第一百零四篇:DOM事件流
好家伙,JS基础接着学,
1.事件流
页面哪个部分拥有特定的事件?
可以把页面想象成一个同心圆,
当你戳了其中的一点,其实你同时戳中了很多个圆
当你点击一个页面中的按钮,实际上你同时点击了这个按钮,这个按钮的容器,以及整个页面
于是有了这么个概念,事件流,
我们用事件流描述页面接受事件的顺序,
举个栗子:
来写一个简单页面
<!DOCTYPE html>
<html lang="en">
<head>
<title>vuetest</title>
</head>
<body> <div id="app">赞</div> </body>
</html>
它的大致层级:
第一层 --Document
第二层 ----<html>
第三层 ----<body>
第四层 ----<div>

这个时候,有个靓仔点了一下页面中的"赞"
然后,有人为了争论"点击事件"发生顺序开始吵架了,他们是"事件冒泡"和"事件捕获"
1.1.事件冒泡
IE事件被称为事件冒泡,事件被定义为从最具体的元素(DOM树中最深节点)开始触发,然后向上传播至没有那么具体的元素(文档)
"事件冒泡"说:你是点中"赞"然后点中整个页面
所以事件冒泡认为你的事件触发顺序是
<div> --><body> --><html> -->Document
1.2.事件捕获
事件捕获的意思是最不具体的节点应该最先受到事件,而最具体的节点应该最后收到事件
"事件捕获"说:你点中的是整个页面中的"赞",你是先点中整个页面,再点中"赞
所以事件捕获认为你的事件触发顺序是:
Document --> <html> --> <body> --> <div>
"事件冒泡"和""事件捕获"因为想法完全相反而吵起来了
2.DOM事件流
事件流,可以简单的理解为事件的执行顺序
事件流,认为"事件冒泡"和""事件捕获"的想法都很好,于是整合他们的想法
DOM2 Events 规范规定事件流分为3个阶段:事件捕获、到达目标和事件冒泡。事件捕获最先发生,为提前拦截事件提供了可能。
然后,实际的目标元素接收到事件。最后一个阶段是冒泡,最迟要在这个阶段响应事件。
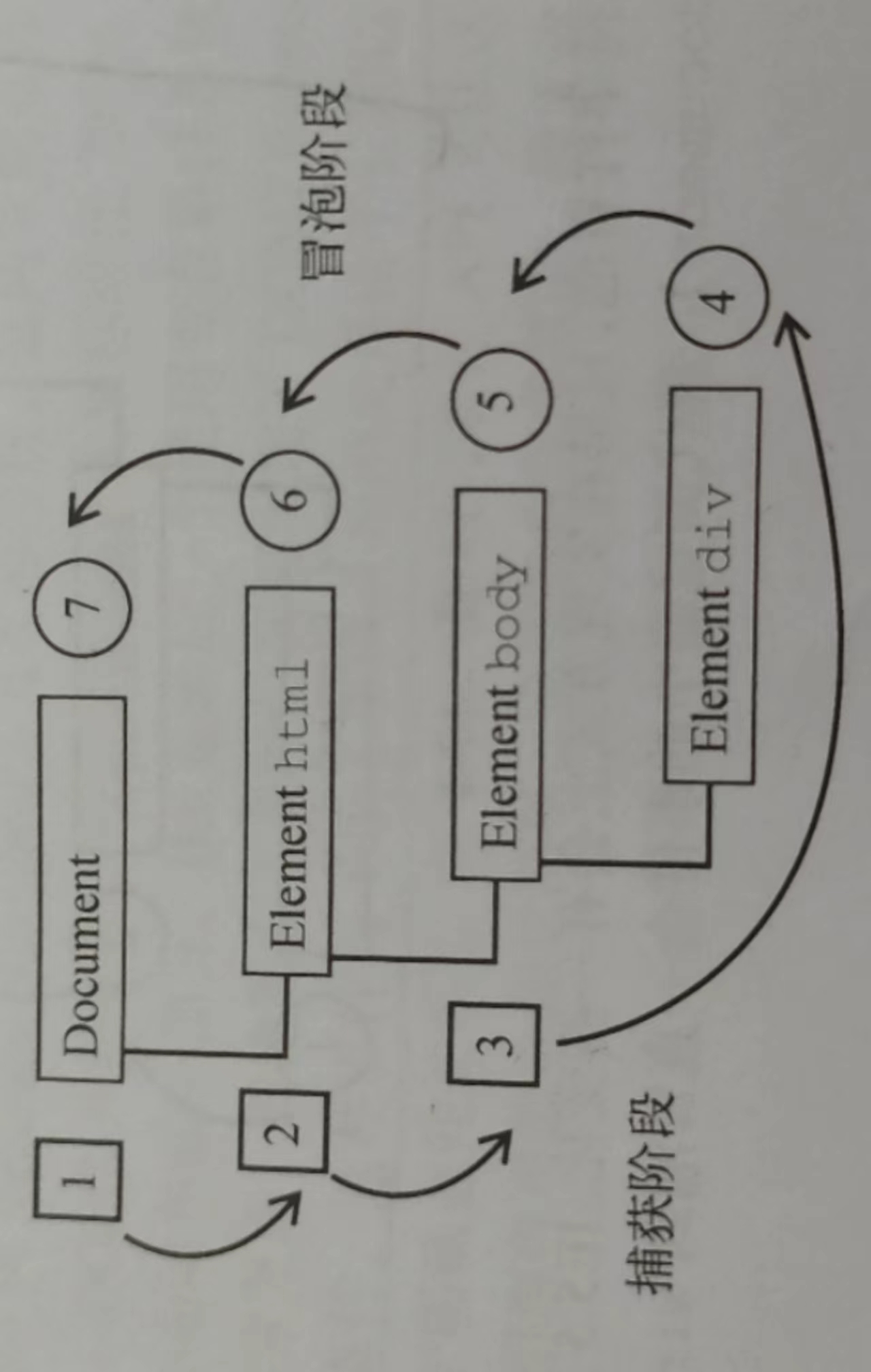
仍以前面那个简单的HTML为例,点击<div>元素会以如图所示的顺序触发事件。

---图片来自JS高级程序设计
事件流的三个阶段;
在DOM事件流中,实际的目标(<div>元素)在捕获阶段不会接收到事件。这是因为捕获阶段从document 到<html>再到<body>就结束了。
下一阶段,即会在<div>元素上触发事件的“到达目标”阶段,通常在事件处理时被认为是冒泡阶段的一部分。然后,冒泡阶段开始,事件反向传播至文档。
大多数支持DOM事件流的浏览器实现了一个小小的拓展。虽然DOM2 Events 规范明确捕获阶段不命中事件目标,但现代浏览器都会在捕获阶段在事件目标上触发事件。最终结果是在事件目标上有两个机会来处理事件。
最后再来试试
<!DOCTYPE html>
<html lang="en">
<head>
<title>vuetest</title>
</head>
<body> <div id="app" onclick="console.log(11111111)"><h1>副歌魏武实</h1>
<div onclick="console.log(2222222222)"><h1>赞</h1></div>
</div> </body>
</html>
让我们点一下赞

看来是事件冒泡了,看不到事件捕获
第一百零四篇:DOM事件流的更多相关文章
- “全栈2019”Java第一百零四章:匿名内部类与外部成员互访详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 第一百零六篇:变量的不同声明(var,let和const的不同)
好家伙,JS基础接着学, 本篇内容为<JS高级程序设计>第三章学习笔记 1.变量 ECMAScript 变量是松散类型的,意思是变量可以用于保存任何类型的数据. (确实松散,不像C或C++ ...
- 第一百零四节,JavaScript时间与日期
JavaScript时间与日期 学习要点: 1.Date类型 2.通用的方法 3.格式化方法 4.组件方法 ECMAScript提供了Date类型来处理时间和日期.Date类型内置一系列获取和设置日期 ...
- 第一百零七篇:基本数据类型(undefined,null,boolean类型)
好家伙, 本篇内容为<JS高级程序设计>第三章学习笔记 1.数据类型 ECMAScript有6种简单数据类型(称为原始类型): Undefined, Null, Boolean, Numb ...
- leecode第一百零四题(二叉树的最大深度)
/** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode ...
- “全栈2019”Java第一百零三章:匿名内部类详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- [DOM Event Learning] Section 4 事件分发和DOM事件流
[DOM Event Learning] Section 4 事件分发和DOM事件流 事件分发机制: event dispatch mechanism. 事件流(event flow)描述了事件对象在 ...
- 【前端盲点】DOM事件流论证CSS盒模型是否具有厚度
前言 很久没有扯淡了,我们今天来扯淡吧. 我今天思考了一个问题,我们页面的dom树到底是如何渲染的,而CSS盒模型与javascript是否有联系,于是便想到一个问题: CSS的盒模型具有厚度么??? ...
- Dom事件流、冒泡、捕获
Dom事件流 dom的结构是一个倒立的树状结构.当一个html元素触发事件时,事件会在dom的根节点和触发事件的元素节点之间传播,中间的节点都会收到该事件. 捕获:div元素触发事件时,事件先从根节点 ...
- 漫谈DOM 事件流的三个阶段
一丶 流 什么是流? 比如 react 中的单项数据流,Node.js 中的流,或者本文中的 DOM 事件流,都是流的具体体现.专业地讲,流是程序输入或输出的一个连续的字节序列:通俗地讲,流是有方向的 ...
随机推荐
- el-dialog组件无法跟新视图上的数据
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%"> ...
- Linux命令行从x度网盘下载数据
技术背景 做开源项目的时候,尤其是现在的数据量越来越大,经常会面临到数据往哪里存放的问题.因为自己刚好有一个某度云的会员,看了一下还有几十个TB的空间还没用上.于是考虑把这个网盘变成一个定向共享数据的 ...
- 洛谷P3101 题解
输入格式 第 \(1\) 行,三个整数 \(m,n,t\). 第 \(2\) 到 \(m+1\) 行,\(m\) 个整数,表示海拔高度. 第 \(2+m\) 到 \(2m+1\) 行,\(m\) 个整 ...
- 4.5 C++ Boost 文件目录操作库
Boost 库是一个由C/C++语言的开发者创建并更新维护的开源类库,其提供了许多功能强大的程序库和工具,用于开发高质量.可移植.高效的C应用程序.Boost库可以作为标准C库的后备,通常被称为准标准 ...
- 从嘉手札<2023-10-25>
晨辉明灭 启明星低垂的挂在天边 烟霞浅浅的铺满了东方的天幕 赤红中张扬着睥睨的紫光 可惜 不过又是无趣的一天 我百无聊赖的抬起头 从缝隙里看向窗外的天空的一角 只是觉得无趣 一天天的日子如流水般远去 ...
- 《Java 面经手册》PDF,417页11.5万字,完稿!
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 我膨胀了 ,在看了大部分以面试讲解的 Java 文章后,发现很多内容的讲解都偏向于翻 ...
- org.apache.hadoop.security.AccessControlException: Queue root.online already has 0 applications, cannot accept submission of application
org.apache.hadoop.security.AccessControlException: Queue root.online already has 0 applications, can ...
- iOS视频播放常用重点知识
iOS视频播放常见的重要知识点如下: 视频格式:iOS支持的视频格式主要有H.264.MPEG-4.H.263.Sorenson等.它们根据不同的应用场景进行使用. 视频编解码:视频编解码技术是视频播 ...
- P9989 [Ynoi Easy Round 2023] TEST_69 题解
题目链接: [Ynoi Easy Round 2023] TEST_69 首先GCD有比较良好的一些性质.我们观察到一次 \(GCD(a_i,x)\) 操作,会有以下两种变化. 如果 \(x \bmo ...
- 交换变量a,b的值(java)
方法1:引入中间变量 int a = 10; int b = 20; int temp = a; a = b; b = temp; System.out.println("a = " ...
