循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(3)--自定义用户控件
在我们创建界面元素的时候,不管在Vue3+ElementPlus的前端上,还是Winform桌面端上,都是会利用自定义用户控件来快速重用一些自定义的界面内容,对自定义用户控件的封装处理,也是我们开发WPF应用需要熟悉的一环。本篇随笔继续深入介绍介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发,主要针对自定义用户控件的封装和使用做一些介绍。
1、自定义用户控件的应用场景
在我们使用原生的WPF控件的时候,有时候发现常规的原生控件不够好看,或者功能达不到要求,就需要进行一定程度上的二次封装处理,也就是自定义控件的开发场景。
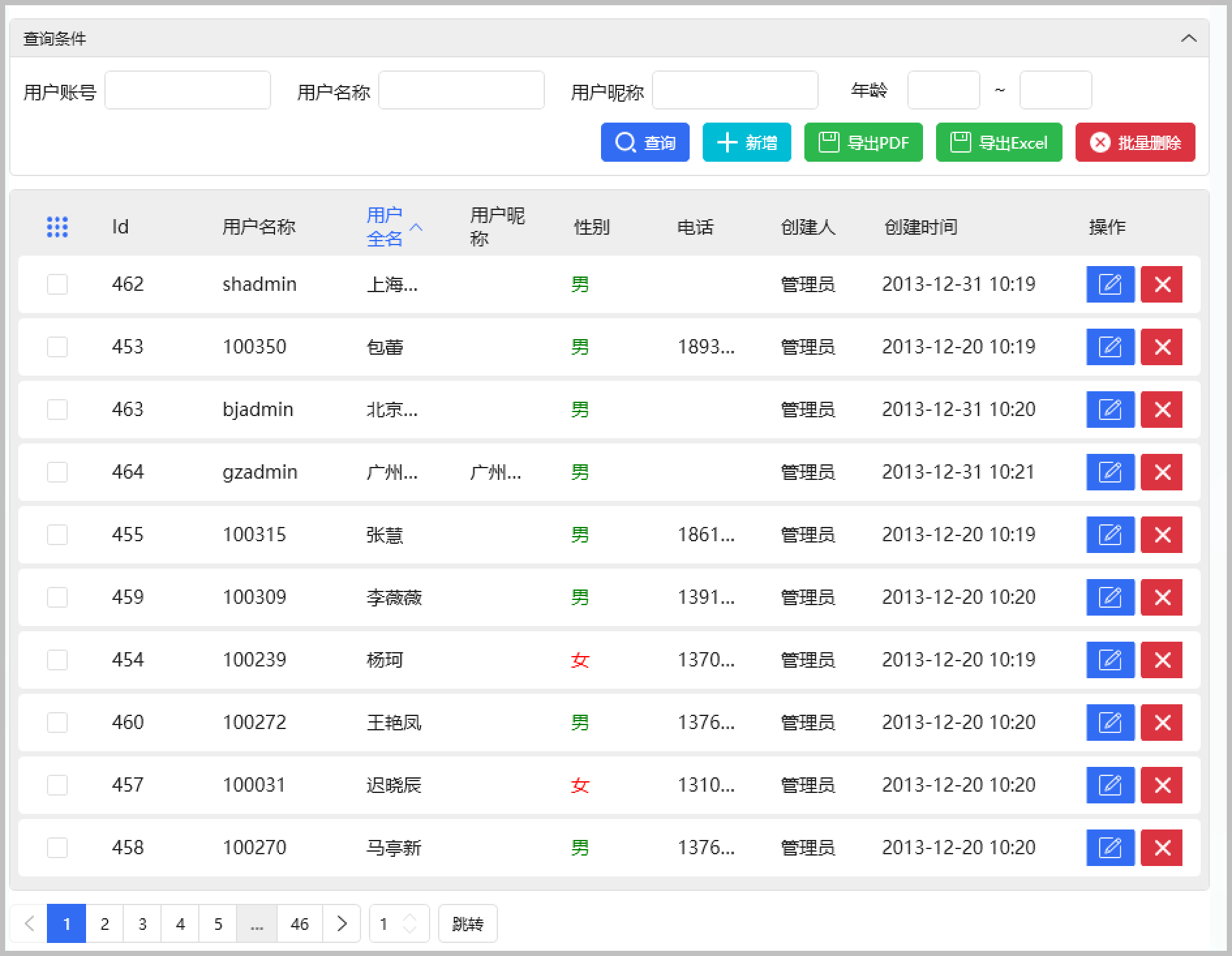
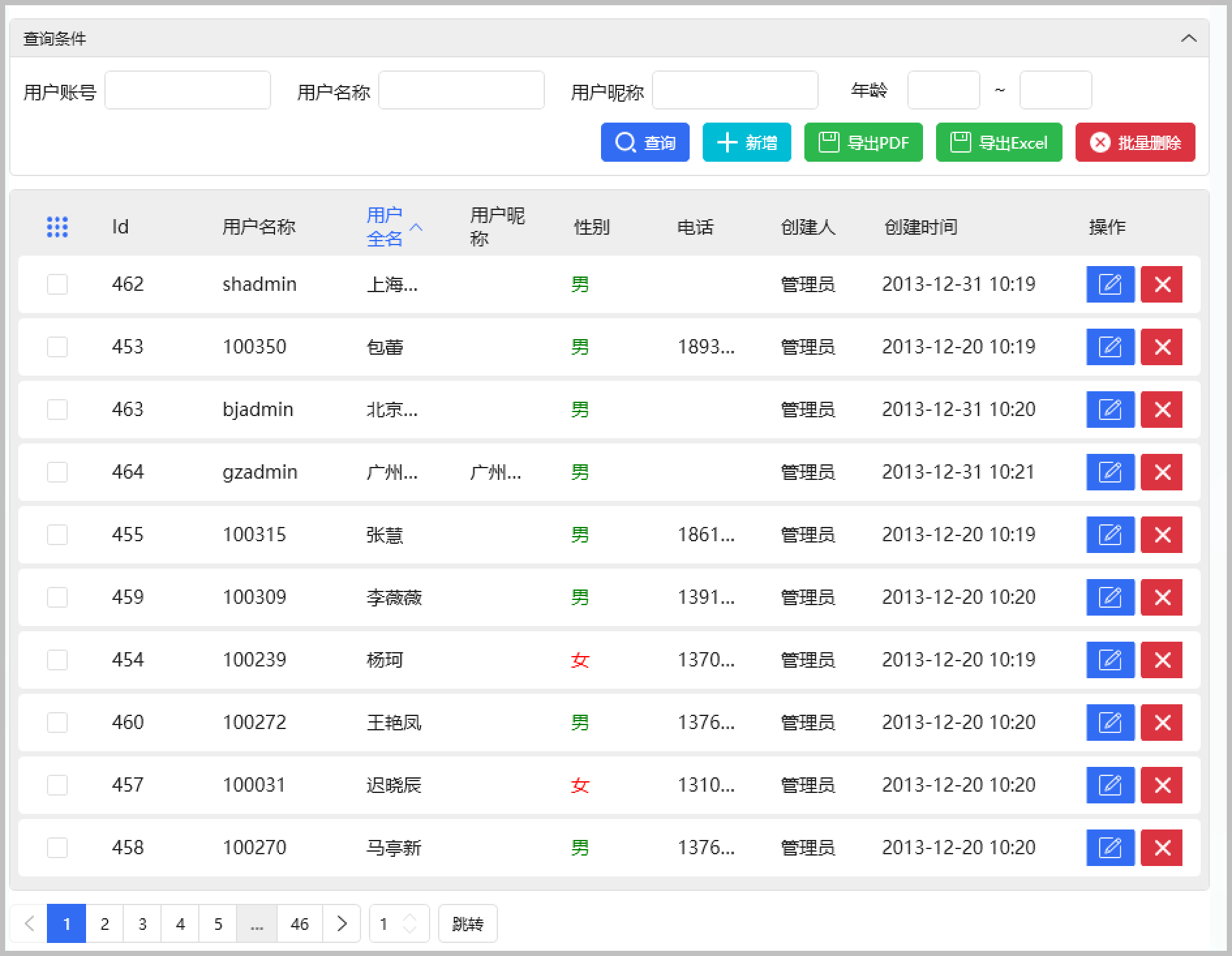
例如我们前面介绍到的用户信息的查询界面,我们没有找到一个输入数值范围的控件,如对于年龄等类似的属性,我们需要一个区间的查询处理,可以保留为空,或者最小、最大值之间进行查询,如下界面所示。

由于WPF没有这样的原生控件,我们需要的话,就需要使用常规的数值或者文本控件来进行处理,如果多次有这样的内容,封装为自定义控件,让她简单的使用,是最为优雅的方式。
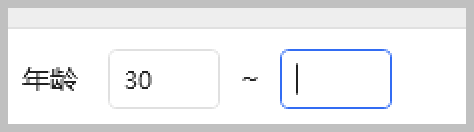
我们看到控件的外观如下所示。

2、自定义控件的开发代码
我们可以用Grid布局来进行处理,包括两个TextBlock和两个文本的控件界面,我们创建自定义控件后,在Xaml定义好布局信息。
<UserControl
x:Class="WHC.SugarProject.WpfUI.Controls.NumericRange"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:local="clr-namespace:WHC.SugarProject.WpfUI.Controls"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Name="NumericRangeControl"
d:Background="Transparent"
d:DesignHeight="32"
d:DesignWidth="150"
d:Foreground="White"
mc:Ignorable="d">
<Grid MinWidth="150">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Column="0"
Margin="10,0,10,0"
VerticalAlignment="Center"
Text="{Binding Path=Text, RelativeSource={RelativeSource AncestorType={x:Type local:NumericRange}}}" />
<TextBox
x:Name="txtStart"
Grid.Column="1"
Margin="5"
Text="{Binding Path=StartValue, Converter={StaticResource NumericConverter}, RelativeSource={RelativeSource AncestorType={x:Type local:NumericRange}}}" />
<TextBlock
Grid.Column="2"
Margin="5,0,5,0"
VerticalAlignment="Center"
Text="~" />
<TextBox
x:Name="txtEnd"
Grid.Column="3"
Margin="5"
Text="{Binding Path=EndValue, Converter={StaticResource NumericConverter}, RelativeSource={RelativeSource AncestorType={x:Type local:NumericRange}}}" />
</Grid>
</UserControl>
其中绑定动态属性的地方,我们使用下面代码
Text="{Binding Path=StartValue, Converter={StaticResource NumericConverter}, RelativeSource={RelativeSource AncestorType={x:Type local:NumericRange}}}"
当然也可以使用Element的标记方式,这种我们需要设置用户自定义控件名称为Name=“***”,如上面的代码设置为。
Name="NumericRangeControl"
这样我们就可以通过自定义控件的ElementName来定位绑定的属性了,等同于如下代码。
<TextBox
x:Name="txtStart"
Grid.Column="1"
Margin="5"
Text="{Binding Path=StartValue, Converter={StaticResource NumericConverter}, ElementName=NumericRangeControl}" />
前面我们介绍了该控件包含了的一些属性,如StartValue、EndValue、以及文本说明Text等,这些是在用户控件后台代码里面进行定义的自定义依赖属性的,我们来看看代码。

如我们增加一个StartValue,那么同时需要增加一个StartValueProperty的自定义依赖属性。
/// <summary>
/// 开始值
/// </summary>
public decimal? StartValue
{
get { return (decimal?)GetValue(StartValueProperty); }
set { SetValue(StartValueProperty, value); }
} public static readonly DependencyProperty StartValueProperty = DependencyProperty.Register(
nameof(StartValue), typeof(decimal?), typeof(NumericRange),
new FrameworkPropertyMetadata(default(decimal?), FrameworkPropertyMetadataOptions.BindsTwoWayByDefault, new PropertyChangedCallback(OnStartValuePropertyChanged)));
同时,这个属性的变化,会触发一个控件路由的事件OnStartValuePropertyChanged ,如下所示。
private static void OnStartValuePropertyChanged(DependencyObject d,DependencyPropertyChangedEventArgs e)
{
if (d is not NumericRange control)
return; if (control != null)
{
var oldValue = (decimal?)e.OldValue; // 旧的值
var newValue = (decimal?)e.NewValue; // 更新的新的值 var args = new RoutedPropertyChangedEventArgs<decimal?>(oldValue, newValue);
args.RoutedEvent = NumericRange.ValueChangedEvent;
control.RaiseEvent(args);
control.ValueChangedCommand?.Execute(null);
}
}
除了触发路由事件外,我们可以给该控件定义一个Command 命令,类似按钮的命令处理,绑定后就可以接受到相关的通知了。Command的定义如下代码所示。
/// <summary>
/// 数量改变命令
/// </summary>
public static readonly DependencyProperty ValueChangedCommandProperty =
DependencyProperty.Register("ValueChangedCommand", typeof(ICommand), typeof(NumericRange), new PropertyMetadata(default(ICommand))); /// <summary>
/// 数量改变命令
/// </summary>
public ICommand ValueChangedCommand
{
get { return (ICommand)GetValue(ValueChangedCommandProperty); }
set { SetValue(ValueChangedCommandProperty, value); }
}
3、自定义控件的使用
自定义控件开发好后,使用也是很简单的,需要在页面或者窗口的定义部分,增加控件的命名空间,便于引用自定义控件,如下代码所示。
xmlns:Controls="clr-namespace:WHC.SugarProject.WpfUI.Controls"
这样我们在使用的时候,就和其他原生控件的使用差不多了。如下是在页面中使用的Xaml代码。
<Controls:NumericRange
EndValue="{Binding ViewModel.PageDto.AgeEnd, UpdateSourceTrigger=PropertyChanged}"
StartValue="{Binding ViewModel.PageDto.AgeStart, UpdateSourceTrigger=PropertyChanged}"
Text="年龄"
ValueChangedCommand="{Binding ViewModel.SearchCommand}" />
我们可以看到自定义控件的属性的绑定,和其他控件的属性绑定一致的,而且我们这里定义了一个Command:ValueChangedCommand
我们可以通过这个命令接收控件变化的通知。这样就可以正常的实现我们所需要的处理功能了。

编译后,我们就可以在工具栏中看到用户自定义控件的列表了,可以直接拖动它到页面进行使用。

至此,我们就实现了自定义控件在页面上的使用了,非常简单。

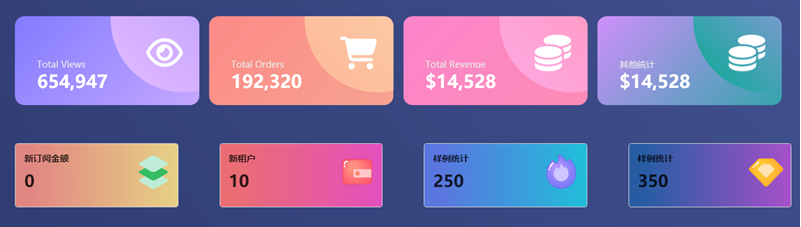
当然,我们也可以组合一些面板,来实现更加复杂的控件呈现方式,可以设计一些图表、文本内容的综合展示,如下是其中的一个控件的多层展示。

根据不同的图标、内容,背景色、以及一些集合形状的叠加,就可以设计出非常好看的单个用户控件,然后动态设置,就可以很好的实现不同的内容展示。
循序渐进介绍基于CommunityToolkit.Mvvm 和HandyControl的WPF应用端开发(3)--自定义用户控件的更多相关文章
- 基于SqlSugar的开发框架循序渐进介绍(3)-- 实现代码生成工具Database2Sharp的整合开发
我喜欢在一个项目开发模式成熟的时候,使用代码生成工具Database2Sharp来配套相关的代码生成,对于我介绍的基于SqlSugar的开发框架,从整体架构确定下来后,我就着手为它们量身定做相关的代码 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
在我们做各种应用的时候,我们可能都会使用到图表统计,以前接触过一些不同的图表控件,在无意中发现了图表控件Highcharts,其强大的功能和丰富的互动效果,令人难以忘怀.本篇主要介绍在Web开发中使用 ...
- WPF MVVM从入门到精通6:RadioButton等一对多控件的绑定
原文:WPF MVVM从入门到精通6:RadioButton等一对多控件的绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- SharePoint用户控件编写的简单介绍
转:http://www.it165.net/design/html/201204/1131.html 我们开发中,通常需要写各种各样的部件来实现我们的展示或者功能,下面就介绍下刚刚接触的QuickP ...
- SharePoint 用户控件编写的简单介绍
我们开发中,通常需要写各种各样的部件来实现我们的展示或者功能,下面就介绍下刚刚接触的QuickPart+用户控件的方式,算是自己的学习笔记,也和大家交流下心得. 1. 新建Web应用程序 2. 在项目 ...
- WPF Prism MVVM 中 弹出新窗体. 放入用户控件
原文:WPF Prism MVVM 中 弹出新窗体. 放入用户控件 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/qq_37214567/artic ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
http://www.cnblogs.com/wuhuacong/p/3736564.html 在我们做各种应用的时候,我们可能都会使用到图表统计,以前接触过一些不同的图表控件,在无意中发现了图表控件 ...
- WPF 用户控件的自定义依赖属性在 MVVM 模式下的使用备忘
依赖属性相当于扩充了 WPF 标签的原有属性列表,并可以使用 WPF 的绑定功能,可谓是十分方便的:用户控件则相当于代码重用的一种方式:以上几点分开来还是比较好理解的,不过要用到MVVM 模式中,还是 ...
随机推荐
- 金三银四抢人季,HR 如何 3 招做到效率为王?
春招伊始,面对队伍庞大的校招人群,蜂拥而入的简历,HR 如何才能快速搞定呢?Bug君总结了一下过往招聘季的一些比较流行的环节: 通过线上宣讲,节省出行成本.时间,老板更认可了 现在大多数企业都会在直播 ...
- 今天在内部 Galaxy 分析平台操作探针引物设计小工具程序,调用 Ensembl API 获取相关序列和信息时,发现官网 MySQL server 异常,报告问题后当天晚上就收到了回复,并且修......
本文分享自微信公众号 - 生信科技爱好者(bioitee).如有侵权,请联系 support@oschina.cn 删除.本文参与"OSC源创计划",欢迎正在阅读的你也加入,一起分 ...
- 在 Linux 和 Windows 下源码安装 Perl
Perl 是一种功能丰富的计算机程序语言,运行在超过 100 种计算机平台上,适用广泛,从大型机到便携设备,从快速原型创建到大规模可扩展开发.在生物信息分析领域,Perl 主要是做数据预处理.文本处理 ...
- KL变换
covariance 指两个变量的相关性:cov(x, y) =E(x y) - E(x) E(y) cov(x, y) < 0 负相关 cov(x, y) = 0 无关 cov(x, y) & ...
- C++面试八股文:了解sizeof操作符吗?
某日二师兄参加XXX科技公司的C++工程师开发岗位第10面: 面试官:了解sizeof操作符吗? 二师兄:略微了解(不就是求大小的嘛..) 面试官:请讲以下如何使用sizeof? 二师兄:sizeof ...
- Pinot2的无人机创新和发展
目录 1. 引言 2. 技术原理及概念 2.1 基本概念解释 2.2 技术原理介绍 2.3 相关技术比较 3. 实现步骤与流程 3.1 准备工作:环境配置与依赖安装 3.2 核心模块实现 3.3 集成 ...
- GPT3的性能评估:比较不同语言、文本和任务的差异
目录 GPT-3 性能评估:比较不同语言.文本和任务的差异 近年来,自然语言处理 (NLP) 和人工智能领域取得了巨大的进展,其中 GPT-3 是目前最为先进的语言模型之一.GPT-3 拥有超过 17 ...
- MODBUS-TCP转Ethernet IP 网关连接空压机配置案例
本案例是工业现场应用捷米特JM-EIP-TCP的Ethernet/IP转Modbus-TCP网关连接欧姆龙PLC与空压机的配置案例.使用设备:欧姆龙PLC,捷米特JM-EIP-TCP网关, ETHER ...
- P2709 小B的询问题解
本题需要用到莫队算法 关于莫队算法 莫队算法是一种离线算法,适用于序列中统计区间特定的目标的问题. 时间复杂度通常是 \(O(n \sqrt n)\) 或更高. P2709 小B的询问 点击查看原题 ...
- 【调制解调】PM 调相
说明 学习数字信号处理算法时整理的学习笔记.同系列文章目录可见 <DSP 学习之路>目录,代码已上传到 Github - ModulationAndDemodulation.本篇介绍 PM ...
