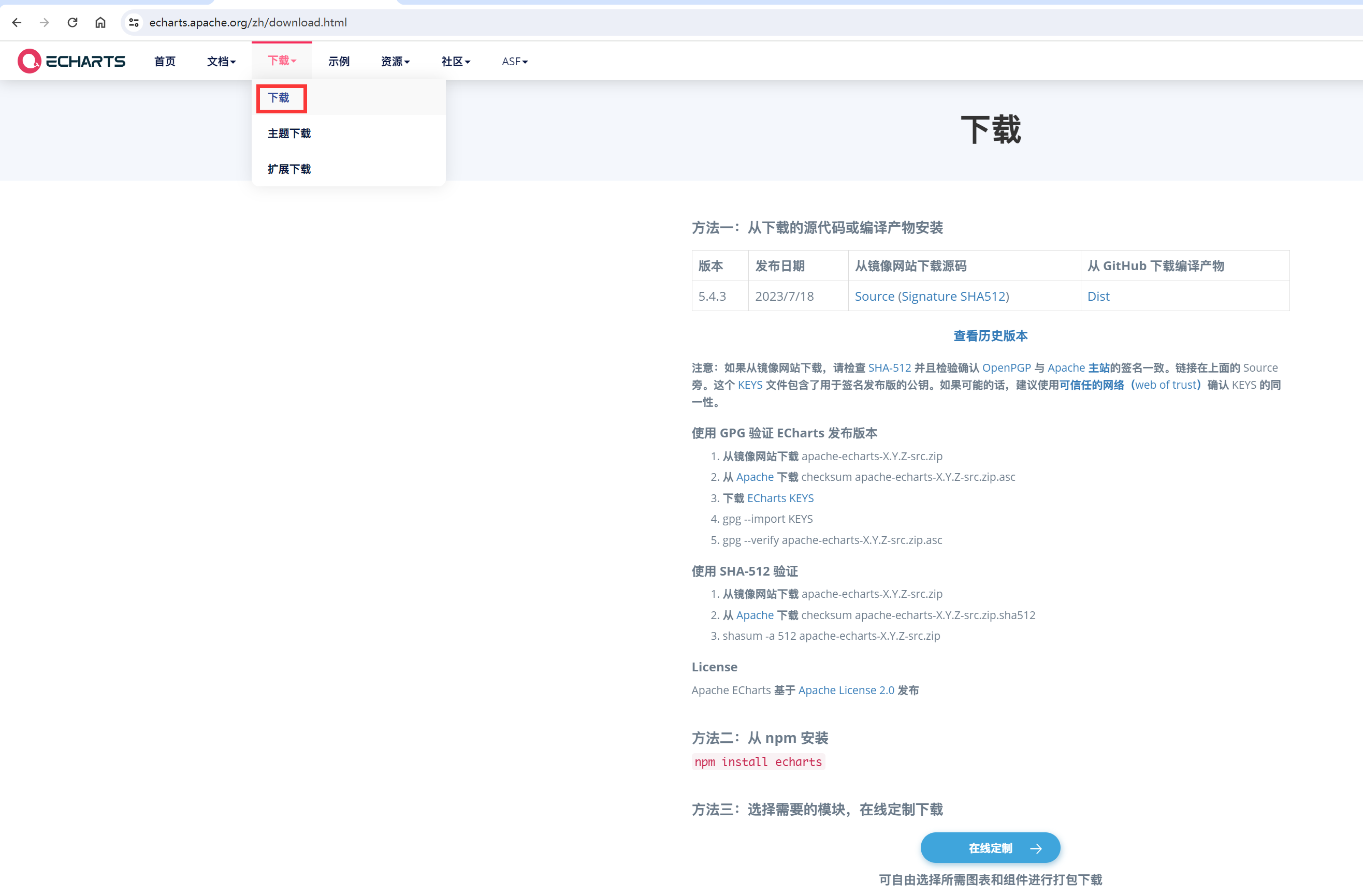
请首先访问 Echarts 官方网站,网址为:https://echarts.apache.org/zh/index.html。成功打开网页后,您需要在页面左上角找寻 “下载” 选项,点击它即可进入下载页面。

点击后系统会自动跳转至 Echarts 的下载页面。在该页面中,您可以根据需求挑选合适的版本。建议下载最新版 “Echarts 5.4.3”,以确保获得最佳性能和最新功能。之后,点击 “Dist(GitHub)”,即可开始下载所选版本。

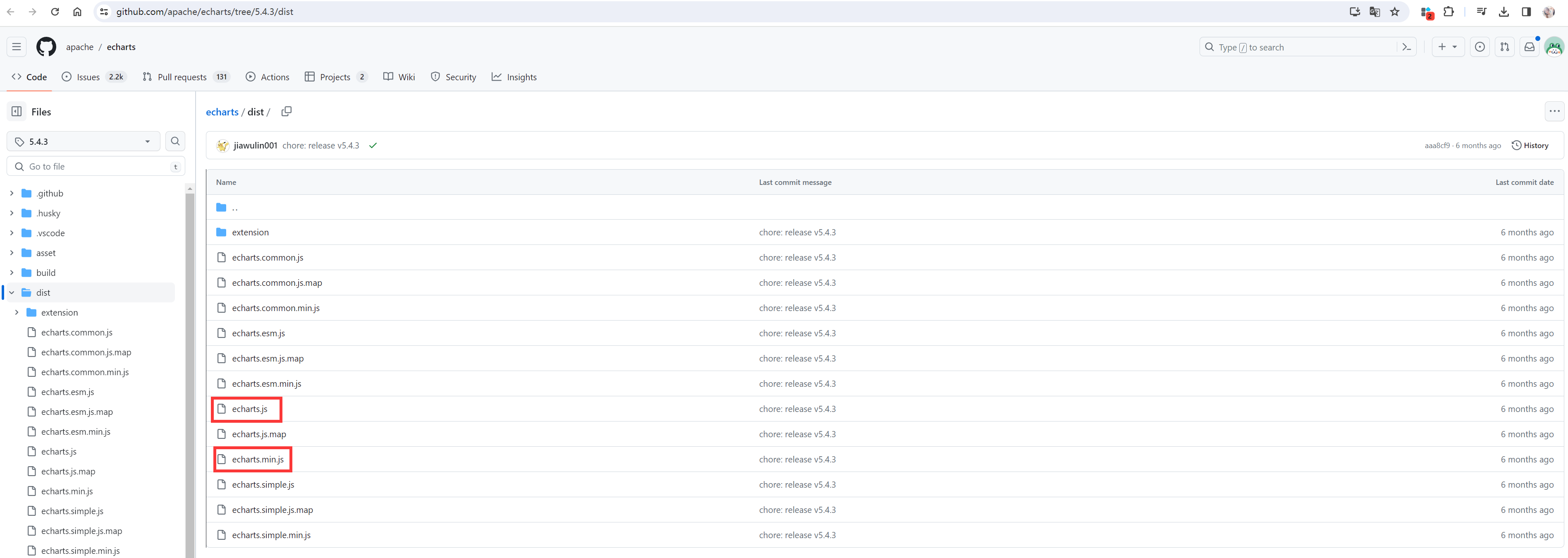
首先点击链接,您将被引导至 GitHub 官方网站。在那里,请找到 echarts.js 和 echarts.min.js 这两个重要文件,并分别进行下载。这两个文件构成了 Echarts 核心组件,它们是运行 Echarts 所必需的。

首先,定位并点击您想要下载的文件以进入其详情页面;然后,寻找并点击页面中的 “下载” 按钮;最后,文件便会开始下载并保存至您的本地设备。

echarts.min.js 同理可证,这里就不再赘述了。
我们既可以选择直接使用相关文件,也可以通过 npm 进行安装。需要区分的是,文件分为压缩版和未压缩版两种形式:压缩版体积小,加载快速,适合生产环境使用;而未压缩版体积较大,包含完整的代码结构,便于开发时调试。通常,我们建议在日常开发中使用未压缩版以方便调试,在项目部署时转而使用体积更小的压缩版。在此,我们决定直接使用已下载的文件,并将其复制到项目目录中以便使用:

至此,Echarts 的安装步骤已全部完成。下一阶段,我们将进入 Echarts 的配置过程,并教您如何创建您的第一个图表。请跟随接下来的指导继续操作。
三、使用『Echarts』
在您的项目中集成 Echarts 之前,必须先引入必要的文件。这里我们选用 echarts.js,它囊括了完整的代码构架,便于后续的调试工作。具体步骤如下:在 HTML 文件中插入对 echarts.js 文件的引用,代码示例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Echarts 基本使用</title>
<!--
1.导入 Echarts 插件
-->
<script src="js/echarts.js"></script>
</head>
<body>
<script>
</script>
</body>
</html>
成功引入 echarts.js 文件之后,我们便可以着手制作图表。首先,需要在 HTML 文档的 <body> 标签内添加一个 <div> 容器,这个容器将用于展示图表。具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Echarts基本使用</title>
<!--
1.导入Echarts插件
-->
<script src="js/echarts.js"></script>
</head>
<body>
<!--
2.为Echarts准备一个容器
这个容器的作用就是将来用来将图标绘制到什么地方
-->
<div style="width: 600px;height: 400px;" id="app"></div>
<script>
</script>
</body>
</html>
在 <div> 标签中,我们设定了容器的宽度为 600 像素,高度为 400 像素。该容器将用来展示图表,因此我们为其指定了一个 id 属性,其值为 “app”。这一 id 属性会在后续代码中使用,所以请确保记住它。
接下来我们需要获取已经准备好的容器,并通过 echarts.init() 方法在该容器中初始化一个 ECharts 实例。具体代码如下:
<script>
// 省略其它代码
/*
4.创建一个Echarts对象
通过Echarts对象的init方法来创建
init 方法需要传递一个参数,这个参数就是我们的容器
将来 echarts 绘制出来的图表就会绘制到 oDiv 这个容器上
* */
let myChart = echarts.init(oDiv);
</script>
初始化了 ECharts 实例之后,接下来要做的事情就是对 oDiv 进行配置。具体是什么配置呢?例如,配置您要绘制什么类型的图表,您的图表是否有标题,您的图表包含哪些数据,这些数据在 X 轴上是什么,在 Y 轴上是什么,这些都是需要配置的。那么这个配置是怎么做的呢?我们可以通过 setOption() 方法来进行配置。首先定义一个对象,然后只需要在这个对象中设置配置项即可。
首先暂缓介绍配置部分,后续将继续深入。现在,我将代码示例贴出,对于配置对象中的各项属性,暂时不做详细说明。
<script>
/*
3.拿到准备好的容器
* */
let oDiv = document.querySelector('div');
/*
4.创建一个Echarts对象
通过Echarts对象的init方法来创建
init 方法需要传递一个参数,这个参数就是我们的容器
将来 echarts 绘制出来的图表就会绘制到 oDiv 这个容器上
* */
let myChart = echarts.init(oDiv);
+ let option = {
+
+ }
+
+ // 将配置传递给Echarts对象
+ myChart.setOption(option);
</script>
经过上述代码编写,以后若想进行图表绘制,其实存在几个固定步骤,具体包括:导入 ECharts,为 ECharts 创建一个容器,获取已准备好的容器,创建一个 ECharts 实例,为 ECharts 实例撰写配置项,将配置项传递给 ECharts。在这些步骤中,唯一的不同在于撰写 ECharts 实例的配置项。
鉴于我们要用 ECharts 展示的数据多样性,以及图表类型的多变性,使用 ECharts 时的核心学习重点就是其配置选项。掌握好配置,即可灵活运用 ECharts 进行数据可视化展示。
四、配置『Echarts』
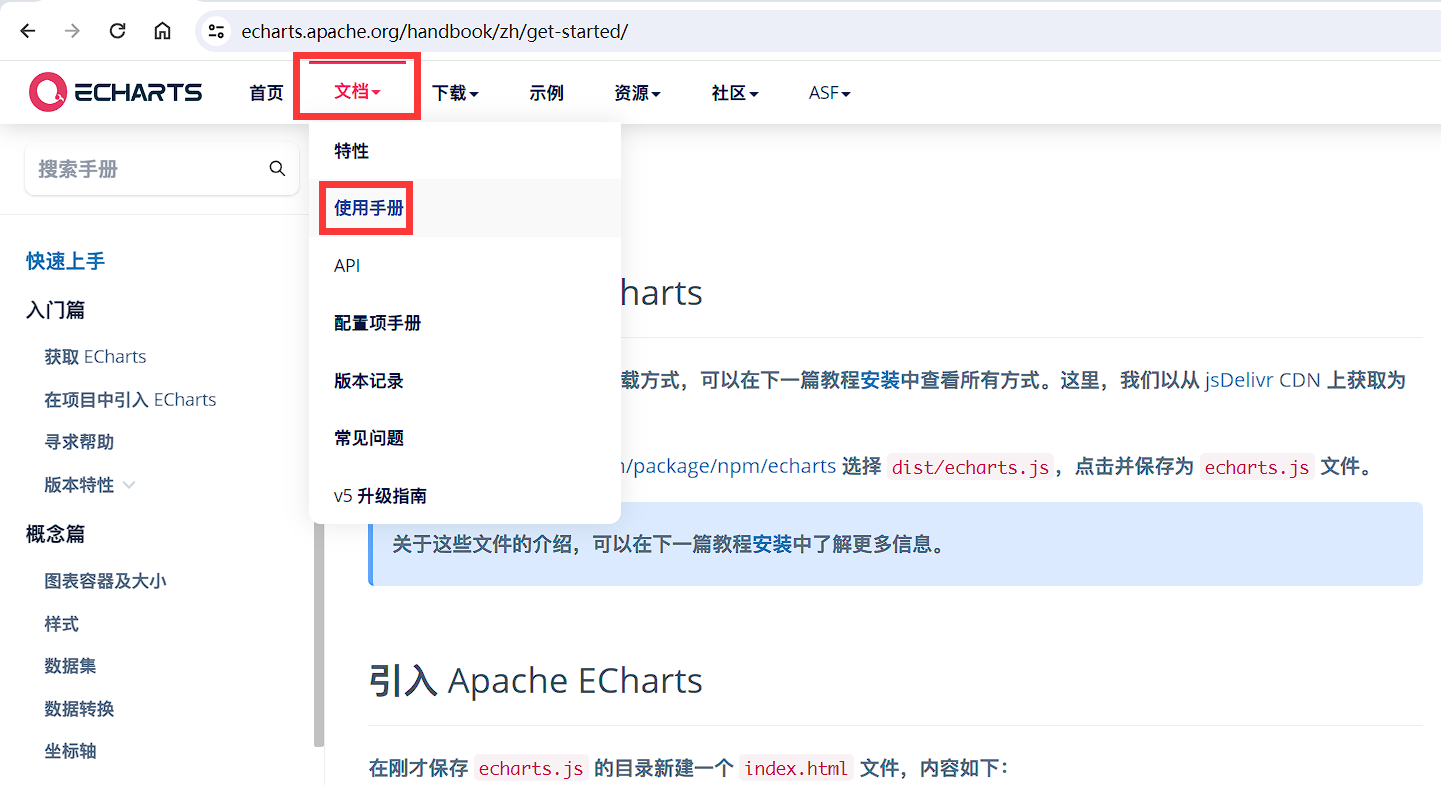
关于 ECharts 的配置,不免要先参考官方文档。在官方网站左上角可以找到 “文档” 选项;在该选项中有 “使用手册”,点击即可进入查阅。

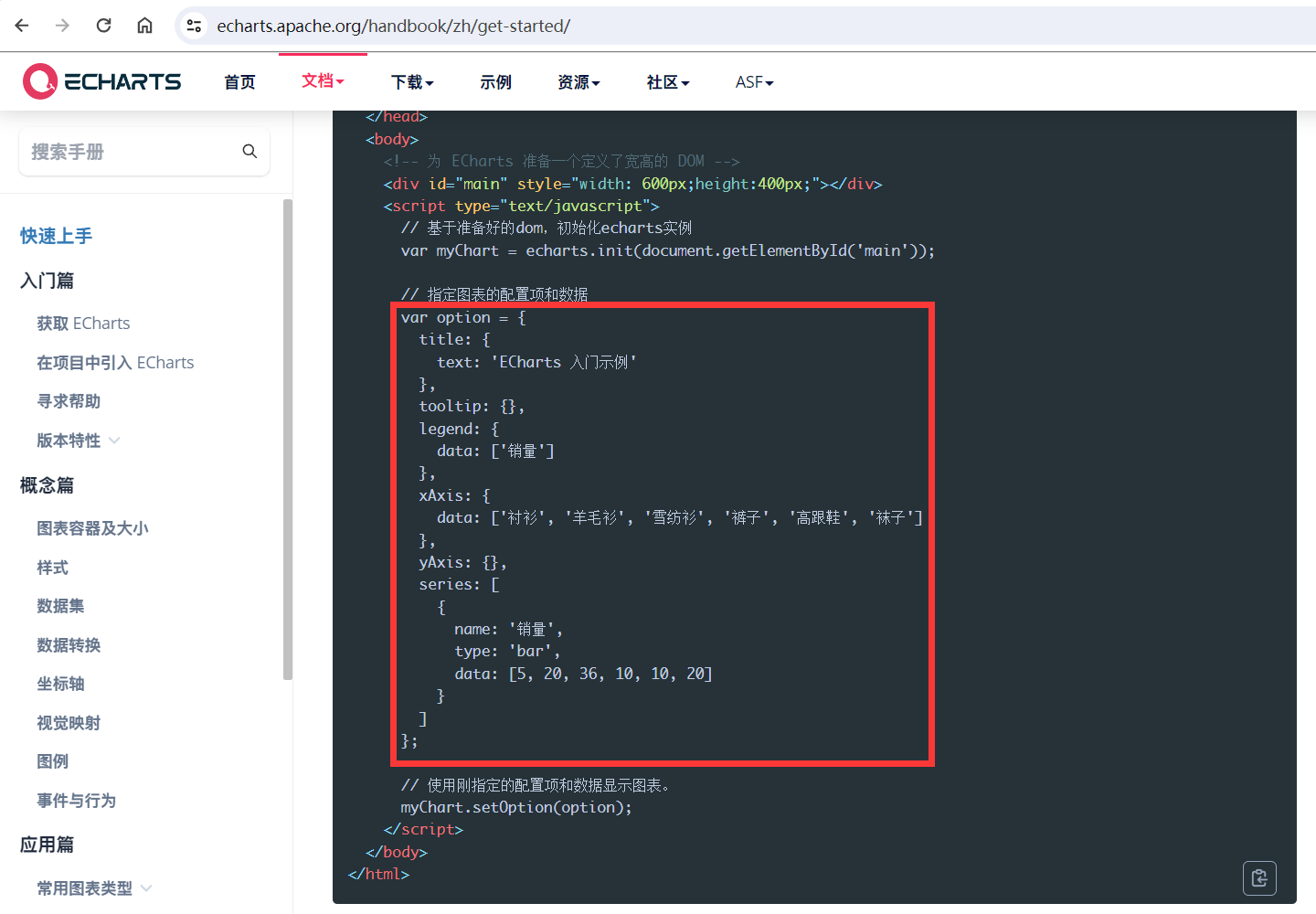
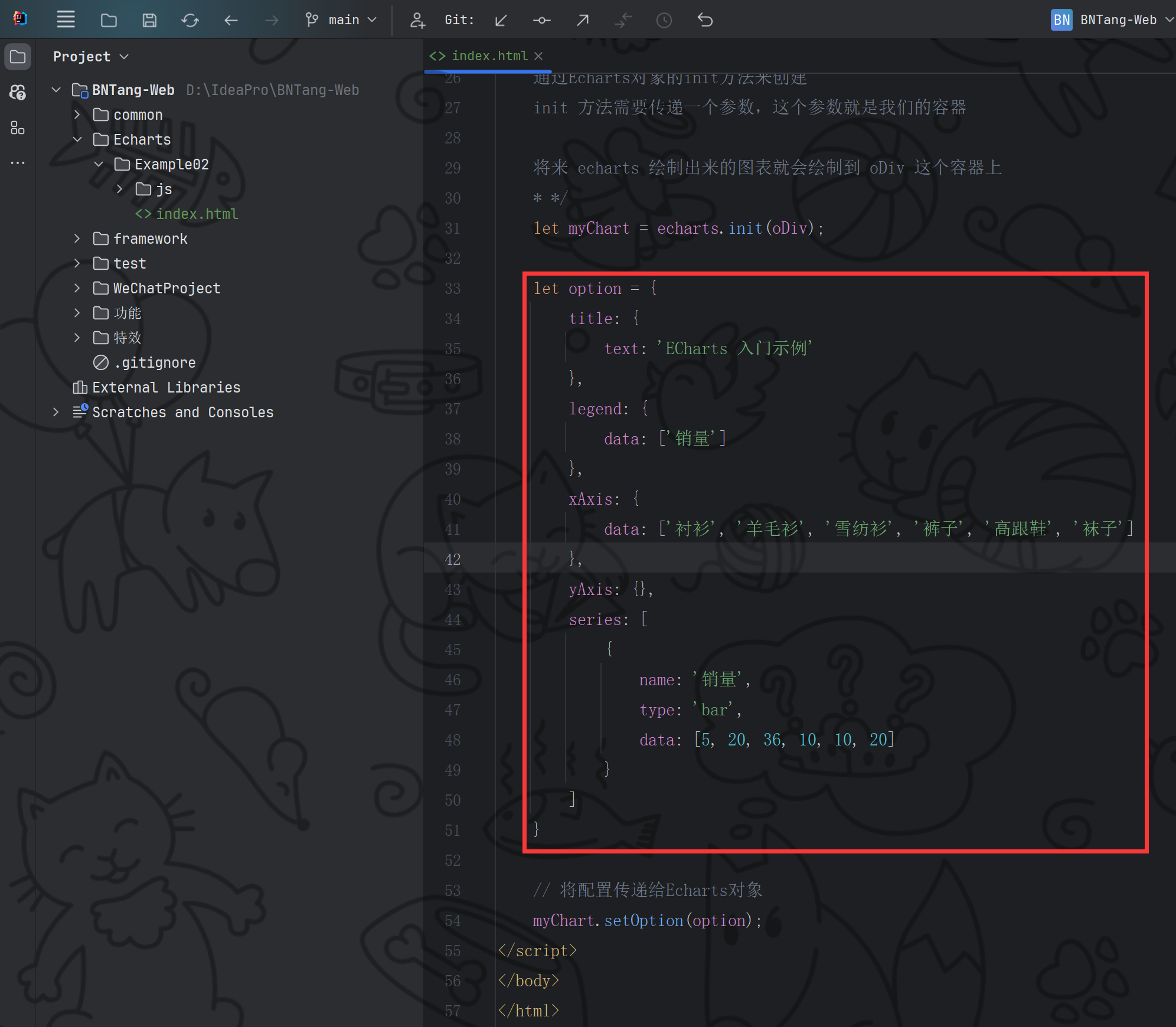
向下滑动即可查看官方提供的一些配置选项,我没有过多考虑便直接复制到代码中,以便先行观察效果。


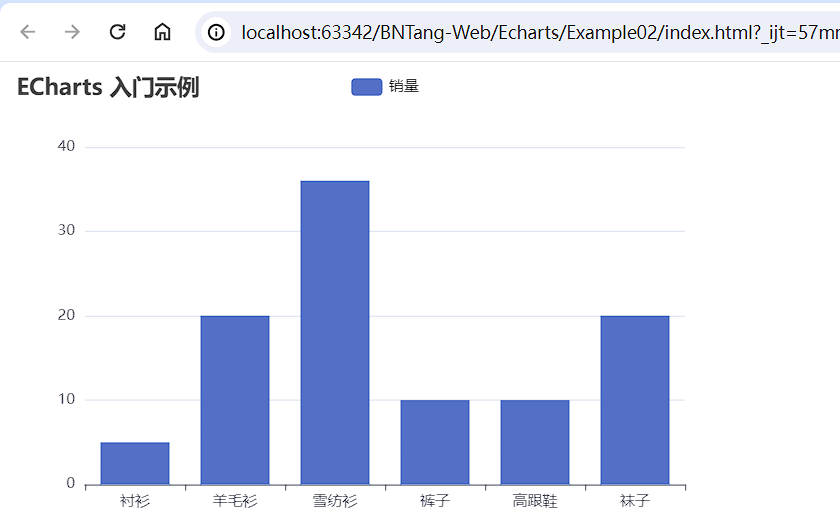
通过浏览器访问 index.html,即可查看展示效果:

发现屏幕上显示了一个柱状图,如果需要更换其他类型的图表,可以简单地修改配置对象中的 series 属性。例如,将 series 属性中的某个元素的 type 属性值改为 "line",就能将柱状图变更为折线图。
let option = {
title: {
text: 'ECharts 入门示例'
},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
- type: 'bar',
+ type: 'line',
data: [5, 20, 36, 10, 10, 20]
}
]
}
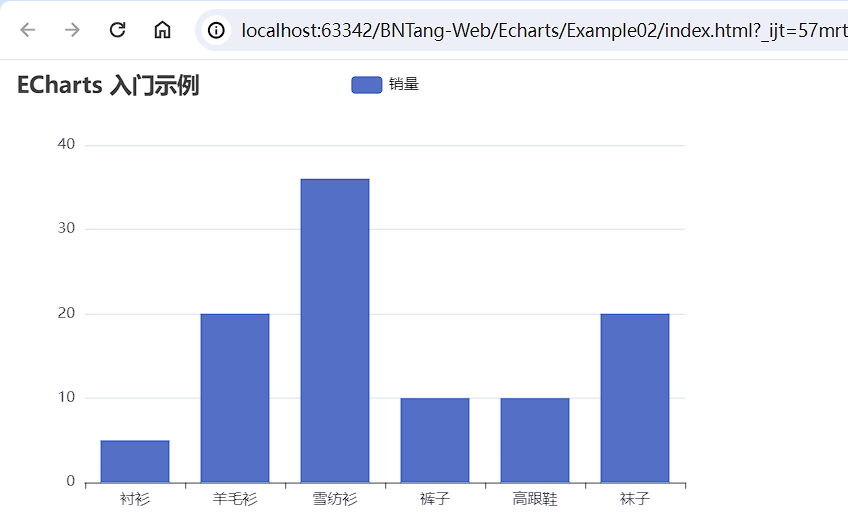
通过浏览器访问 index.html,即可查看展示效果:

至此,我们结束了对 ECharts 的使用探索。下面,我们将详细审视配置对象中的各项内容。
五、配置项详解
1. title
设置图表的标题
首先让我们关注图表左上角的标题,它显示为 “ECharts 入门示例”。这个标题是如何设置的呢?实际上,在配置对象中有一个 title 属性,它包含一个对象。在这个对象里,有一个名为 text 的属性,其值正是标题所展示的内容。通过更改 text 属性的值,我们便能轻松修改标题文本。

2. legend
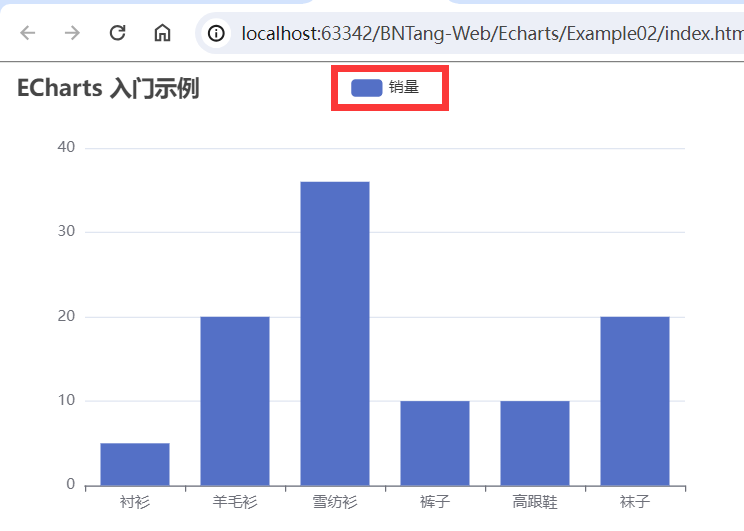
设置图表的图例
这个 legend 有什么作用呢,这个 legend 其实是叫图例,图例的作用是什么呢?它在图表中起到关键的说明作用,位于图表顶部,通过对符号、色块或线型的标注,帮助我们更好地理解图表内容。

图例的功能是点击后可以控制图表的显示与隐藏。一个图表中可以包含多个图例。现在,我将对代码进行改造,这部分工作的具体含义暂时不做讨论。
let option = {
title: {
text: 'ECharts 入门示例'
},
legend: {
- data: ['销量']
+ data: ['销量', '产量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
},
+ {
+ name: '产量',
+ type: 'bar',
+ data: [50, 120, 130, 60, 40, 80]
+ }
]
}
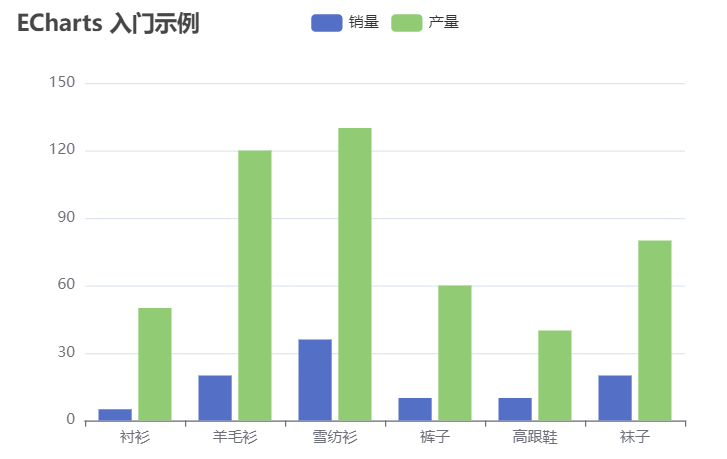
代码编写已完成,现在让我们查看一下效果。通过浏览器打开 index.html 文件,即可预览展示的效果:

图表目前展示两根柱状,代表不同的销量与产量,且颜色区分。图例中默认展示销量和产量。若需单独查看产量,只需点击图例中的 “销量” 即可隐藏销量柱状;反之,想单独观察销量时,点击 “产量” 隐藏产量柱状即可。

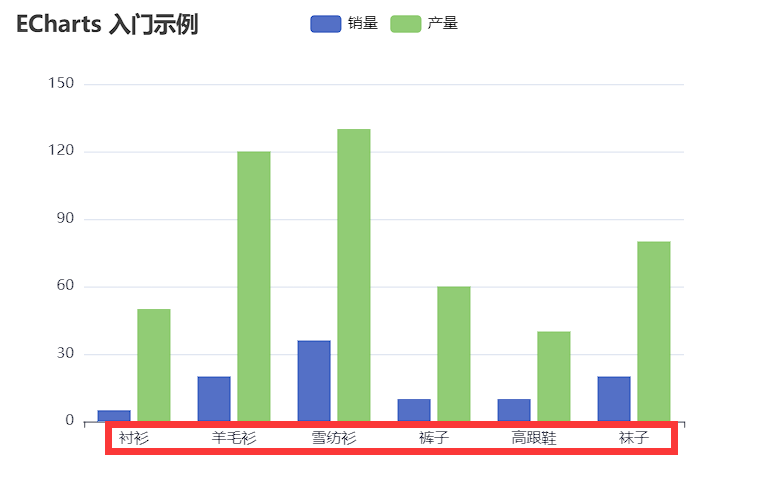
3. xAxis
设置图表 X 轴上显示的数据

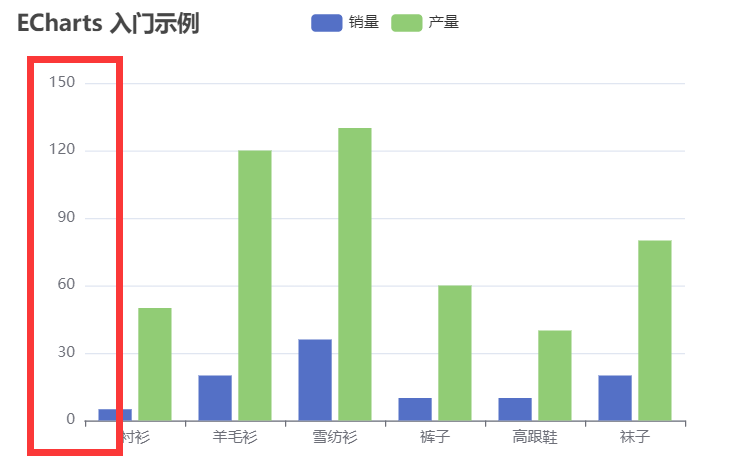
4. yAxis
设置图表 Y 轴上显示的数据

在我们的代码中,如果没有明确设置 Y 轴的数据,系统会自动根据提供的数据集来计算并填充 Y 轴上显示的数据。
5. series
设置图表的数据
该属性接受一个对象数组,数组中的每个对象代表一类数据。在您提供的代码示例中,数组包含两个对象,意味着有两类数据。因此,页面上显示的柱状图由这两类数据绘制而成,并用不同颜色加以区分。另外,我们还需要深入理解数组中各对象的属性及其含义。
- name
用来配置当前数据项的名称与图表图例设置中的名称完全相同,以便图例可以正确地控制对应的数据显示。
- type
配置绘制数据时需指定图表类型:若设定为 bar,则表示创建柱状图;若为 line,则表示生成折线图。
- data
配置数据值由一个数组定义,也就是对应的数据简单的来说,其中每个元素对应一个数据点。举例来说,data: [5, 20, 36, 10, 10, 20] 表示有六个数据点,其数值依次为 5、20、36、10、10 和 20。
六、总结
通过本文的学习,您将能够掌握以下核心知识点:
- 1.ECharts 的安装过程;
- 2.ECharts 的基本使用方法
- 3.对 ECharts 进行个性化配置的技巧
- 4.对 ECharts 配置项的深入解析
- 如果您认为本文有价值,并且对您有所裨益,不妨点赞、收藏或转发分享。您的每一个支持都是我创作的不竭动力,让我们共同分享知识的喜悦!

『Echarts』基本使用的更多相关文章
- 『AngularJS』$location 服务
项目中关于 $location的用法 简介 $location服务解析在浏览器地址栏中的URL(基于window.location)并且让URL在你的应用中可用.改变在地址栏中的URL会作用到$loc ...
- [原创] 【2014.12.02更新网盘链接】基于EasySysprep4.1的 Windows 7 x86/x64 『视频』封装
[原创] [2014.12.02更新网盘链接]基于EasySysprep4.1的 Windows 7 x86/x64 『视频』封装 joinlidong 发表于 2014-11-29 14:25:50 ...
- JS 中通过对象关联实现『继承』
JS 中继承其实是种委托,而不是传统面向对象中的复制父类到子类,只是通过原型链将要做的事委托给父类. 下面介绍通过对象关联来实现『继承』的方法: Foo = { // 需要提供一个 init 方法来初 ...
- 『摄影欣赏』16幅 Romantic 风格照片欣赏【组图】
今天,我们将继续分享人类情感的系列文章.爱是人类最重要的感觉,也可能是各种形式的艺术(电影,音乐,书,画等)最常表达的主题 .这里有40个最美丽的爱的照片,将激励和给你一个全新的视觉角度为这种情绪.我 ...
- 『开源』Slithice 2013 服务器集群 设计和源码
相关介绍文章: <『设计』Slithice 分布式架构设计-支持一体式开发,分布式发布> <『集群』001 Slithice 服务器集群 概述> <『集群』002 Sli ...
- 『片段』OracleHelper (支持 多条SQL语句)
C# 调用 Oracle 是如此尴尬 >System.Data.OracleClient.dll —— .Net 自带的 已经 过时作废. >要链接 Oracle 服务器,必须在 本机安装 ...
- 『设计』Laura.Compute 设计思路
前言: 前一篇文章 <『开源』也顺手写一个 科学计算器:重磅开源> ,继 Laura.Compute 算法开源之后,有 博客园 园友 希望公开一下 Laura.Compute算法 的 设计 ...
- 『设计』Slithice 分布式架构设计-支持一体式开发,分布式发布
项目原因: 参与过各种 分布式项目,有 Socket,Remoting,WCF,当然还有最常用的可以跨平台的 WebService. 分布式编码的时间浪费: 但是,无一例外的,开发分布式程序的开发遵循 ...
- 转:『代码』JS封装 Ajax级联下拉列表
在博客园看到一篇不错的AJAX级联下拉列表,觉得不错,特地拿下来 :转载来自:『大雪无痕』 ,原文地址 //当一个 下拉列表 改变时,触发所有联动:(警告:各下拉列表之间 请不要出现 循环依赖) // ...
- [C#]『CountdownEvent』任务并行库使用小计
System.Threading.CountdownEvent 是一个同步基元,它在收到一定次数的信号之后,将会解除对其等待线程的锁定. CountdownEvent 专门用于以下情况:您必须使用 ...
随机推荐
- vue如何在render函数中循环(3)
h函数的三个参数 第一个参数是必须的. 类型:{String | Object | Function} 一个 HTML 标签名.一个组件.一个异步组件.或一个函数式组件. 是要渲染的html标签. 第 ...
- TeXStudio与Bakoma TeX 结合实现实时阅览
参考链接:VSCode 或 TeXStudio LaTeX 配置方法 - 知乎 相信大家在使用TeXStudio时候,每次修改完毕都要运行一下再能看到PDF界面,这样做十分不方便,因此先给出如下操作办 ...
- 19.5 Boost Asio 传输结构体
同步模式下的结构体传输与原生套接字实现方式完全一致,读者需要注意的是在接收参数是应该使用socket.read_some函数读取,发送参数则使用socket.write_some函数实现,对于套接字的 ...
- 19.7 Boost Asio 传输序列化数据
序列化和反序列化是指将数据结构或对象转换为一组字节,以便在需要时可以将其存储在磁盘上或通过网络传输,并且可以在需要时重新创建原始对象或数据结构. 序列化是将内存中的对象转换为字节的过程.在序列化期间, ...
- 香橙派上的eMMC分区
准备工作 OrangePi Plus 2E(自带16G的eMMC存储,出厂默认eMMC中附带了Android系统,用于测试板子功能) Ubuntu16.04的TF卡 第一张方式: 该方式可以按需删除指 ...
- 火山引擎ByteHouse:分析型数据库如何设计并发控制?
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 分析型数据库设计并发控制的主要原因是为了确保数据的完整性和一致性,同时提高数据库的吞吐量和响应速度.并发控制可以防 ...
- 手撕红黑树 | 变色+旋转你真的明白了吗?【超用心超详细图文解释 | 一篇学会Red_Black_Tree】
说在前面 我们也很久没有更新数据结构系列了,半年前博主重新深入学习了红黑树这个数据结构,一直想更新呈现给大家,最近也一直没有时间,今天红黑树它来了! 博主为了这篇博客,做了很多准备,试了很多画图软件, ...
- Vue +Spring Boot 前后端分离 的 项目 笔记
Vue +Spring Boot 前后端分离 的 项目 笔记 前端部分 Vue 脚手架的搭建 1.在创建目录的上一目录执行命令 命令为 vue init webpack 项目名 再创建项目的时候会自动 ...
- 升腾C92 刷 OpenWrt 作旁路由设置 DNS 服务、扩容分区、设置 swap
最新博客文章链接 文字更新时间:2024/02/04 一直知道 OpenWrt 经常拿来做软路由软件.最近买了个二手小主机升腾 C92 来做旁路由服务器,其被归为瘦客户机一类,感觉和工控机差不多,现价 ...
- Oracle 19c快速安装部署
最近学习开源,发现不止MySQL,很多开源的产品都有个特点:安装简单. 而回过头来看传统的Oracle确实是太重了,在这个用户产品快速更新迭代的时代下,如果数据库这类基础产品的安装部署都需花费很长时间 ...
